闲鱼将使用Flutter和FaaS来建设未来的技术开发体系,这是一项长期的规划,新的技术在现在看来犹如雾里看花,需要我们不断的思考,探索,实践才能渐渐描绘出它的轮廓。本文对此提供一种思考角度,对未来基于FaaS+Flutter之上的编程形态做思考,并介绍自己的初步实践。
Flutter, FaaS, 与闲鱼的一体化
闲鱼长期在做技术一体化的探索与实践:我们希望使用一门语言,一套技术栈,能让开发工程师在任何场景完成业务开发,实现开发模式和技术栈的统一。这是对开发效率的极致追求,也是对开发人员的深度赋能,更好的释放人员价值,驱动业务成长。
闲鱼已经借助Flutter良好的跨栈能力来对App上的技术栈做统一,并取得了初步的成果。因此想更近一步的整合前后端,结合Flutter来建立统一的技术栈。FaaS的兴起给我们带来了新的视角和机会,在后端开发场景中,FaaS将运行环境和部署运维从日常开发中剥离出来,让开发者更聚焦于业务,降低了后端开发准入门槛,闲鱼基于此已经在做Flutter+FaaS的一体化开发体系建设。
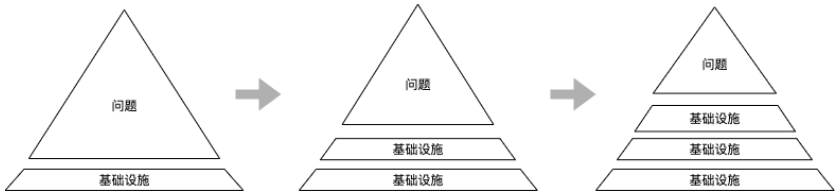
技术在发展中会对当前的解决方案不断的抽象,总结和提炼,逐渐分离出其中的变化的部分与不变的部分,让原来的问题变得收敛,开发的关注点会变的更聚焦,开发效率得以提升。这样会出现分层,进而沉淀出基础设施,这也是技术体系演进的一般规律,如图 1-1。
图 1-1

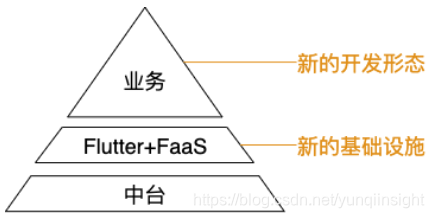
Flutter+FaaS的技术方案也是如此,我们在当前的中台的基础设施之上建设用于一体化开发的新的基础设施层,让业务开发更加聚焦。由此需要思考两个基本的问题:
- Flutter+FaaS的技术体系作为支撑一体化开发的基础设施该提供什么样的能力?
- 基于新的一体化基础设施的业务开发是什么样的形态?
图 2-1

这是一体两面的两个问题,只要回答其中一个问题,另一个问题的答案也会变得清晰起来。本文是思考和探索第二个问题。
Flutter+FaaS一体化技术体系下的开发形态思考
也许只有到了最后一刻我们才能最终回答这个问题,但是技术总是带着疑问前行,我们先从尝试做顶层做抽象定义开始,然后落地实践,在实践后总结提炼,完善顶层抽象,迭代往复,最终将概念变清晰。
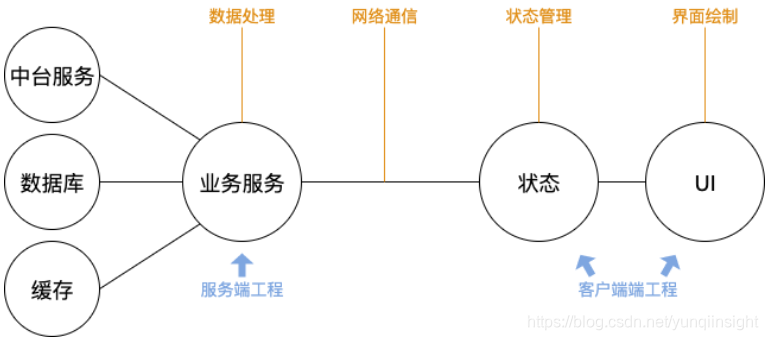
先来看看当前的业务开发形态,如图 2-1,当前在业务开发中几个主要的关注点我大概的归纳为:数据处理,网络通信,状态管理和界面绘制。从这4个点出发,逐一思考,在新的一体化的场景下会有什么变化:
图 2-1

- 数据处理:泛指传统的服务端REST API这部分,在一体化的场景下,这部分会由FaaS函数来实现,其实这一部分的职责和定位并没有改变,只是开发的组织沟通形式变了。传统开发页面会由服务端和客户端同学合力完成,后面可能由一位同学前后一体化开发完成。康威定律指出,软件的设计和开发人员的组织沟通结构是息息相关的,所以这一部分可能有较大的变化,但首先是他与客户端的交互方式上的变化,即网络通信。
- 网络通信:在一体化场景下,前后端都由一人实现,代码也会是一个工程中的同种语言,网络通信会加轻量安全,使用起来也会更加自然,接近于普通的函数调用。一个可能的变化是,通信模式可能会突破CS模式,在一次通信“会话”中,Client端和Server端能更加自然的相互调用,实现“对等对话”,而不是传统的客户端请求,服务端响应。随着网络硬件升级,网速在变快,通信成本在下降,创新的空间很大。
- 状态管理:应用状态很大程度上是缓存在客户端上的数据,受技术体系隔离,开发沟通成本,网络通信成本的影响,在客户端上缓存状态是有必要的。但在一体化的场景中,这些因素的影响在减小和消失,所以我们想进一步的消灭状态,将状态管理将至最小,尽可能的由底层管理。
- 界面绘制:也许是受Flutter的影响,响应式风格结合数据驱动的UI理念非常契合我们的思路,这也是业界UI开发框架的潮流。
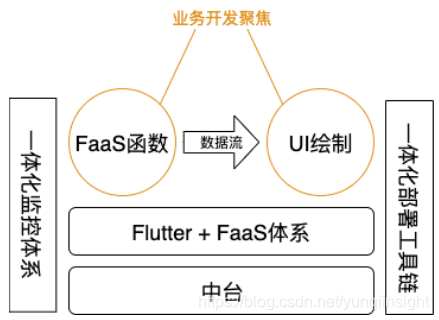
Flutter+FaaS一体化技术体系下,应用开发应该会更加简单,前后端之间的差异变小,通信更加轻量自然,职责更加聚焦,如图 2-2。
图 2-2

一体化框架设计实践
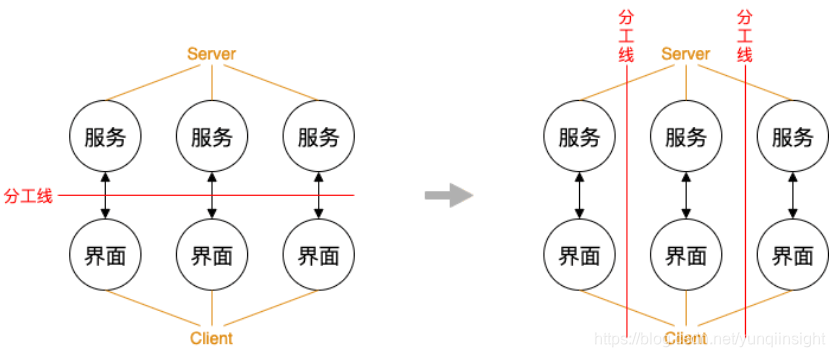
在一体化的场景下,业务可以由一个同学负责前后端的开发,最大限度的减小沟通协作成本。当然,大体量的业务必然需要协作的,但协作的方式有所改变,工作的划分可以由传统的前后端的横向划分,变成前后一体的垂直划分,如图 3-1,协作方式的改变也会影响到我们设计的思路。
图 3-1

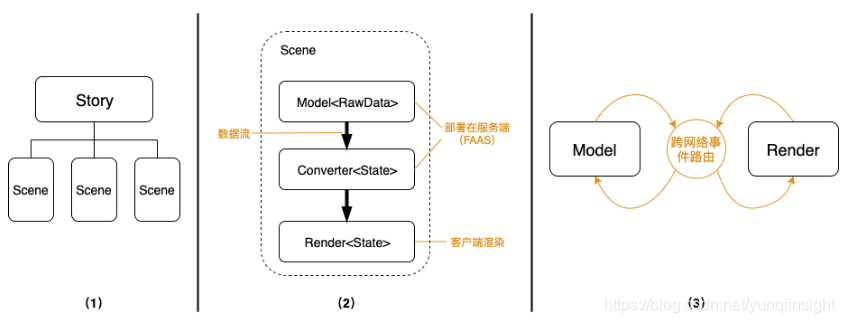
基于前面的讨论,我们尝试做了框架设计:首先我们将要开发的业务命名为一个Story,即一个Story代表一个产品业务,Story会按照上面垂直划分的方式,将业务划分为一系列的Scene。Scene对应于传统意义上的"页面"的概念,但和产品设计上的页面不强求一一对应,如图 3-2-(1)。Scene是个前后一体的虚拟概念,运行时并没有实体。它由3部分组成,如图 3-2-(2), Model部分处理业务数据(RawData),Converter将业务数据转换成渲染所使用的数据(State), 最后Render使用渲染数据绘制界面。Model和Converter部署在后端,在FaaS函数中运行,Render运行在客户端,他们之间的数据流是单向的。在实现逻辑处理的时候,统一使用事件,事件优先在本端处理,本端不处理则路由到另一端,如果另一端也不处理,则丢弃,如图 3-2-(3)。
图 3-2

Story已经开始在闲鱼的业务中落地实践,后期带来实践效果的分享。
实践中的挑战和借鉴
要建设完善一体化技术体系不是容易的事情,实践中肯定会有诸多挑战。好消息是FaaS和它背后的Serverless理念已经是业内潮流了,实践也在如火如荼的进行中。其中,阿里的前端同学集中力量,对Serverless已经实践的很深入了,虽然并不是一体化的理念,但实践上很多的思路可以做相互印证和借鉴:
- 开发部署工具链:闲鱼一体化工程依赖于底层开发部署工具链的支持,是基础设施的一部分,部署也是Serverless体系中关键一环,从前端同学的实践中看,工具,插件和平台都有。闲鱼有直接使用的平台,也会有自建的工具插件,长远会做一步的体系标准化建设。
- 全链路追踪监控:这是工程化必须的系统,闲鱼直接受益于集团的平台,但也会建设自己特殊场景的工具,比如借鉴Flutter的函数热更新,本地一体化调试等。
当然,闲鱼也有自己感兴趣探索的方向:
- 网络通信:我们的很多设想对网络通信有着很高的要求,诚然,网络质量会越来越好,成本也会也来越低,但弱网场景总会存在,如何保证服务的稳定可用依然是挑战。一体化会弱化开发对网络的感知,提供新的网络使用方式。
- 组件分治:在闲鱼的业务中,复杂页面是始终要考虑的问题。在前面的设计中,我们对此做了预留(Converter部分),但前后一体化的组件该怎么抽象,又如何组合复用,我们还在探索中。
最后,我们诚挚的邀请优秀的你加入闲鱼,和闲鱼一起,因为相信而看见,见证不一样的未来!
原文链接
本文为阿里云原创内容,未经允许不得转载。



















