1. tags
2. 母版和继承
1. 母版
就是一个普通的HTML文件,提取多个页面的公共部分
减少代码量 修改十分方便
定义block块
2. 使用(继承)
在子页面中
{% entends 'base.html' %}
重新修改block块中的内容
3. 注意事项:
1. 把{% extends 'base.html' %} 写在第一行
2. 修改的内容写在block中,写在外面不显示
3. {% extends name %} name应该是变量 或者是字符串 继承母版的名字
4. 母版中定义多个block块,一般还有 js 块 和 css块
3. 组件
1. 就是一小段HTML代码 多个页面都用到的内容 nav.html
2. 在任意的模板中使用
{% include 'nav.html' %}
4. 静态文件相关
1. {% load staticfiles %} 或者 {% load static %}
2. {% static 'css/pub.css' %} ——》 先去settings中获取STATIC_URL的配置,和后面提供的参数进行拼接
1. {% load static %}
2. <link rel="stylesheet" href="{% get_static_prefix %}css/pub.css">
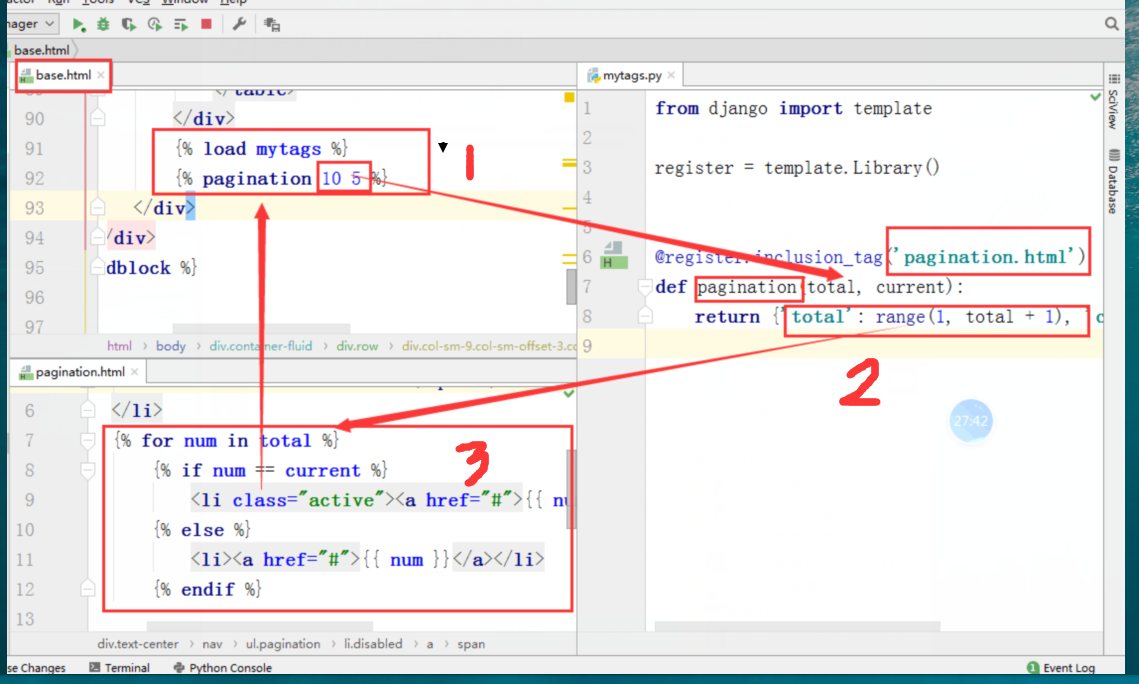
5. 自定义simpletag和自定义inclusion_tag
1. 在app下创建一个名叫templatetags的python包
2. 在templatetags里建一个py文件
3. 在py文件中编辑:
from django import template
register = template.Library()
@register.simple_tag
def join_str(arg1, arg2, arg3,*args,**kwargs):
print(args)
print(kwargs)
return '_'.join([arg1, arg2, arg3])+'*'.join(args)
@register.inclusion_tag('pagination.html')
def pagination(total, current):
return {'total': range(1, total + 1), 'current': current}
4.使用
{% load py文件名 %}
{% 函数名 参数1 参数2 %}