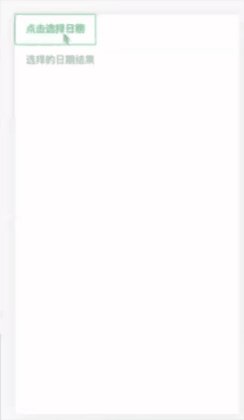
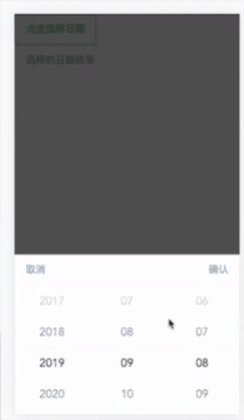
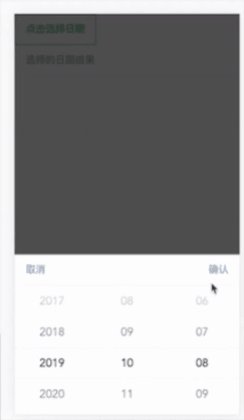
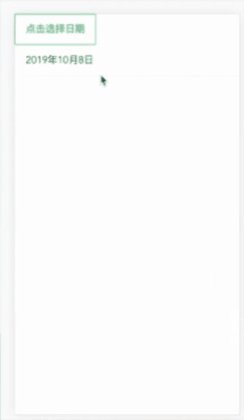
效果演示:

代码
<template><div>
<!-- 输入框形式--><van-fieldreadonlyclickablename="calendar":value="timeValue"label="日期选择:"placeholder="发生事故的时间点"@click="showPopFn()"/><br/><br/><!-- 按钮框形式--><van-button plain type="primary" @click="showPopFn()">点击选择日期</van-button><van-field v-model="timeValue" placeholder="选择的日期结果" readonly/><van-popup v-model="show" position="bottom" :style="{ height: '40%' }"><van-datetime-picker v-model="currentDate" type="date" @change="changeFn()" @confirm="confirmFn()"@cancel="cancelFn()"/></van-popup></div>
</template><script>export default {data() {return {msg: '',currentDate: new Date(),changeDate: new Date(),show: false, // 用来显示弹出层timeValue: ''}},methods: {showPopFn() {this.show = true;},showPopup() {this.show = true;},changeFn() { // 值变化是触发this.changeDate = this.currentDate // Tue Sep 08 2020 00:00:00 GMT+0800 (中国标准时间)},confirmFn() { // 确定按钮this.timeValue = this.timeFormat(this.currentDate);this.show = false;},cancelFn(){this.show = true;},timeFormat(time) { // 时间格式化 2019-09-08let year = time.getFullYear();let month = time.getMonth() + 1;let day = time.getDate();return year + '年' + month + '月' + day + '日'}},mounted() {this.timeFormat(new Date());}}
</script><style>
</style>
注意:如果是按需引入的话,记得在main.js里面引入相应的文件奥。
// main.js文件里面的部分代码
import {Button} from 'vant'
import { DatetimePicker } from 'vant';
import { Popup } from 'vant';
import { Field } from 'vant';Vue.use(Button)
Vue.use(DatetimePicker)
Vue.use(Popup)
Vue.use(Field);










)








