
阿里妹导读:前端技术的"新陈代谢"是有目共睹的,新技术的不断发展也推动着前端应用场景的不断扩大,从 Web 、Weex 到 Node.js 再到 FaaS。我们在发展中看不变的部分,唯有追求更好的用户体验是端技术持续发展中不变的责任。在阿里,双 11 的复杂与广泛是全方面检验一个技术最直接有效的途径,今年的双 11 是全面使用由阿里巴巴开源的 Rax 的一年,本文将介绍 Rax 在用户体验上努力探索的方向。
1. 轻量化
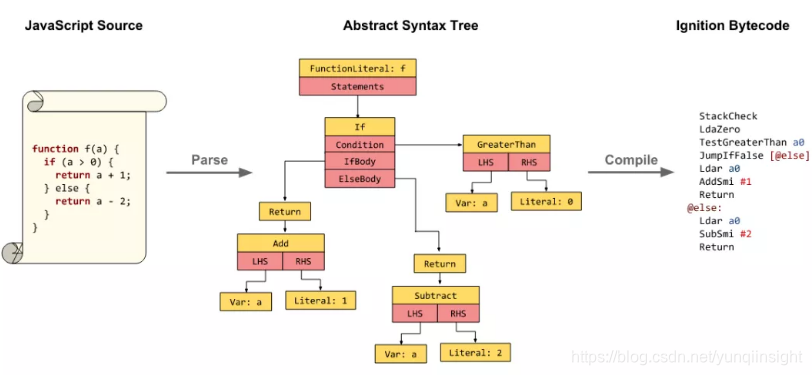
更轻量意味着什么?JS 引擎的解析与编译的时间会将会直接减少。在我们历史的测试中,性能较低的一些 Android 设备上,初始 JS Bundle 的整体时间需要 300ms 或甚至更多,已是影响体验的非常大的一部分时间占比,所以在相同功能的前提下轻量化对业务优化体验是非常有效的手段之一。

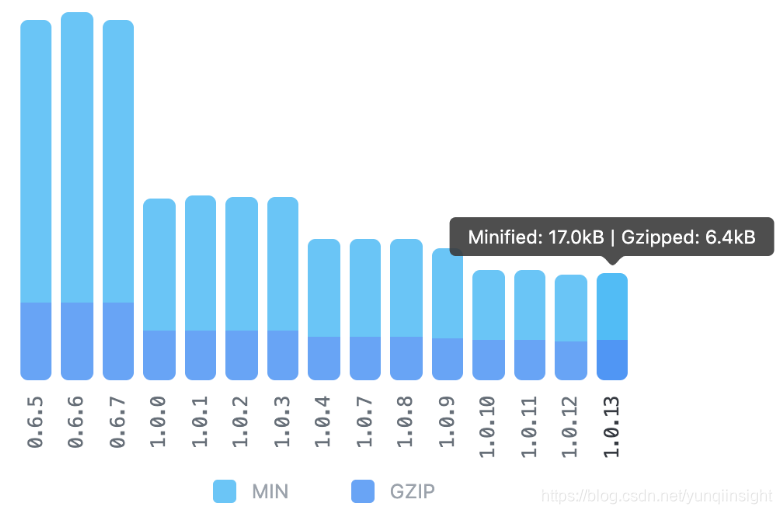
年初我们启动了 Rax 1.0 的计划,能力上支持 Hooks,通过 Hooks 函数组件的写法本身能让业务代码更少,同时全新的 Rax 1.0 相比 Rax 上一个 0.6 的版本的内核代码从 57k 下降到了 17k,更轻量更快。

2. 自适应复合渲染(Adaptive Hydration Rendering)
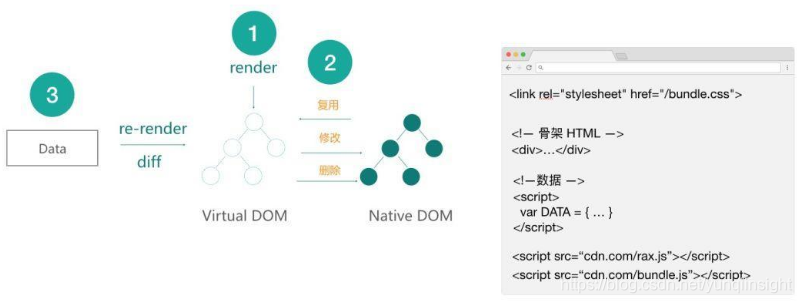
Rax 的 Hydration 渲染最大的特点是自适应能力。什么是自适应能力?我们对比 React 的 Hydration 机制,我们可以在服务器端先提前生成了 HTML,然后执行 hydrate 在已有的 DOM 结构上绑定事件。过程中如果已有的 DOM 结构与当前 js bundle 输出的结构不一致,React 可以修正文本内容的差异,但不能保证在不匹配的情况下调整属性的差异。而且在 DOM 结构不匹配的时候 React 可能会有渲染两次的问题,此时反而使得渲染变的更慢。
在 Rax Hydration 的方案设计中,我们把兼容性与易用性作为一个重要设计目标,所以 Rax 会尽可能的复用已有节点,对任何有差异的地方进行修正。Rax 的修正大概有几类:文本修正、属性修正、节点修正,节点修正过程中如果遇到已经不存在的节点也会进行删除,保障渲染结果的正确性。

3. 快照渲染(Snapshot Rendering)
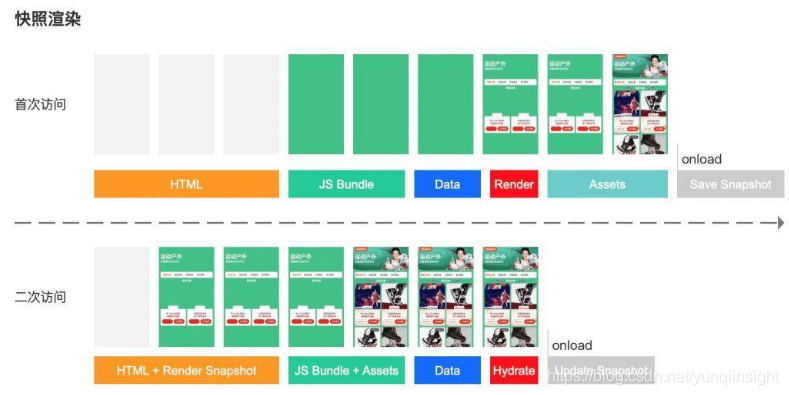
快照渲染在终端上不算一个新的概念,比如手淘的首页就有快照的机制,每次进入手淘会首先展示上一次的页面。Rax 快照渲染结合自适应复合渲染,其让快照渲染的体验变的更快更自然。

Rax 快照技术同样也需要有前置的历史状态,使用快照技术时我们可以把任何时候的页面状态存储为快照,然后下一次加载页面时首先从本地存储中加载上一次的页面快照。加载完快照后我们需要更新到最新的状态,在以往的技术方案中,当新页面完成后先置空为了体验设置的当前快照页面,然后再设置最新页面,这个过程有可能会触发页面的闪动。但通过 Rax 自适应复合渲染方式更新快照到最新的状态则可以避免此问题,这也是 Rax Hydration 把兼容性作为一个重要设计目标的带来的好处。

4. 服务端渲染(Server Side Rendering)
SSR 是在当下云+端趋势下我们非常看中的能力。所以 Rax 的服务端渲染在今年做了非常多尝试与突破,比如尝试通过 C++ 去实现一个完整的服务器端渲染,JS 与 C++ 间类型转换的效率导致性能还不如纯 JS 实现的方案,也考虑过能否把部分功能纯字符串操作的能力用 C++ 实现,这些尝试最终都没有符合我们的期望。
最终我们在工程上找到了解决方案,在编译时预先做了计算与字符串拼接,通过从下面的测试数据中了解到 Rax 的 SSR 性能是 React 的 8 倍,甚至已经超过了 xtpl,这也让我们有机会在合适的场景中用 jsx 去替换 xtpl。
-----------compare renderToString----------
React(16.12.0)#renderToString x 1,664 ops/sec ±1.40% (84 runs sampled)
Rax(1.0.13)#renderToString x 13,411 ops/sec ±1.05% (85 runs sampled)
Preact(10.0.5)#renderToString x 1,237 ops/sec ±2.18% (84 runs sampled)
Xtpl(3.4.2)#renderFile x 11,335 ops/sec ±8.17% (69 runs sampled)The benchmark was run on:PLATFORM: darwin 17.5.0CPU: Intel(R) Core(TM) i7-7660U CPU @ 2.50GHzSYSTEM MEMORY: 16GBNODE VERSION: v10.11.05. 客户端渲染(Native Side Rendering)
NSR 与 SSR 的工作原理非常接近,最大差别是 NSR 把 SSR 执行的过程放在了客户端上,不需要服务器就可享受到 SSR 的体验。NSR 与 CSR 渲染对比:

6. 个性化渲染
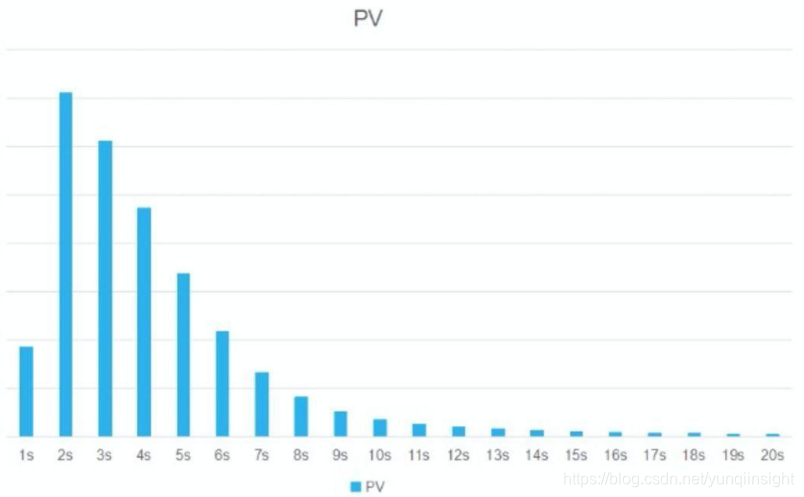
为什么会有个性化渲染?无论 CSR、SSR、NSR、SR 都有其适用的场景,当用户的网络足够好的情况下,可想而至无论哪一种渲染方式体验都还是不错的,但事实情况是怎么样的?我们通过这次双 11 端外体验数据可见一斑,不到 50% 的用户首屏可交互时间在 3s 内,90% 的用户在 0-7s 内,有 10% 的用户都在 7s 后:

无论低端机还是弱网络用户,都是我们需要重点关注的,而且逻辑上即是低端机又是弱网络的重合率可能很高。因此在不同的场景下选择合适的渲染方案变的非常有必要。比如在网络不佳并且在端内选择 NSR 方式渲染,网络不佳但在端外选择 SSR 方式渲染,设备性能不佳无论在端内还是端外选择 SSR, 所以我们认为未来的渲染方式都应是个性化的,不应是所有人都是一样的策略。
期望 2020 年的双 11 通过我们的努力让更多人的体验在 3s 内,更少的人在 7s 后,不再平均。
原文链接
本文为阿里云原创内容,未经允许不得转载。


-之app.js、app.wxss、project.config.json说明)


)

-之wx.request封装)




-之登录)





-之封装组件)
