这是一个简单的菜单页面制作,接下来我们将制作一个完整的菜单页面,并且通过一定的代码去实现它对应的效果。这个主要的功能就是我们在游戏中如果想暂停一下或者重新开始,那么就要用到我们这个功能。接下来我们将实现在游戏中按ESC退出键可以调用菜单栏,然后游戏进行暂停。只有当我们再一次进行菜单栏选择系统会做出对应的反应。
1.创建UGUI组件
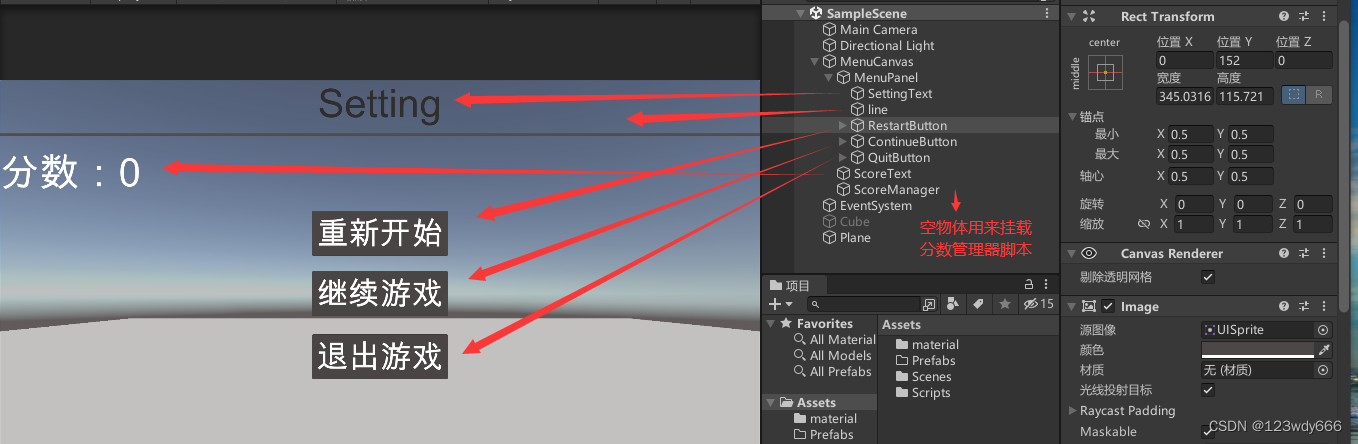
(1)接下来我们制作一下整个菜单页面的UGUI,其大致制作效果如下图,有一下细节我们需要注意就是设置好Canvas的分辨率并且在创建UI组件的过程每一个物体我们对需要设置好对应的锚点让它固定在这个位置,不会随分辨率大小而改变。造成后面比较麻烦,所以我们需早期设置好他。如:字体的大小、颜色、背景图片等...
(2).我们创建好的菜单页面基本大致就是下面图,我们在图中已经标明每一个组件对应每一个物体,为了让我们看起来更容易清晰明了。
2.实现菜单显示和隐藏
(1).创建一个菜单管理类脚本,我们编写代码实现在游戏中我们隐藏菜单,按ESC退出键可以调用出菜单。菜单中所创建的button组件我们也需要让他呈现出对应的效果,接下来我们创建脚本。
GameManager游戏管理类脚本:
代码实现:
using System.Collections; using System.Collections.Generic; using UnityEngine;public class GameManager : MonoBehaviour {// Start is called before the first frame update//单例模式public static GameManager instance;//是否暂停public bool isPasue;//菜单面板public GameObject MenuPanel;void Start(){instance = this;//禁用MenuPanel.SetActive(false);isPasue = false;}void Update(){//如果按下ESC键游戏暂停,显示出菜单页面if (Input.GetKeyDown(KeyCode.Escape)){//调用暂停游戏状态方法Pasue();}}//暂停游戏状态public void Pasue(){//暂停isPasue = true;//显示菜单页面MenuPanel.SetActive(true);Time.timeScale = 0;}//非暂停游戏状态public void UnPasue(){//非暂停isPasue = false;//隐藏菜单页面MenuPanel.SetActive(false);Time.timeScale = 1;}//重新开始游戏public void RestartGame(){//隐藏菜单面板MenuPanel.SetActive(false);//非暂停UnPasue();//分数清0ScoreManager.instance.score=0;}//继续游戏 从暂停状态切换到非暂停状态public void ContinueGame(){//调用非暂停游戏状态方法UnPasue();}//退出游戏public void QuitGame(){//退出游戏Application.Quit();} }
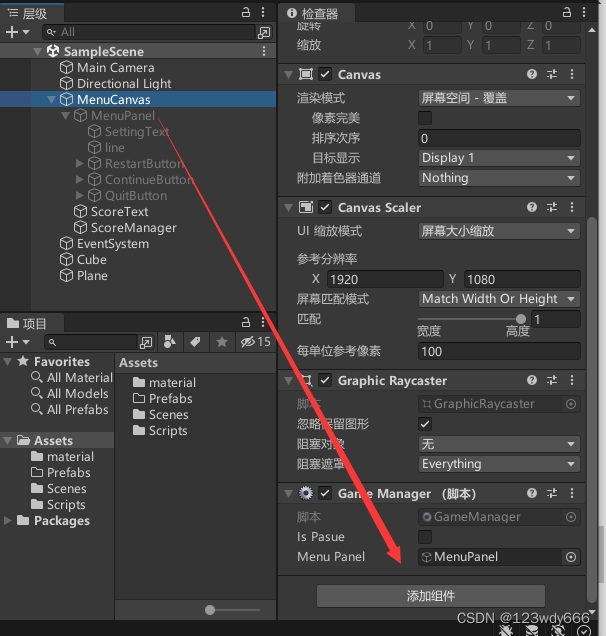
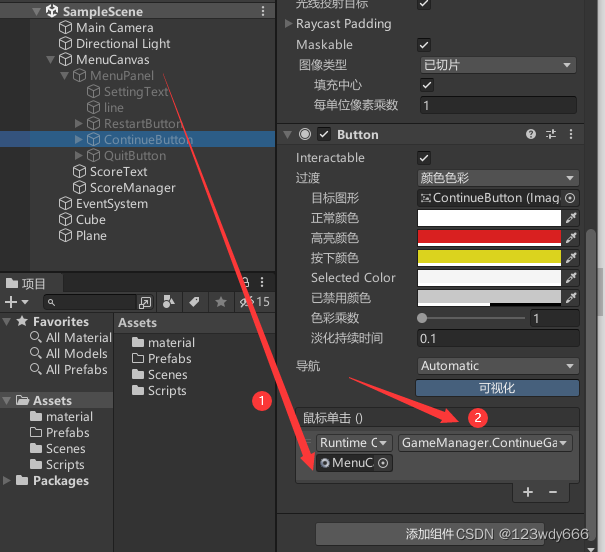
(3).我们返回unity挂载对应的组件和对象。
3.效果图
(1)运行时。
(2)按ESC键。
(3)点击重新开始运行。
这里效果不太明显,下面我们等下接着测试。
4.实现分数效果
(1).我们创建一个ScoreManager分数管理类来编译分数变化情况。
ScoreManager分数管理类脚本:
代码实现:
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI;public class ScoreManager : MonoBehaviour {// Start is called before the first frame update//单例模式public static ScoreManager instance;//文本public Text scoreText;public int score = 0;void Start(){instance = this;}// Update is called once per framevoid Update(){//更新文本scoreText.text="分数:" + score.ToString();}//加分方法public void AddScore(){score += 1;} }
(2).我们挂载对应的组件和对象。
5.创建3D物体Cube
(1).我们创建一个cube,为了就是我们到时候鼠标点击它的时候可以加分,更好地看清楚它的效果。
调整一下它的大小。

(2).创建一个脚本挂载到cube组件上去,然后编写代码。
Cube代码:
代码实现:
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.SocialPlatforms.Impl;public class Cube : MonoBehaviour {// Start is called before the first frame update//是否在范围内bool isRange;//点击冷却public float ClickTime = 1f;//计时器public float timer;// Update is called once per framevoid Update(){//只有当处于非暂停状态才能点击if (GameManager.instance.isPasue == false){//开始计时timer += Time.deltaTime;//如果计时时间大于冷却时间并且在范围内if (timer > ClickTime && isRange){//检测鼠标左键点击(按下瞬间)if (Input.GetMouseButtonDown(0)){ScoreManager.instance.AddScore();//重置计时器timer = 0f;}}}}//鼠标点击触发检测private void OnMouseDown(){print("点击到了");isRange = true;}//鼠标离开对象时触发private void OnMouseExit(){isRange = false;} }
6.回到Unity引擎
(1).禁用菜单组件。
(2).检测有没有漏挂对象和脚本。
7.运行效果
(1).开始运行
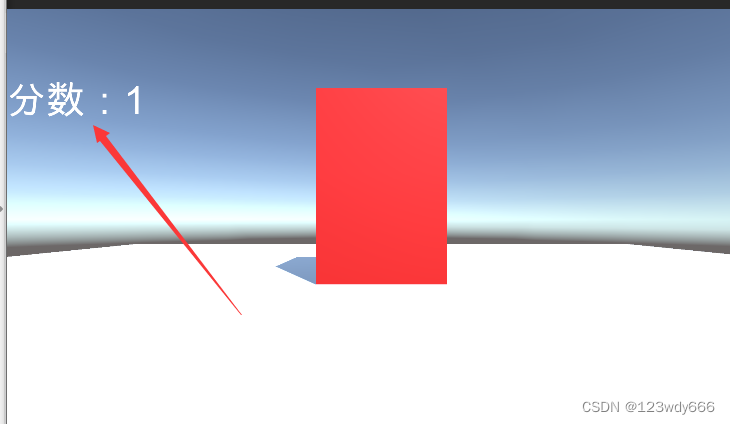
(2).点击cube
(3).按ESC退出键测试继续运行。
ContinueGame
(4).按ESC退出键测试重新开始运行。
RestartGame
(5).总体效果。
Menu
这是一个简单的menu页面制作,制作一个menu的UGUI效果会使我们的项目更加精美使整个项目效果更加完美。 你学会了吗?我已经学会了....
最后
以上步骤就是制作一个简单完整的菜单栏页面系统的整个流程。希望能对你们提供帮助!!!
看到的小伙伴一键三连一下吧,你们的支持让我更有动力去创作和分享,希望能一直为你带来惊喜和收获。














和local_irq_disable()函数)


)







——动态加载地图图片)
调整跑马灯速度)





夹具-@pytest.fixture)
