
来源:资本实验室
作为一种重要的职业,外科医生特别是手术医生需要具备丰富的专业知识,还需要掌握精准的手术操作技术,这都需要不断的学习与练习。
受学习资料、手术练习材料等软硬件条件的制约,医生进行手术学习和手术操作的难度都非常大。
通常情况下,实习医生只能通过反复观摩手术操作录像,学习外科手术操作技巧。即使是资深的外科专家在动手术之前,也需要花费大量时间去反复仔细研究患者的各种2D检测图像,以确定最佳手术方案。
随着虚拟现实和增强现实技术的逐步成熟,AR和VR正在向病患管理、医疗运营维护、检测诊断、治疗康复等环节渗透。

众多科技初创公司正在将AR技术应用到手术中,通过数据化和3D技术,将传统的二维图像信息立体化,使医生的病患分析和手术治疗更加轻松精准。
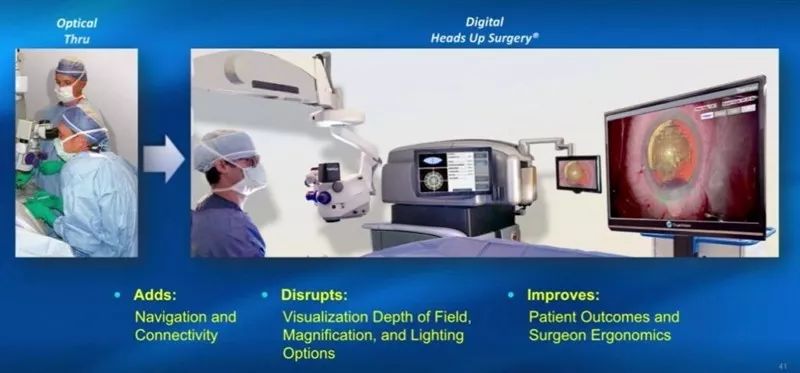
数字可视化手术TrueVision
TrueVision成立于2003年,总部位于美国加州,通过自主研发的数字3D可视化平台,帮助医生进行显微手术。
公司开发的智能、实时、3D可视化手术和计算机辅助指导平台已获得专利。该系统使外科医生能以3D方式录制手术过程并以流媒体方式进行手术视频直播,使之成为一个全新的教学工具。

公司开发的显微外科手术的3D指导应用,可以提高手术效率和对患者的治疗效果。该系统可用于显微外科、眼科和神经病学,可以与多种应用平台相整合,在某些平台还可以与机器人手术相集成。公司目前已累计融资1980万美元。
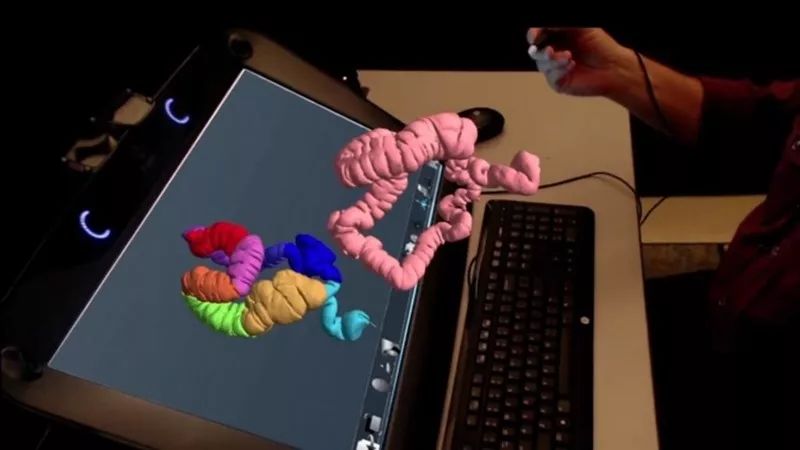
3D医学成像技术EchoPixel
硅谷公司EchoPixel成立于2012年,公司开发的交互式3D平台,将2D图像转换成可以用手写笔操作的3D图像,帮助医生从各个角度诊断病患身体内部器官的情况。

这些3D图像可以根据程序要求进行定制,医生可以对图像进行缩放,也可以把图像中有疑问的部分单独提取出来或者用3D打印机打印出来,以供进一步研究。从而,医生可以更容易找到和检查出在病人内脏中的病变部位。
该技术大幅缩短了医生的诊疗和术前准备时间,同时减少医院和病人所花费的时间和治疗成本。
2017年10月,公司完成由英特尔领投的850万美元A轮融资,目前已累计融资1,430万美元,
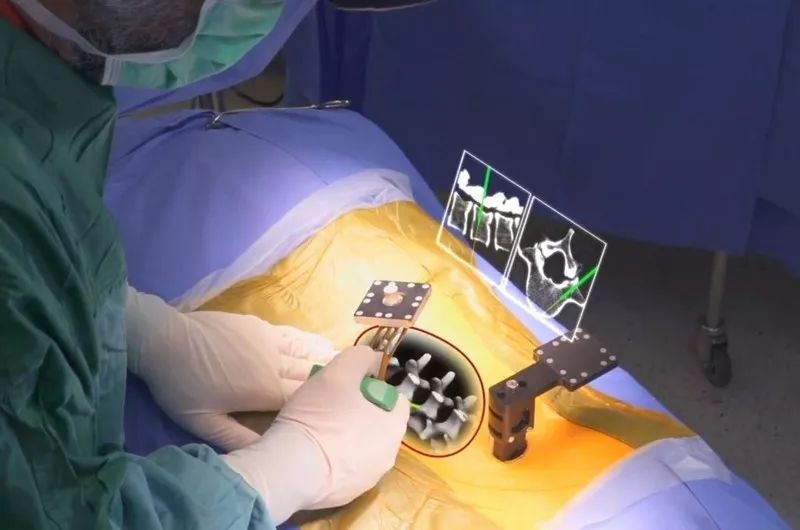
外科手术可视化AR系统开发商Augmedics
以色列初创公司Augmedics成立于2014年,公司开发了用于脊柱外科的AR头戴式显示器xvision,可以在手术过程中为外科医生提供X射线视觉,让外科医生透过皮肤和组织看到患者体内的解剖,以便更轻松、迅速和安全地进行手术。

公司开发的ViZOR系统可以实时确定手术工具的位置,并将其叠加在患者的CT数据上,利用头戴设备将数据投射到外科医生的眼前,从而真正看清楚患者体内的解剖结构。
据研究测试发现,利用xvision可以使脊柱螺钉的放置准确率接近97%。整个系统的精度约为1.4毫米,达到美国FDA的2毫米以下的要求。
2017年9月,公司获得了由AO Invest领投的830万美元A轮融资,目前已经累计融资1010万美元。
未来智能实验室是人工智能学家与科学院相关机构联合成立的人工智能,互联网和脑科学交叉研究机构。
未来智能实验室的主要工作包括:建立AI智能系统智商评测体系,开展世界人工智能智商评测;开展互联网(城市)云脑研究计划,构建互联网(城市)云脑技术和企业图谱,为提升企业,行业与城市的智能水平服务。
如果您对实验室的研究感兴趣,欢迎加入未来智能实验室线上平台。扫描以下二维码或点击本文左下角“阅读原文”



















