

文章目录
- 1. 项目链接
- 2. 克隆项目
- 3. 接入规范
- 4. 项目接入测试
- 5. 参考案例
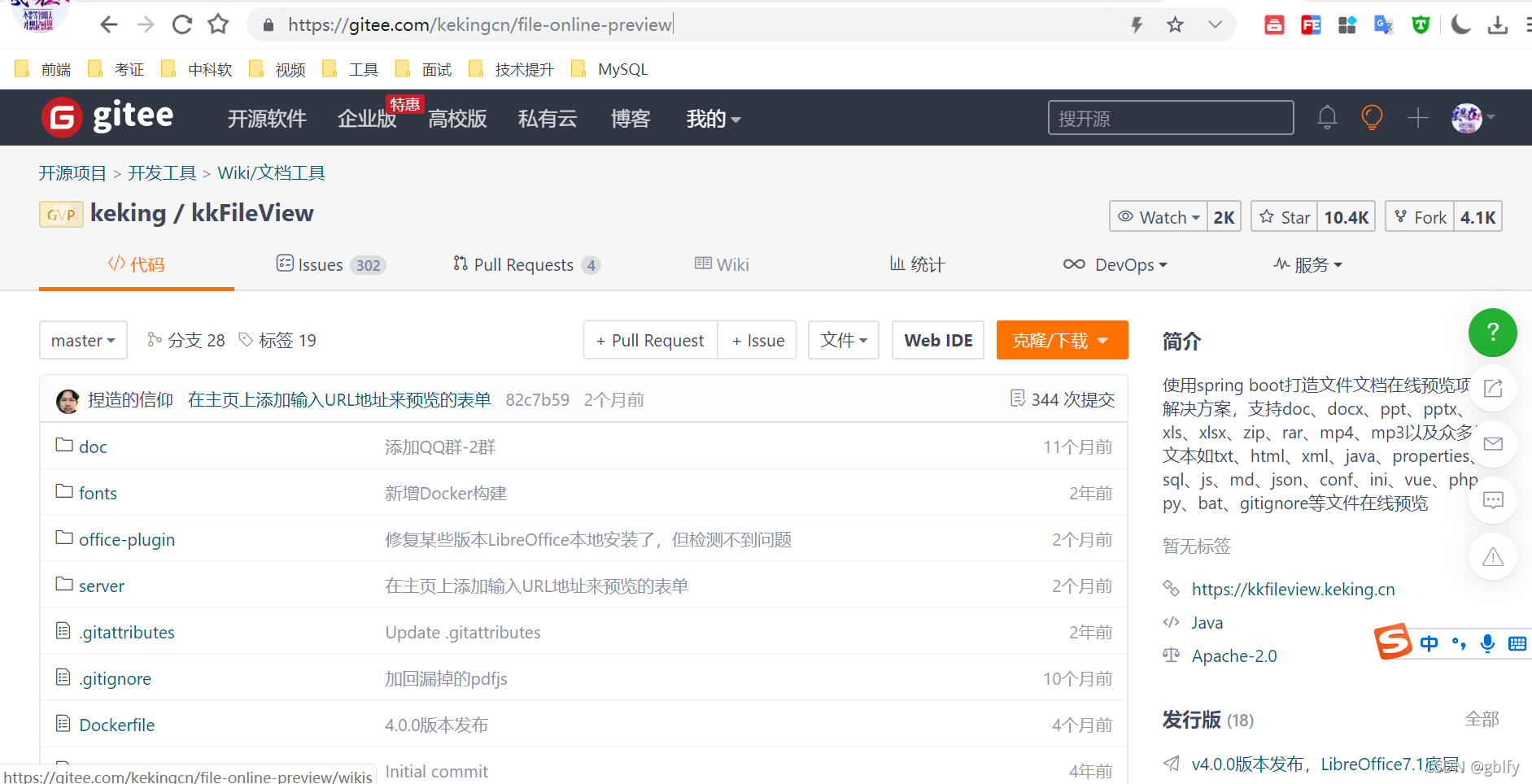
1. 项目链接
https://gitee.com/kekingcn/file-online-preview

2. 克隆项目
git clone git@gitee.com:kekingcn/file-online-preview.git
3. 接入规范
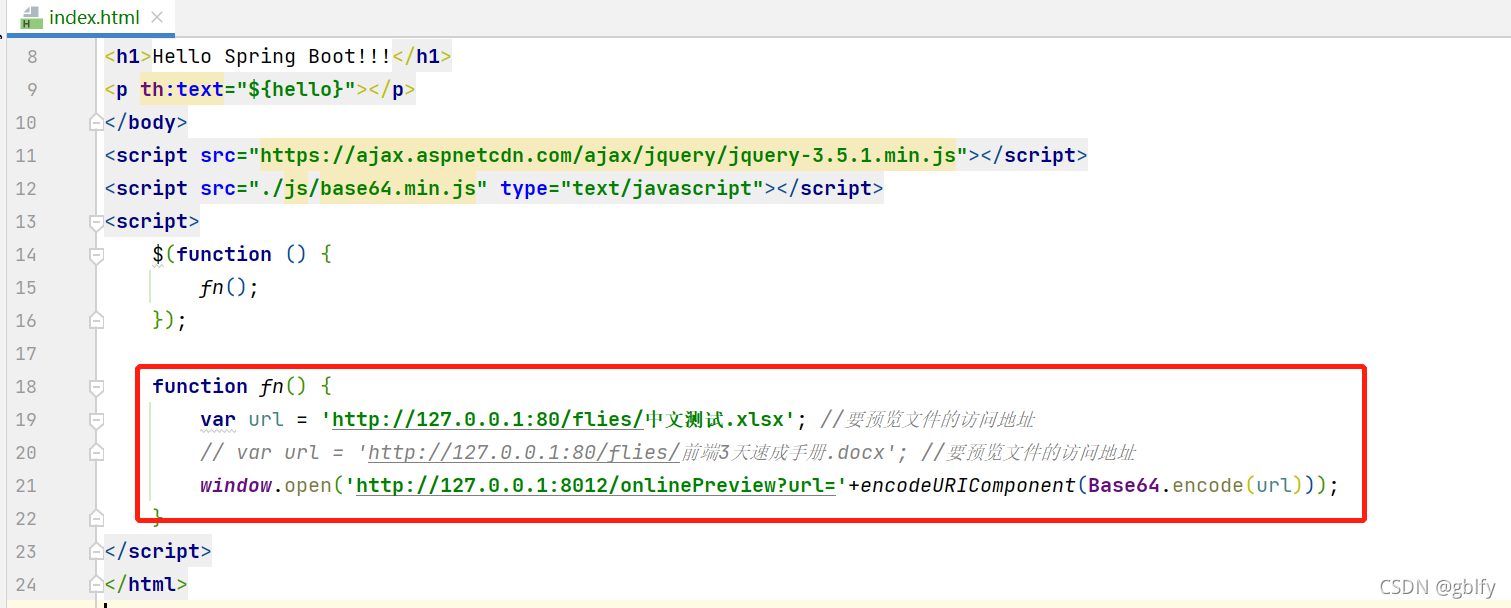
# 如果你的项目需要接入文件预览项目,达到对docx、excel、ppt、jpg等文件的预览效果,那么通过在你的项目中加入下面的代码就可以 成功实现:
var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(base64Encode(url)));# 新增多图片同时预览功能,接口如下:
var fileUrl =url1+"|"+"url2";//多文件使用“|”字符隔开
window.open('http://127.0.0.1:8012/picturesPreview?urls='+encodeURIComponent(base64Encode(fileUrl)));
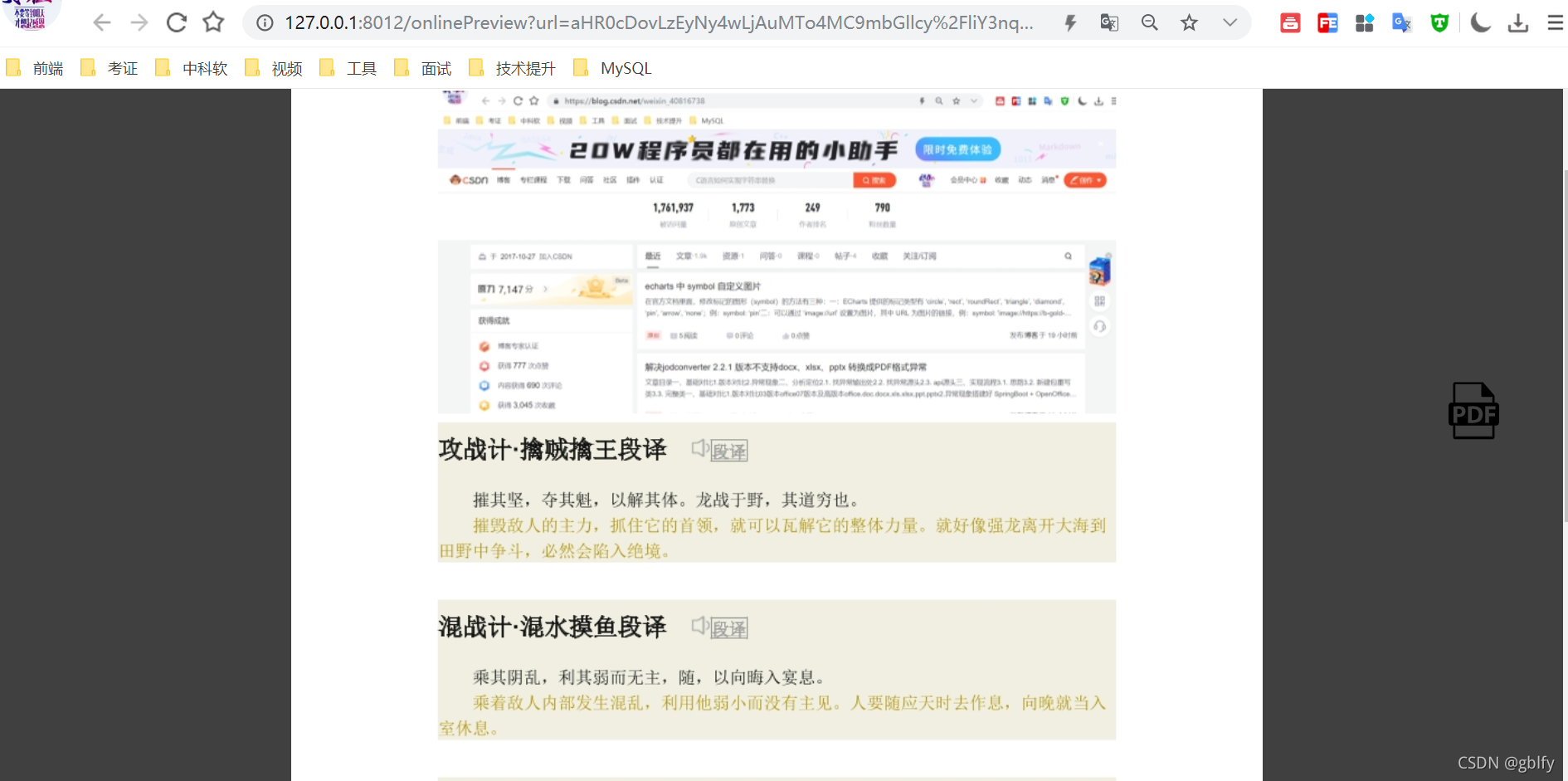
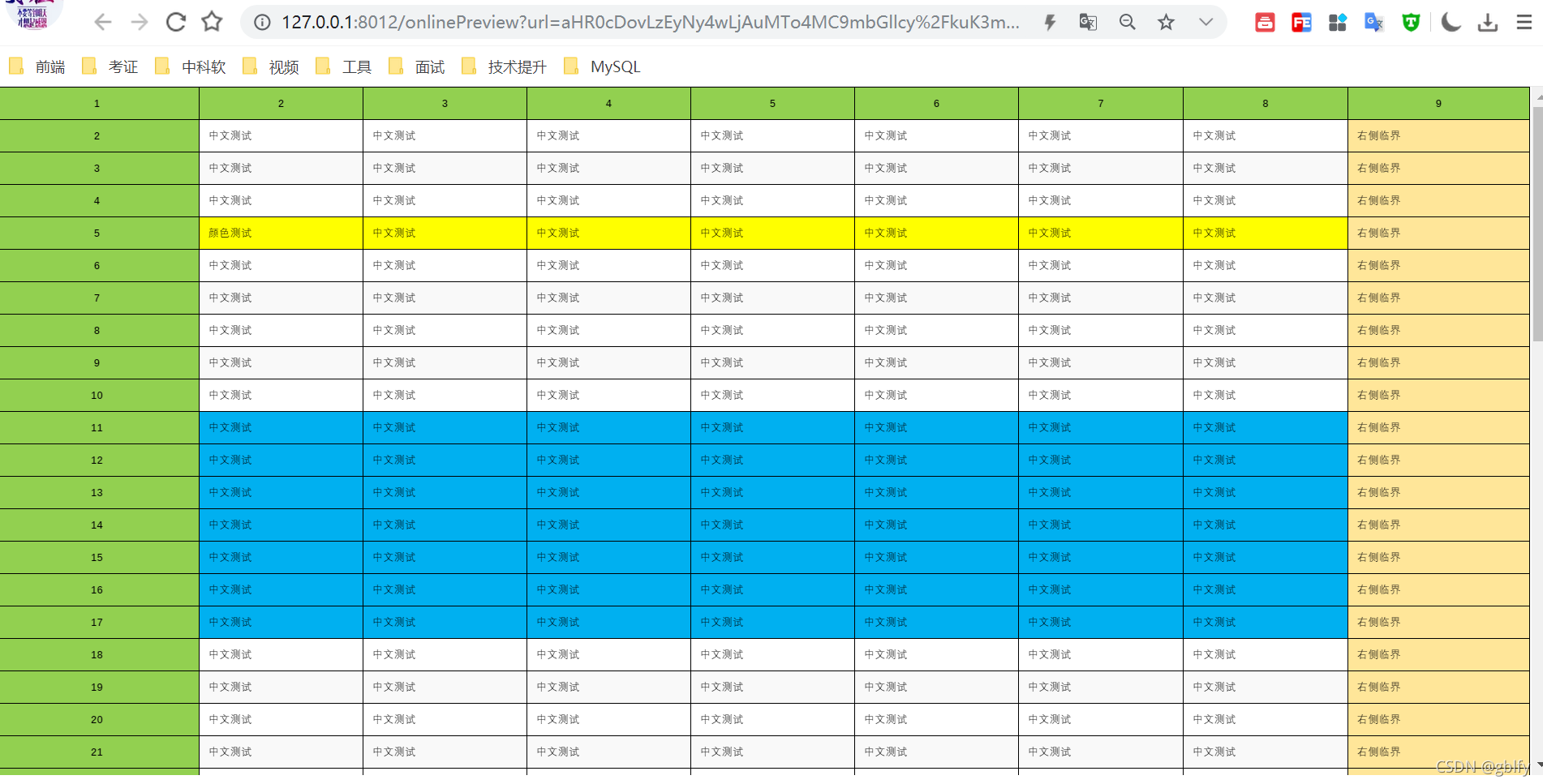
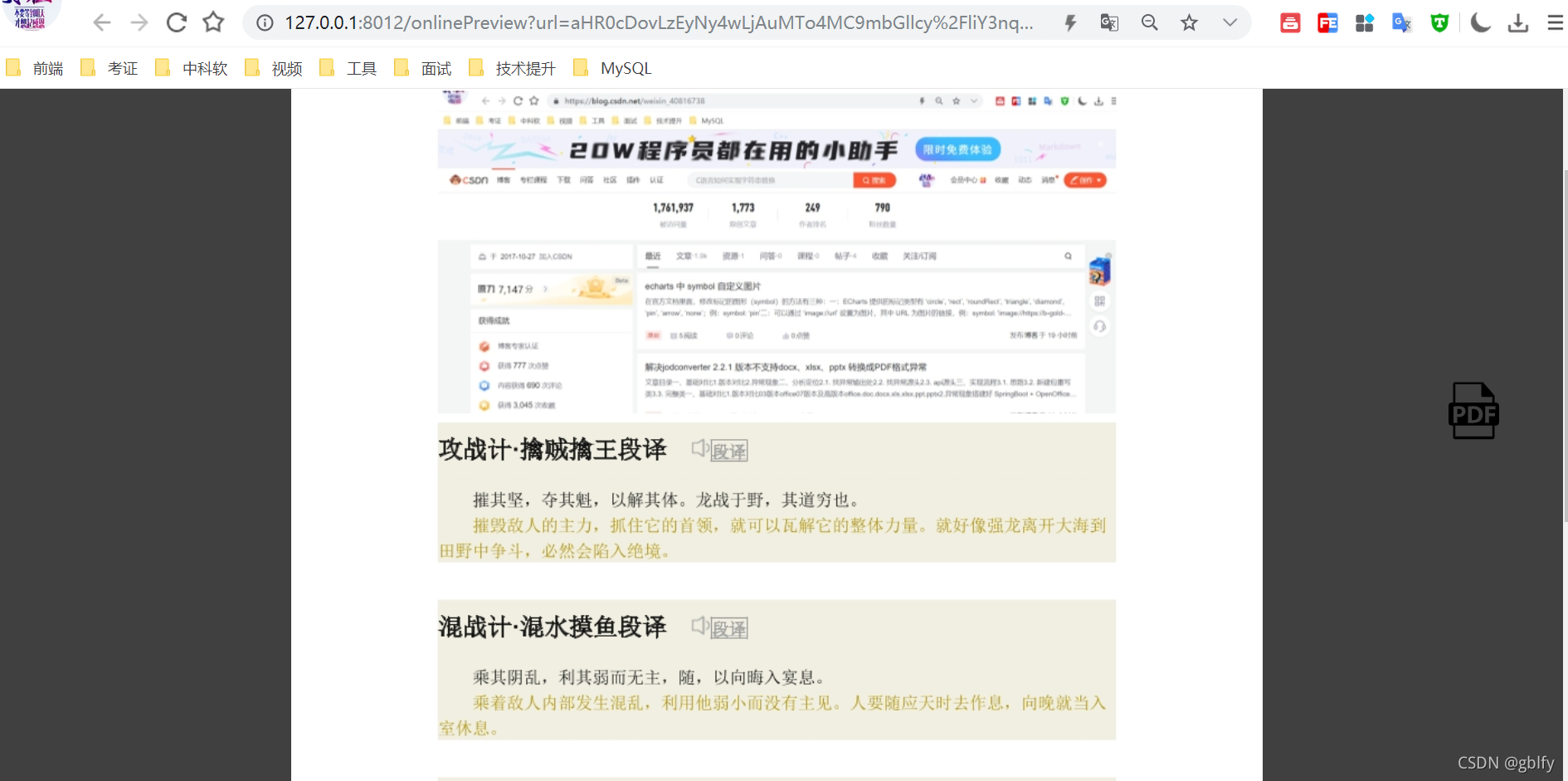
4. 项目接入测试

5. 参考案例
https://gitee.com/gb_90/online-preview








)

 | 大咖说中台)








 Deprecated 已弃用)

