1.元组
元组(Tuple)是固定数量的不同类型的元素的组合。是数组的变种。
元组与集合的不同之处在于,元组中的元素类型可以是不同的,而且数量固定。元组的好处在于可以把多个元素作为一个单元传递。如果一个方法需要返回多个值,可以把这多个值作为元组返回,而不需要创建额外的类来表示。
let arr: [number, string] = [1, '33']
console.log(arr[0]) // 可以通过索引得到元组中的元素// 支持自定义和可选
let arr1:[x:number, y?:string] = [1]//当元素越界之后会被判断为联合类型
let arr2:[number,string] = [1,'string']
arr.push(true)//error 类型“boolean”的参数不能赋给类型“string | number”的参数。
2.枚举
通过enum定义枚举类型
2.1数字枚举
2.1.1 默认
默认是数字的,并且对应的值从0开始

2.1.2 增长枚举
enum color{red = 1,green,blue
}
console.log(color.red) //1
console.log(color.green) //2
console.log(color.blue) //3
2.2 字符串枚举
enum Types{Red = 'red',Green = 'green',BLue = 'blue'
}
2.3 异构枚举
可以混合字符串和数字成员
enum Types{No = "No",Yes = 1,
}
2.4 接口枚举
enum Types {yyds,dddd}interface A {red:Types.yyds}let obj:A = {red:Types.yyds}
2.5 const枚举
枚举不允许用let和var声明,允许使用const声明。
const声明的枚举会被编译成常量,普通声明的枚举被编译成对象
const enum color{red = 1,green,blue
}
console.log(color.red) //1
console.log(color.green) //2
console.log(color.blue) //3// 编译成
console.log(1 /* color.red */); //1
console.log(2 /* color.green */); //2
console.log(3 /* color.blue */); //3
enum color{red = 1,green,blue
}
console.log(color.red) //1
console.log(color.green) //2
console.log(color.blue) //3// 编译成
var color;
(function (color) {color[color["red"] = 1] = "red";color[color["green"] = 2] = "green";color[color["blue"] = 3] = "blue";
})(color || (color = {}));
console.log(color.red); //1
console.log(color.green); //2
console.log(color.blue); //3
2.6 反向映射
它包含了正向映射( name -> value)和反向映射( value -> name)
要注意的是 不会为字符串枚举成员生成反向映射。
enum Direction {Up,Down,Left,Right
}console.log(Direction.Up === 0); // true
console.log(Direction[0]); // Up
3.Symbol
3.1是什么
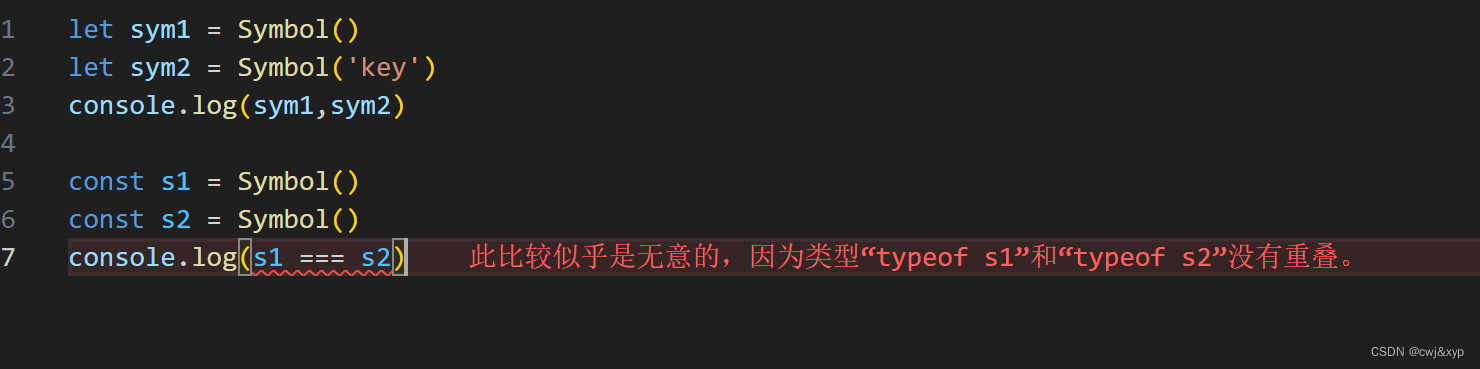
symbol类型的值是通过Symbol构造函数创建的
可以传递参做为唯一标识 只支持 string 和 number类型的参数

3.2 使用
可以作为属性的键
let s = Symbol('key')
let obj = {[s]: 1
}
console.log(obj[s])
let s = Symbol('key')
class C {[s](){return 'c'}
}let c = new C()
console.log(c[s]())
如何让两个symbol相等:使用for就会去拿着里面的key找有没有注册过这个key,有的话直接拿来用,不创建新的
console.log(Symbol.for('key') === Symbol.for('key')) //true
如何读取Symbol:
for in和Object.keys不能读到symbol,Object.getOwnPropertySymbols(obj)能获取到且只能获取到Symbol,Reflect.ownKeys(obj)可以获取到对象所有的属性值,包括普通的和symbol
4.never
表示不应该存在的状态,返回never的函数必须存在无法达到的终点
应用场景:作为兜底的检查,因为case中没有"小杯",所以以下代码在写完之后就会报错
type A = '中杯' | '大杯' | '超大杯' | "小杯"function isXiaoMan(value:A) {switch (value) {case "中杯":break case "大杯":break case "超大杯":break default://是用于场景兜底逻辑const error:never = value;return error}
}
5.类型推论
TypeScript 会在没有明确的指定类型的时候推测出一个类型,这就是类型推论

如果你声明变量没有定义类型也没有赋值这时候TS会推断成any类型可以进行任何操作
let ss
ss = 123
ss = 'sss'
ss = true
类型别名
type str = string
let s:str = "我是小满"type str = () => string
let s: str = () => "我是小满"type str = string | numbertype value = boolean | 0 | '213'
)

)





—曲线拟合与一元方程求根)


)
生成)






