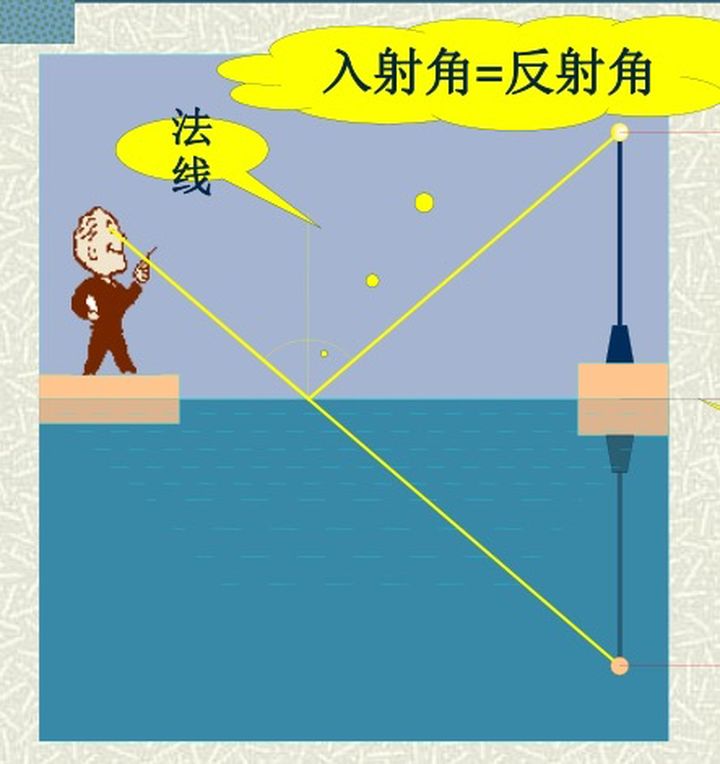
倒影是在自然界中非常常见的一种现象,例如水面倒影、镜子。我们都知道,眼睛之所以能够看到某个物体,是因为物体本身能够发光或者物体能够反射其它的物体所发的光,这些光进入到我们的眼里就形成了该物体影像。倒影形成也是一种光学的现象,其原理是物体发射或者反射的光经过倒影平面的反射后进入到我们的眼里,我们所看到的在倒影平面形成的虚像就是该物体的倒影。


不管是做数据可视化还是游戏,我们经常需要在3D场景中来实现这种自然现象,给水面、镜面等物体增加倒影的效果,来提高视觉效果。那么在3D渲染中这种效果是怎么实现的那?WebGL的渲染引擎threejs给我们提供了一个很好的倒影实现的封装,通过对threejs提供的代码进行分析,希望能够和大家一起学习一下。
大概的思路是:构建一个虚拟的相机对需要倒影的物体进行渲染,然后将渲染的结果当作纹理映射到倒影平面上,这样就可以实现倒影的效果了。这里面我们需要解决两个问题,第一个是如何构建这个虚拟的相机,第二个是怎么将通过纹理相机渲染出来的结果正确的映射到倒影平面上。
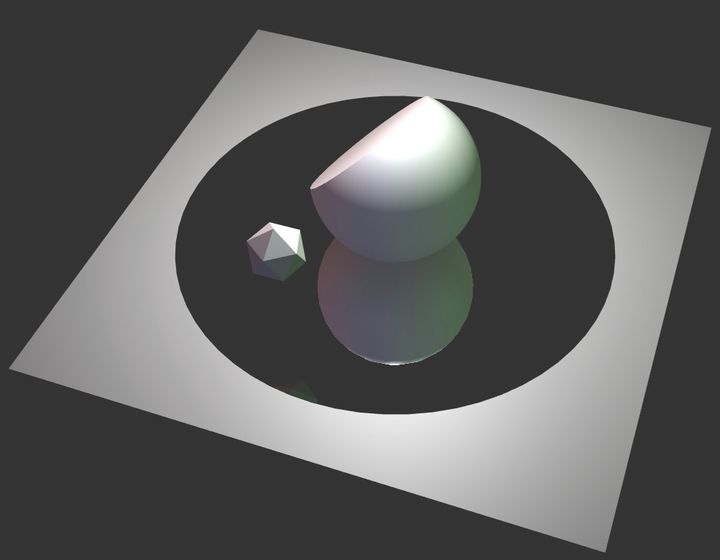
使用threejs来实现倒影我们只需要引入threejs的倒影引擎(该文件位于threejs项目example/js/objects目录下),然后创建一个接受倒影的几何体,其他的交给threejs来完成就可以来,这里我们创建了一个圆形来接收阴影。
<script src="js/objects/Reflector.js"></script>var geometry = new THREE.CircleBufferGeometry(40, 64);
var groundMirror = new THREE.Reflector(geometry, {textureWidth: WIDTH * window.devicePixelRatio,textureHeight: HEIGHT * window.devicePixelRatio
});

第一步:构建虚拟的相机
得到倒影面和真实相机的位置
reflectorWorldPosition.setFromMatrixPosition( scope.matrixWorld );
cameraWorldPosition.setFromMatrixPosition( camera.matrixWorld );
得到反射面的旋转矩阵
rotationMatrix.extractRotation( scope.matrixWorld );
先定义一个默认的法向量,乘以上一步得到的反射面的旋转向量得到反射面现在的法向量
normal.set( 0, 0, 1 );
normal.applyMatrix4( rotationMatrix );
计算相机位置
// 计算相机位置到反射平面位置到向量
view.subVectors( reflectorWorldPosition, cameraWorldPosition );
// 当向量与反射面当法向量夹角说明相机在反射面的背面,则直接返回不进行倒影的渲染
if ( view.dot( normal ) > 0 ) return;
// 得到反射向量的反向量
view.reflect( normal ).negate();
// 投影面位置加上该向量得到虚拟相机的位置
view.add( reflectorWorldPosition );
与计算相机位置类似的步骤计算相机的视点位置
rotationMatrix.extractRotation( camera.matrixWorld );
lookAtPosition.set( 0, 0, - 1 );
lookAtPosition.applyMatrix4( rotationMatrix );
lookAtPosition.add( cameraWorldPosition );target.subVectors( reflectorWorldPosition, lookAtPosition );
target.reflect( normal ).negate();
target.add( reflectorWorldPosition );
根据计算的相机位置和相机视点位置构建虚拟相机
virtualCamera.position.copy( view );
virtualCamera.up.set( 0, 1, 0 );
virtualCamera.up.applyMatrix4( rotationMatrix );
virtualCamera.up.reflect( normal );
virtualCamera.lookAt( target );
virtualCamera.far = camera.far;
virtualCamera.updateMatrixWorld();
virtualCamera.projectionMatrix.copy( camera.projectionMatrix );
第二步:如何将虚拟相机的渲染结果映射到投影面上
初始化一个默认矩阵,这是初始化的矩阵主要是为了把屏幕坐标和[-1, 1]映射到[0, 1]的纹理坐标
textureMatrix.set(0.5, 0.0, 0.0, 0.5,0.0, 0.5, 0.0, 0.5,0.0, 0.0, 0.5, 0.5,0.0, 0.0, 0.0, 1.0
);
然后将该矩阵乘以模型、视图、投影矩阵,经过模型、视图、投影矩阵变换的坐标为屏幕坐标,再经过上述矩阵后就可以映射为纹理坐标了
textureMatrix.multiply( virtualCamera.projectionMatrix );
textureMatrix.multiply( virtualCamera.matrixWorldInverse );
textureMatrix.multiply( scope.matrixWorld );
将该矩阵在着色器中使用,可以得到倒影面各坐标点对应的纹理坐标,这样就可以把渲染结果正确的映射到投影平面上
vUv = textureMatrix * vec4( position, 1.0 );
进一步的完善
调整虚拟相机渲染时的投影矩阵,将相机的近裁剪面重置为投影面,避免对倒影面下方对物体进行投影,clipBias参数是对裁剪面进行了一个偏移,具体对算法请参考:
Oblique View Frustum Near-Plane Clipping
http://www.terathon.com/lengyel/Lengyel-Oblique.pdf
reflectorPlane.setFromNormalAndCoplanarPoint( normal, reflectorWorldPosition );
reflectorPlane.applyMatrix4( virtualCamera.matrixWorldInverse );clipPlane.set( reflectorPlane.normal.x, reflectorPlane.normal.y, reflectorPlane.normal.z, reflectorPlane.constant );var projectionMatrix = virtualCamera.projectionMatrix;q.x = ( Math.sign( clipPlane.x ) + projectionMatrix.elements[ 8 ] ) / projectionMatrix.elements[ 0 ];
q.y = ( Math.sign( clipPlane.y ) + projectionMatrix.elements[ 9 ] ) / projectionMatrix.elements[ 5 ];
q.z = - 1.0;
q.w = ( 1.0 + projectionMatrix.elements[ 10 ] ) / projectionMatrix.elements[ 14 ];clipPlane.multiplyScalar( 2.0 / clipPlane.dot( q ) );projectionMatrix.elements[ 2 ] = clipPlane.x;
projectionMatrix.elements[ 6 ] = clipPlane.y;
projectionMatrix.elements[ 10 ] = clipPlane.z + 1.0 - clipBias;
projectionMatrix.elements[ 14 ] = clipPlane.w;
最主要对几个步骤在已经完成了,下面进行对就是通过构建对虚拟相机和新的投影矩阵对整个场景进行渲染,将渲染结果当作纹理映射到投影平面上就完成了。







,11代表11个字节吗?...)











