
在2020年,想象没有HTML,CSS和Javascript的Web开发是不切实际的。 Javascript是Web应用程序前端开发的灵魂。 如果您登陆此页面,那么我认为您在Java语言和Java编程语言的不同框架和库之间感到困惑。
企业和软件开发人员最常见的一些查询是:
Angular或React或Vue:哪个对我的下一个Web应用程序开发项目更好?
哪个Javascript框架或库提供最佳性能?
哪个最适合我的小型Web应用程序?
这三个Javascript框架/库中哪个是最可靠的?
哪个框架/库适合于小型或大型应用程序?

> Image Source: HyperionDev
在博客的结尾,您将能够确定Angular,React和Vue中哪个是最适合您的项目的编程工具。 因此,让我们深入比较这三个Javascript框架和库,以选择2020年最佳的框架和库!
1. Angular vs React vs Vue:流行度(根据堆栈溢出,npm和Google趋势)
摘要:
根据堆栈溢出统计信息和Google趋势,React更为流行。
用户界面框架和Javascript编程语言的库是循环工作的。 每六个月,他们会换一个职位,然后弹出一个新职位。 过去几年来,React和angular一直是流行的框架。
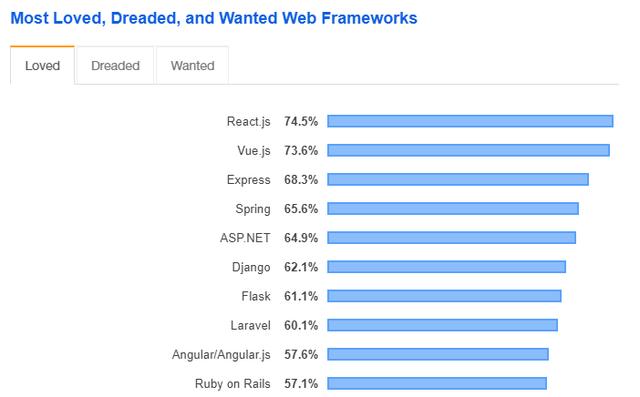
#1统计根据Stack Overflow调查,React.js是最受欢迎的框架,其次是Vue.js。

无疑,自2014年推出以来,Vue.js便获得了非凡的知名度。这一转变发生在2016年中期,并且在当代一直保持良好的状态。 仍预计该框架在未来几年会更多。
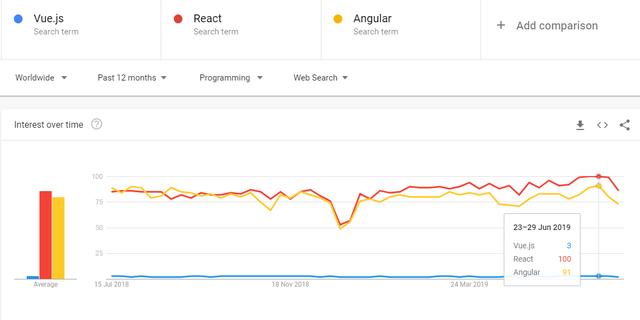
#2统计资料如果您查看过去12个月Google趋势中的搜索趋势,则故事会说出别的话。
看看下面的图,Vue.js落后于angular和react。 React在搜索中最受欢迎。

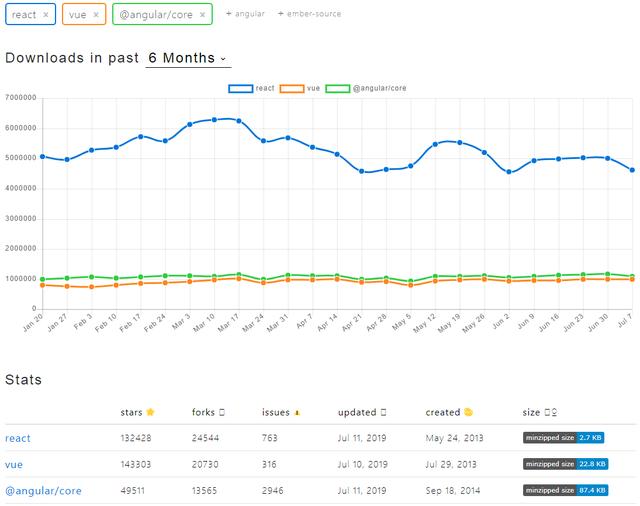
#3 Stat以下是Angular,React和Vue的下载量和星级的npm趋势的图形表示。 它清楚地显示了React在顶部,然后是角,然后是vue。 但是,当我们观察恒星时,最低的是角度,最高的是vue,然后做出反应。

尽管很明显React是2019年最受欢迎和下载的框架,但这并不意味着它是最好的。 还有许多其他因素将决定哪种框架最适合特定类型的Web开发项目。
2. Angular vs React vs Vue:背景介绍
在深入了解这三个Javascript框架或库的详细信息之前,让我们简要介绍一下Angular,React和Vue。
Angular:

由Google在2010年发布。 这是一个基于打字稿的javascript框架。 它是在我们在此博客中讨论的其他两个Javascript框架之前发布的。 如今,它被称为Angular,但在2016年之前,其名称后缀为" JS"。
Angular 2+发布后,JS从其名称中删除。 2019年5月28日,发布了其最新版本Angular 8.0.0。 Google和Wix是使用Angular的最受欢迎的公司之一。
React:

2013年由Facebook发布。 它主要用于高流量网站。 它是在Facebook广告开始获得流量并遇到编码和维护方面的问题(这些问题描述了某些问题)时开发的。 其最新版本16.8.6已于2019年5月6日发布。
通过此Javascript库的发布解决了这些问题。 Whatsapp,Instagram Paypal,Glassdoor和BBC是使用React的一些受欢迎的公司。 它是高度动态的,并且在创建交互式用户界面时提供了强大的支持。
Vue:

2014年发布的渐进式Javascript框架,并没有像React和Angular这样的大牌开发。 实际上,它是由Google的前工程师Evan You创建的。 它越来越受欢迎。 最新版本; 2.6.10版本于2019年3月20日发布。
它是Javascript框架家族中最年轻的成员。 它实际上消除了其他框架的弊端,从而使软件开发人员更容易上一层楼。 GitLab和阿里巴巴等网站都在使用Vue。
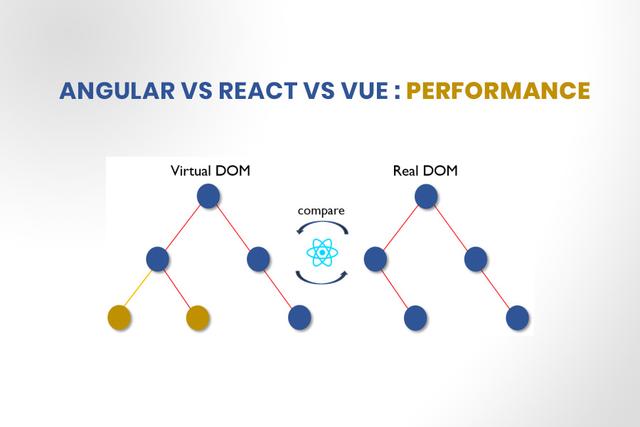
3. Angular vs. React vs. Vue:性能
摘要:
有一个称为DOM的东西,可以理解为UI,即应用程序的用户界面。 每当您更新用户界面时,DOM都会更改。 这表示在应用程序中所做的更改。
它可以以两种方式使用,既可以用作虚拟DOM,也可以用作真实DOM。 框架/库的性能受它们的影响很大。 让我们看看Angular vs React vs Vue 2020使用什么来了解其性能水平:
Angular:
该Javascript框架使用真实的DOM。 这很难处理,因为如果您丢失了流程,则必须深入研究代码才能真正发现问题。 这很耗时,并且有吸引许多错误的风险。
Angular实际使用DOM会影响其性能以及制作动态软件应用程序的能力。 此外,它导致此Javascript框架的性能降低。
React:
该Javascript库正在使用虚拟DOM。 它不是特定于浏览器且轻巧的。 它是在react软件包中免费提供的,消除了真正DOM性能低下的问题。
这极大地改善了javascript框架/库的性能,并使React变得非常流行。

Vue:
Vue充分利用了之前发布的框架的所有优点。 在相同的概念下,Vue使用虚拟DOM作为已采用的React概念。 这样可以确保更快且没有错误的性能。
附言 尽管许多开发人员在使用React和Vue的虚拟DOM时发现了问题。 他们发现效率不足以选择Real DOM。
4. Angular vs. React vs. Vue:顶级用例

一流的公司都在使用Javascript开发产品。 最好的软件开发服务主要围绕Java框架发展。 这三个框架和库被Google和Facebook等各种组织使用。
让我们看一些使用Angular,react,vue的知名名称:
Angular:
· 它是由Google开发并在其Google AdWords应用程序中使用的
· 卫报,出版业的领先公司
· Weather.com,用于全球天气预报的高度使用的网站
React:
· 它被开发用于Facebook广告活动的维护和编码。 以及其他一些Facebook产品。
· Twitter,全球流行的社交网站
· 高度流行和高流量的消息传递应用程序Whatsapp
· 图片分享了一个著名的社交媒体平台Instagram
Vue:
· 9Gag,用于共享趋势内容的社交网站
· GitLab,一个存储库管理器,允许团队开发或复制代码
5. Angular vs React vs Vue:社区支持
摘要:
Angular和React在Facebook和Google等顶级公司的支持下拥有强大的社区基础。 但是,vue在开源社区中仍然很流行。

Angular
它由著名的市场领导者Google推出。 此外,该组织将这种Javascript框架用于其Google Adwords应用程序。 自发布以来,这增加了Angular的真实性,并为其提供了强大的社区支持。
React
它是由Facebook开发的,旨在支持其广告系列的维护和编码。 Facebook的工程师团队仍在对其进行改进。 Facebook已将其几种产品编码为React,并对其进行了大量投资。 这就是React在开发人员世界中不断增长的可靠性背后的原因。
Vue
与Angular vs React不同,Vue没有任何顶级公司的支持。 这本应该导致较少的普及,但实际上,此Javascript框架在开源社区中获得了惊人的普及。
6. Angular vs. React vs. Vue:框架大小
摘要:
Vue是最轻的。 Vue和React适用于轻量级应用,而Angular适用于轻量级应用。

简而言之,Angular,Vue,React框架和库根据其大小从大到小依次为:
Angular(大约500 KB大小)
React(大约100 KB大小)
Vue(大小约为80 Kb)
现在,让我们了解这些框架大小对企业软件开发项目的影响:
Angular
从模板到测试实用程序,Angular可以为开发人员提供很多东西。 显然,这需要空间,这使其尺寸很大。 这使其不适用于重量轻的应用。
React
它不像Angular那样提供很多功能,因此适合轻量级应用。 实际上,React不是像Angular这样的框架。 这就是为什么它需要其他库来支持诸如路由之类的任务的原因。
Vue
它是我们在此博客中讨论的其他最小的框架和库。 因此,非常适合开发轻量级应用程序。 如果您需要的库小于Vue,则必须选择Preact。
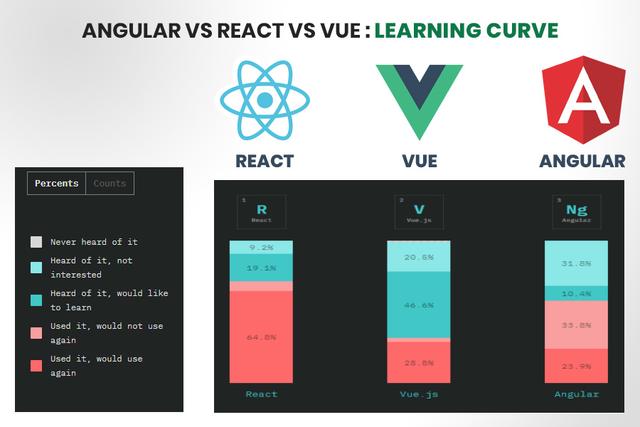
7. Angular vs. React vs. Vue:学习曲线
摘要:
开发人员最喜欢使用和学习React,其次是Vue,然后是Angular。
用户以特定编程语言编写代码的能力称为学习曲线。 当谈到Angular vs React vs Vue时,与其他两个相比,Angular需要一个后脚。
这是因为Vue和React不需要雇用精通打字稿的Web开发人员。 但是在这两者中,Vue占有优势,因为开发人员认为Vue更友好。
根据Stateofjs研究提供的统计数据,当受访者被问及:"使用后,Vue会再次使用"时,Vue的得分超过了棱角分。 开发人员可以选择很多选项,这些选项被视为比较参数。
以下是它们的参数,开发人员的投票结果如下图所示:

如您所见,Vue获得了"听说过,想学习"选项的最高票。 它清楚地显示了该JS库在未来的学习曲线。 伴随着此,该图是Angular受欢迎程度降低的水晶代表。
8. Angular vs. React vs. Vue:灵活性
摘要:
Angular提供了您所需的一切,但没有太多灵活性,React提供了最灵活的Vue,没有太多的见解或灵活性。

Angular
它提供了从路由到模板的所有内容。 您不必使用任何其他工具来开发应用程序。 根据您的观点,这可能是好事也可能是坏事。
它对如何构建应用程序有意见。 您无需进入或不需要选择路由库。 您可以从Angular软件包中提供的所有内容开始编码过程。
React
与Angular不同,它在官方的React库中没有提供很多功能。 这使您可以自由选择自己喜欢的编程工具。 换句话说,它不像Angular那样自以为是。
诸如反应路由之类的第三方解决方案可以与此JavaScript框架集成。 除此之外,您还可以使用MobX和Redux支持办公室管理任务。
如果您聘请经验丰富的最佳软件开发人员,那么他们将非常享受这种灵活性。 此外,您将获得一个为您的业务开发的惊人而动态的应用程序。
Vue
Vue框架与react框架一样简单。 但是其官方网站上的Vue生态系统可以为开发人员提供很多东西。 Vue路由器是其中的一些附加组件,用于路由和状态管理,其中包括Vuex。
它还具有vue服务器端渲染,以启动应用程序的服务器端开发。 因此,它没有Angular那样自以为是,但没有React那样灵活。
结论:
阅读并深入研究Angular,react和Vue之后,我们可以得出以下四点结论:
Vue和React提供了比Angular更好的性能和灵活性。
Vue和react更适合于轻量级应用程序,而angular则最适合大型UI应用程序。
Angular具有很高的见解,与Vue和React不同,它在其包中提供了从路由,模板到测试实用程序的所有内容。
Vue是最受欢迎,最受欢迎和不断增长的Javascript框架。
我希望在阅读完Angular,React和Vue的完整对比之后,您会清楚最适合下一个软件应用程序开发项目的Javascript框架/库。
确保选择与您的业务需求兼容的产品。 如果您有想法但仍对这三者之间的选择感到困惑,请咨询印度最好的网站开发公司。
您可以在下面的评论部分中共享任何其他信息。 我们可以进行有益的讨论,以丰富我们对这些蓬勃发展的编程工具的知识。
(本文翻译自Sophia Martin的文章《Angular vs React vs Vue: Which is the Best Choice for 2020? (updated)》,参考:https://medium.com/hackernoon/angular-vs-react-vs-vue-which-is-the-best-choice-for-2019-16ce0deb3847)





)

)




)
---整型、字符串、列表、元组、字典内置方法和文件操作介绍...)





