
作者 | 零一
来源 | 前端印象
大家好,看到一个好东西,忍不住来分享一下。
我们在写需求时都会封装一些组件,然后会为该组件定义一些 props ,使其跟业务分离,变得更通用。写完组件后需要验证一下组件的效果,也就需要简单 mock 一下数据传进去,然后跑一下项目看一下
// components/card/index.tsx Card 组件
// 咱先来写个组件
export default function Card (props) {const { name } = propsreturn (<div>{name}</div>)
}// index.tsx 项目根目录
// 组件写好了,找个地方引入一下,传点数据进去,免得项目崩了
import Card form 'card'
export default function App () {return (<Card name="零一" />)
}$ # 跑一下项目,看看刚才写的组件的效果
$ yarn dev这套流程,你是不是很熟悉?大家可能都是这么干的,看完效果后还要回过头去把刚刚不要的测试代码都删掉
然而,我找到了一个非常好用的 Vscode 插件 大大简化了这个流程!!!!
它就是 Preview.js ,一个用于项目中组件实时预览的插件
它有什么优点?
支持
React(v16+)、Vue2、Vue3、SolidJS,并即将支持Preact和Svelte无需启动项目,直接静态预览组件效果
自动识别组件
自动生成 props 的 mock 数据
实时刷新,无需疯狂点保存触发
可以针对同一个组件生成多个预览,并可快速切换
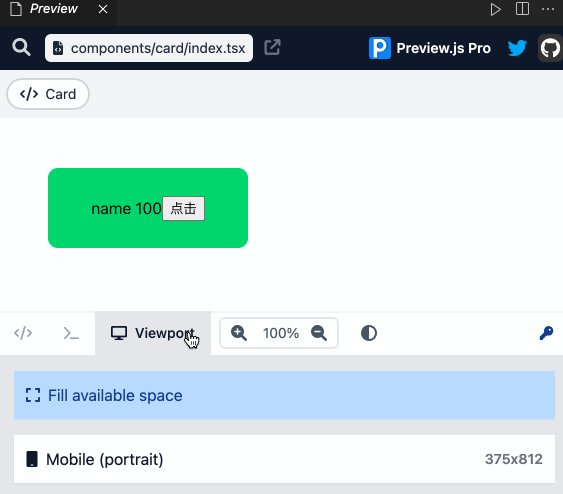
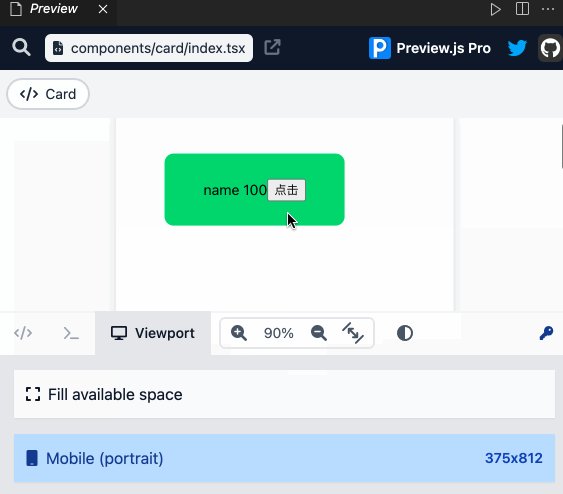
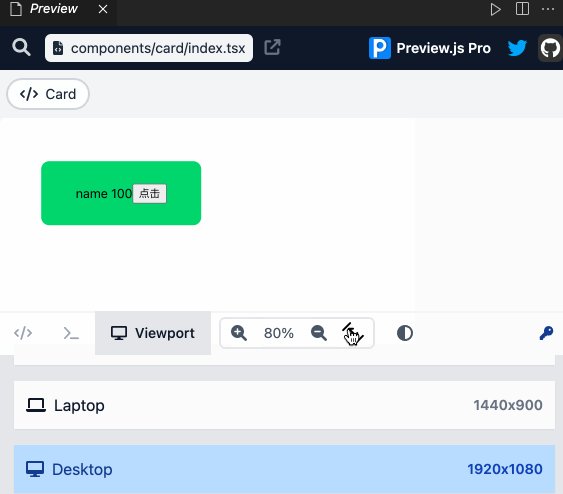
支持调整页面比例,以及切换不同分辨率的设备
暗黑模式切换
直接搜索项目中的其它组件,快速切换
香不香?我反正已经上手使用过了,是真的香!之前我自己也做过组件库的项目,写完一个组件,就需要写一个 example 去看看效果,要是用了这个插件,项目也不用跑,实时预览,该有多爽啊(正在开发组件库的同学看过来,福利啊)
再讲一下这个插件的缺点
插件是刚出的,可能会有一些bug,这是难免的
上述优点中,6、7、8都是需要付费的,不过目前可以白嫖,等会讲
待发现...
但我目前用下来是没啥问题的
接下来带大家体验一下
安装
直接在 VsCode 的插件市场搜索:Preview.js,安装即可

然后最好重启一下 VsCode
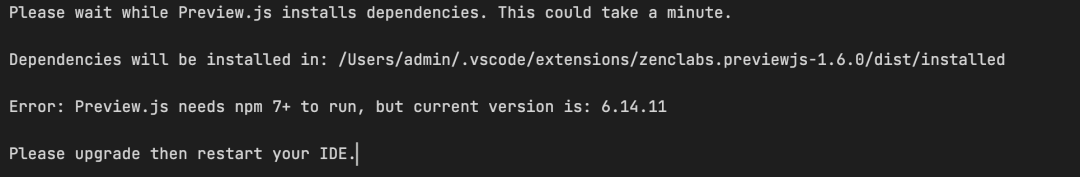
emmmm,大多数同学应该会收到这样一条报错信息:

因为重启后的初始化阶段,Preview.js 插件会安装一些依赖包,并且它们最低支持的 npm 版本是 7+,估摸着大部分同学的 npm 包都是小于 7 的,所以还是建议大家想要使用时切换一下 node 版本,比如用 nvm use 17.5.0,此时的 npm 版本就到了 8+ 了,满足了需求,此时还需要重启一次
稍微耐心等待几秒钟,等它的依赖包都装好就ok了

基本使用
为了方便起见,我就拿
React的代码来做示例了,但刚才提到那些库也都是支持的哈,大家可以自行尝试
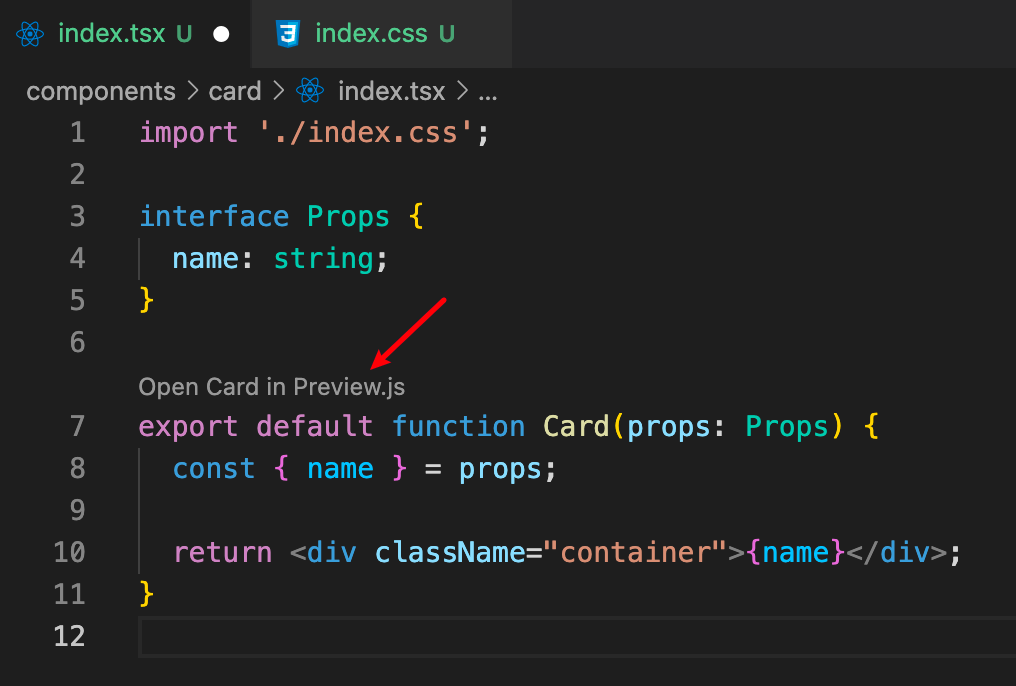
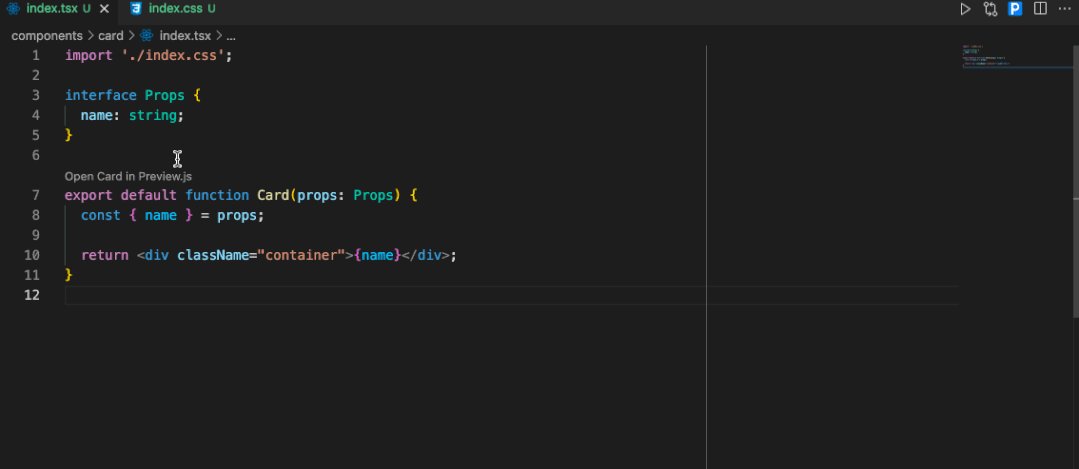
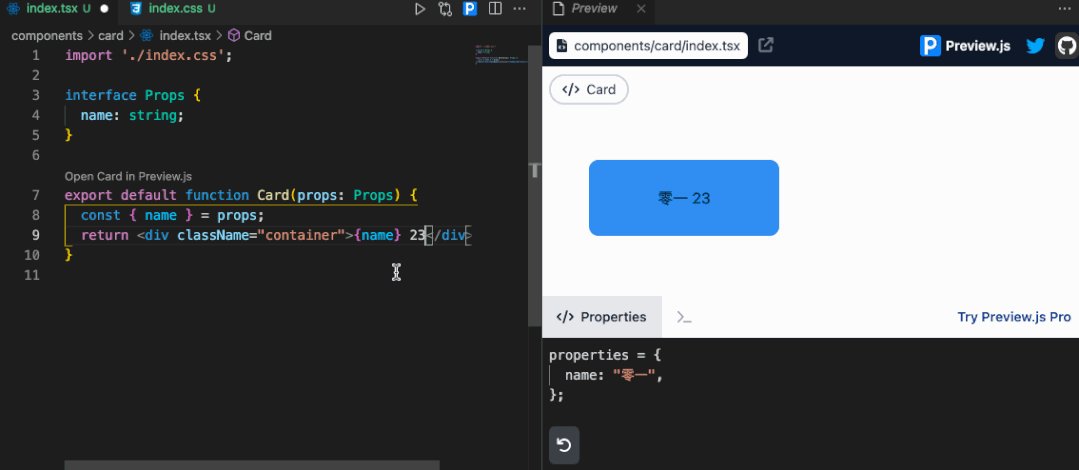
咱们随便找到项目中的一个组件打开

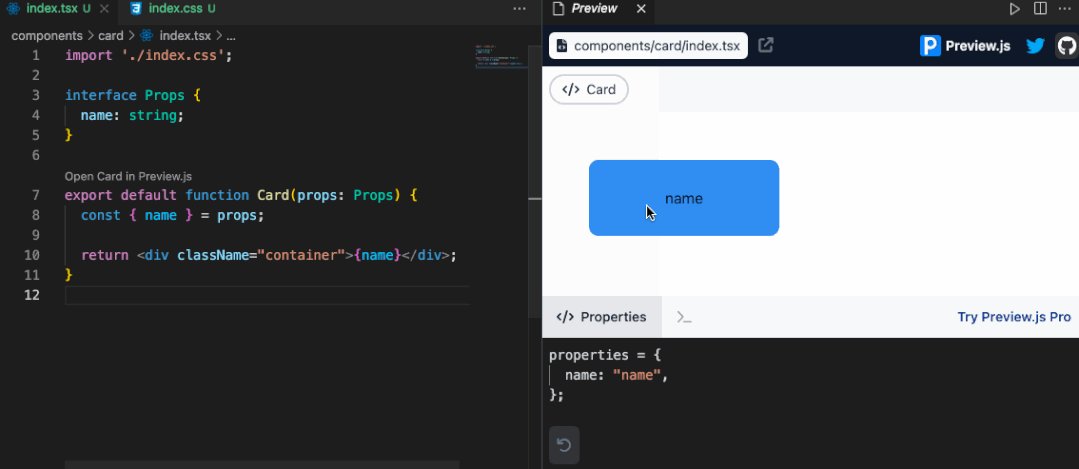
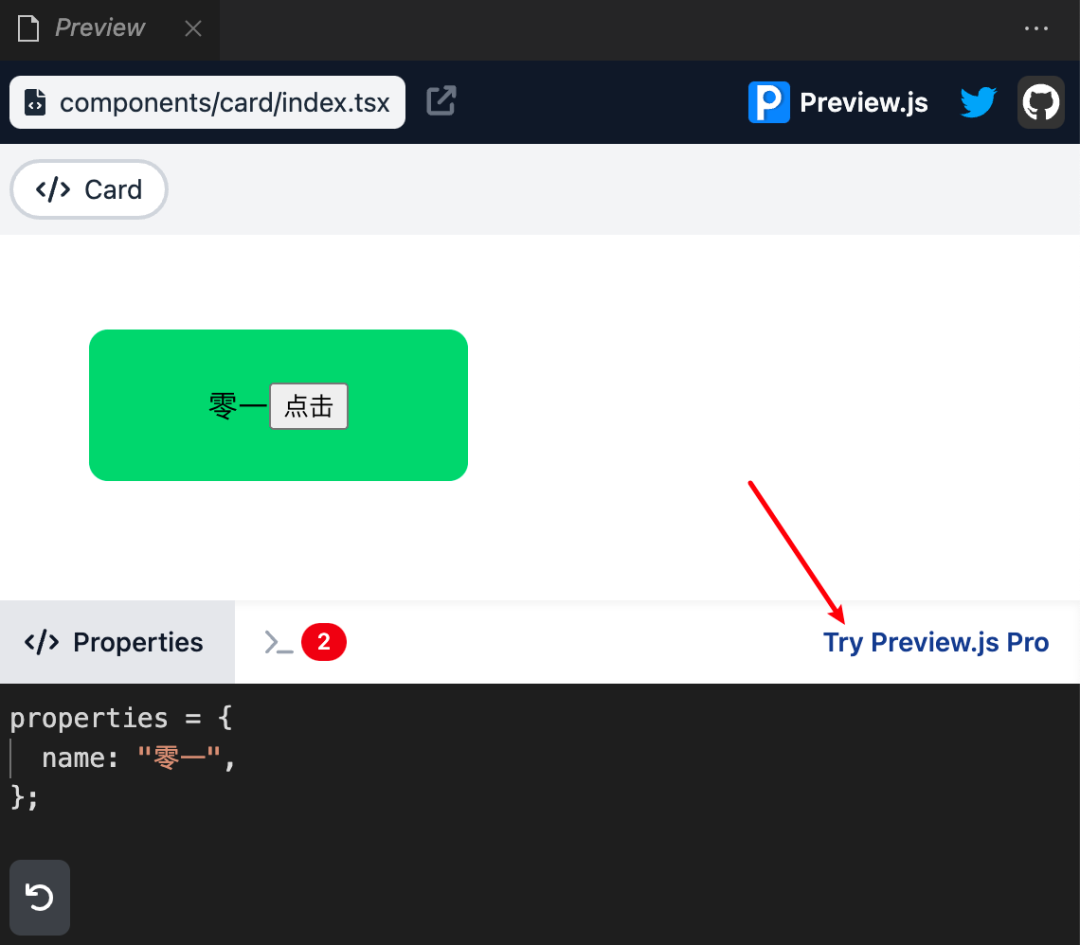
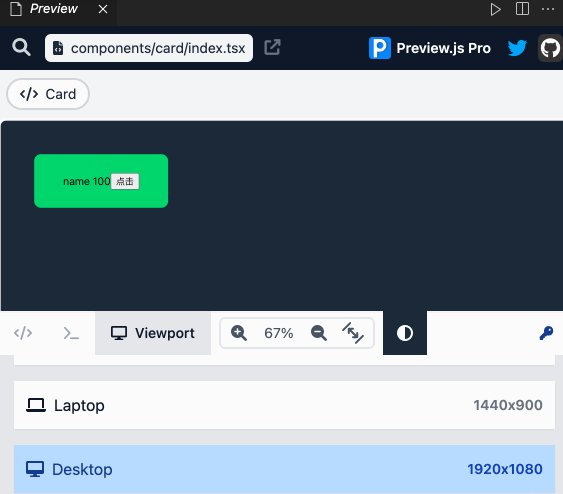
可以看到,插件自动识别到了我的 Card 组件,并在上方悬浮了一个 Open Card in Preview.js 的灰色按钮,点击以后右边就会出来一个预览窗口了(此时咱们都还没启动项目)

还能看到,右下角也帮我们生成了该组件需要的 props 的 mock 数据,不过这个前提条件是你项目是 TS 的,并且给 props 限定了类型才行,否则是不行的(我试过了)
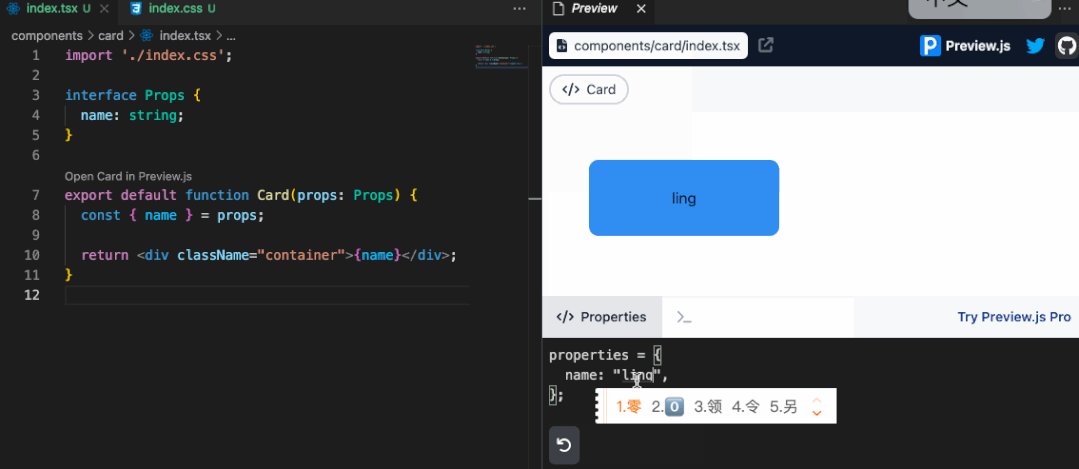
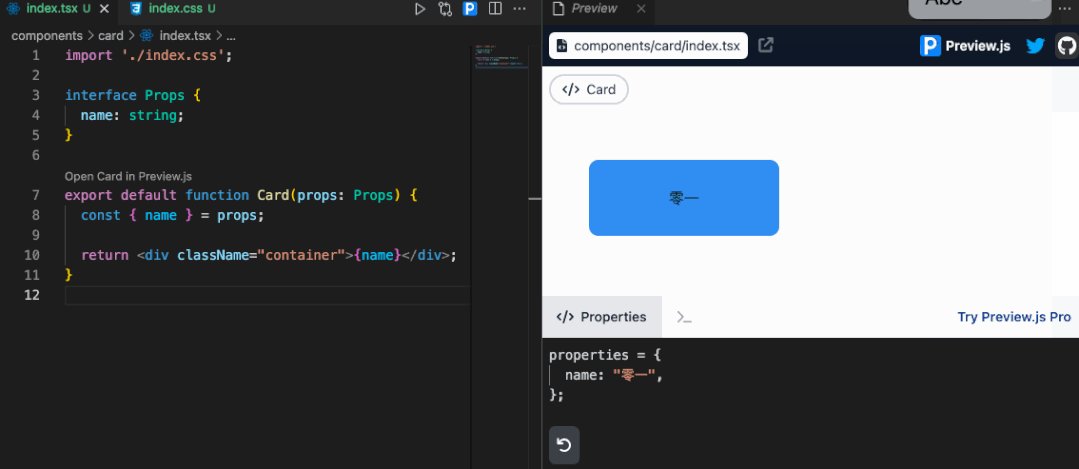
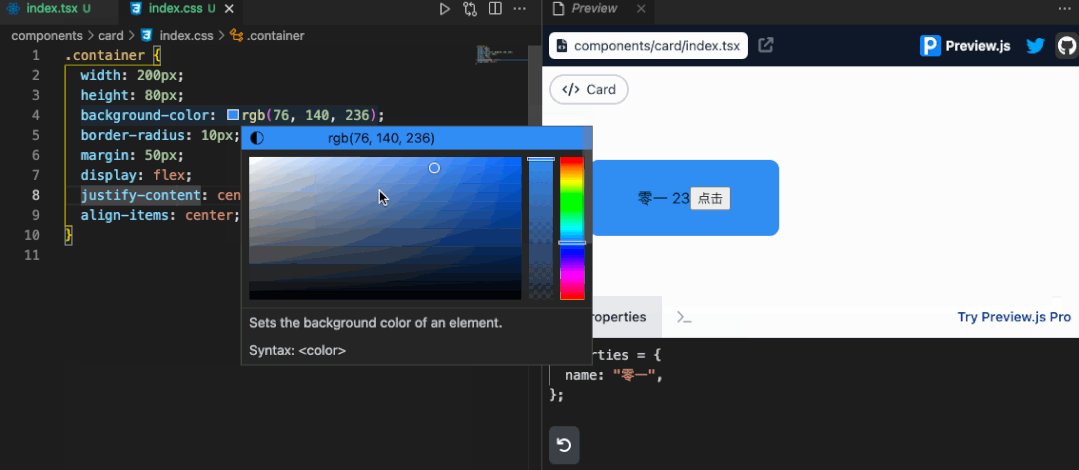
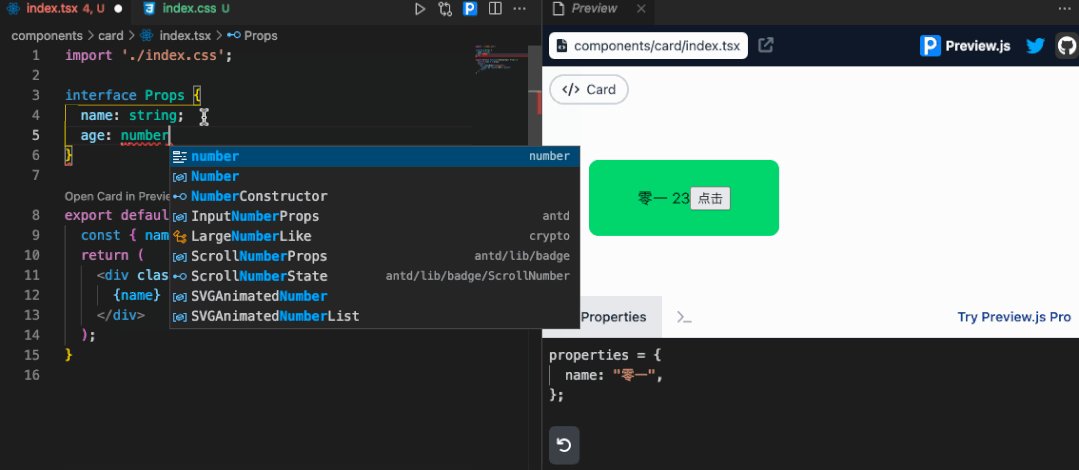
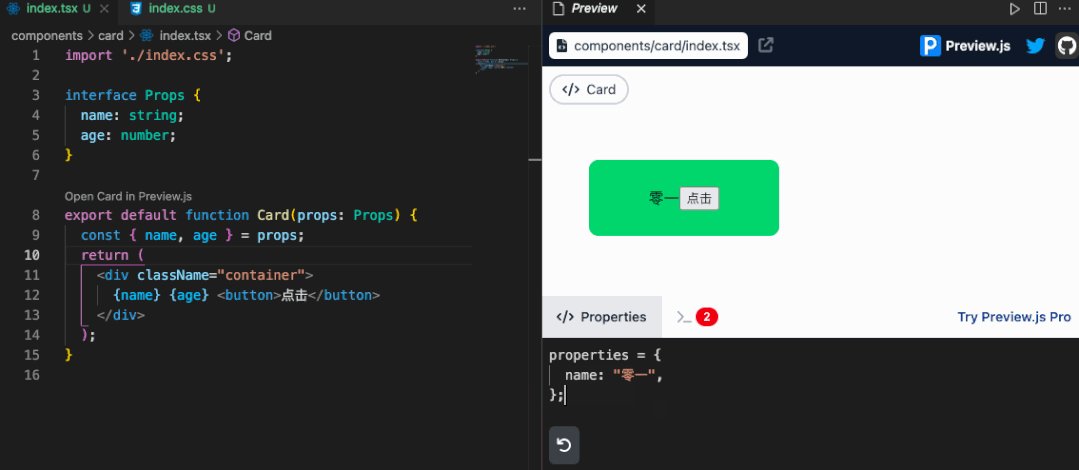
一切(新增组件、修改文本、修改样式...)的修改都是实时的(除了修改 props 类型),我们来看一下

类型修改不能实时也算是一个小缺点,希望后续可以改进一下。如果咱们改了类型,目前只需重启预览窗口就可以了,点底部的刷新是没用的
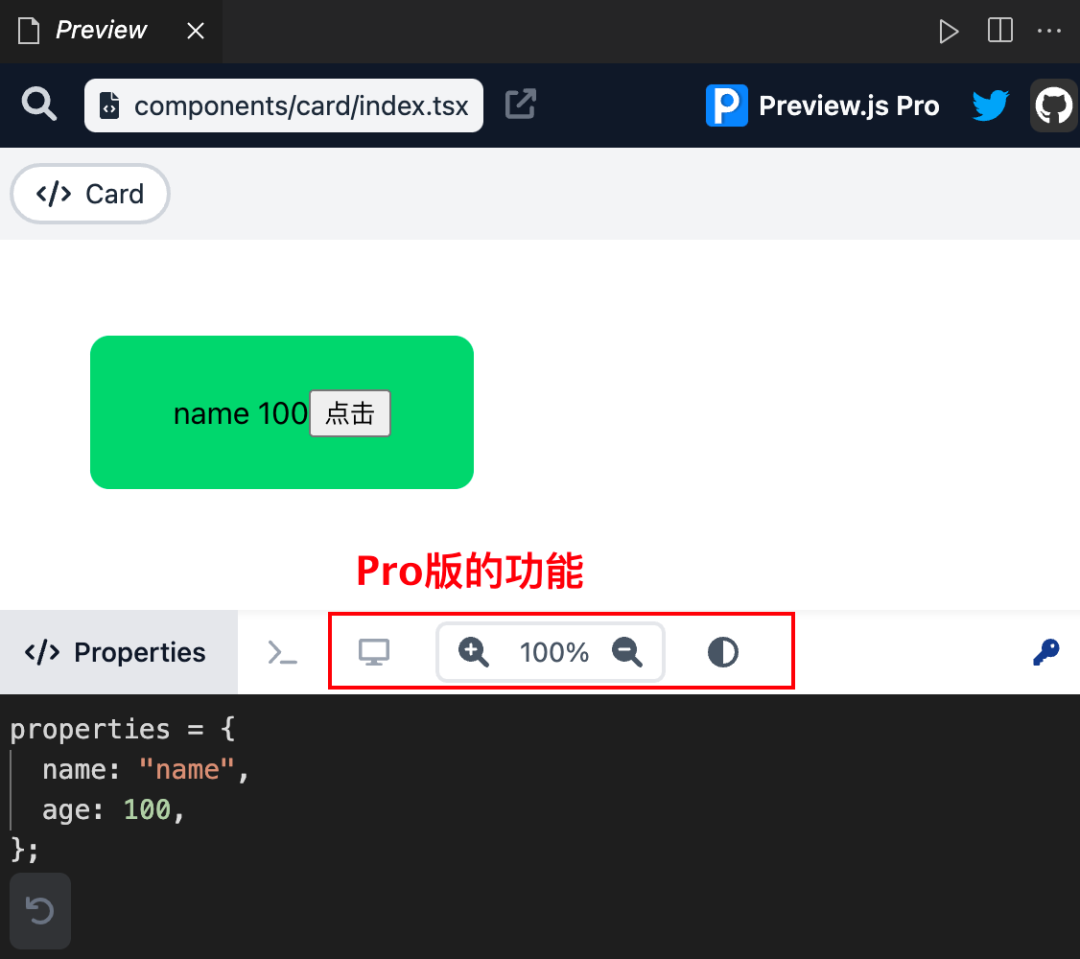
Pro 级别的功能
接下来是高级用户可以使用的功能,我看到他们官网是有申请 30 天免费体验资格的,为了本文的效果,我先申请了
申请网址:https://previewjs.com/checkout
填一下自己的邮箱,就申请成功了

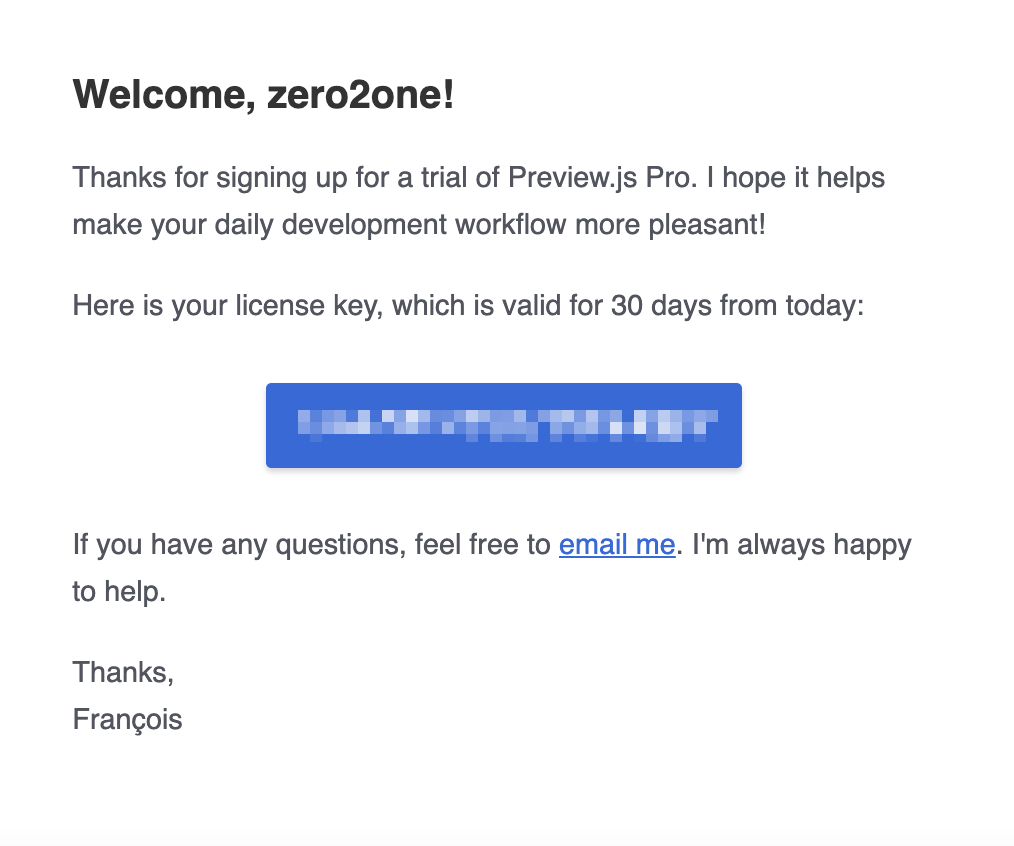
然后它会把一个兑换码发到你的邮箱里

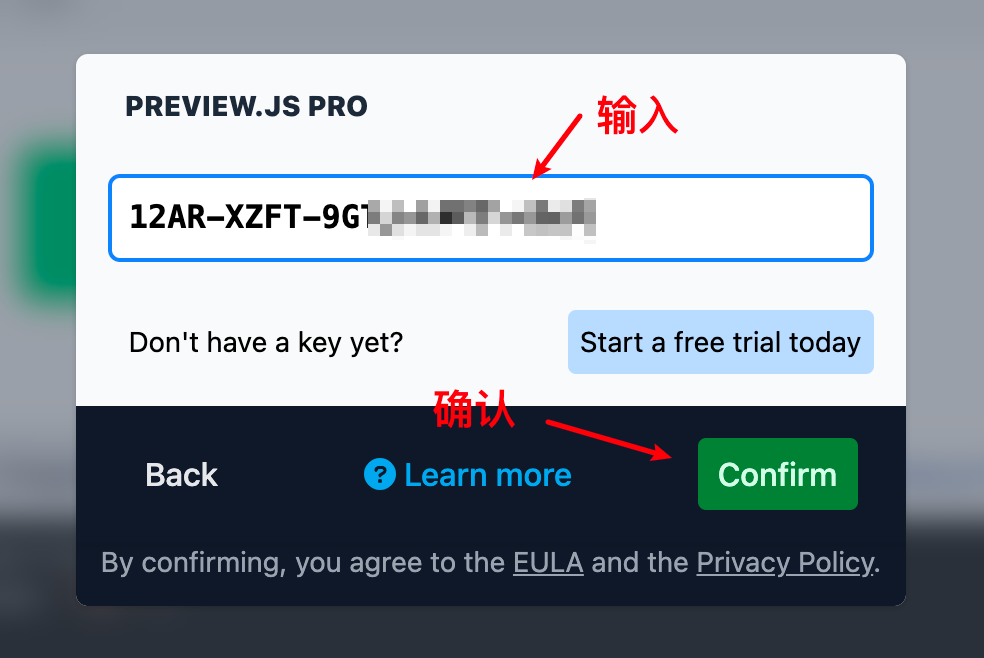
拿着这个码去 VsCode 的 Preview.js 预览窗口里填写即可


然后就成功了,页面现在多了一堆功能

来统一体验一下吧

总结
总体来说这个插件已经很 nice 了,即使不用付费版本的功能,也可以满足基本的需求,而且这个功能在写业务时非常有用,大大提高工作效率,真的真的强烈推荐!!!!
Preview.js: https://previewjs.com/

往期推荐
如果让你来设计网络
70% 开发者对云原生一知半解,“云深”如何知处?
一把王者的时间,我就学会了Nginx
如何在 Kubernetes Pod 内进行网络抓包

点分享

点收藏

点点赞

点在看


)





)






)



