div中同时存在文本和数字超过两行出省略号
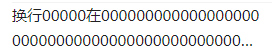
设置文本超过两行出省略号出现下面问题,未到指定宽度就换行

width: 255px;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 2;word-wrap: break-word;white-space: normal;
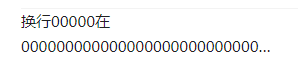
后css中添加,显示正常
word-break: break-all;
效果图