大家看到好多电商网站都见过经典三列布局,它也叫做圣杯布局 ,是Kevin Cornell在2006年提出的一个布局模型概念,这个在国内最早是由淘宝UED的工程师传播开来,在中国也有叫法是双飞翼布局,它的布局要求有以下的几点:
1、三列布局,中间宽度就自适应,目的都是左右两栏固定宽度;
2、在执行代码时候,代码是从上往下执行的。中间栏要在浏览器中优先展示渲染。中间往往是大家最关注的点。
3、允许任意列的高度最高;
4、要求只用一个额外的DIV标签;

参考代码:


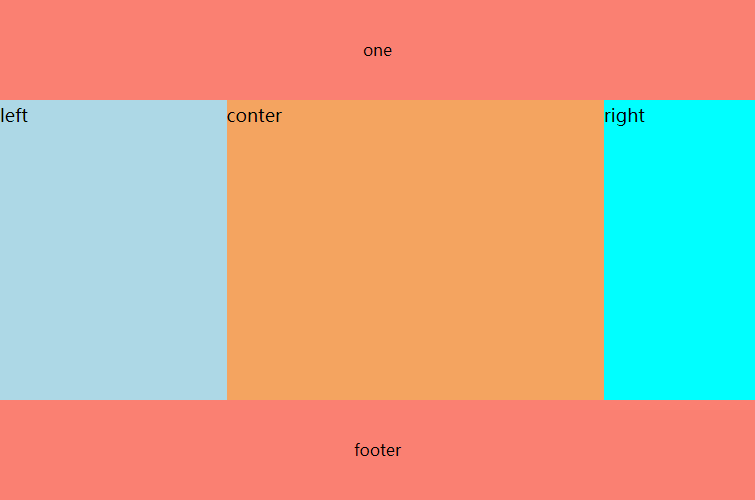
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title>双飞翼或圣杯布局</title><style>*{margin: 0;padding: 0;}#continate{font:18px/30px "微软雅黑"; /*第一个是字体大小 第二 是字体行高 第三 字体**/}/**全局定义三个div高度*/#conter,#left,#right{height: 300px;float: left;}#conter{background: sandybrown;width: 100%;}#left{background: lightblue;width: 30%;margin-left: -100%; /*往上100%就是回到最开始哪里*/}#right{background: cyan;width: 20%;margin-left: -20%;/*往上100%就是回到最开始哪里*/}header,footer{height: 100px;line-height: 100px;text-align: center;background: salmon;clear: both;/*清除浮动,要不然里面的div无法进入 因为里面没有指定height*/}#yingca{padding: 0 20% 0 30%;/*去掉左右的距离,把隐藏的内容显示出来**/}/*示例中增加一个#yingca的目的是因为当left上移时与center重叠了,left覆盖了center,通过yingca的padding将left占用的位置空出。* */</style></head><body><header>one</header><div id="continate"><div id="one"><div id="conter"><div id="yingca">conter</div></div><div id="left">left</div><div id="right">right</div></div></div><footer>footer</footer></body> </html>
菜鸟一枚













导入导出)





