随着生活质量的提高,现今基本上人人都拥有一台专属于自己的笔记本电脑。但要是说起笔记本,那dell笔记本可是一个不错的品牌呢?所以小编今天要给大家说的知识点就是关于Dell笔记本怎么重装系统的内容。有兴趣的可以学起来哦!
最近小编发现有小伙伴想知道戴尔笔记本怎么重装系统呢?其实关于戴尔笔记本重装系统的方法小编之前也是说过的了,但是,仍然有很多朋友不知道怎么重装。好了,今天小编就再来给大家说说戴尔笔记本重装系统的操作方法,小伙伴你们可要把握好这次机会了喔!
准备工具:
8G或以上的空U盘一个
操作方法:
1,打开U盘启动盘制作工具,切换到“U盘启动-U盘模式“,选择需要制作的U盘按照默认参数点击一键制作U盘启动盘。
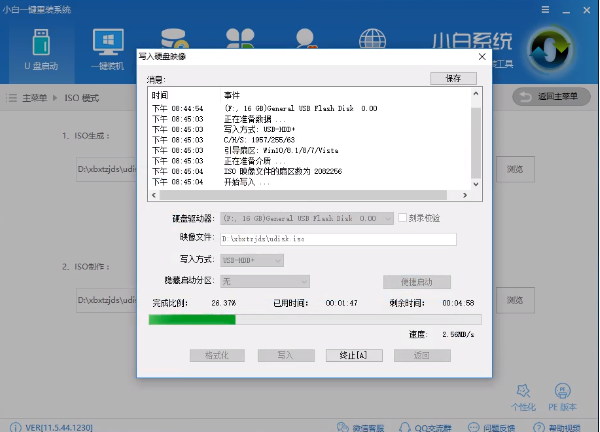
2,首先生成点击“生成ISO镜像文件”,“选择高级版PE”,生成完成后点击制作ISO启动盘,硬盘驱动器选择你的U盘之后点击写入,等待写入完成后启动盘就制作好了

重装系统图-1
3,制作完成后将下载好的系统镜像文件复制到U盘里面。

重装系统图-2
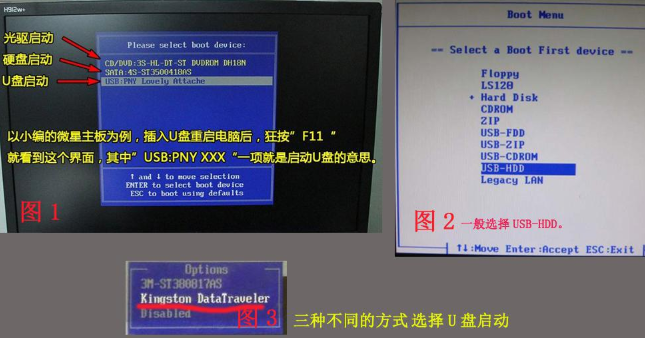
4,重启电脑按U盘启动快捷键打开启动选择界面后一般带usb字样或U盘品牌的选项就是U盘了,用方向键“↑↓”选择,回车键确认即可进入PE选择界面。

dell笔记本重装系统图-3
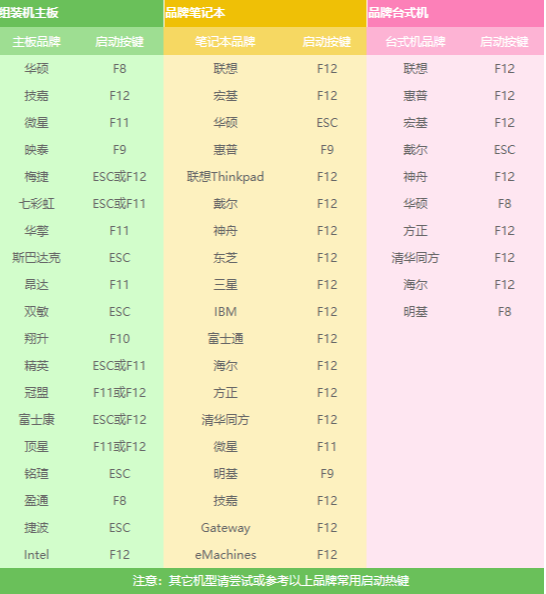
5,重启电脑开机时不停按一键U盘启动快捷键,一般是(F12、Del、F11、F2等)不同的电脑主板快捷键可能不一样,很多电脑开机出现logo画面时下方会有短暂的按键提示。

笔记本图-4
6,上面的步骤后进入到PE选择界面,这里一般选择“02 WindowsPE/RamOS(新机型)”回车键确定即可。

重装系统图-5
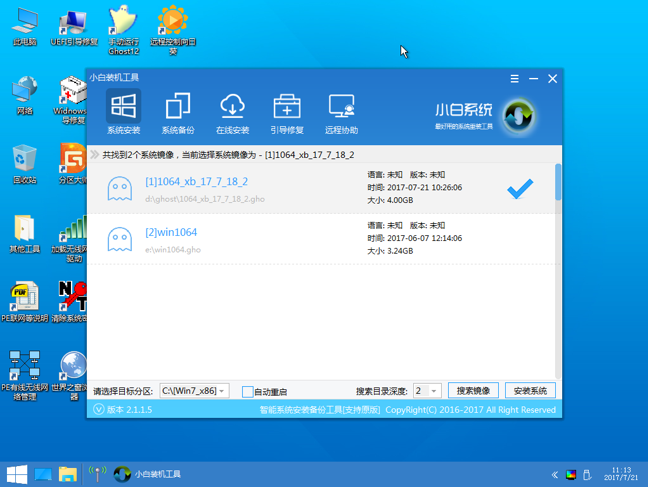
7,进入PE桌面后会自动弹出PE装机工具,这里首选勾选需要安装的系统镜像,然后左下角选择“目标分区”,一般默认即可,为避免意外最好确定一下选择的是不是系统盘(C盘),之后点击“安装系统”。

重装系统图-6
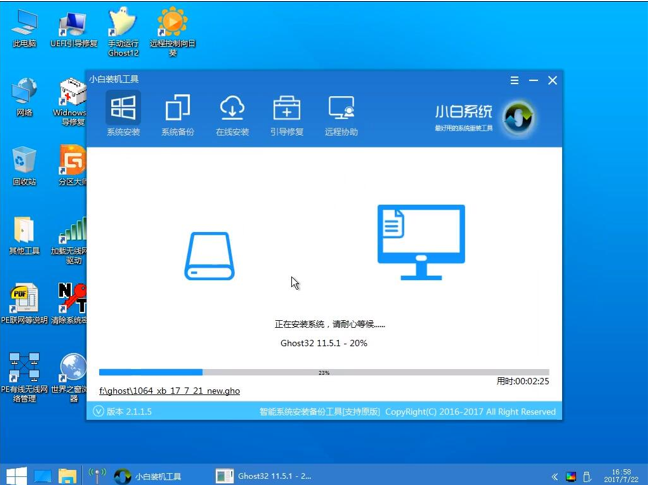
8.装机执行系统安装过程中一般4-5分钟就可以完成。

dell笔记本重装系统图-7
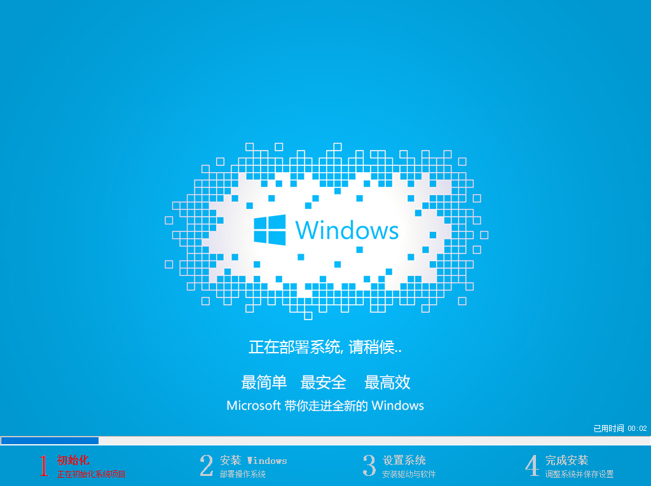
9,完成后重启电脑完成最后的安装,直到进入全新的系统。

dell笔记本重装系统图-8
好了~以上就是dell笔记本重装系统的方法啦~