前两天,OPPO在线上发布了find X2系列,观看发布会直播的时候,真的有被发布会的开场惊艳到,视觉体验太震撼了。
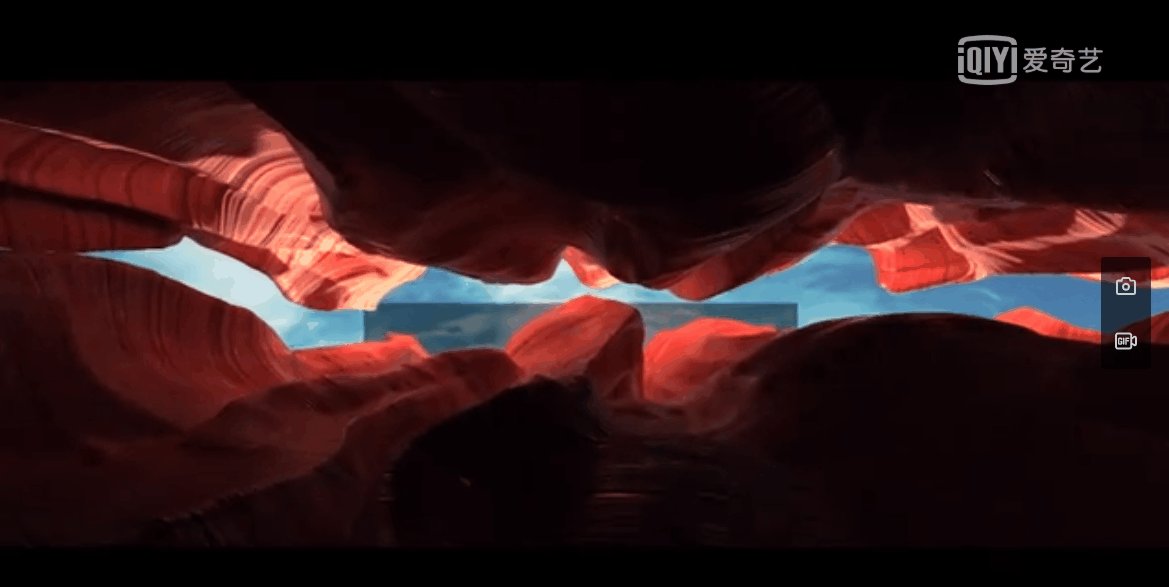
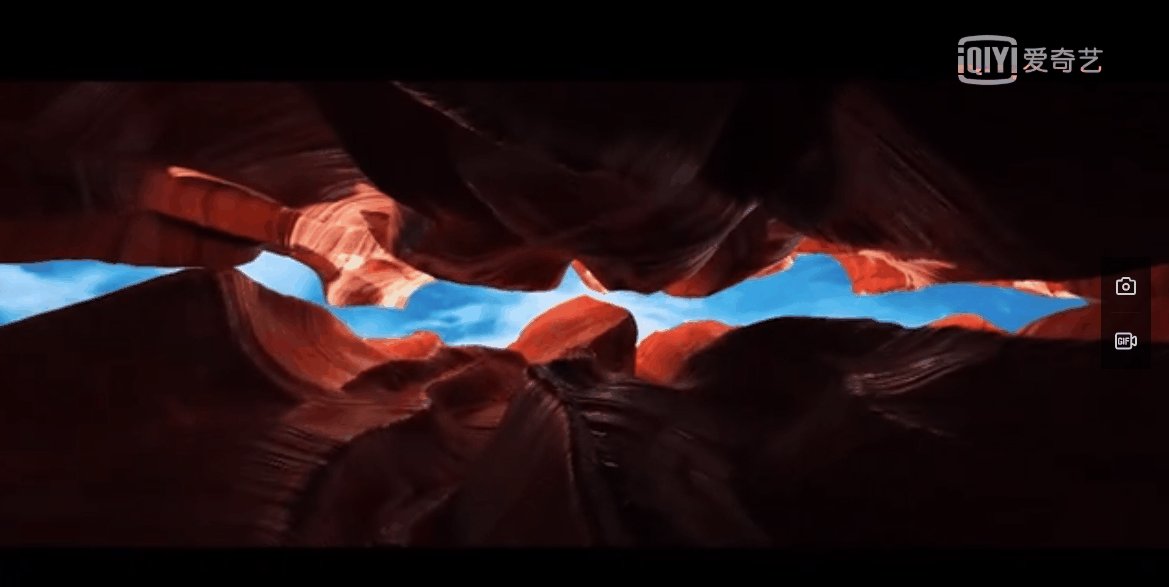
这是我随便录的一个动画,满满的视觉冲击力:

在看完发布会之后,我对整场发布会印象最深刻的就是开场动画,和这两个PPT中动画,效果太赞了。
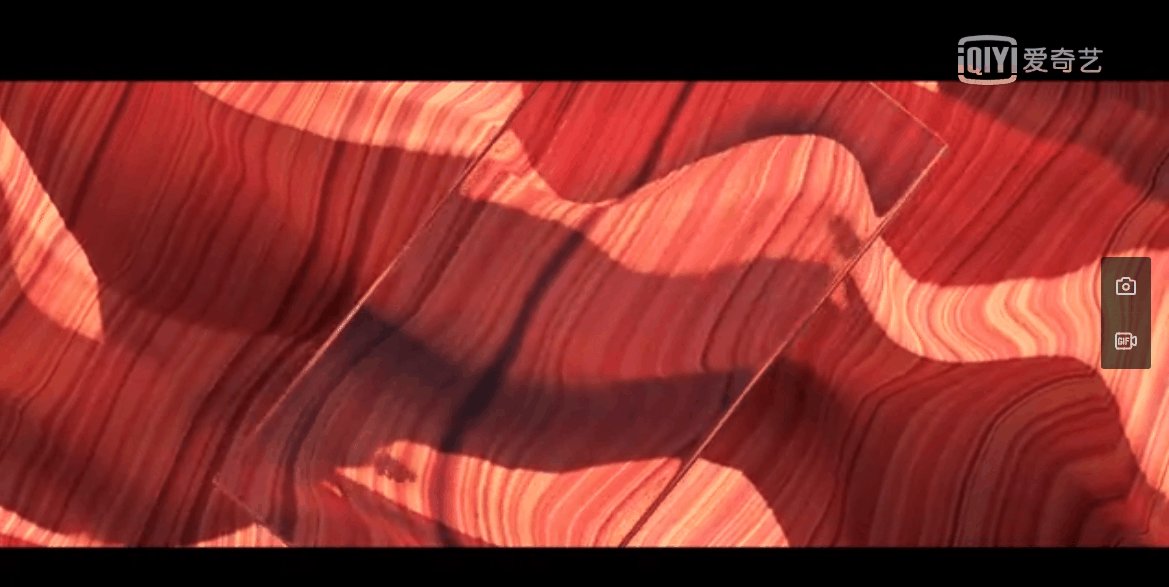
一个是遮罩动画,让文字的视觉效果更加有动感:

模拟了真实的手机动态场景,也很酷:

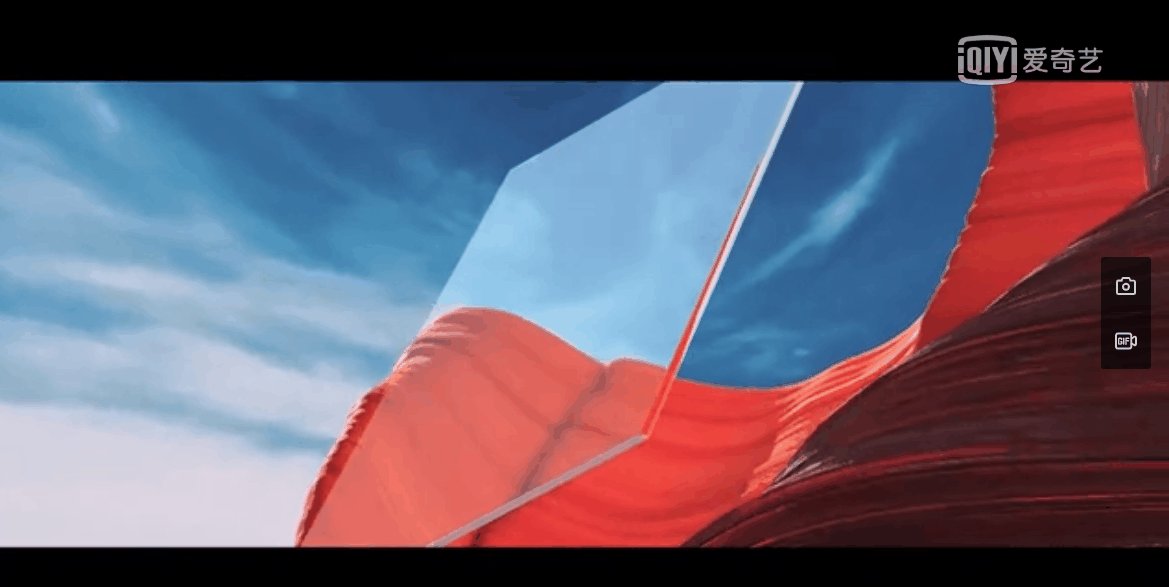
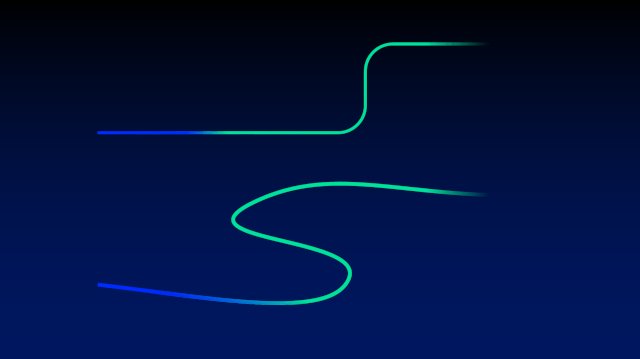
一个曲线擦除动画,科技感满满,很让人震撼:

那么,问题来了,这两个动画用PPT是怎么做出来的呢?
刚好前几天,后台也有读者问我遮罩动画怎么做。所以今天,就统一的给大家分享一下,遮罩动画和曲线擦除动画的实现方法!
遮罩动画
遮罩动画的实现很简单,这里我用了4步来实现,每一步都很好理解。
1、首先,我们在页面上插入一个动图,作为背景,就像这样:

2、插入流动的背景后,为这个动图添加一个色块,遮住动图:

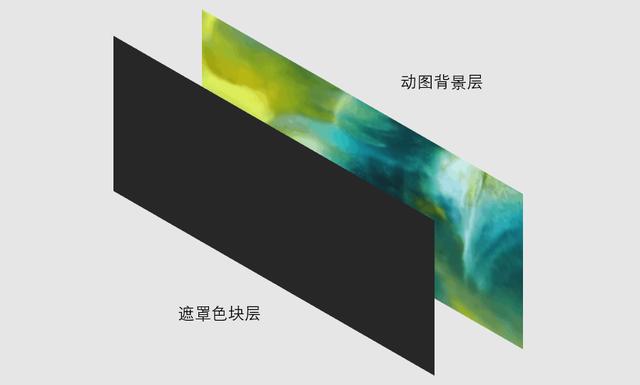
可能平面图看不出来效果,这里给大家拆分来看看,就是这样的两个图层:

3、这一步就很简单,只用插入文本框,输入文字就可以了:

4、这一步是最关键的一步,需要用到的功能是布尔运算。
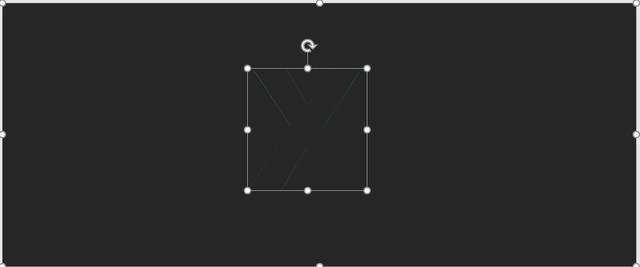
具体实现操作是:先选中色块,然后选中文本(选择顺序不要反了哦),最后选择合并形状中的拆分。
拆分后的样子是这样的:

把中间的字符形状删掉,就得到了遮罩动画:

是不是很简单呢!
那么,这种遮罩动画在日常的PPT制作中,有什么作用呢?
比如,我们想要展现数值占比,利用遮罩动画可以更生动:

也可以放一些更具有动感的背景图,这样会显得更契合文本内容:

曲线擦除动画
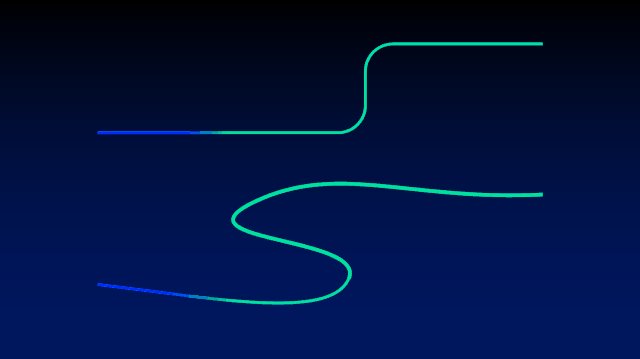
因为这个曲线擦除动画的线路众多,看起来很复杂。所以为方便各位理解,我只取页面上的一条路线进行讲解。
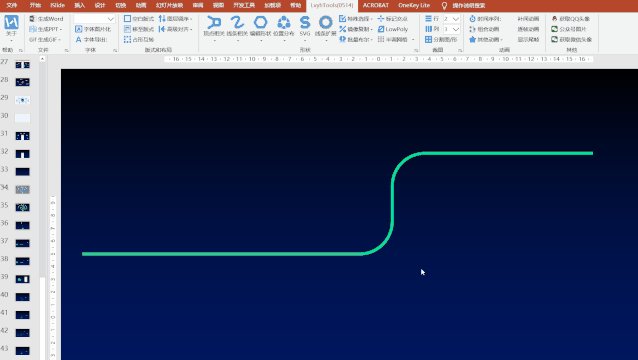
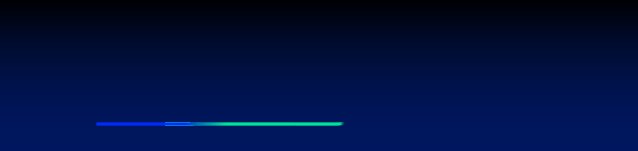
一般来说,使用PPT中的擦除动画,在一条线段中,只能够直来直去,不会随着线条弯曲的方向而改变:

那么,我们该怎样在一条线段中,改变擦出的方向呢?
答案很简单,将线条分段。

那么,怎么才能把线条进行快速分段呢?
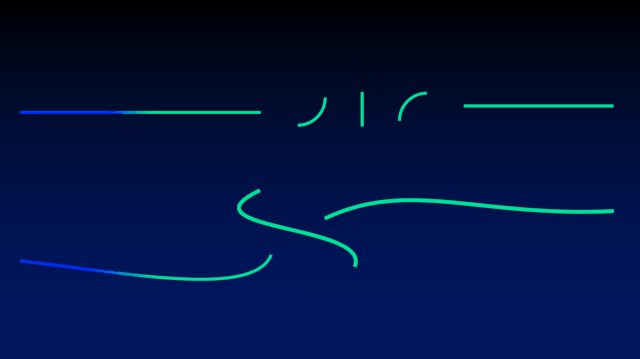
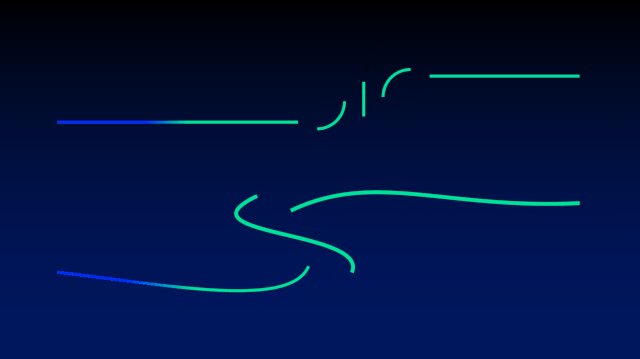
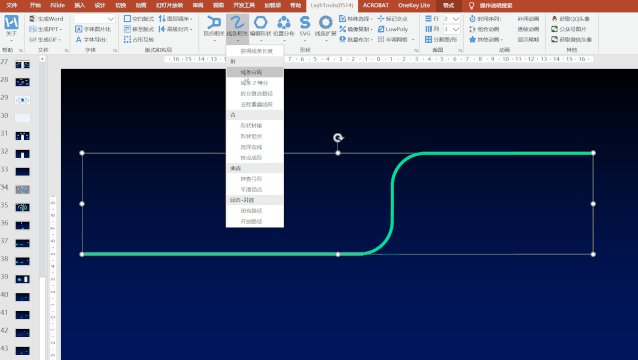
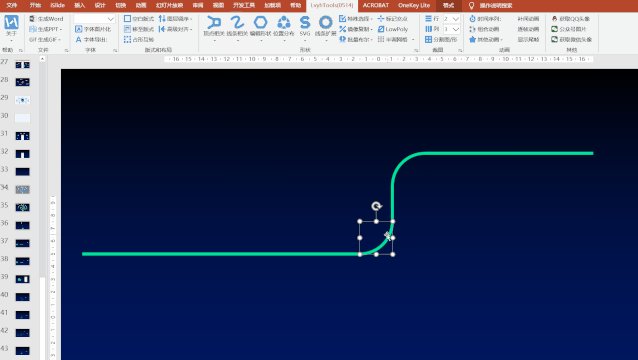
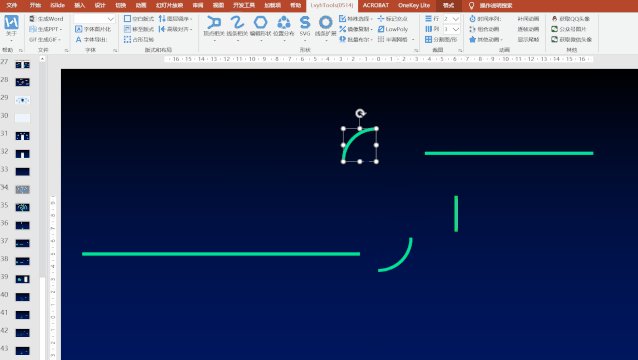
借助 LvyhTools 插件中的 线条分段,即可快速把曲线分段:

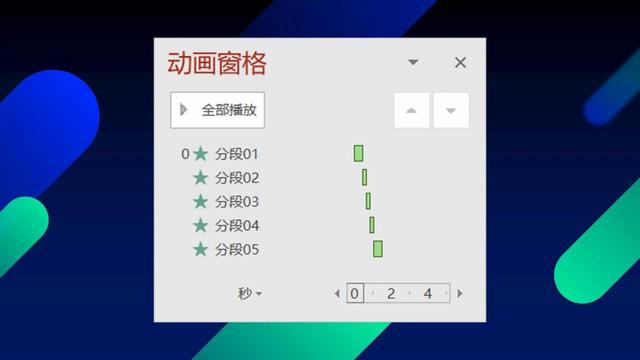
为线条分段后,接下来的步骤是,分别为每一条线段添加擦除动画:

接下来,需要调整的是,线段的擦除时间,保证首位相接:

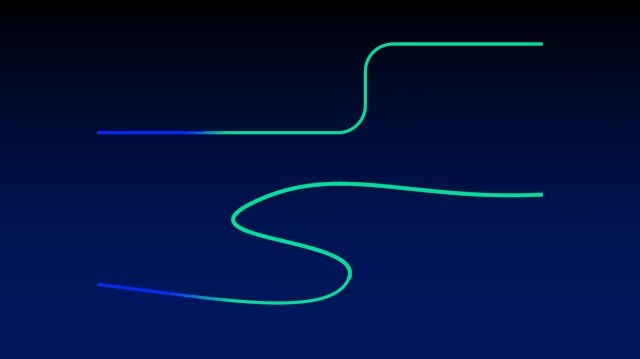
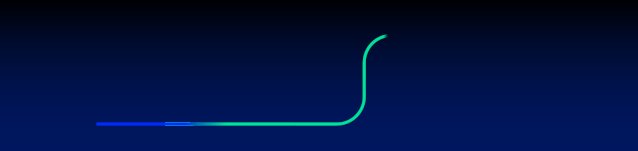
随即,就能得到一条完美的线段擦除动画了:

那么,利用这个擦除动画可以做出什么样的PPT页面呢?
用于并列型的内容页,可以表示功能之多:

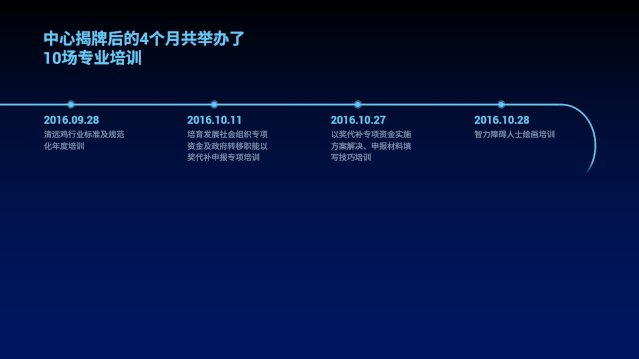
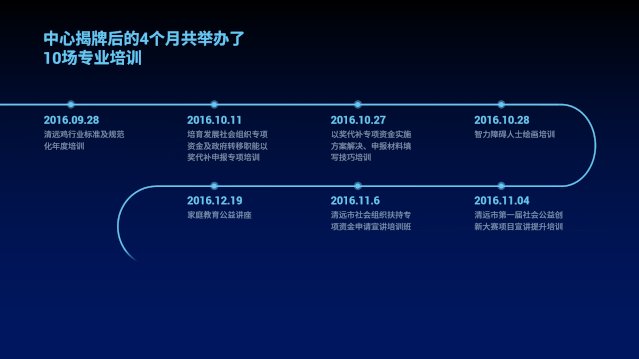
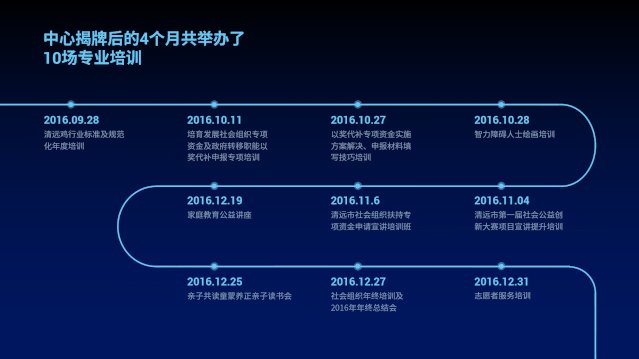
用于时间轴动态呈现:

模拟充电线:

怎么样,是不是超酷呢?赶快收藏起来备用吧!
另外,为了帮助大家更好的掌握一些动画技巧,这里给大家分享127张动画页面,可直接套用:




)



需要掌握这些命令行(就还行了))





![deepfakes怎么用_[mcj]deepfakesApp使用说明(1)](http://pic.xiahunao.cn/deepfakes怎么用_[mcj]deepfakesApp使用说明(1))
![alert 标题_[SwiftUI 知识碎片] Button、Image 和 Alert](http://pic.xiahunao.cn/alert 标题_[SwiftUI 知识碎片] Button、Image 和 Alert)





