
文章目录
- ⌚️ 一、Api 管理的难点在哪?
- 📱 二、Apifox 是什么?
- 💿 三、接口设计 (接口文档)
- ⌨️ 3.1 接口文档
- 💻 3.2 快速上手
- 🖨 3.3 接口路径
- 💽 四、团队管理
- 📽 4.1 权限管理
- ⏱ 4.2 项目权限
- 📞 4.3 使用说明
- ☎️ 五、团队协作流程
- 📠 六、导入数据
- 🎙 6.1 功能说明
- ⏰ 6.2 手动导入
- 📡 七、导出数据
- 💎 7.1 功能说明
- 💵 7.1 导出 PDF、Word 方法
- 📺 八、Mock 语法
- 🔋 8.1 基本写法
- 🔌 8.2 正则表达式
- 📟 九、脚本
- 📼 9.1 脚本可实现的功能
- ☎️ 9.2 使用方式
- 🔨 9.3 全局脚本和分组脚本
- 🗑 9.4 调试脚本
- 🛢 十、快捷键
⌚️ 一、Api 管理的难点在哪?
相信无论是前端,还是后端的测试和开发人员,都遇到过这样的困难。不同工具之间数据一致性非常困难、低效。多个系统之间数据不一致,导致协作低效、频繁出问题,开发测试人员痛苦不堪。
- 开发人员在 Swagger 定义好文档后,接口调试的时候还需要去 Postman 再定义一遍。
- 前端开发 Mock 数据的时候又要去 mockjs 定义一遍,还需要手动设置 Mock 规则。
- 测试人员需要去 JMeter 再定义一遍。
- 前端根据 mockjs Mock 出来的数据开发完,后端根据 Swagger 定义的接口文档开发完,各自都试测试通过了,本以为可以马上上线,结果一对接发现各种问题:
- 开发过程中接口变更了,只修改了 Swagger,但是没有及时同步修改 mockjs。
- 后端开发的接口数据类型和文档不一致,肉眼难以发现问题。
- 同样,测试在 JMeter 写好的测试用例,真正运行的时候也会发现各种不一致。
- 时间久了,各种不一致会越来越严重。
📱 二、Apifox 是什么?
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger + Mock + JMeter。
通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好 API 文档,API 调试、API 数据 Mock、API 自动化测试就可以直接使用,无需再次定义;API 文档和 API 开发调试使用同一个工具,API 调试完成后即可保证和 API 文档定义完全一致。高效、及时、准确!
接下来,我将从以下几个方面逐一演示介绍:
- API 文档设计
- API 调试
- API 自动化测试
- API 数据 Mock
- CI 持续集成
- 数据库操作
- 自动生成代码
- 支持 HTTP、TCP、RPC
- 数据导入/导出
- 团队协作
💿 三、接口设计 (接口文档)
⌨️ 3.1 接口文档
接口设计即定义接口文档规范(如接口路径、参数、返回值、数据结构等)。
和 Postman 不一样,[Apifox] 是区分
接口设计和接口运行两个概念的。
- 接口设计:即 新建接口 界面或接口详情里的 编辑 界面,用途是 定义接口文档规范,而不是 运行 接口,所以该界面是只能定义接口基本信息、
参数名及参数说明等,而不能设置参数值。参数值、前置脚本/后置脚本 等信息请在接口运行界面或接口用例界面填写。 - 接口运行:即接口详情里的 运行 界面,用途是 临时调试接口,运行 完后,需要点击
保存为用例,才能将填写的 参数值、前置脚本/后置脚本 等信息保存下来;否则关闭 tab 后,这些信息将会丢失。
💻 3.2 快速上手
-
点击左侧搜索框旁边的
+号按钮即可打开新建窗口,也可使用 快捷键 Ctrl(⌘) + N。
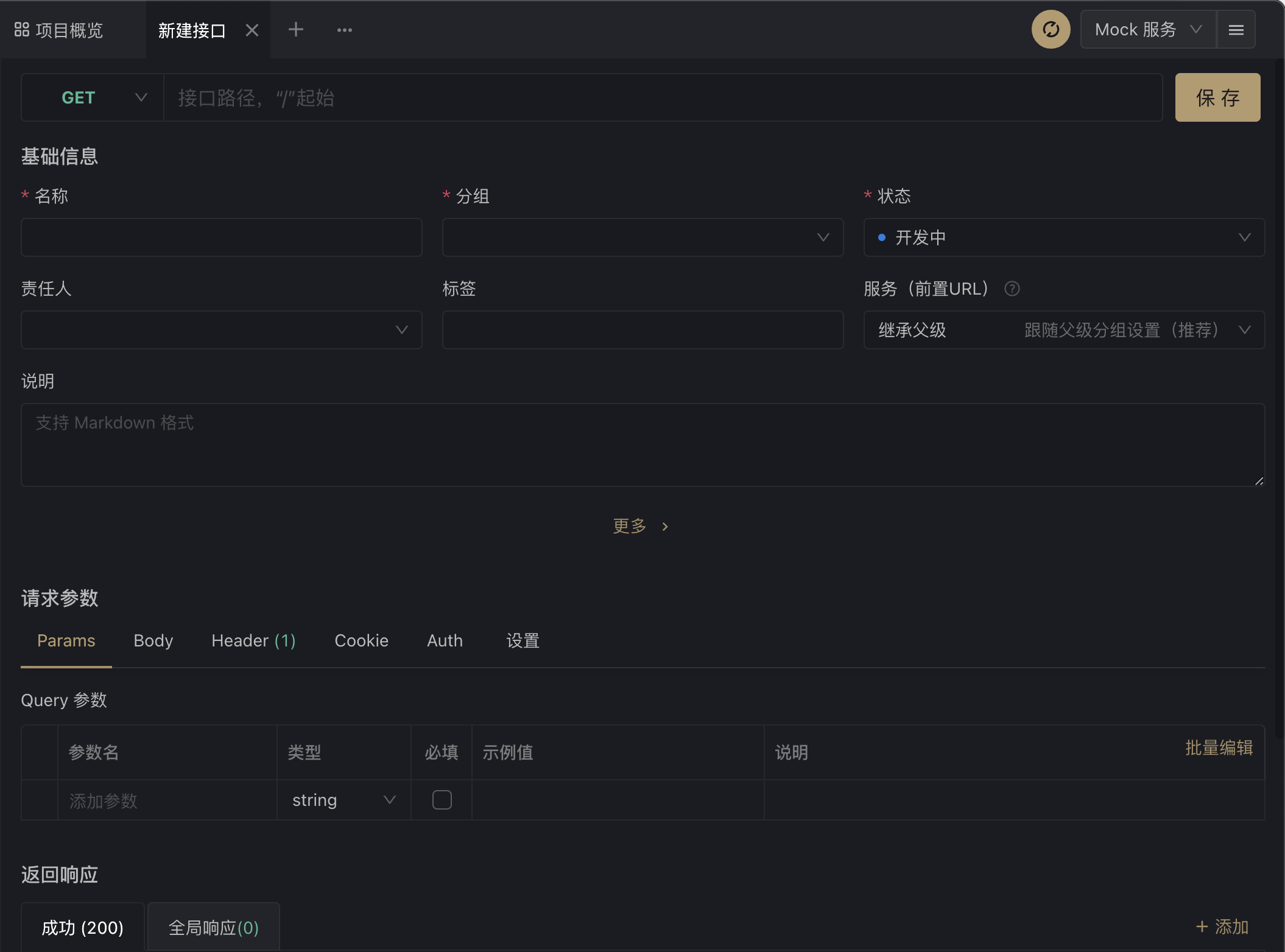
-
在打开的窗口中,直接定义接口相关信息。

🖨 3.3 接口路径
以斜杠/起始的接口 path 部分,如/pets、/pets/{id}。
-
接口路径 建议
不要包含 HTTP 协议及域名,这部分建议在 环境管理 的前置URL里设置,接口调试时的 URL 会自动加上当前环境的前置URL。 -
特殊情况需在接口路径要带上
HTTP 协议及域名的,系统也能支持,但不建议这么做。接口调试时,系统如检测到接口路径是以http://或https://起始的,会自动忽略当前环境里前置 URL。 -
Apifox 中的
Path 参数是以大括号包裹起来表示,而非冒号起始表示。正确示例:/pets/{id},错误示例/pets/:id。 -
接口路径 不可包含
Query 参数(即 URL 中?后的参数),Query 参数在下方请求参数部分填写。
💽 四、团队管理
成员权限分成两个部分:团队权限和成员权限。团队权限指成员对团队操作的权限,项目权限指成员对项目操作的权限。
📽 4.1 权限管理
团队角色分所有者、管理者和普通用户,对应权限如下:
| 权限名称 | 所有者 | 管理员 | 普通成员 |
|---|---|---|---|
| 修改团队资料 | √ | × | × |
| 移交团队 | √ | × | × |
| 解散团队 | √ | × | × |
| 查看成员权限列表 | √ | √ | × |
| 修改成员权限 | √ | √ | × |
| 邀请/移出成员 | √ | √ | × |
⏱ 4.2 项目权限
为了满足团队的多层次管理需求,每个成员可以按项目设置管理员、普通成员、只读成员、禁止访问的角色,对应权限如下:
| 权限名称 | 管理员 | 普通成员 | 只读成员 | 禁止访问 |
|---|---|---|---|---|
| 项目增删改 | √ | × | × | × |
| 项目信息修改 | √ | × | × | × |
| 访问接口文档 | √ | √ | √ | × |
| 接口增删改 | √ | √ | × | × |
| 接口查看调试 | √ | √ | √ | × |
| 用例增删改 | √ | √ | × | × |
| 用例查看和运行 | √ | √ | √ | × |
| 测试套件增删改 | √ | √ | × | × |
| 测试套件运行 | √ | √ | √ | × |
| 数据模型增删改 | √ | √ | × | × |
| 数据模型查看 | √ | √ | √ | × |
| 环境增删改 | √ | √ | × | × |
| Mock 规则增删改 | √ | √ | × | × |
| 公共 Response 增删改 | √ | √ | × | × |
| 公共脚本增删改 | √ | √ | × | × |
| 数据库连接增删改 | √ | √ | × | × |
| 自定义函数增删改 | √ | √ | × | × |
| 变量增删改 | √ | √ | × | × |
| 变量本地值设置 | √ | √ | √ | × |
| 导入导出数据 | √ | × | × | × |
📞 4.3 使用说明
当需要修改权限或查看成员权限时,可以点击左上角的 项目名称 ,进入团队页面。在对应的项目下点击 成员/权限 tab,点击对应成员的 设置,就可以看到该成员在该项目内的团队权限和项目权限,并根据需要进行修改。
☎️ 五、团队协作流程
- 前端(或后端)在 [Apifox] 上定好
接口文档初稿。 - 前后端 一起评审、完善
接口文档,定好接口用例。 - 前端 使用系统根据接口文档自动生成的
Mock 数据进入开发,无需手写 mock 规则。 - 后端 使用
接口用例调试开发中接口,只要所有接口用例调试通过,接口就开发完成了。如开发过程中接口有变化,调试的时候就自动更新了文档,零成本的保障了接口维护的及时性。 - 后端 每次调试完一个功能就保存为一个
接口用例。 - 测试人员 直接使用
接口用例测试接口。 - 所有接口开发完成后,测试人员(也可以是后端)使用
集合测试功能进行多接口集成测试,完整测试整个接口调用流程。 - 前后端 都开发完,前端从
Mock 数据切换到正式数据,联调通常都会非常顺利,因为前后端双方都完全遵守了接口定义的规范。
📠 六、导入数据
🎙 6.1 功能说明
支持导入 OpenApi (原Swagger)、Postman、HAR、RAML、RAP2、JMeter、YApi、Eolinker、NEI、DOClever、ApiPost 、Apizza 、DOCWAY、ShowDoc、apiDoc、I/O Docs、WADL、Google Discovery等数据格式,方便旧项目迁移。
⏰ 6.2 手动导入
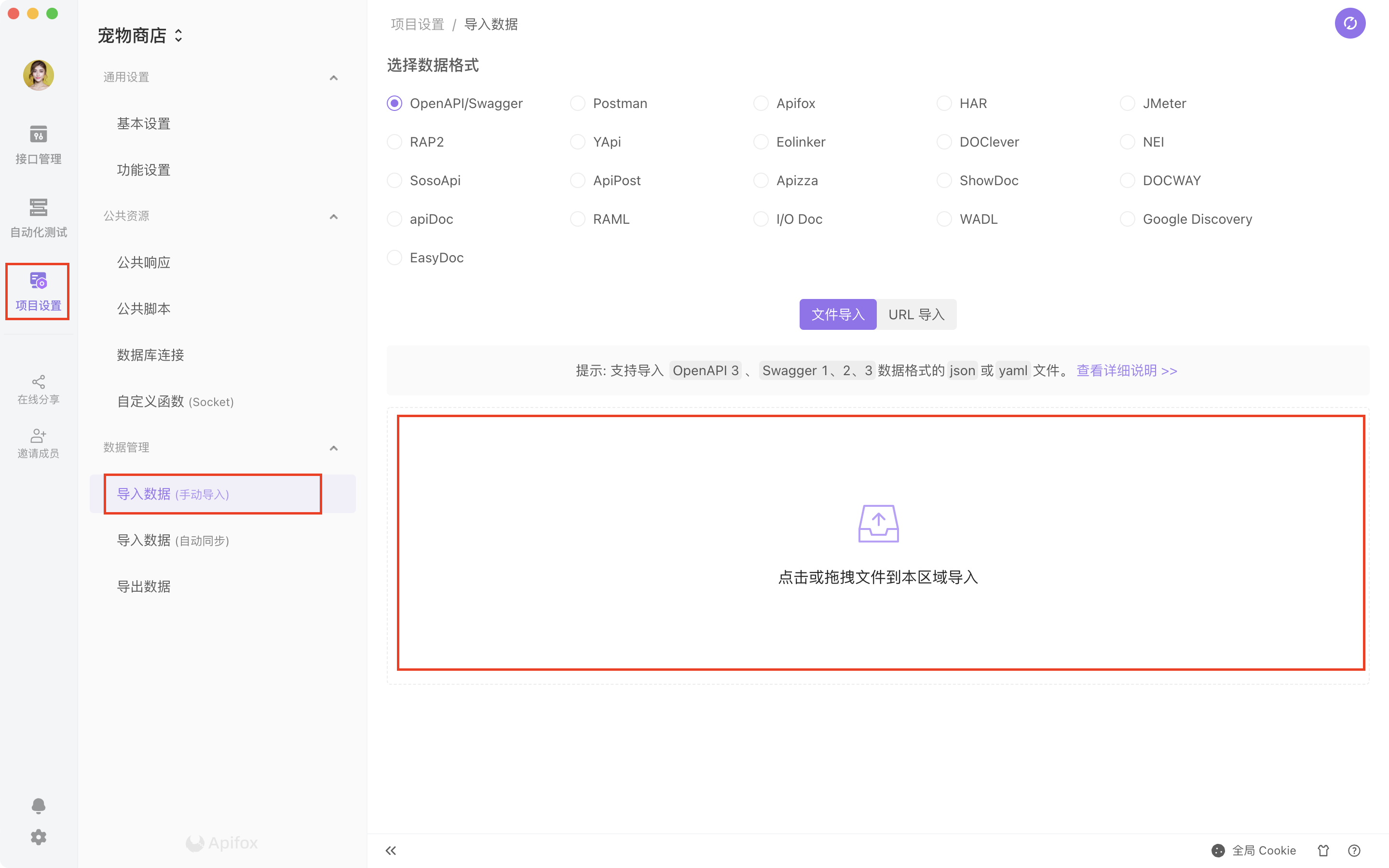
打开 项目设置 面板,点击 手动导入 ,可选择文件导入或 URL 导入。

以导入 Apifox 格式为例,导入可选内容包括:接口、数据模型、环境、测试用例、测试套件
📡 七、导出数据
💎 7.1 功能说明
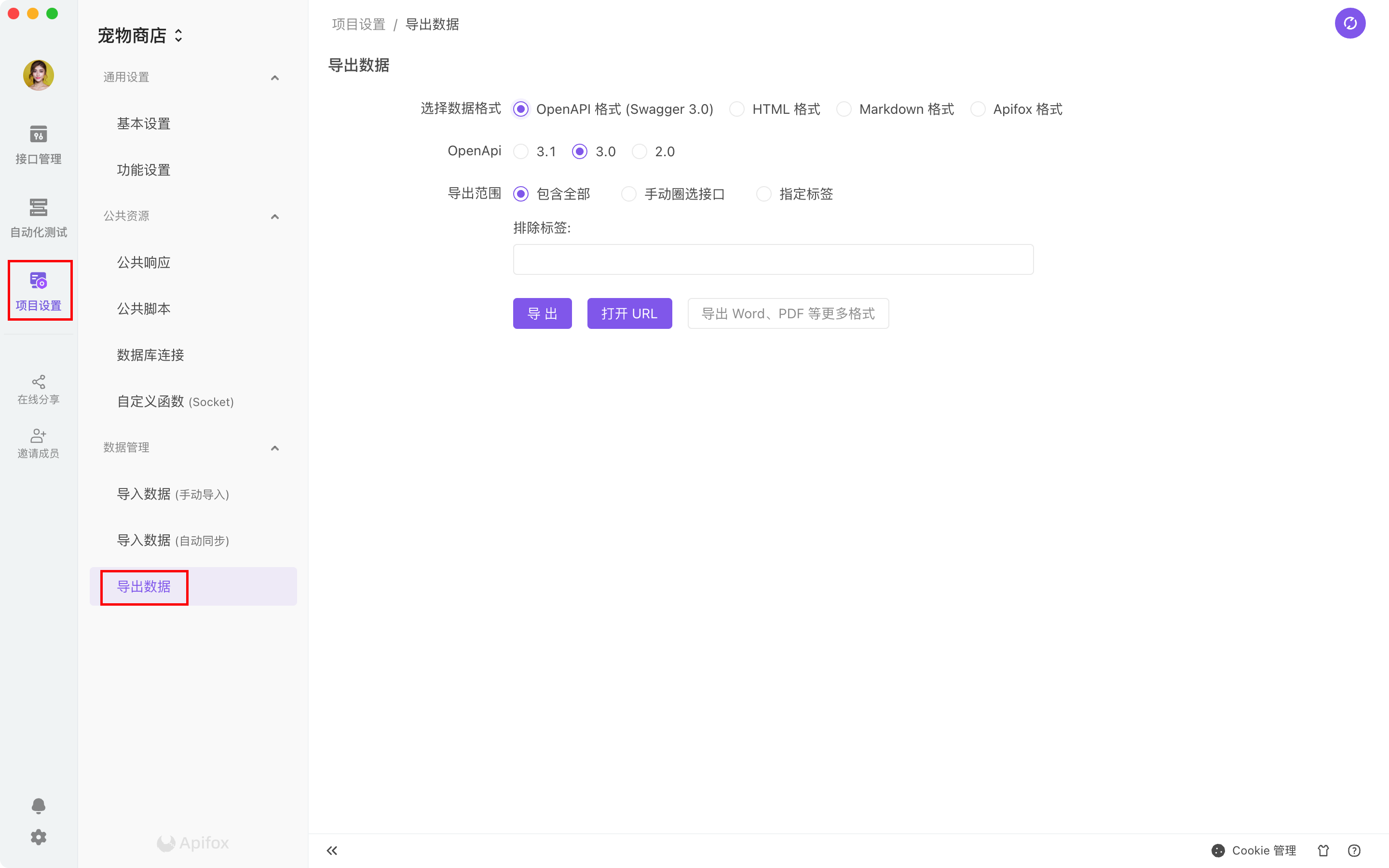
-
支持直接导出
OpenAPI (原Swagger)、HTML、Markdown、Apifox等数据格式。 -
OpenAPI (Swagger)支持导出3.1、3.0、2.0版本。 -
OpenAPI (Swagger)支持导出离线文件,或直接打开 URL。

💵 7.1 导出 PDF、Word 方法
目前还不支持直接导出 PDF、Word 等其他格式数据,但可使用外部工具将Markdown转为对应格式。
如使用 [Typora] 即可将 Markdown 导出为 PDF、Word 、OpenOffice、Epub等格式。
📺 八、Mock 语法
Apifox Mock 语法完全兼容 Mock.js (数据占位符方式),并扩展了一些 Mock.js 没有的语法(如国内手机号 @phone)。
如现有 Mock 语法无法满足需求,建议使用 正则表达式 @regexp 来实现灵活的定制。正则表达式基本能满足各种特殊场景的需求。
🔋 8.1 基本写法
| 写法 | 说明 |
|---|---|
以@起始的字符串 | 调用 Mock 语法规则生成对应的数据。 |
| 如生成的数据类型和定义的数据类型不一致,则会自动转换。 | |
非@起始的字符串 | 数据类型为string时,原样输出。 |
| 其他数据类型,会将字符串自动转换到对应的数据类型。 | |
| 特殊字符:null | 数据类型允许为null 时,输出null。 |
否则自动转换,如数据类型为string,输出"null"。 | |
| 特殊字符:true | 数据类型为boolean 时,输出true。 |
否则自动转换,如数据类型为string,输出"true"。 | |
| 特殊字符:false | 数据类型为boolean 时,输出false。 |
否则自动转换,如数据类型为string,输出"false"。 |
自动转换 是使用 javascript 语言默认数据转换方法进行转换。
🔌 8.2 正则表达式
| 规则 | 示例 | 示例结果 |
|---|---|---|
| @regexp( regexp ) | @regexp(/\d+/) | “36436” |
| @regexp(/\d{3,5}/) | “343” | |
| @regexp(/^[a-zA-Z][A-Za-z0-9_-.]+@gmail.com$/) | “ifa3dt@gmail.com” |
注意:
- Apifox 版本号大于等于
1.0.12才支持正则表达式。 - regexp 参数必须以
/起始和结尾。
📟 九、脚本
[Apifox] 包含一个基于Javascript的脚本引擎,通过脚本(JavaScript代码片段)可实现在接口请求或集合测试时添加动态行为。
📼 9.1 脚本可实现的功能
- 测试(断言)请求返回结果的正确性(后置脚本)。
- 动态修改接口请求参数,如增加接口签名参数等(前置脚本)。
- 接口请求之间传递数据(使用脚本操作变量)。
- 脚本可以直接 调用其他语言编写的程序,支持
java(.jar)、python、php、js、BeanShell、go、shell、ruby、Lua等语言编写的外部程序。 - 其他。
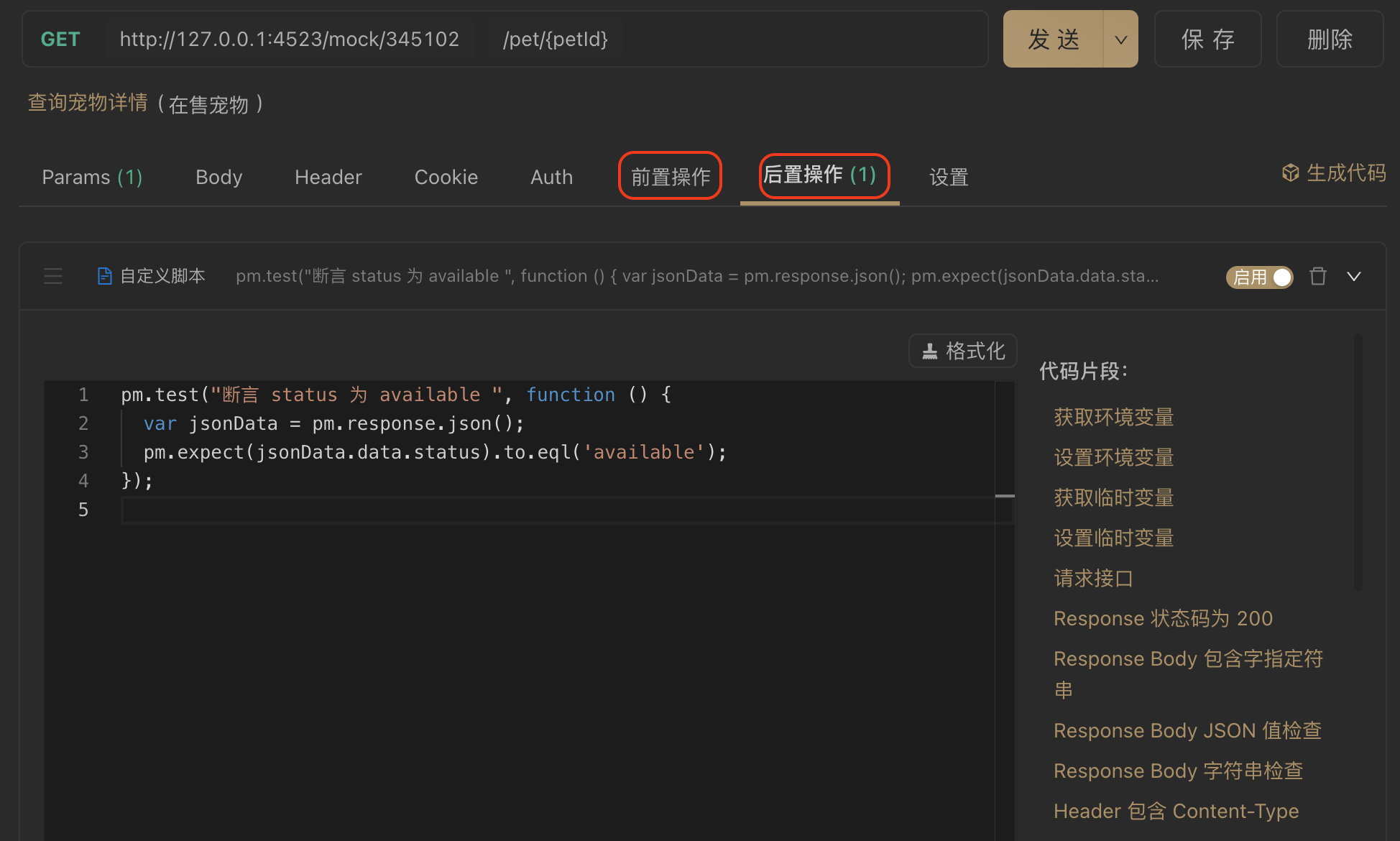
☎️ 9.2 使用方式
以下两个环节可添加脚本:
- 在将请求发送到服务器之前,使用 前置脚本。
- 收到响应后,使用 后置脚本(断言测试)。

🔨 9.3 全局脚本和分组脚本
-
支持
全局设置(在项目概览里设置)前置操作、后置操作,设置后项目里的所有接口运行时都会生效。 -
支持
分组里设置前置操作、后置操作,设置后分组里的所有接口运行时都会生效。
接口请求的执行流程如下:
[全局前置脚本] -> [分组前置脚本] -> [接口前置脚本] -> [发送接口请求] -> [返回接口结果] -> [全局后置脚本] -> [分组后置脚本] -> [接口后置脚本]
🗑 9.4 调试脚本
调试脚本可以在 前置脚本 和 后置脚本 里编写,使用console.log('hello')方式将调试信息写入控制台,打开 控制台 即可查看。
🛢 十、快捷键
为了提高你的开发效率,也可使用各种快捷键:
| 功能 | Windows / Linux | macOS |
|---|---|---|
| 新建接口 | Ctrl + N | ⌘ + N |
| 新建快捷调试 | Ctrl + T | ⌘ + T |
| 保存接口 / 保存用例 | Ctrl + S | ⌘ + S |
| 发送请求 | Ctrl + Enter | ⌘ + Enter |
| 切换到【运行】Tab | Ctrl + Enter | ⌘ + Enter |
| 关闭 Tab | Ctrl + W | ⌘ + W |
| 强制关闭 Tab | Ctrl + Alt + W | ⌘ + Option + W |
| 切换到下一个 Tab | Ctrl + Tab 或 Ctrl + PageDown | ⌘ + Option + 向右箭头键 或 ⌘ + Shift + ] |
| 切换到上一个 Tab | Ctrl + Shift + Tab 或 Ctrl + PageUp | ⌘ + Option + 向左箭头键 或 ⌘ + Shift + [ |
| 跳转到特定标签页 | Ctrl + 1 到 Ctrl + 8 | ⌘ + 1 到 ⌘ + 8 |
| 跳转到最后一个标签页 | Ctrl + 9 | ⌘ + 9 |
| 导入数据 | Ctrl + O | ⌘ + O |
| 导入抓包数据 (cURL) | Ctrl + I | ⌘ + I |








)





》...)




