1、Button
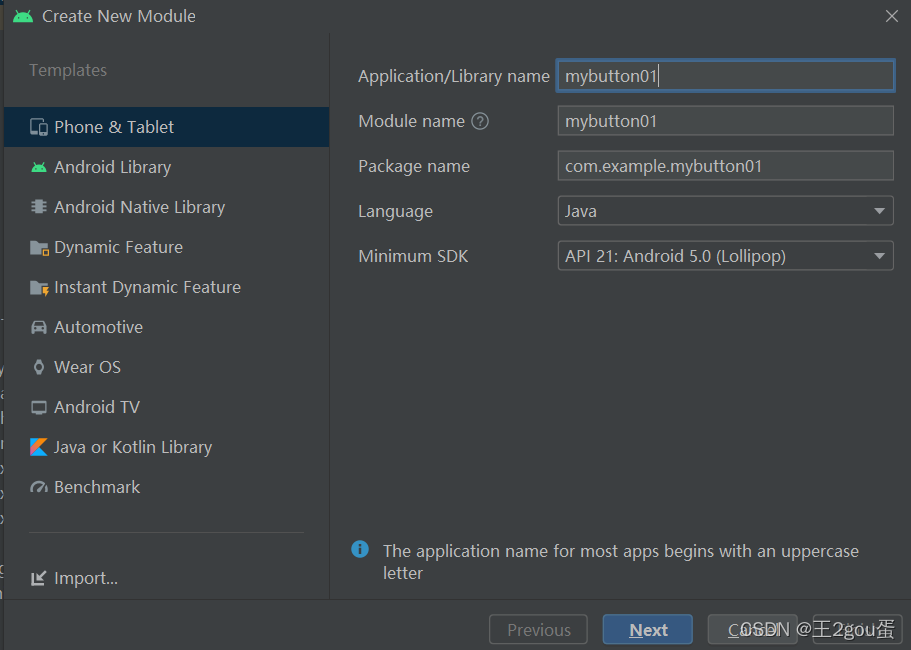
1.1、新建 mybutton 模块
在原有项目基础上新建 mybutton项目


1.2、Button基础
在源码中Button继承TextView,所以TextView有的功能Button基本都有,重复功能不在赘述

1.2.1 设置button背景颜色
当使用background不起作用时,有下面两种方式解决:
- 可以使用backgroundTint
- 也可以修改values/themes.xml文件中的style,在style最后加上Bridge
<style name="Theme.Demo01" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">
<Buttonandroid:text="@string/my_button01"android:backgroundTint="@color/teal_200"android:layout_width="200dp"android:layout_height="100dp" />
1.2.2 设置button按下和抬起后的背景
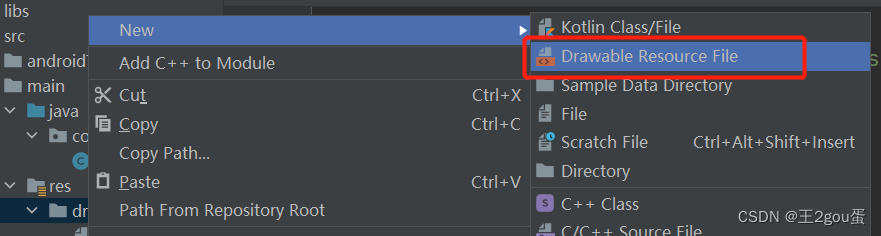
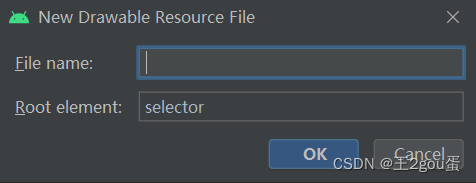
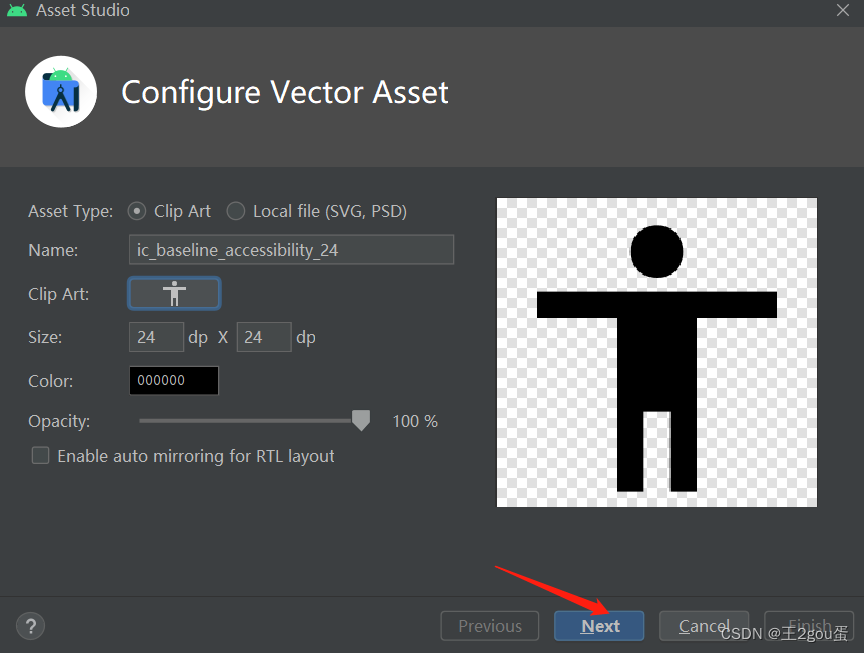
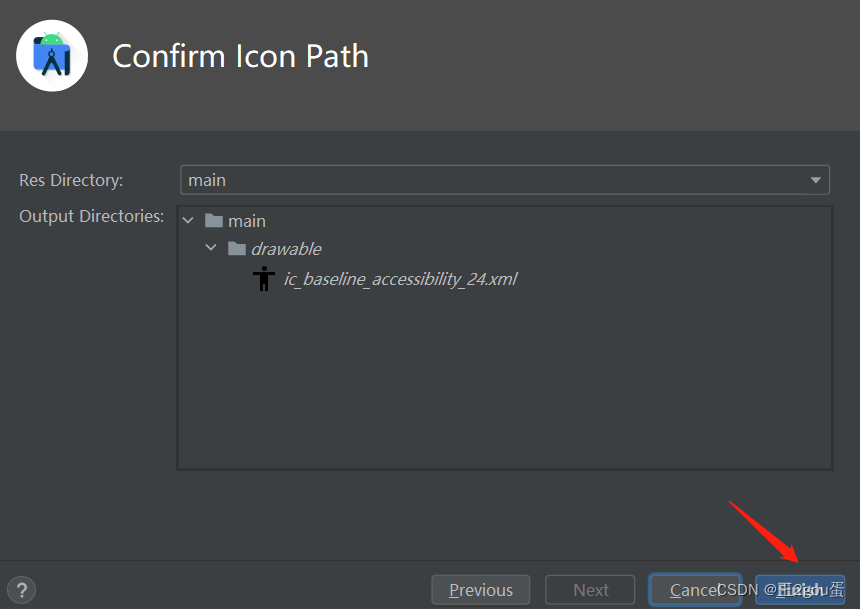
- 在res/drawable 中新建Drawable Resource File


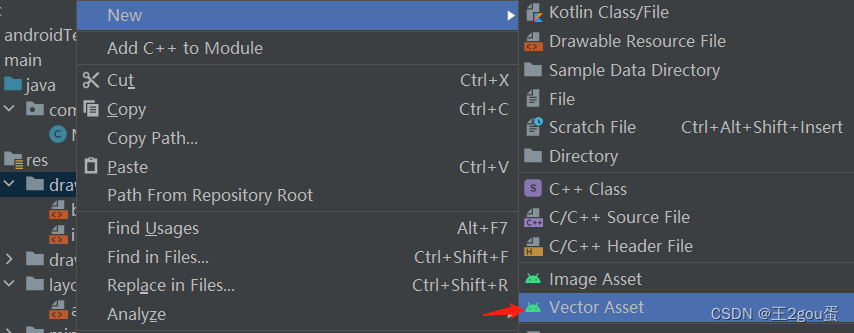
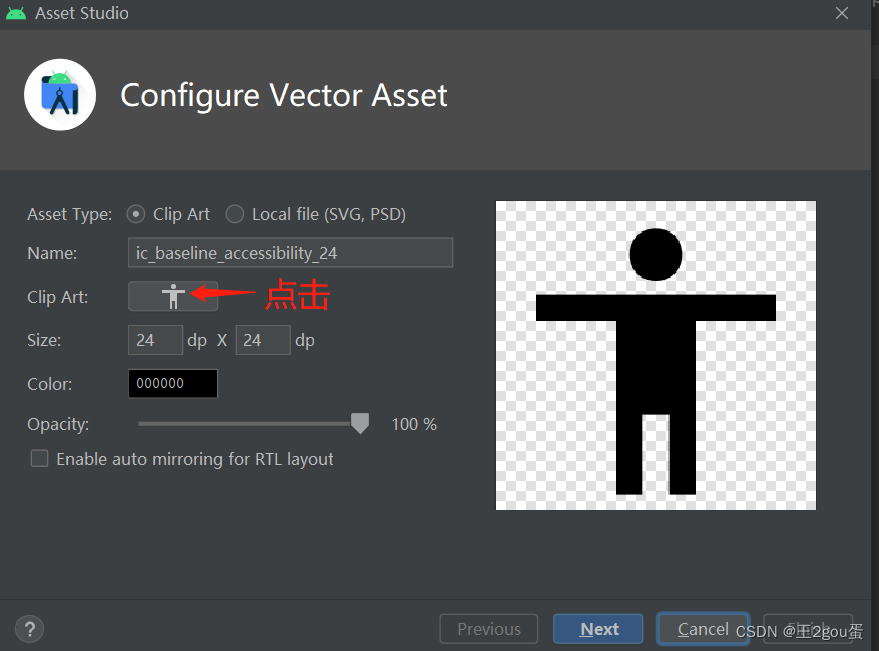
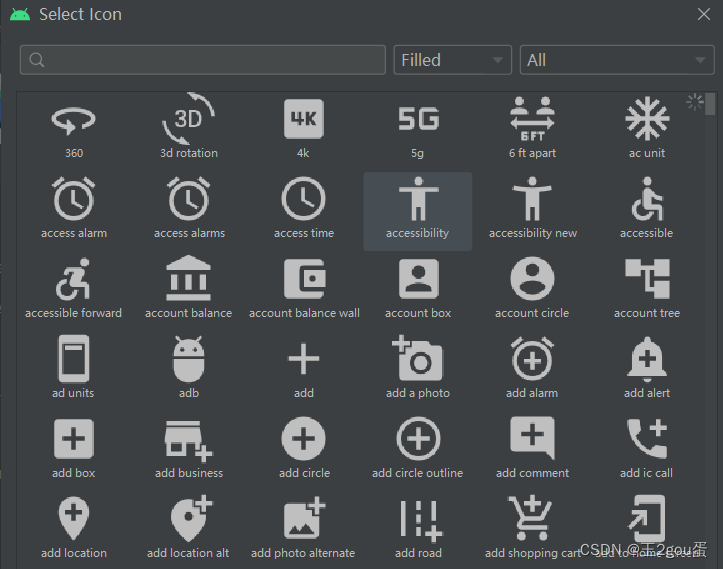
- 选择Android Studio自带的背景图片





- 在step1中新建的 btn_selector.xml 文件中设置
android:state_pressed=“true” 代表按下的时候生效
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@drawable/ic_baseline_account_balance_24" android:state_pressed="true"/><item android:drawable="@drawable/ic_baseline_accessibility_24"/>
</selector>
- activity_main.xml引用
<Buttonandroid:layout_width="200dp"android:layout_height="100dp"android:background="@drawable/btn_selector"android:text="@string/my_button01" />
默认:

按下

1.2.3 设置button按下和抬起后的颜色
- 在res下新建普通color文件夹

- 新建btn_color_selector.xml 文件

设置按下为红色,默认为绿色
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:color="#ffff0000" android:state_pressed="true"/><item android:color="#ff00ff00"/>
</selector>
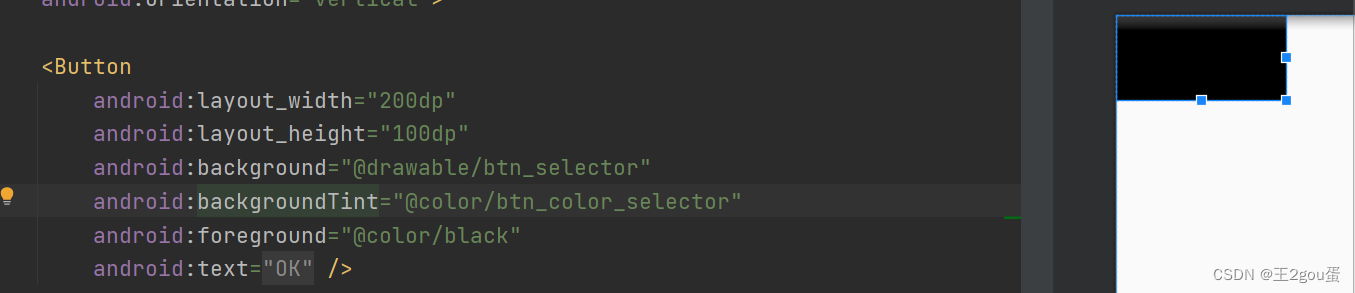
- activity_main.xml引用
要想生效还需要themes.xml的style后面加上.Bridge
<Buttonandroid:layout_width="200dp"android:layout_height="100dp"android:background="@drawable/btn_selector"android:backgroundTint="@color/btn_color_selector"android:text="@string/my_button01" />
默认:

按下:

1.2.4 foreground前景色
设置之后会把背景和文字覆盖,可以想象成按钮分为3层,第一层是背景色,第二层是文字,第三层是前景色。一般很少用到

1.3、Button事件处理
package com.example.mybutton;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;public class MainActivity extends AppCompatActivity {public static final String TAG = "Blake";@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button btn = findViewById(R.id.btn);// 点击事件btn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Log.e(TAG, "onClick");}});// 长按事件btn.setOnLongClickListener(new View.OnLongClickListener() {@Overridepublic boolean onLongClick(View v) {Log.e(TAG, "LongClick");return false;}});// 触摸事件btn.setOnTouchListener(new View.OnTouchListener() {@Overridepublic boolean onTouch(View v, MotionEvent event) {// 触摸事件 分三种Log.e(TAG, "OnTouch" + event.getAction());return false;}});}
}
1.3.1 点击事件
当按钮点击并松开后执行,在三个事件中onClick是最后执行的,如果一个按钮同时有这三个事件,执行顺序的log如下。
2022-05-27 16:19:16.224 7786-7786/com.example.mybutton E/Blake: OnTouch0
2022-05-27 16:19:16.628 7786-7786/com.example.mybutton E/Blake: LongClick
2022-05-27 16:19:17.610 7786-7786/com.example.mybutton E/Blake: OnTouch2
2022-05-27 16:19:17.810 7786-7786/com.example.mybutton E/Blake: OnTouch2
2022-05-27 16:19:18.496 7786-7786/com.example.mybutton E/Blake: OnTouch1
2022-05-27 16:19:18.497 7786-7786/com.example.mybutton E/Blake: onClick
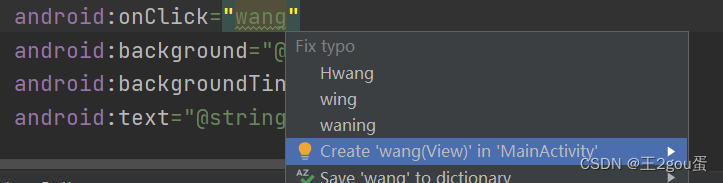
也可以在xml文件中定义点击事件,但是应该快被弃用了。



1.3.2 长按事件
如果长按事件返回值改为 return true; 那么点击事件将不会执行。
2022-05-27 16:21:27.738 7935-7935/com.example.mybutton E/Blake: OnTouch0
2022-05-27 16:21:28.140 7935-7935/com.example.mybutton E/Blake: LongClick
2022-05-27 16:21:30.792 7935-7935/com.example.mybutton E/Blake: OnTouch2
2022-05-27 16:21:31.209 7935-7935/com.example.mybutton E/Blake: OnTouch2
2022-05-27 16:21:31.543 7935-7935/com.example.mybutton E/Blake: OnTouch2
2022-05-27 16:21:31.644 7935-7935/com.example.mybutton E/Blake: OnTouch2
2022-05-27 16:21:32.784 7935-7935/com.example.mybutton E/Blake: OnTouch1
1.3.3 触摸事件
如果触摸事件返回值改为 return true; 那么长按事件和点击事件将不会执行。
2022-05-27 16:23:10.827 8006-8006/com.example.mybutton E/Blake: OnTouch0
2022-05-27 16:23:13.592 8006-8006/com.example.mybutton E/Blake: OnTouch2
2022-05-27 16:23:14.094 8006-8006/com.example.mybutton E/Blake: OnTouch2
2022-05-27 16:23:15.488 8006-8006/com.example.mybutton E/Blake: OnTouch1
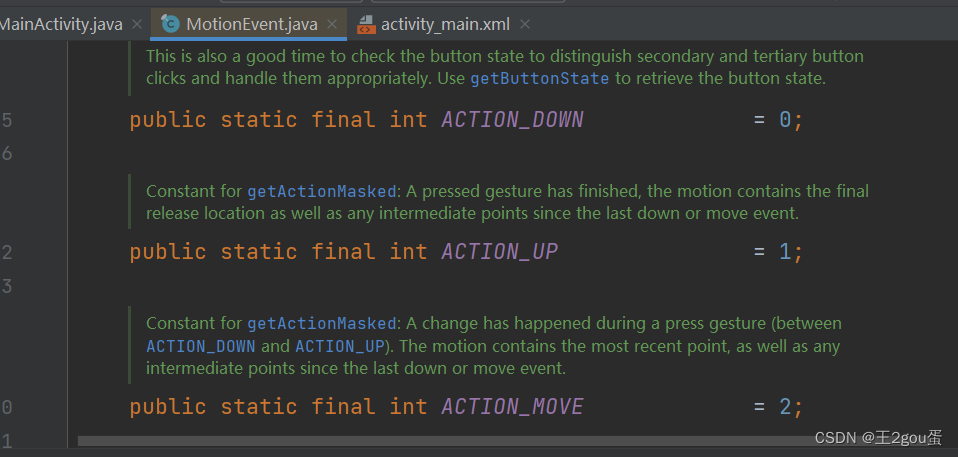
event.getAction(),0代表按下,1代表抬起,2代表按下时滑动

https://www.bilibili.com/video/BV13y4y1E7pF?p=6
https://www.bilibili.com/video/BV13y4y1E7pF?p=7



简单使用)















