
简介
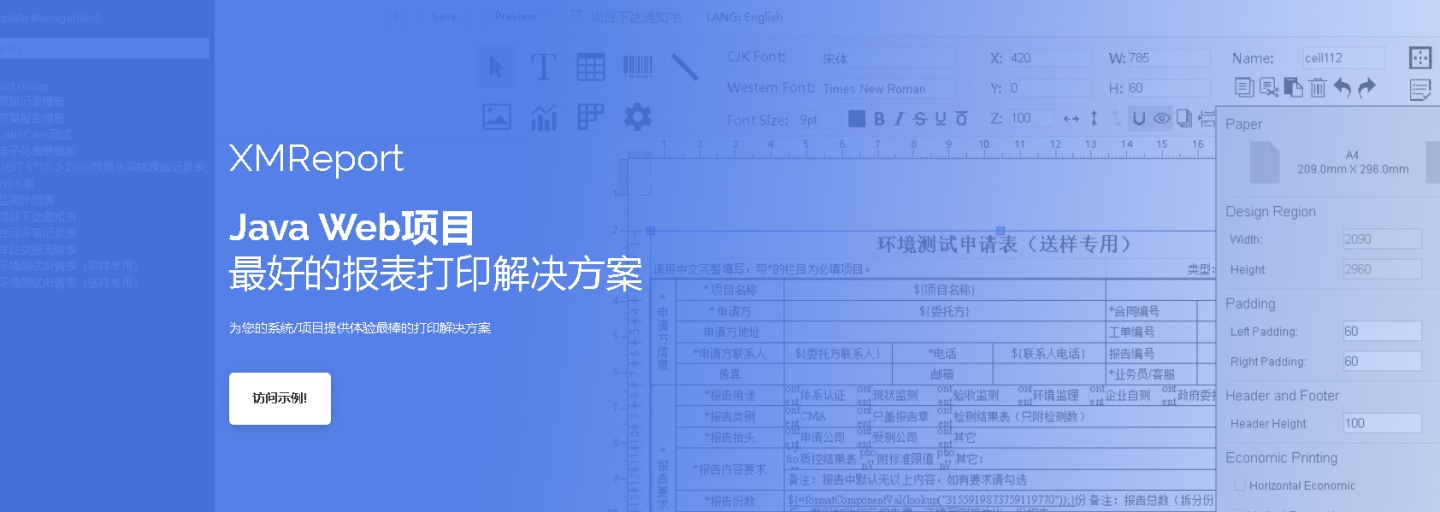
XMReport是国内首款支持在线编辑,维护的控件式报表产品。XMReport报表产品分为设计器与引擎两个部分,其中报表设计器是完全基于HTML5技术,提供优秀跨平台的支持,用户无需安装客户端或者插件,仅使用浏览器即可进行报表的设计与维护工作。除此之外设计器采用拖拽的控件式操作,所见即所得,高效便捷,非常符合现在B/S或者SAAS系统的场景需求。引擎是基于Java技术实现,支持输出PDF,Word,Excel,Html格式的报表,引擎支持在android系统上运行,由此可以实现android应用的离线生成报表的功能。
产品定位
目前市面上有各种各样的制作报表工具,国外老牌的比如JasperReport(Java),水晶报表,DevExpress(C#)等,这些报表工具都比较臃肿庞大,性能低下,而且不是针对国内的需求进行设计,集成到现有的系统也是非常的麻烦。而国内的报表工具多数是数据统计报表,以润乾报表,FineReport为代表,采用类Excel的设计方式,但是不适合用来做Word类的报表比如各类文书,报告等,而且不支持在线上进行报表的设计与维护,功能繁多,需要安装庞大的本地客户端。也有一些通过HTML转换成Word或者PDF的工具比如wkHtmltoPdf,但是功能上比较局限。
XMReport主要关注文档类报表比如各类文书,报告的制作,提供直观,灵活的设计模板,降低报表设计的门槛,优化报表设计体验,使一般开发者甚至实施也都能轻松掌握,为中小企业提供一个轻量,易集成,低成本的报表工具。
产品优势
基于HTML5技术的设计器:无需安装客户端,使用浏览器即可完成报表模板的设计,维护与协作,方便当前B/S架构的应用的集成,特别是SAAS系统,并具有原生的跨平台能力。XMReport不仅支持word样式的表格,也支持Excel样式表格,不仅能能制作各类文书类报表,制作各类交叉统计表也很方便。
高效:使用控件拖拽式的编辑方式,所见即所得,操作简单高效,即使实施人员也能轻松上手。
多种数据源格式主持:用户可以自定义任何格式或者结构的数据源,包括JSON,对象,JDBC查询等,甚至可以在生成的过程中动态构建数据源对象,集成到现有的系统非常方便。
完整的Javascript脚本支持:用户可以使用完整的Javascript语言特性并与Java运行时交互,用户可以根据需求添加自己的内置方法与函数。
强大的设计辅助功能:支持吸附到中心,相同宽度,高度,甚至相等间隔的位置,能大大提高模板的设计效率和准确度。
主持多种格式导出:支持将报表导出成PDF,Word,Excel,HTML格式,相比于JasperReport等报表工具,还原度更高,导出速度更快。
快速的技术支持响应:XMReport核心技术代码均由我们自主开发,能快速定位问题,响应客户的需求。
软件产品架构
XMReport产品采用当下流行的B/S架构,分为设计器与引擎两部分,在设计与维护报表时,它们通过HTTP协议进行通信。其中设计器在浏览器运行,它基于原生HTML技术框架,不依赖于本地代码插件,具有原生的跨平台能力,用户仅需要浏览器即可完成报表的设计,维护与在线,协作。
而引擎在服务端运行,它基于Java技术实现,可运行与支持JVM的操作系统及硬件平台,包括流行的linux发行版,Windows,甚至android等,引擎部分负责将数据填充进模板并导出成相应的格式的文件。

:正则表达式Java日志采集实战)





-16-动态规划(单词包含问题))


-KafkaTemplate发送消息及结果回调)
-重新认识Java)

-变量和数据类型)


-初级面向对象)


)