#app.js
小程序的入口文件,也可以说是一个全局的变量,因为我们经常会在一些页面里这样使用它const app = getApp();
我们可以在这里做一些初始化的操作,每次启动小程序的时候,都会先执行一边这里,可以对一些常用的全局变量进行一个存放,赋值到app对象上,另外一些登录操作也可以在操作,获取系统的信息等
在这里我们比较常用的是globalData,用来存放一些全局的数据或自定义的数据,更多具体的生命周期钩子函数可以看官方说明
#app.wxss
小程序的全局样式文件,一些自定义的样式文件可以在一开始的时候进行一个引入,这样不用每个页面的wxss文件都引入一遍,下图是我们项目的app.wxss引入的文件,主要的是global.wxss
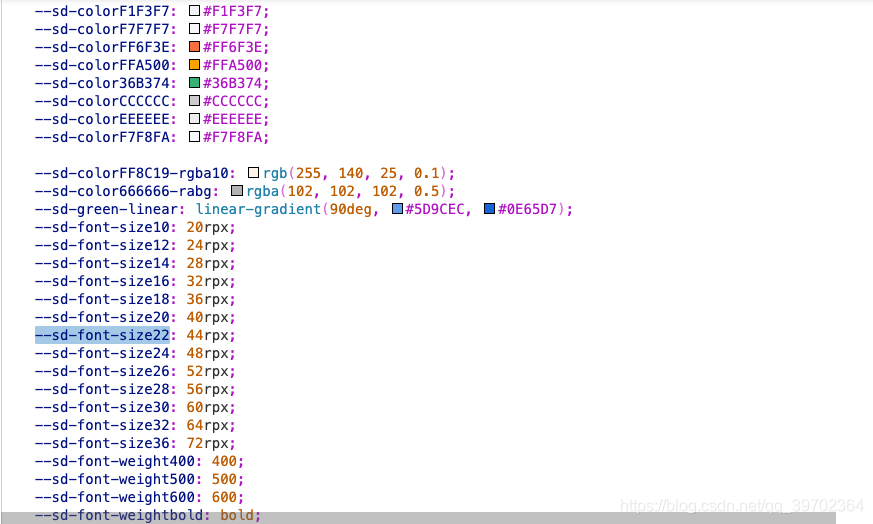
#global.wxss
global.wxss定义了一些常用的颜色值、字体大小、字重、常用内外边距、层级、阴影、全局的
类名,wxss变量我们是用--sd来定义的,这样一个是方便查找、也一目了然, 如果需要更换ui
的颜色、边距、字体大小这些,只需要更改全局的样式变量,方便省心


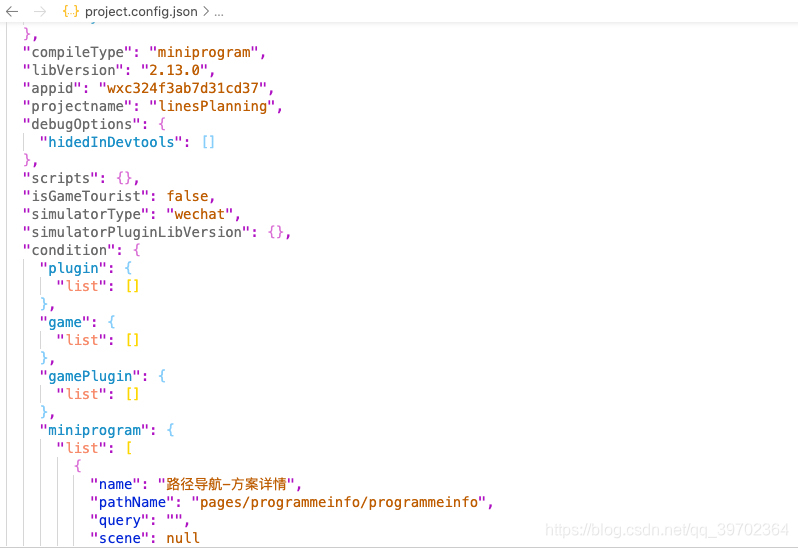
#project.config.json
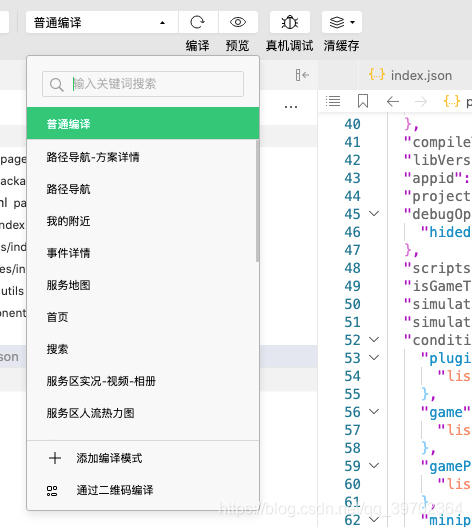
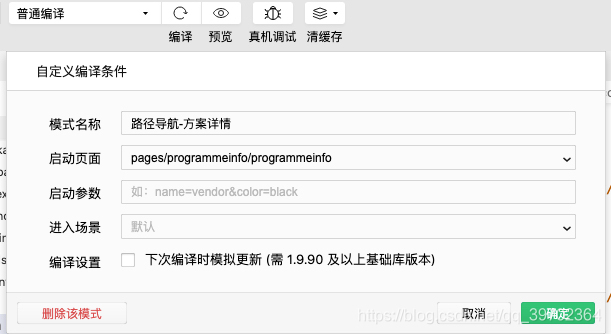
project.config.json的话需要说的不多,从字面上也能了解,例如更换appid、名称、库的版本等可以在这里修改,但有一个功能点一定要说下,因为每次修改代码的时候,都会热更新界面,一般默认普通编译都是首页,也就是app.json中主包的第一个页面,那为了我们调试方便,我们会定义一些页面的路径,也就是project.config.json->condition->miniprogram,我们可以在这里配置,也可在微信开发者工具下配置,会生成到我们这个文件里面,需要调试特定页面就选择一个即可,如图三所示,可以添加名称、路径、参数等
#图一

#图二

#图三



)

-之wx.request封装)




-之登录)





-之封装组件)



-之自定义导航栏)