1、web与HTTP
world Wide Web:
网页
网页互相链接
网页包含多个对象:
对象: HTML文件、JPEG图片、视频文件、动态脚本等
基本HTML文件: 包含对其他对象引用的链接
对象的寻址:
URL(Uniform Resource Locator):统一资源定位器
Scheme://host:port/path
2、HTTP协议概述
万维网应用遵循超文本协议(HyperText Transfer Protocol)
C/S结构
客户——Browser:请求、接收、展示Web对象
服务器——Web Server:响应客户的请求,发送对象
HTTP版本
1.0:RFC 1945
1.1:RFC 2068
使用TCP传输服务:
服务器在80端口等待客户的请求
浏览器发起服务器的TCP连接(创建套接字Socket)
服务器接受来自浏览器的TCP连接
浏览器(HTTP客户端)与Web服务器(HTTP服务器)交换HTTP消息
关闭TCP连接
无状态:
服务器不维护任何有关客户端过去所发请求的信息
有协议的协议更复杂:
需维护状态(历史信息)
如果客户或服务器失效,会产生状态的不一致,解决这种不一致代价高
HTTP连接的两种类型
1、 非持久性连接
每个TCP连接最多允许传输一个对象
HTTP1.0版本使用非持久性连接
问题:
1)每个对象需要2个RTT
2)操作系统需要为每个TCP连接开销资源
2、 持久性连接
每个TCP连接允许传输多个对象
HTTP1.1版本默认使用持久性连接
发送响应后,服务器保持TCP连接的打开
后续的HTTP消息可以通过这个连接发送
HTTP请求消息
请求消息:ASCII 人直接可读
响应消息
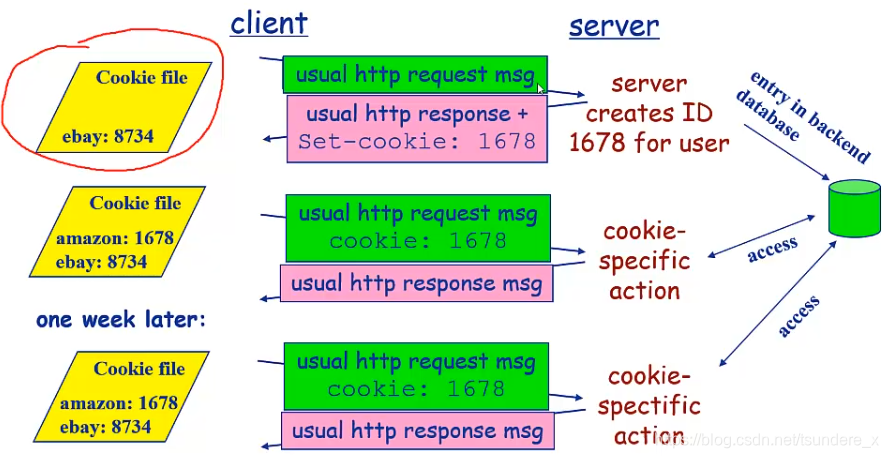
Cookie技术
某些网站为了辨别用户身份、进行session跟踪而储存在用户本地终端上的数据(通常经过加密)
Cookie的组件
HTTP响应消息的cookie头部行
HTTP请求消息的cookie头部行
保存在客户端主机上的cookie文件,由浏览器管理
Web服务器端的后台数据库
原理

作用:
身份认证、购物车、推荐等
Web缓存/代理服务
功能:在不访问服务器的前提下满足客户端的HTTP请求
Web缓存/代理服务器:
1、用户设定浏览器通过缓存进行Web访问
浏览器向缓存/代理服务器发送所有的HTTP请求
如果所请求对象在缓存中,缓存返回对象
否则,缓存服务器向原始服务器发送HTTP请求,获取对象,然后反水给客户端并保存该对象
2、缓存既充当客户端,也充当服务器
3、一般由ISP(Internet服务提供商)架设
条件性Get方法
目标:如果缓存有最新的版本,则不需要发送请求对象
缓存:在HTTP请求消息中声明所持有版本的日期
服务器:如果缓存的版本是最新的,则响应消息中不包含对象

)

——云计算简介)



——Linux基本命令的使用与熟悉)

)



)





