之前都是介绍在普通项目中使用mock.js,那么本次就来介绍一下在vue中使用mock.js实现前后端分离。
安装:
npm install mockjs
这里先写个小案例介绍一下具体使用,写法不规范,仅供参考。
然后案例讲完后我们讲具体的规范使用
那么一起来看看这个案例吧:
import Mock from "mockjs"
export default {
name: "FunctionsDbSource",
methods:{
// 接口测试
init(){
// 请求后端数据,查询数据源
this.axios({
method: "get",
url:`${this.baseURL}/GetAll`,
headers: {
Account: "Admin",
Password:"888888"
}
})
.then((response)=> {
console.log(response);
})
.catch((error)=> {
console.log(error);
});
}
},
created(){
Mock.mock(`${this.baseURL}/GetAll`, {
'users|5': [ {
'name': '@cname', //中文名称
'age|1-100': 100, //100以内随机整数
'birthday': '@date("yyyy-MM-dd")', //日期
'city': '@city(true)' //中国城市
}]
});
this.init();
}
}
首先引入了mock.js,然后定义了一个方法,用axios请求后台数据,在创建后调用此方法,然后我在创建后使用mock.js拦截请求,模拟数据(这里我模拟的是一个5位长度的users数组),只要mock的url地址和请求的地址相同,就会自动拦截请求。
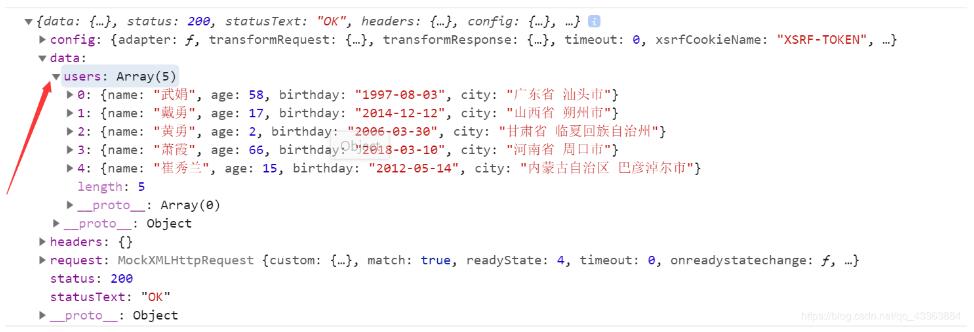
我们打印了一下请求的结果response:

大家可以看到,和后端返回的数据格式一致,只是里面内容是我们自己模拟的,所以,只要提前和后端商量好数据格式,我们自己进行模拟数据,完成界面得渲染,等到后端写好数据接口,到时候只要把mock部分删除,就是我们自己想要的结果了。
但是每个请求都这样在vue页面中去写mock,后期删除起来也不方便,可维护性低,高耦合,所以我们这里就涉及到规范的写法。
1、安装:
npm install mockjs
2、手动新建mock.js文件(当然新建文件夹把它抽离出来也是可以的)
内容如下(根据实际需求更改):
import Mock from 'mockjs' // 引入mockjs
let data = 'users|5': [ {
'name': '@cname', //中文名称
'age|1-100': 100, //100以内随机整数
'birthday': '@date("yyyy-MM-dd")', //日期
'city': '@city(true)' //中国城市
}]
Mock.mock('/data/index', 'get', data) // 根据数据模板生成模拟数据
3、main.js中引入(注意自己js文件的路径)
// 引入mock
require('./mock.js');
4、页面中使用:
import Mock from "mockjs"
export default {
name: "FunctionsDbSource",
methods:{
// 接口测试
init(){
// 请求后端数据,查询数据源
this.axios({
method: "get",
url:"data/index",
})
.then((response)=> {
console.log(response);
})
.catch((error)=> {
console.log(error);
});
}
},
created(){
this.init();
}
}
以此我们就完成了抽离mock.js,之后只要往mock的js文件中添加请求即可,后续只要等后端接口写好,把main.js中的引入mock.js注释(删除)即可。
还有一种更直接的方法,因为mock只是我们生产环境需要的东西,当我们发布上线肯定不需要这部分请求,都会换成实际请求地址和数据,所以直接把mock.js配置到生产环境,上线部署打包不打包这部分即可,就和vue中的代理部分,上线是不会打包这部分的一样。
感兴趣的童鞋可以自己去研究研究哈。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
时间: 2019-07-22
![进一步的去了解正则[一]](http://pic.xiahunao.cn/进一步的去了解正则[一])
)
基本原理)
)
)


)


)

读书笔记(三))

)


)
)
![CURL详解[全]](http://pic.xiahunao.cn/CURL详解[全])