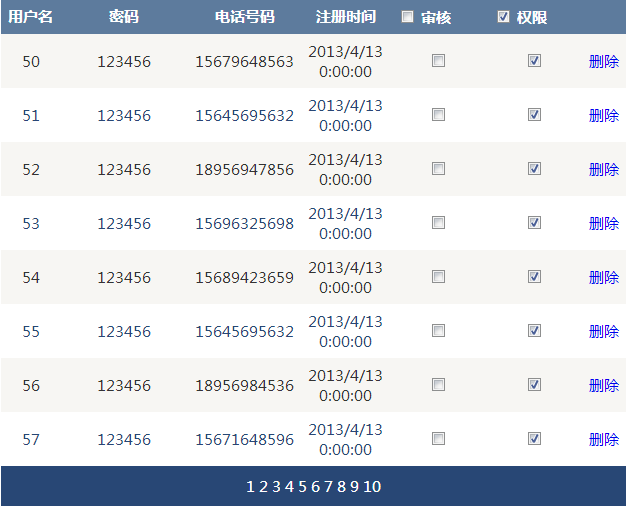
在 GridView 里有一系列的 Checkbox ,要实现对其全选或全不选。开始在网上找了,但是参考的代码会全选 GridView 里所有的 Checkbox ,而我要的是单列全选。如图:

审核和权限是要分开的。


我自己写了 JavaScript 代码,贴出来供大家参考。
1 function chkAll(CheckAll) { 2 var items = document.getElementsByTagName("input"); 3 for (var i = 0; i < items.length; i++) { 4 if (items[i].type == "checkbox"){ 5 for (var j = 2; j < 10; j++) { 6 var id = "ctl00_ContentPlaceHolder1_GridView1_ctl0" + j + "_CheckBox1"; 7 if (items[i].id == id) { 8 items[i].checked = CheckAll.checked; 9 } 10 } 11 } 12 } 13 }
其中,第5行的 j 和 第6行的 id 是用来确定同一列的 Checkbox,具体 j 的范围以及 id 可能不同,可以通过 alert(items[i].id); 遍历整个 items 查看相应的 id 。
前台的相应代码如下:
1 <asp:TemplateField HeaderText="审核"> 2 <HeaderTemplate> 3 <asp:CheckBox ID="chkAll" onclick='chkAll(this)' runat="server" /> 4 审核 5 </HeaderTemplate> 6 <ItemTemplate> 7 <asp:CheckBox ID="CheckBox1" Checked='<%# Eval("isCheck") %>' runat="server" /> 8 </ItemTemplate> 9 <ItemStyle HorizontalAlign="Center" Width="100px" /> 10 </asp:TemplateField>
前沿进展报告)




:泛型与反射)













