声明"全局变量"(以后我提到的站点配置文件和主题配置文件地址):
"站点配置文件"位置为 hexo/_config.yml
"主题配置文件"位置为 hexo/themes/next/_config.yml
搭建hexo
安装hexo
命令行中输入以下命令(npm即为Node.js环境,如果卡顿推荐使用cnpm)
npm install -g hexo
hexo初始化
找一个文件夹,这个文件夹将来会存储你所有博客的markdown文件以及生成的html文件,慎重选择。
执行命令
hexo init
会生成一个名为hexo的文件夹,hexo/source/_posts即为放置markdown文档的文件夹。
本地启动
最开始hexo会提供一个hello world页面供各位调试,现在就使用这个页面,切换到根目录,执行:
hexo g
执行完这个命令后会生成一堆文件,像这样

再执行:
hexo s

这样本地服务就启动了,接着访问 http://localhost:4000 就可以看到hello world页面啦
基本配置
站点配置文件
title: 发给官兵's blog
subtitle: Less complain,do more!
description: 发给官兵的技术博客
author: 发给官兵
language: zh-Hans

选用主题(next)
因为大家都推荐用这个,个人也觉得这个主题确实美观大方且不花哨,就直接用这个主题了。
站点配置文件
theme: next
部署到gitee
安装插件
cnpm install hexo-deployer-git --save
站点配置文件
repository 直接复制码云的仓库地址即可
deploy:
type: git
repository: git@gitee.com:fageiguanbing/blog.git
branch: master
一个坑
这个 root 对应你的仓库名称,默认情况是 / ,但是仓库肯定是有名称的,我的仓库名称为blog,所以此处为 /blog
root: /blog
部署
hexo clean #清缓存
hexo g
hexo d
菜单增加分类(categories)与标签(tags)

1.1 给文章添加“type”属性
在根目录 hexo/ 中执行以下命令
$ hexo new page categories
成功后会提示:
INFO Created: ~/Documents/blog/source/categories/index.md
根据上面的路径,找到 index.md 这个文件,打开后默认内容是这样的:
---
title: categories
date: 2018-09-14 11:23:58
---
添加 type: "categories" 到内容中,添加后是这样的:
---
title: categories
date: 2018-09-14 11:23:58
type: "categories"
---
1.2 给文章添加“categories”属性
同理,先执行生成一个名称为 categories 的文件夹
$ hexo new page categories
修改 index.md 文件为:
---
title: tags
date: 2018-09-14 11:20:53
type: "tags"
---
1.3修改 主题配置文件 让网页中显示标签和分页
menu:
home: / || home
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive
新增博客时模板配置
需求:在使用 hexo new 文章名 时,默认生成分类与标签
文件夹位于 hexo/scaffolds 中,新建模板名为 blog.md ,其中内容定义
---
title: {{ title }}
date: {{ date }}
tags:
categories:
---
在创建你的博客时,使用命令 hexo blog "你的博客名文件名称" 即可使用模板进行创建
注:tags和categories的格式均为:在英文状态下 冒号后加一个空格,再加上中括号 [] ,中间以 , 逗号进行分隔
例如,我的tags为MySQL和数据库,分类为数据库
---
title: {{ title }}
date: {{ date }}
tags: [MySQL,数据库]
categories: [数据库]
---
站内搜索
需求:全站模糊查询
安装 hexo-generator-searchdb,在站点的根目录下执行以下命令:
$ npm install hexo-generator-searchdb --save
编辑 站点配置文件,新增以下内容到任意位置:
search:
path: search.xml
field: post
format: html
limit: 10000
编辑 主题配置文件,启用本地搜索功能:
# Local search
local_search:
enable: true
然后 重新生成 查看:
$ hexo clean
$ hexo s -g
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
这样,搜索功能就添加上了.
腾讯分析(流量分析)
需求:主页及各个页面访问量统计
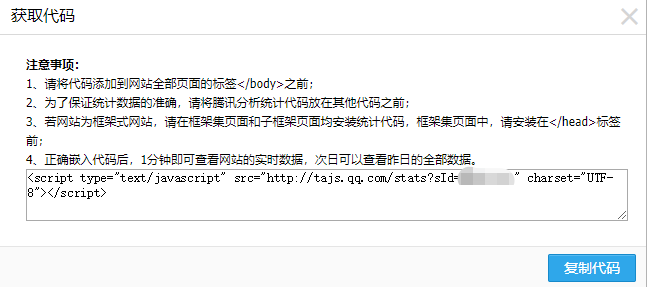
登录腾讯分析,获取分析ID

然后在 主题配置文件 _config.yml 里将 ID 放置 tencent_analytics 字段。
设置完成后访问你的博客,然后等待一段时间,看腾讯分析的管理控制台即可。
本文由 发给官兵 创作,采用 CC BY 3.0 CN协议 进行许可。 可自由转载、引用,但需署名作者且注明文章出处。
![mysql error nr.2003_[MySQL]在安装windows版MySQL时遇到过如下问题Error Nr.1045和Error.Nr.2003,相应解决办法如下...](http://pic.xiahunao.cn/mysql error nr.2003_[MySQL]在安装windows版MySQL时遇到过如下问题Error Nr.1045和Error.Nr.2003,相应解决办法如下...)





 | 学步园...)




~ 迷宫问题)
来中断业务吗?...)






