DOM中的columnWidth属性用于指定列的宽度。
用法:
返回columnWidth属性:
object.style.columnWidth
设置columnWidth属性:
object.style.columnWidth = "auto | length | initial | inherit"
属性值:
auto:缺省值。列宽将由浏览器确定
length:指定列宽度的长度
initial:将此属性设置为其默认值。阅读有关初始
inherit:从其父元素继承此属性。了解有关继承的信息
例:
GeeksforGeeks
Style columnWidth Property
Click
HTML stands for Hyper Text Markup Language.
It is used to design web pages using markup language.
HTML is the combination of Hypertext and
Markup language. Hypertext defines the link
between the web pages. Markup language is used
to define the text document within tag which
defines the structure of web pages. HTML is
a markup language which is used by the browser
to manipulate text, images and other content
to display it in required format.
function GFGFun() {
//Chrome, Safari, Opera
document.getElementById("DIVid").style.WebkitColumnWidth="50px";
// Firefox
document.getElementById("DIVid").style.MozColumnWidth="50px";
document.getElementById("DIVid").style.columnWidth="50px";
}
输出:
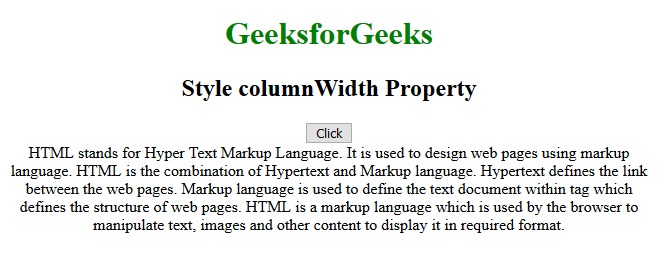
之前:

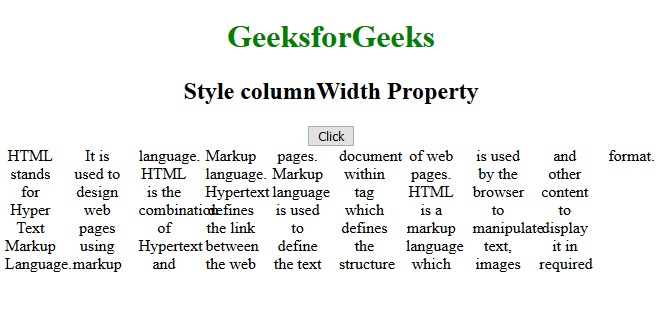
后:

支持的浏览器:下面列出了HTML DOM样式columnWidth属性支持的浏览器:
谷歌浏览器
IE浏览器
Firefox MozColumnWidth
苹果Safari
Opera




)



)








)

