原标题:量子计算机程序具有“通用性”?基于拓扑量子纠错码的量子计算机
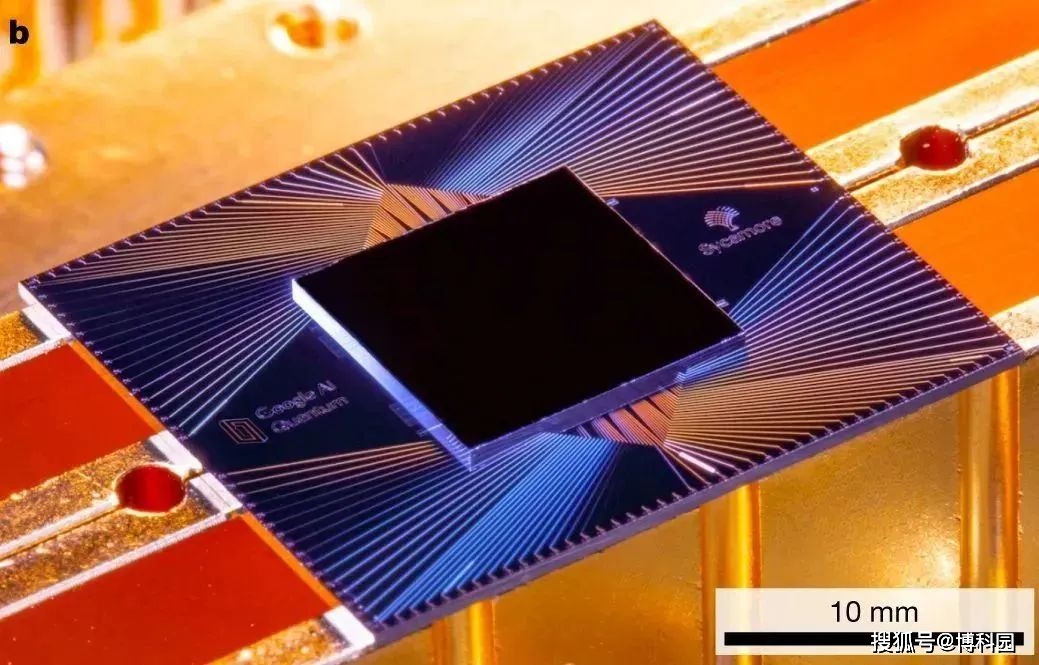
不管量子计算机的内部是由什么组成,量子计算机的快速计算都可以归结为应用于量子比特的简单指令序列,即量子计算机内部的基本信息单位。无论这台计算机是由离子链、超导体结还是硅片组成,事实证明,一次只影响一个或两个量子比特的几个简单操作,就可以混合搭配起来创建任何量子计算机程序:这一特征使特定的几个量子计算机程序具有“通用性”。

科学家们称这些简单的操作为量子门,并花了数年时间来优化量子门安装在一起的方式,而且已经大幅削减了给定计算所需量子门和量子比特的数量,并发现了如何在确保错误不会悄悄进入并导致失败的同时完成所有这些工作。现在,马里兰大学联合量子研究所(JQI)的科学家,已经发现只使用固定数量的简单构建块,就可以实现坚固耐错量子门的方法:基本上在一个称为电路深度的参数上实现了可能的最佳减少。

其研究结果适用于基于拓扑量子纠错码的量子计算机,现在发表在《物理评论快报》和《物理评论B》期刊上的两篇研究论文中报道了这一发现,并在发表在《量子》(Quantum)杂志上的第三篇论文中进行了扩展。电路深度计算影响每个量子比特量子门的数量,而恒定的深度意味着给定操作所需的量子门数量不会随着计算机的增长而增加:如果要控制错误,这是必需的。
量子比特量子门
马里兰大学联合量子研究所(JQI)研究员、马里兰大学(UMD)物理学副教授迈萨姆·巴尔克什利(Maissam Barkehli)表示:对于稳定和通用的量子计算机来说,这是一个有希望的功能。研究发现物质拓扑态和拓扑纠错码中的一大类运算,可以通过恒定深度的么正电路来实现。与其他类型的量子计算机不同,建立在拓扑纠错基础上的量子计算机(到目前为止只在理论上进行了研究)不会将信息存储在单个物理量子比特中。

取而代之的是,它们将单个量子比特的信息涂抹在由许多量子比特组成的网络中-或者,更奇异的是,跨越特殊的拓扑材料。这种信息涂抹提供了抵御杂散光点或微小振动(可能导致错误的量子干扰)的弹性,并允许在计算过程中检测到小错误,然后进行主动校正。这是基于拓扑纠错量子计算机提供的主要优势之一。但好处是要付出代价的:如果噪音不能轻易到达信息,你也不能。

到目前为止,似乎操作这样一台量子计算机需要对存储信息的网络进行小、顺序的改变:通常被描述为二维的网格或晶格。随着时间的推移,这些微小的变化叠加在一起,有效地将晶格的一个区域围绕另一个区域进行循环移动,使网络看起来与刚开始时一样。网络的这些变化被称为辫子,因为它们在空间和时间上描绘的模式看起来像辫子。如果你想象把网络的快照像煎饼一样堆叠起来,它们会一步一步地形成一个抽象的辫子。
晶格网络
根据网络的基本物理,包括可以在网络上跳来跳去被称为任意子粒子的种类,这些辫子可能足以运行任何量子程序。在这项新研究中,研究展示了编织几乎可以瞬间完成,打结图消失了,取而代之的是网络就地重新排列。马里兰大学联合量子研究所(JQI)前博士后研究员、目前是IBM托马斯·J·沃森研究中心研究人员的朱冠宇表示:教科书上的这些辫子只能绝热或非常缓慢地编织,以避免在这个过程中制造错误。

然而,在这项研究中,研究人员意识到,与其缓慢移动相互环绕着任意子的区域,只需以恒定的步数拉伸或挤压它们之间的空间即可。其一是进行局部修改,重新配置组成网络物理量子比特之间的相互作用。这一部分与普通编织的要求没有太大不同,但假设它在被编织的区域内平行发生。第二个要素是交换物理量子比特上的信息能力,这些量子比特彼此并不接近,甚至可能在编织区的相反角落。
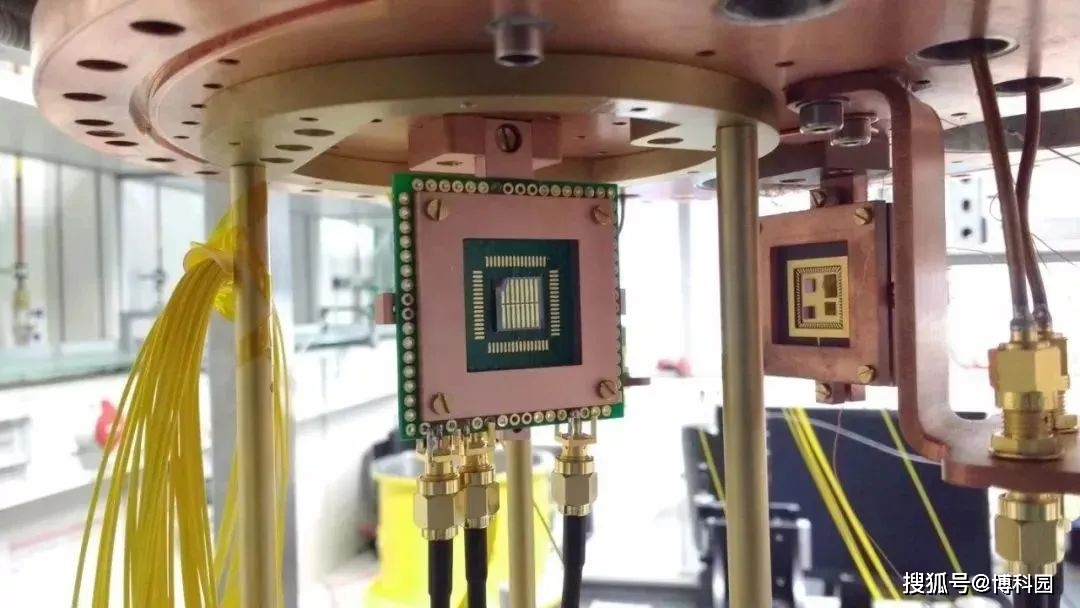
系统及元件
第二个要求对于一些量子计算硬件来说是一个很大的要求,但作者说,有一些系统可以自然地支持它。各种具有远程连通性的实验平台可以支持该方案,包括离子陷阱、具有长传输线谐振器的电路QED系统、具有超导腔的模块化体系结构,以及硅光子器件。或者,你可以想象使用具有可移动量子比特的平台。人们可以将这样的平台想象为流体量子计算机,在这种平台上,量子比特可以通过经典运动自由流动。

研究对如何在一类特殊拓扑量子码中实现其瞬时辫子提供了明确的说明,将这一结果扩展到更一般的设置,甚至研究了它如何应用于双曲空间中的拓扑码,在这种情况下,添加新量子比特只需要向网络添加固定数量的物理量子比特。研究人员还没有弄清楚新编织技术将如何与检测和纠正错误的额外目标相配合,这仍然是未来研究一个悬而未决的问题。

博科园|研究/来自:马里兰大学联合量子研究所
参考期刊《物理评论快报》《物理评论B》
DOI: 10.1103/PhysRevLett.125.050502
DOI: 10.1103/PhysRevB.102.075105
博科园|科学、科技、科研、科普
责任编辑: