近日来,我陆续的分享了vue相关的系列文章,以新闻列表项目为载体,实战的方式介绍了vue及其周边的技术。本文承接前文,不断通过项目迭代的方式继续分享vue相关的知识。
目前Vue实战系列文章已形成了目录,各位感兴趣的朋友欢迎浏览:Vue实战目录——vue+router+vuex+axios从零实现新闻详情页
本项目git地址:
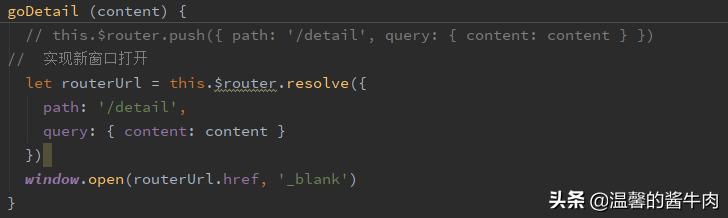
https://gitee.com/vuejslearn/news-list.git打开项目,点击新闻列表的标题,窗口切换到了新闻详情,但是如果我想回去的话,还得点击导航栏,比较麻烦,有没有可能打开一个新窗口来展示新闻详情呢?这样我再看列表就会更加方便了。答案是有的,打开文件newsList.vue修改goDetail函数:

具体的代码:
let routerUrl = this.$router.resolve({ path: '/detail', query: { content: content } }) window.open(routerUrl.href, '_blank')短短几行代码就让我们的本页切换,变成了新窗口打开了。其实背后的方式就是用router获取url,然后通过window自带的方法打开而已。
ok,我们启动项目,点击新闻列表的标题,成功调转,但是,怎么跳转到登录页了?不应该跳到新闻详情吗?什么情况?
仔细想一想,如果我打开一个新窗口,那么这个新窗口里的组件就需要重新创建并挂载,那么原来的vuex里的状态是不是就重置啦?因此,就跳到登录页了。如果想成功跳转,就必须让登录状态能夸窗口,那怎么办呢?如果将状态保存到本地,像cookie那样,是不是就可以了?那该怎么做呢?很简单,用:
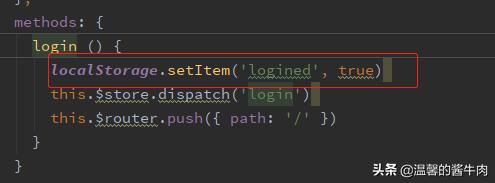
localStorage.setItem(key,value)保存就行啦,一行代码,就可以将数据保存到本地啦。如果读取的话就用:
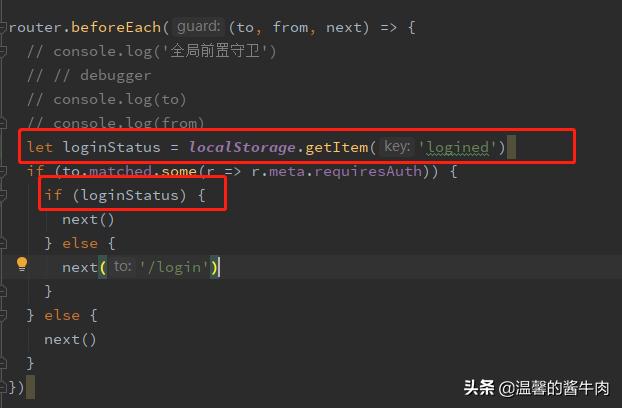
localStorage.getItem(key)就可以从本地读取了,是不是很简单?ok,开始改造vuex,将状态改成本地存储:
修改login.vue的登录函数,添加保存本地代码:

修改导航路由文件的全局前置守卫,将由vuex判断登录状态改为从本地获取:

然后去掉store的引入,重启项目,发现,成功的跳转到详情页了。但是这个导航栏,怎么看着那么的难看呢,我们优化一下导航栏吧。
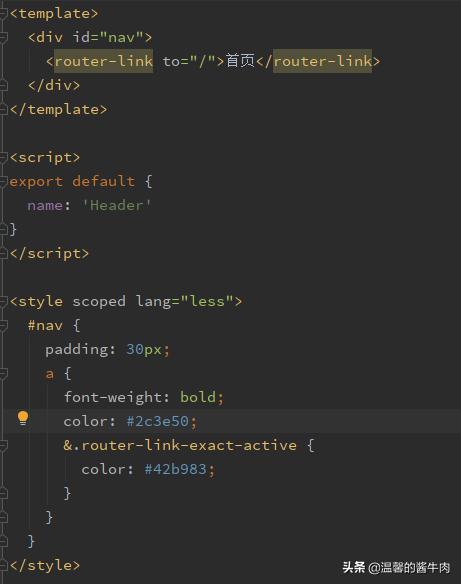
1.在views里新建Header.vue文件。这里介绍一下vue的文件命名,如果是一个单词的文件,必须要大写开头,比如header.vue就是错的,因为小写字母会被vue当成系统标签。如果是多单词文件,比如:BaseHeader.vue,要采用驼峰法命名,使用的时候可以是这样子用。
2.将App.vue里的导航div模块,放到Header.vue里,同时把样式代码也拿过去。然后去掉Home、About、newAbout这些没用的导航。最后的样子:

Header.vue

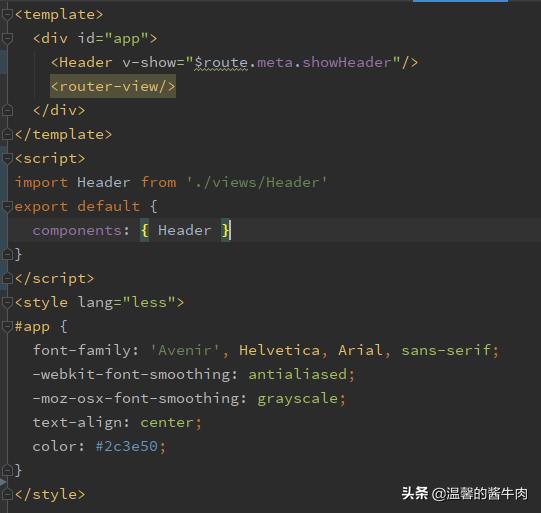
App.vue
修改导航文件,去掉Home、About、newAbout等导航,修改默认导航为新闻列表。最后重启项目:

点击其中的新闻标题,跳转到了新闻详情窗口:

OK,本文暂时介绍到这里。相关代码以提交到git上,感兴趣的朋友可以拉下代码看一下,亲自运行一下。
原创不容易,鉴于本人水平有限,文中如有错误之处欢迎大家指正。以后我会持续发布vue实战系列的文章,喜欢的朋友欢迎关注。


_PHP教程)

)
...)


?)


)

)




(2))
的特征变量提取方法 联合开发网 - pudn.com...)