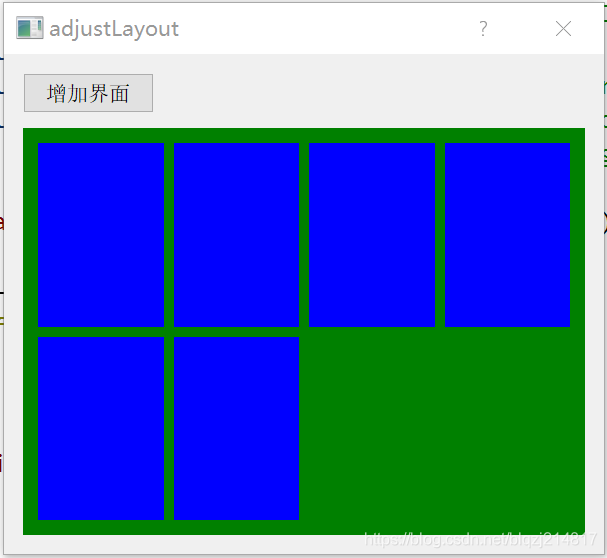
此程序实现的是点击界面的添加界面按钮,新增加一个窗口,并实现窗口的布局,随着窗口个数的在布局中的增加,窗口大小自动缩小。创建基于QT widget Application的应用程序,选择基类QDialog,去掉Generate form前的勾,使用代码创建控件,设置所添加窗口的最大行数为5行。
代码如下:
main.cpp
#include "dialog.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Dialog w;w.show();return a.exec();
}
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QGridLayout>class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();public slots:void slot_btnClicked();
private:QGridLayout layout;QGridLayout layout1;QWidget *widget;uint16_t n;uint16_t row;
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include <QPushButton>
#include <QMessageBox>
#include <QDebug>/*问题描述:* 动态实现新增加界面的布局*/Dialog::Dialog(QWidget *parent): QDialog(parent)
{resize(600,500);
// setContentsMargins(2,2,2,2);//设置窗口内容到边框的距离QPushButton *addBtn = new QPushButton(tr("增加界面"),this);
// addBtn->move(5,5);//有布局的情况下不能再设置位置
// addBtn->setGeometry(0,0,120,40);widget = new QWidget(this);
// widget->setGeometry(5,50,600,400);//有布局的情况下似乎没有用widget->show();//非模态对话框widget->setObjectName("Parent");widget->setStyleSheet("QWidget#Parent{background-color:green;}");layout.setSpacing(15);//设置布局中控件之间的垂直距离layout.addWidget(addBtn,0,0,1,1);layout.addWidget(widget,1,0,10,10);//为了彼此之间有参照setLayout(&layout);connect(addBtn,&QPushButton::clicked,this,&Dialog::slot_btnClicked);n = 0;row = 0;
}Dialog::~Dialog()
{
}void Dialog::slot_btnClicked()//没有实现动态布局
{if(row == 5){qDebug()<<"不能再添加窗口了!";QMessageBox::information(this,tr("警告"),tr("不能再添加窗口了!"));return ;}QWidget *dlg = new QWidget(widget);
// QDialog *dlg = new QDialog(widget);//QDialog是不被嵌入到父窗口部件的窗口,为顶级窗口dlg->show();dlg->setObjectName("child");//QWidget#Parent>dlg->setStyleSheet("QWidget#child{background-color:blue;}");
// dlg->setStyleSheet("QDialog#child{background-color:blue;}");layout1.addWidget(dlg,row+1,(int)n%4,1,1);//栅格布局没有参照的情况下,先设置占一行一列n++;if(n%4 == 0){row++;}widget->setLayout(&layout1);
}
运行程序后,界面效果如下:

代码中含有对一些函数理解的注释,其中最关键的理解是两点:
1.QDialog为顶级窗口,没有父部件,不被嵌入到父部件中。
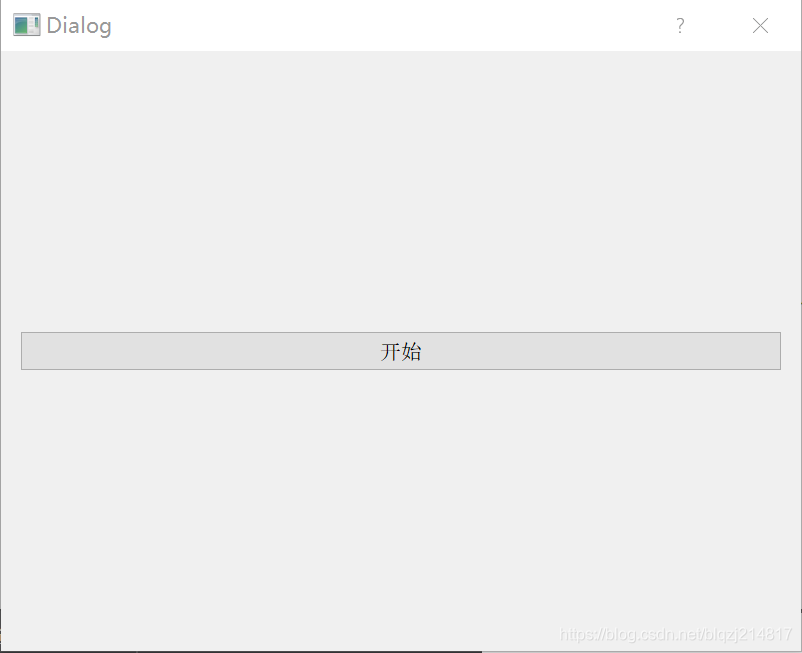
2.栅格布局中需要有所占行列的参考数。单一一个控件来使用栅格布局指定所占行列时,除一行一列外,无法实现期望效果,即:界面上只有一个按钮,按钮被放入栅格布局中,占3行2列,运行效果是将按钮进行了水平拉伸,几乎占据整个界面的长度。
在创建的项目的构造函数中加入如下代码:
QPushButton *btn = new QPushButton(tr("开始"),this);btn->show();QGridLayout *layout = new QGridLayout;layout->addWidget(btn,0,0,4,3);setLayout(layout);
运行效果如下图所示:







问题的解决)






 on QWidgetWindow/“Dialo)




)
