Javadoc的Html文件转chm
工具下载地址:http://msdn.microsoft.com/en-us/library/ms669985.aspx
两篇相关文章:
MyEclipse生成javadoc文档http://blog.csdn.net/kakarot5/article/details/40683837
Java凝视总结http://blog.csdn.net/kakarot5/article/details/40689773
安装完后双击hhw.exe打开程序(本文用的中文版)
方案文件制作(hhp文件)
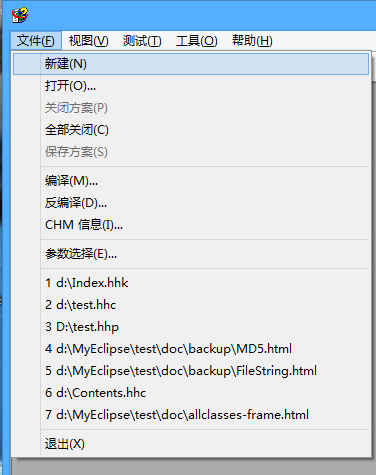
文件à新建—>方案à确定
不勾选à下一步
遇到下图情况,随便建立一个hhp文件。比方kakarot(在文件名称那里打上就可以)然后点打开。
下一步
勾选HTML文件à下一步
将全部html文件加入进来,不能以目录形式,仅仅能打开目录全选,不能加入图片。
要想引用图片必须在一个目录下。然后点下一步à完毕。
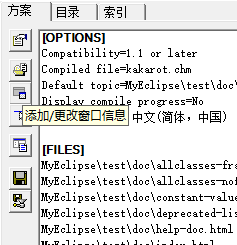
点左边第三个button。加入/更改窗体信息
命名随便。比方test,然后确定
标题栏文本一直显示的,比方http://blog.csdn.net/kakarot5。最好依据你的API来命名
Jdk1.7的命名为
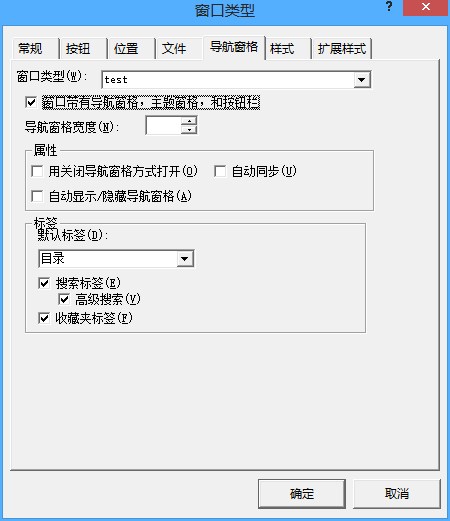
然后就弹出下图
在button栏选择你喜欢的button
位置区域自己定义(自己主动调整尺寸)你喜欢窗体的位置
文件栏默认和主页改为index页面。文件夹和索引稍后介绍
导航窗格选择带有。能够选择搜索标签和收藏夹标签,出来的对话框一路下一步,确定。
Hhp搞完了。以下搞hcc
点文件夹。弹出下图,选确定
文件名称输入比方kakarotà保存
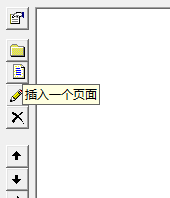
点击左边第三个。插入一个页面
标题index(依据项目命名)
加入index页面,确定
左边第二个,插入一个标题
弹出在开头,选否
标题输入类文件夹,确定
在类文件夹里插入一个页面。确定
就能够得到下图。有多少类就插入多少。都一个道理
以下说说hhk索引
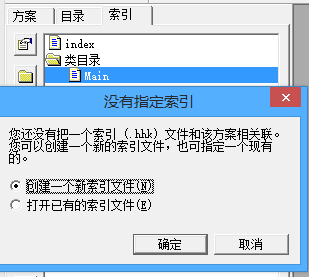
点击索à确定
命名kakaroà保存
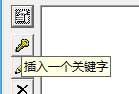
左边第二个,插入一个keyword
能够得到例如以下图所看到的。确定
以上方案。文件夹,索引都搞定。以下进行后处理
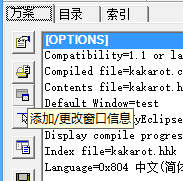
以下点击方案。左边第三个。加入/更改窗体信息
文件选项卡。选择文件夹和索引文件,确定
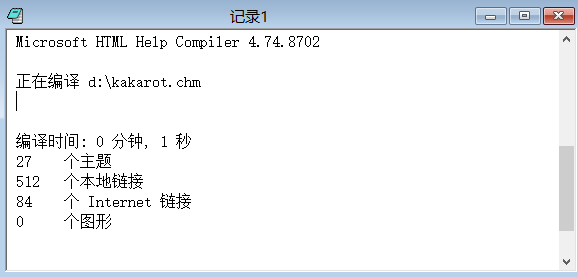
文件à编译
Microsoft HTML Help Compiler4.74.8702
正在编译d:\kakarot.chm
编译时间: 0 分钟, 1 秒
27 个主题
512 个本地链接
84 个 Internet 链接
0 个图形
创建 d:\kakarot.chm, 24,065 字节
压缩 降低 文件 115,860 字节

































)



)





)

)


)

