
点击蓝字关注我们
可以不成材 不能不成长!
给大家分享一个非常有用的skill——在GitHub上免费创建个人网站。
什么是GitHub
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub。在GitHub上搭建个人网站是完全免费的,大家可以在GitHub上分享自己的小项目/分享自己的blog甚至为自己做一个个人展示网页等等。
技术概述
搭建个人网站时要用到GitHub上的GitHub Pages功能模块。GitHub Pages 是一种静态网站托管服务,它直接从 GitHub 上的存储库中获取 HTML、CSS 和 JavaScript 文件,可以选择通过生成过程运行文件,并发布网站。


一.创建 Github 账号
没有账号的同学可以到GitHub官网https://github.com/上注册一个账号,这里的步骤我就省略了,大家按照官网的注册流程走就可以了。

二.创建仓库
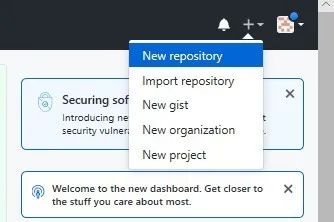
登录GitHub,在右上角可以找到“+”的符号,点击New repository。



三.配置Github Pages功能
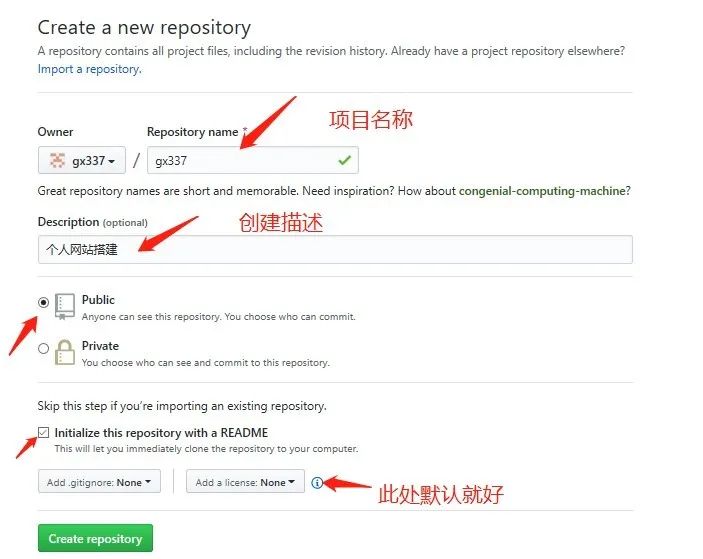
创建好repository,我们开始来配置Github Pages。

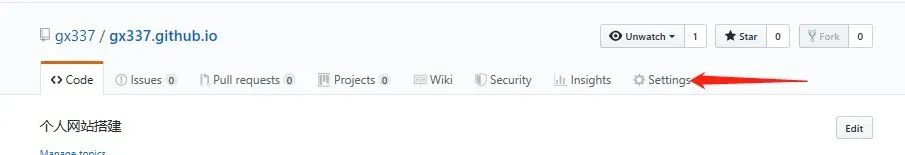
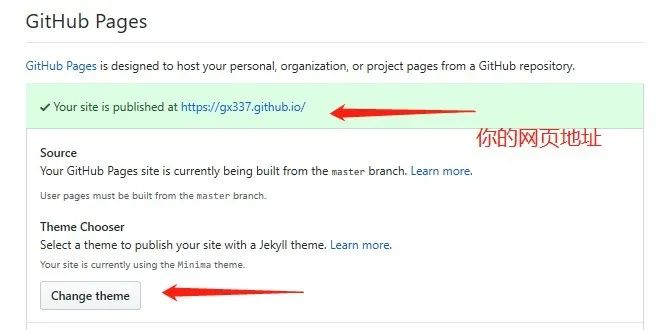
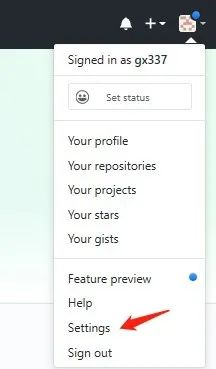
找到图示的Settings,点击进入。然后一直向下翻找,找到Github Pages,上面的地址就是个人网站的地址(自己记住),点击Change theme。

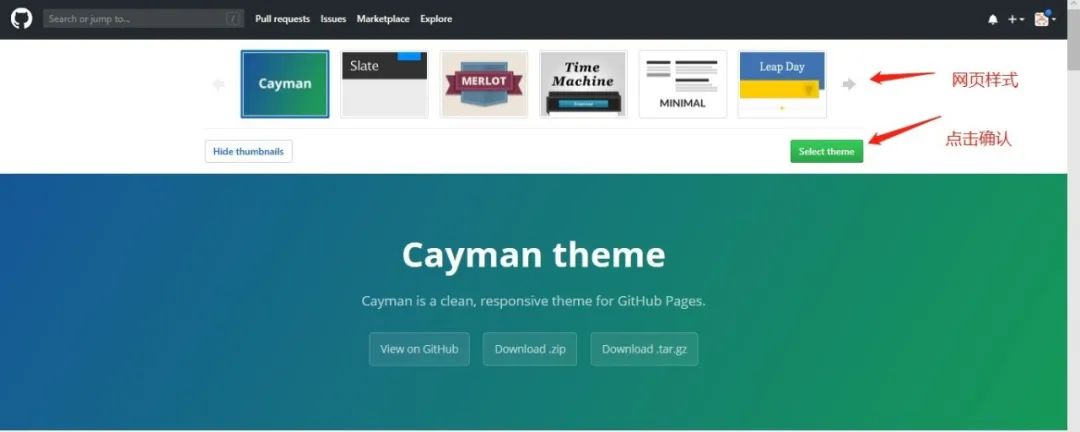
进入选择主题界面,选好自己主题点击Slecte theme。


四.建站成功
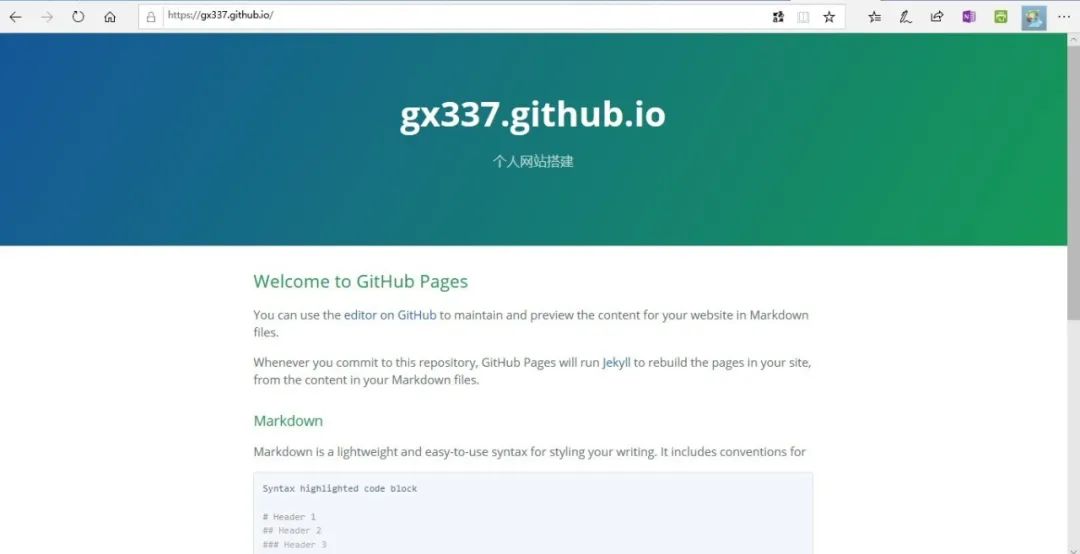
输入Github Pages的地址,我们就可以看到自己创建的网站了。

网站已创建成功!
接下来如何完善自己的站点!

五.使用Git上传文件到GitHub
Git的下载安装这里就不赘述了,提供下载地址https://git-scm.com/downloads和官方的文档 https://git-scm.com/book/en/v2
1. 创建SSH Key
在用户主目录(C:\Users\Administrator)下,看看有没有.ssh文件,如果有,再看文件下有没有id_rsa和id_rsa.pub这两个文件,如果已经有了,可直接到下一步。如果没有,打开Git Bash,输入命令,创建SSH Key
ssh-keygen -t rsa -C "自己的邮箱"
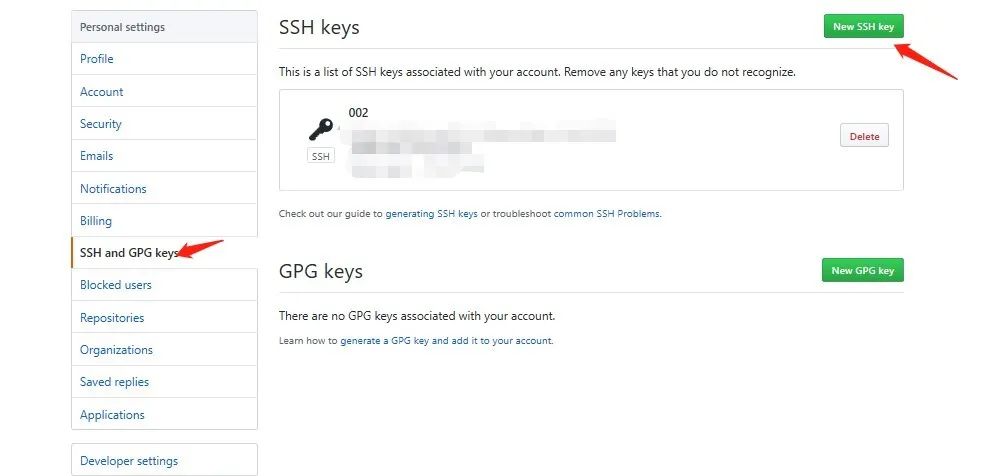
2. GitHub添加SSH Key
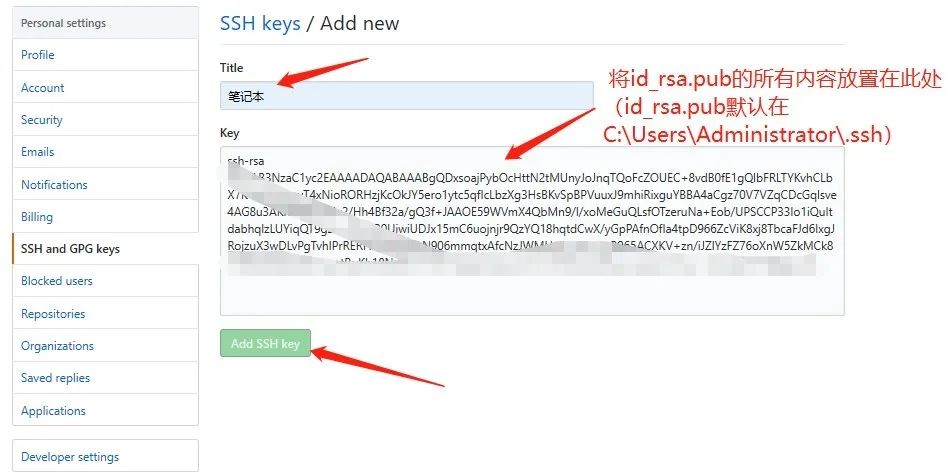
点击GitHub右上角的图标找到Settings,找到SSH and GPG Key 创建 new SSH Key,填写id_rsa.pub文件里的全部内容(id_rsa.pub 默认在C:\Users\Administrator\.ssh)



3. 上传托管文件
在桌面创建一个test文件夹,里面放要上传的代码文件
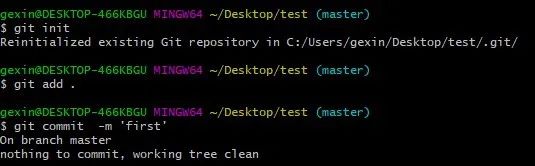
命令行进入该文件夹,输入git init
接下来依次输入以下代码即可完成其他剩余操作:
git add . (注:别忘记后面的”.”,此操作是把test文件夹下面的文件都添加进来)
git commit -m "提交信息" (注:“提交信息”里面换成你自己的备注信息)
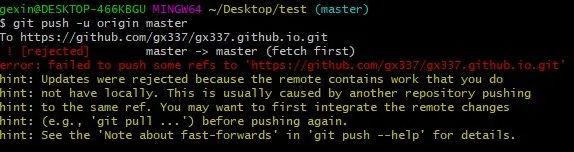
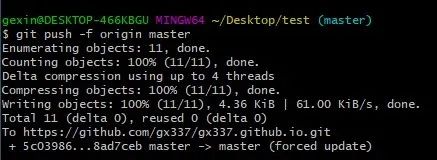
git push -u origin master




自学篇
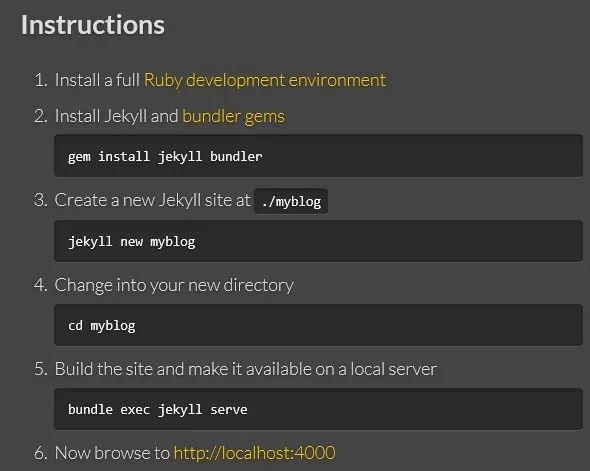
这里的静态页面使用的是Jekyll。Jekyll是一个简单的免费的Blog生成工具。来自官网的介绍:Jekyll 是一个简单、可扩展的静态站点生成器。您给它文本写在你最喜欢的标记语言,它通过布局搅动创建一个静态网站。在整个过程中,您可以调整网站 URL 的外观、布局中显示的数据等。
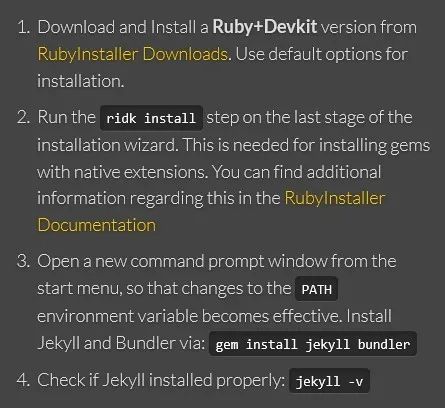
这里简单介绍下jekyll环境的搭建如下图,也可访问https://jekyllrb.com/docs/
安装Ruby,其他的按照文档命令操作就可以了。

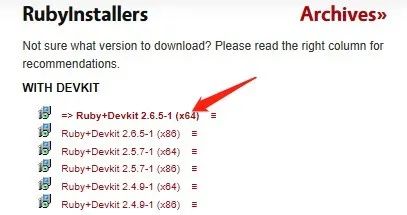
安装Ruby访问https://jekyllrb.com/docs/installation/windows/,下载Ruby访问https://rubyinstaller.org/downloads/下载Ruby+devkit的版本



以上就是我的分享,最后还是希望大家自己动手做一做。大家有不明白的可以私信或者再下方留言哦!
动动手实验:使用Jekyll生成一个blog模板,通过git工具上传到你的GitHub上。

分享、在看与点赞
只要你点,我们就是胖友


















)

