一、原始的mysql查询方法
-
先安装mysql
cnpm install mysql --save -
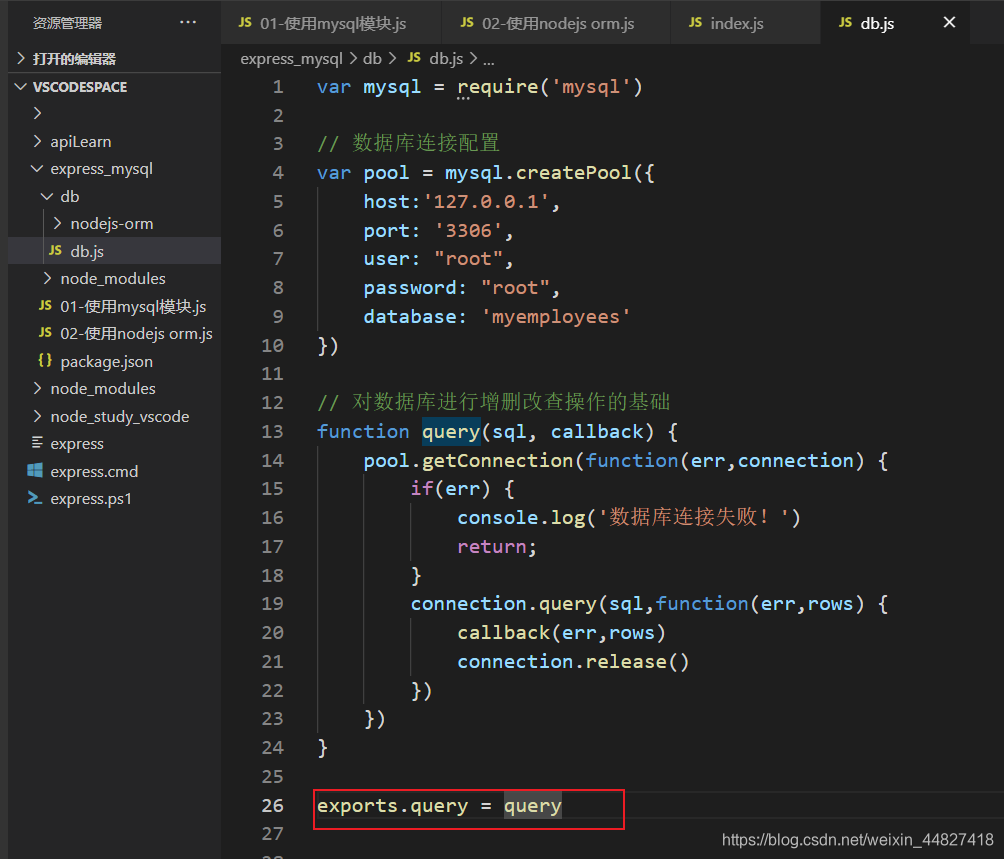
引入这个db.js之后,才能对数据库进行查询

-
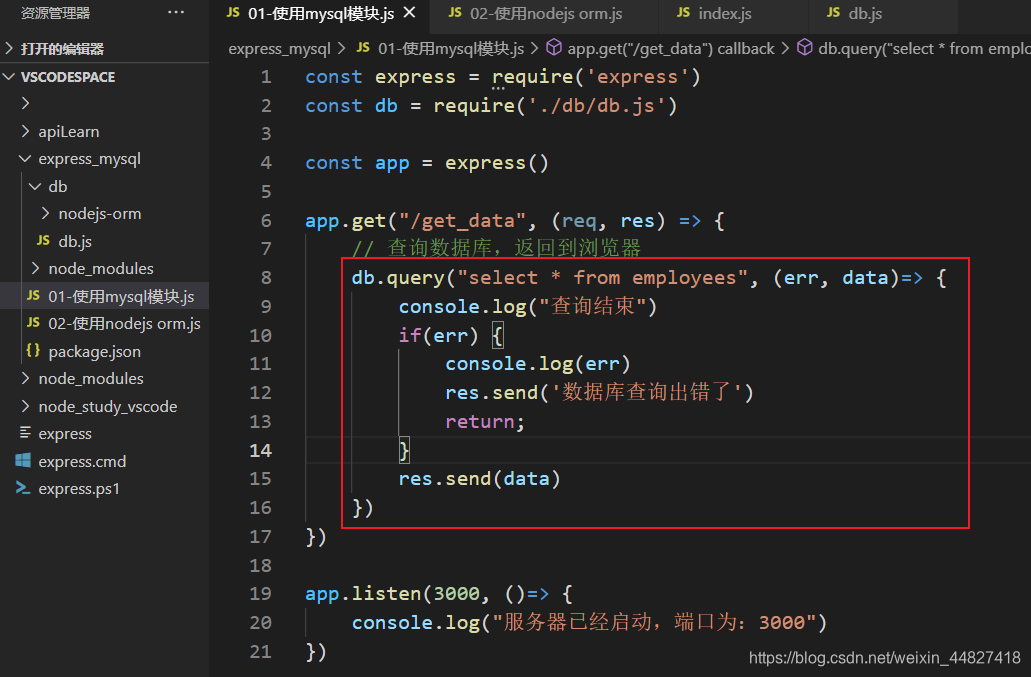
进行查询


-
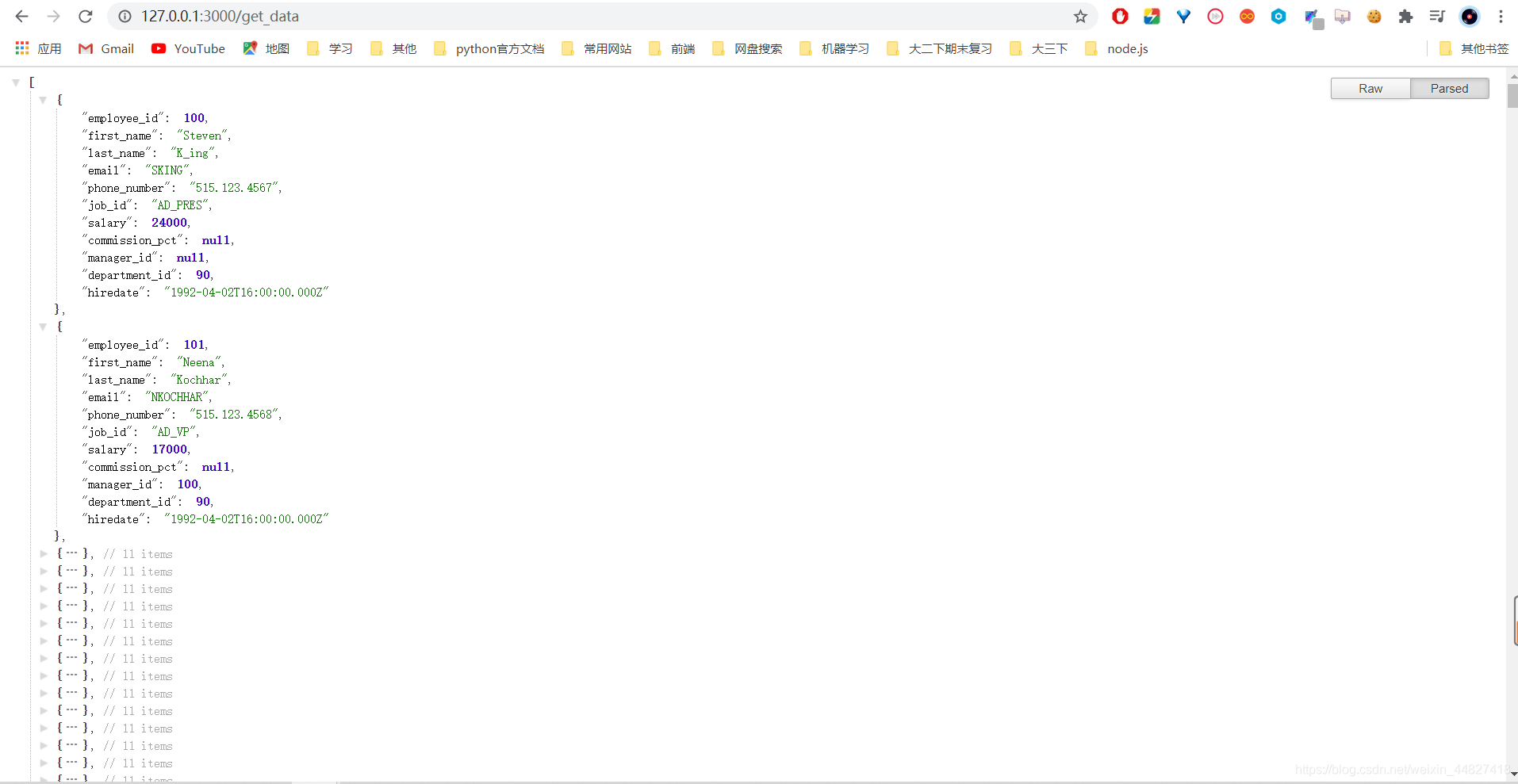
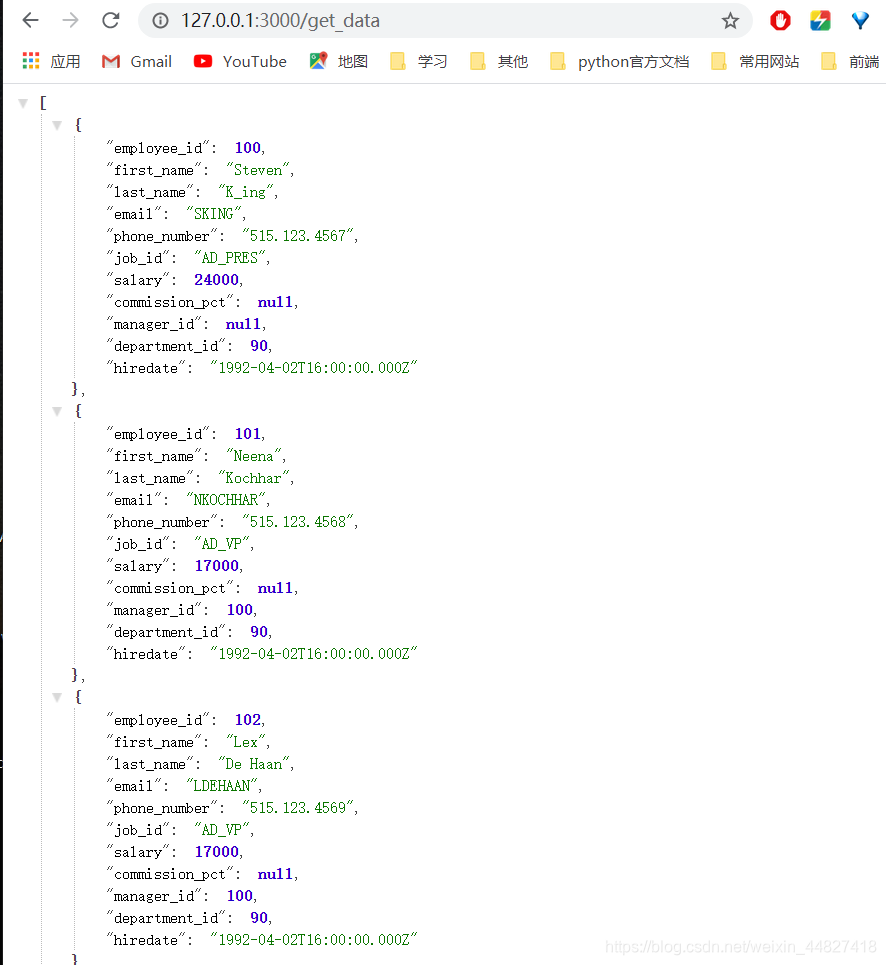
查询结果如下:

二、ORM 介绍
ORM 全拼Object-Relation Mapping.
中文意为 对象-关系映射.
主要实现模型对象到关系数据库数据的映射.
比如:把数据库表中每条记录映射为一个模型对象
优点 :
1、只需要面向对象编程, 不需要面向数据库编写代码.
2、对数据库的操作都转化成对类属性和方法的操作.
3、不用编写各种数据库的sql语句.
4、实现了数据模型与数据库的解耦, 屏蔽了不同数据库操作上的差异.
5、不在关注用的是mysql、oracle…等.
6、通过简单的配置就可以轻松更换数据库, 而不需要修改代码.
缺点 :
1、相比较直接使用SQL语句操作数据库,有性能损失.
2、根据对象的操作转换成SQL语句,根据查询的结果转化成对象, 在映射过程中有性能损失.
3、有局限性,ORM中没有提供的查询功能需要写会sql语句
三、ORM的基本使用(增删改查)
- 把nodejs-orm文件夹复制到db文件夹下,并修改其中index.js中的数据库连接设置

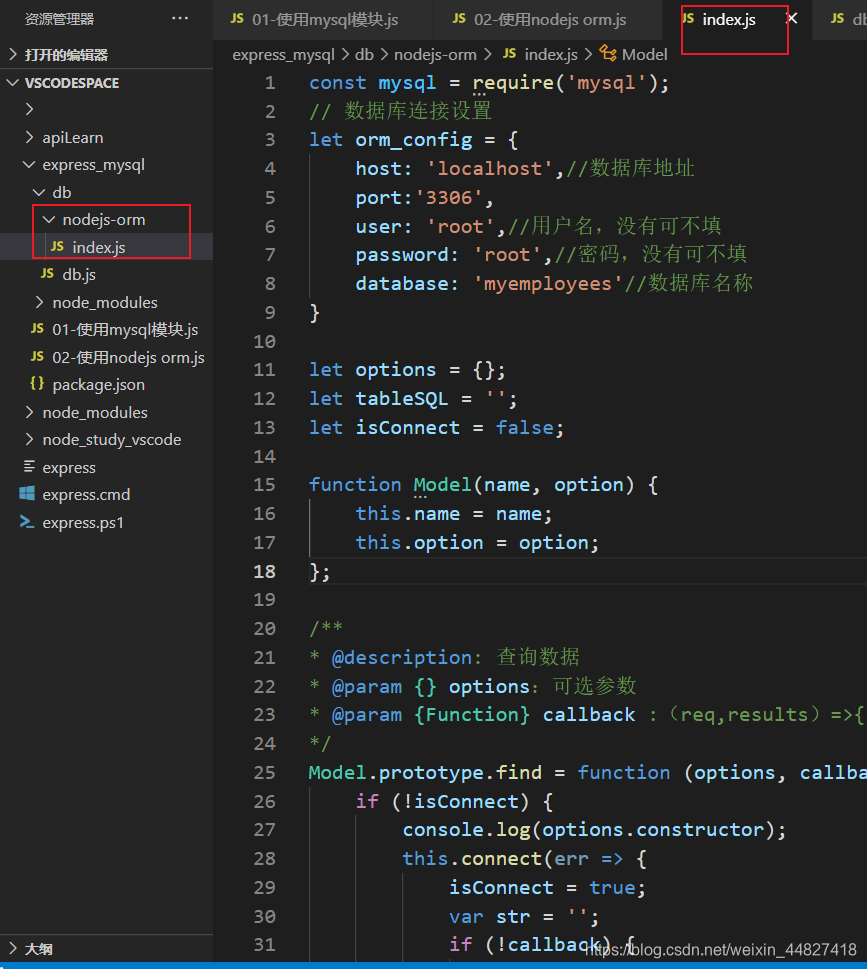
const mysql = require('mysql');
// 数据库连接设置
let orm_config = {host: 'localhost',//数据库地址port:'3306',user: 'root',//用户名,没有可不填password: 'root',//密码,没有可不填database: 'myemployees'//数据库名称
}let options = {};
let tableSQL = '';
let isConnect = false;function Model(name, option) {this.name = name;this.option = option;
};/**
* @description: 查询数据
* @param {} options:可选参数
* @param {Function} callback :(req,results)=>{}
*/
Model.prototype.find = function (options, callback) {if (!isConnect) {console.log(options.constructor);this.connect(err => {isConnect = true;var str = '';if (!callback) {str = `select * from ${this.name}`;callback = options;} else if (options.constructor == Array) {str = `select ${options.join()} from ${this.name}`;} else {str = `select * from ${this.name} where ${options}`;};//console.log(str);connection.query(str, (error, results, fields) => {callback(error, results, fields);});return this;})} else {var str = '';if (!callback) {str = `select * from ${this.name}`;callback = options;} else if (options.constructor == Array) {str = `select ${options.join()} from ${this.name}`;} else {str = `select * from ${this.name} where ${options}`;};//console.log(str);connection.query(str, (error, results, fields) => {callback(error, results, fields);});return this;}};/**
* @description: 分页查询
* @param {Object} options : { where:查询条件, number: 当前页数 , count : 每页数量 }
* @return:
*/
Model.prototype.limit = function (options, callback) {var str = '';if (!options.where) {str = `select * from ${this.name} limit ${(options.number - 1) * options.count},${options.count}`;} else {str = str = `select * from ${this.name} where ${options.where} limit ${(options.number - 1) * options.count},${options.count}`;};console.log(str);connection.query(str, (error, results, fields) => {callback(error, results, fields);});return this;
};/**
* @description: 插入数据
* @param {Object} obj:对象或者数组
* @param {Function} callback :(req,results)=>{}
*/
Model.prototype.insert = function (obj, callback) {if (!isConnect) {this.connect(err => {if (err) {throw err;} else {connection.query(tableSQL, (error, results, fields) => {if (Array.isArray(obj)) {for (var i = 0; i < obj.length; i++) {this.insertObj(obj[i], callback)}} else {this.insertObj(obj, callback)}});}});} else {if (Array.isArray(obj)) {for (var i = 0; i < obj.length; i++) {this.insertObj(obj[i], callback)}} else {this.insertObj(obj, callback)}}};Model.prototype.insertObj = function (obj, callback) {let keys = [];let values = '';for (var key in obj) {keys.push(key);values += `"${obj[key]}",`;};values = values.replace(/,$/, '');let str = `INSERT INTO ${this.name} (${keys.join()}) VALUES (${values})`;connection.query(str, (error, results, fields) => {callback(error, results);});
}/**
* @description: 更新数据
* @param {Object} option:可选参数 更新条件
* @param {Object} obj: 修改后的数据
* @param {Function} callback :(req,results)=>{}
*/
Model.prototype.update = function (option, obj, callback) {let str = '';if (arguments.length == 2) {callback = obj;obj = option;str = `UPDATE ${this.name} SET `;for (var key in obj) {str += `${key}='${obj[key]}', `;};str = str.replace(/(, )$/, '');} else {str = `UPDATE ${this.name} SET `;for (var key in obj) {str += `${key}='${obj[key]}', `;};str = str.replace(/(, )$/, '');str += ` where ${option}`;};console.log(str);connection.query(str, (error, results, fields) => {callback(error, results, fields);});return this;};/**
* @description: 删除数据
* @param {Object} option:可选参数 删除条件
* @param {Function} callback :(req,results)=>{}
*/
Model.prototype.delete = function (option, callback) {var str = '';if (!callback) {str = `delete from ${this.name}`;callback = option;} else {str = `delete from ${this.name} where ${option}`;};console.log(str);connection.query(str, (error, results, fields) => {callback(error, results, fields);});return this;
};/**
* @description: 执行sql语句
* @param {String} str : sql语句
* @param {Function} callback :(req,results)=>{}
*/
Model.prototype.sql = function (str, callback) {connection.query(str, (error, results, fields) => {callback(error, results, fields);});return this;
};/**
* @description: 删除model表格 (慎用!)
* @param {type}
* @return:
*/
Model.prototype.drop = function (callback) {connection.query(`DROP TABLE ${this.name}`, (error, results, fields) => {callback(error, results, fields);});return this;
};//连接检测
Model.prototype.connect = function (callback) {let p1 = new Promise((resolve, reject) => {connection.connect((err) => {if (err) {//console.log(err.stack);//console.log(err);//42000 数据库不存在 28000账号错误//console.log(err.sqlState);//42000 数据库不存在 28000账号错误reject(err);} else {resolve();}});});p1.then(() => {callback(null);}, err => {if (err.sqlState == 42000) {createDatabase(callback);} else if (err.sqlState == 28000) {callback('数据库账号或密码错误');} else {callback(err);}});
};//创建数据库
let createDatabase = function (callback) {let p2 = new Promise((resolve, reject) => {connection = mysql.createConnection({host: options.host,//数据库地址port: options.port,//端口号user: options.user,//用户名,没有可不填password: options.password,//密码,没有可不填});connection.connect((err) => {//if (err) throw error;if (err) {reject(err);} else {resolve();}});});let p3 = new Promise((resolve, reject) => {connection.query(`CREATE DATABASE ${options.database}`, (err, results, fields) => {//if (error) throw error;if (err) {reject(err);} else {resolve();}});});let p4 = new Promise((resolve, reject) => {connection.query(`use ${options.database}`, (err, results, fields) => {if (err) {reject(err);} else {resolve();}});});let pAll = Promise.all([p2, p3, p4]);pAll.then(() => {callback(null);}).catch((err) => {callback(err);});
}let orm = {/*** @description:连接数据库* @param {String} host: 主机名 默认localhost* @param {Number} port: 端口号 默认3306* @param {String} user: 用户名 * @param {String} password: 密码 * @param {String} database: 数据库名称 默认og* @return: */connect: function ({ host = 'localhost', port = 3306, user = '', password = '', database = 'og' }) {databaseName = database;//全局存储当前数据库名称options = {host,//数据库地址port,//端口号user,//用户名,没有可不填password,//密码,没有可不填database//数据库名称};connection = mysql.createConnection(options);},/*** @description:创建model (表格模型对象)* @param {String} name:表格名称* @param {Object} options:表格数据结构* @return: Model对象:负责数据库增删改查*/model: function (name, options) {let str = 'id int primary key auto_increment, ';for (var key in options) {if (options[key] == Number) {str += `${key} numeric,`;} else if (options[key] == Date) {str += `${key} timestamp,`;} else {str += `${key} varchar(255),`;}};str = str.replace(/,$/, '');//console.log(`CREATE TABLE ${name} (${str})`);//console.log(str);tableSQL = `CREATE TABLE ${name} (${str})`;return new Model(name, options);}
};orm.connect(orm_config);module.exports = orm;
3.1、查询数据
查询所有员工的所有信息:

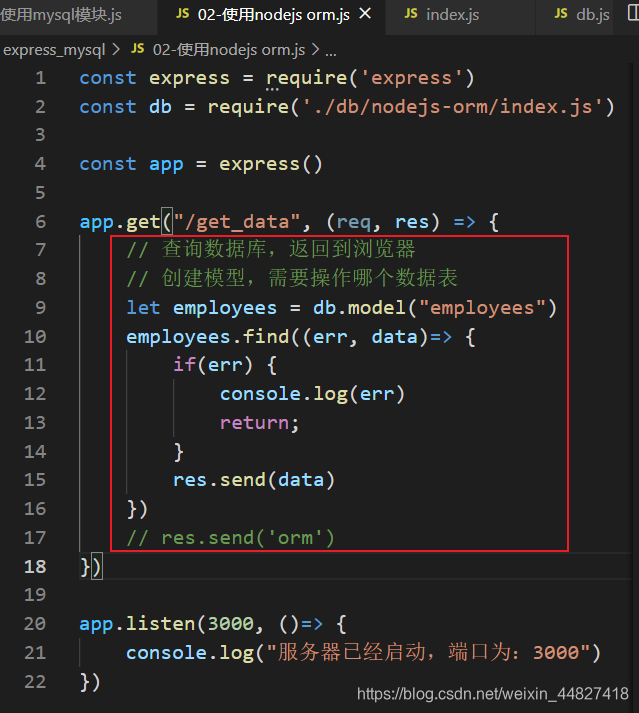
const db = require("./db/nodejs-orm/index.js");
app.get("/get_data", (req, res) => {// 查询数据库,返回到浏览器// 创建模型,需要操作哪个数据表let employees = db.model("employees")employees.find((err, data)=> {if(err) {console.log(err)return;}res.send(data)})// res.send('orm')
})
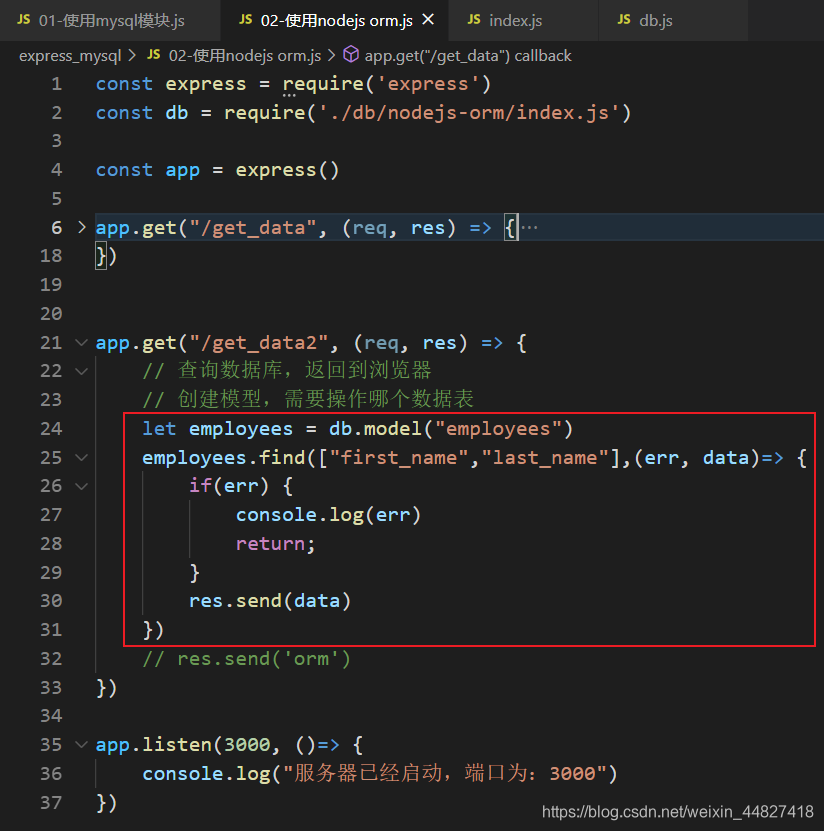
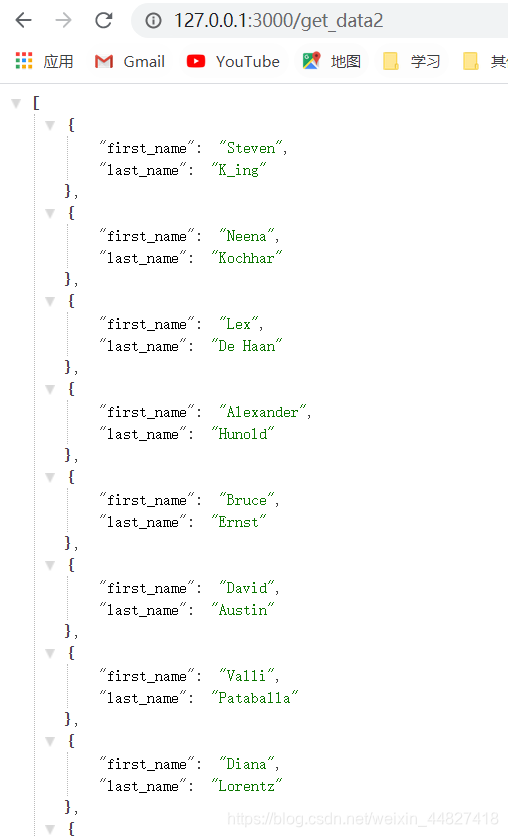
查询指定字段(find、数组参数):

const express = require('express')
const db = require('./db/nodejs-orm/index.js')const app = express()app.get("/get_data", (req, res) => {// 查询数据库,返回到浏览器// 创建模型,需要操作哪个数据表let employees = db.model("employees")employees.find((err, data)=> {if(err) {console.log(err)return;}res.send(data)})// res.send('orm')
})app.get("/get_data2", (req, res) => {// 查询数据库,返回到浏览器// 创建模型,需要操作哪个数据表let employees = db.model("employees")employees.find(["first_name","last_name"],(err, data)=> {if(err) {console.log(err)return;}res.send(data)})// res.send('orm')
})app.listen(3000, ()=> {console.log("服务器已经启动,端口为:3000")
})

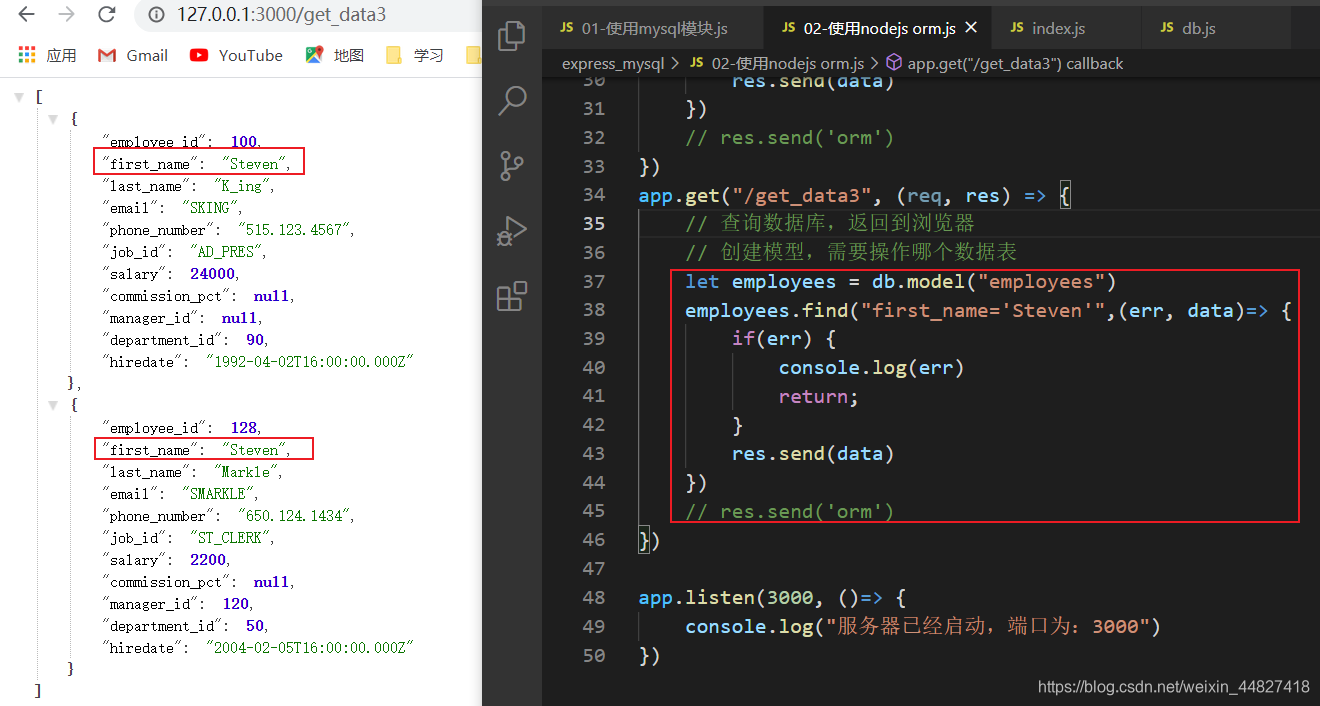
按条件查询(find、字符串参数):
const express = require('express')
const db = require('./db/nodejs-orm/index.js')const app = express()app.get("/get_data", (req, res) => {// 查询数据库,返回到浏览器// 创建模型,需要操作哪个数据表let employees = db.model("employees")employees.find((err, data)=> {if(err) {console.log(err)return;}res.send(data)})// res.send('orm')
})app.get("/get_data2", (req, res) => {// 查询数据库,返回到浏览器// 创建模型,需要操作哪个数据表let employees = db.model("employees")employees.find(["first_name","last_name"],(err, data)=> {if(err) {console.log(err)return;}res.send(data)})// res.send('orm')
})
app.get("/get_data3", (req, res) => {// 查询数据库,返回到浏览器// 创建模型,需要操作哪个数据表let employees = db.model("employees")employees.find("first_name='Steven'",(err, data)=> {if(err) {console.log(err)return;}res.send(data)})// res.send('orm')
})app.listen(3000, ()=> {console.log("服务器已经启动,端口为:3000")
})


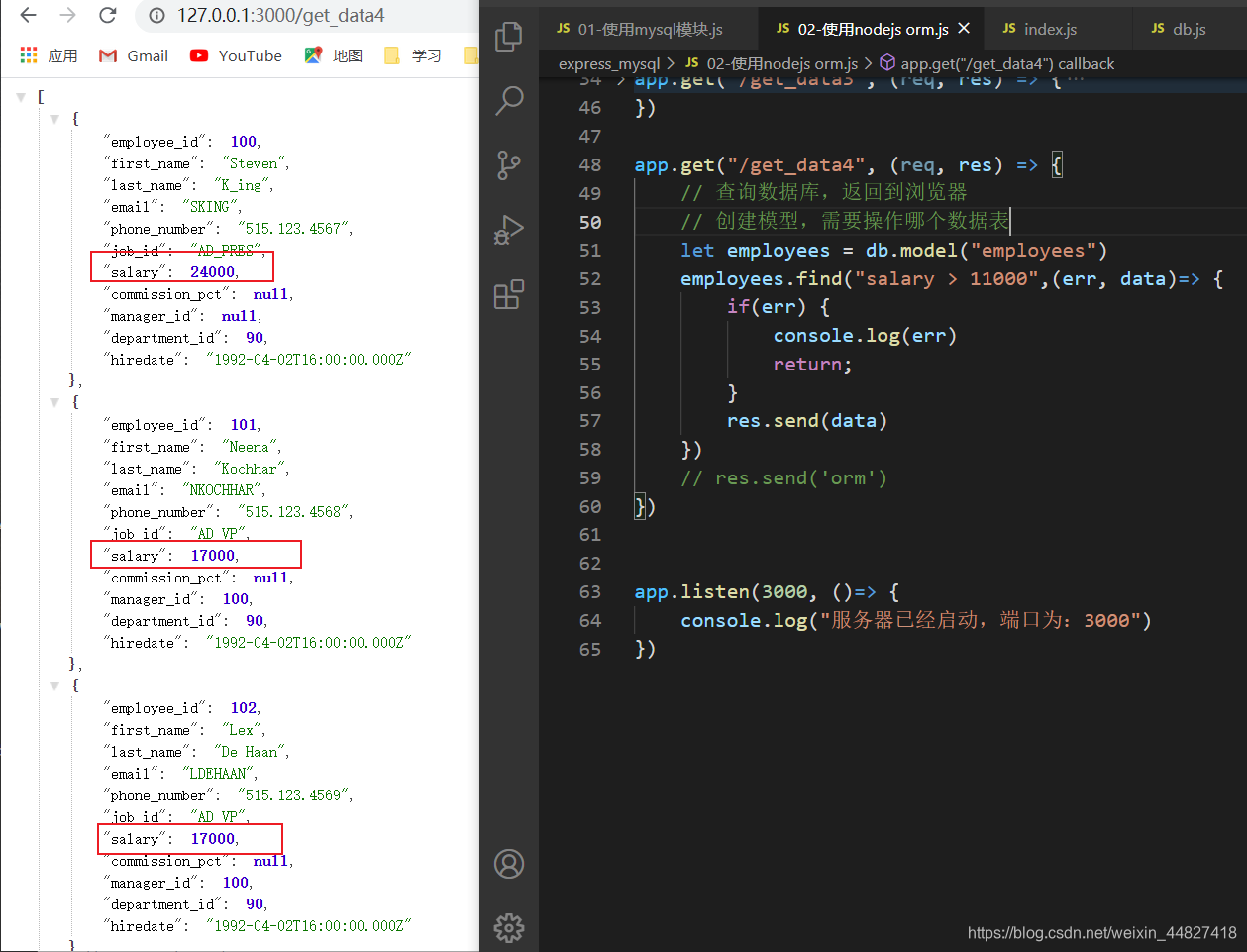
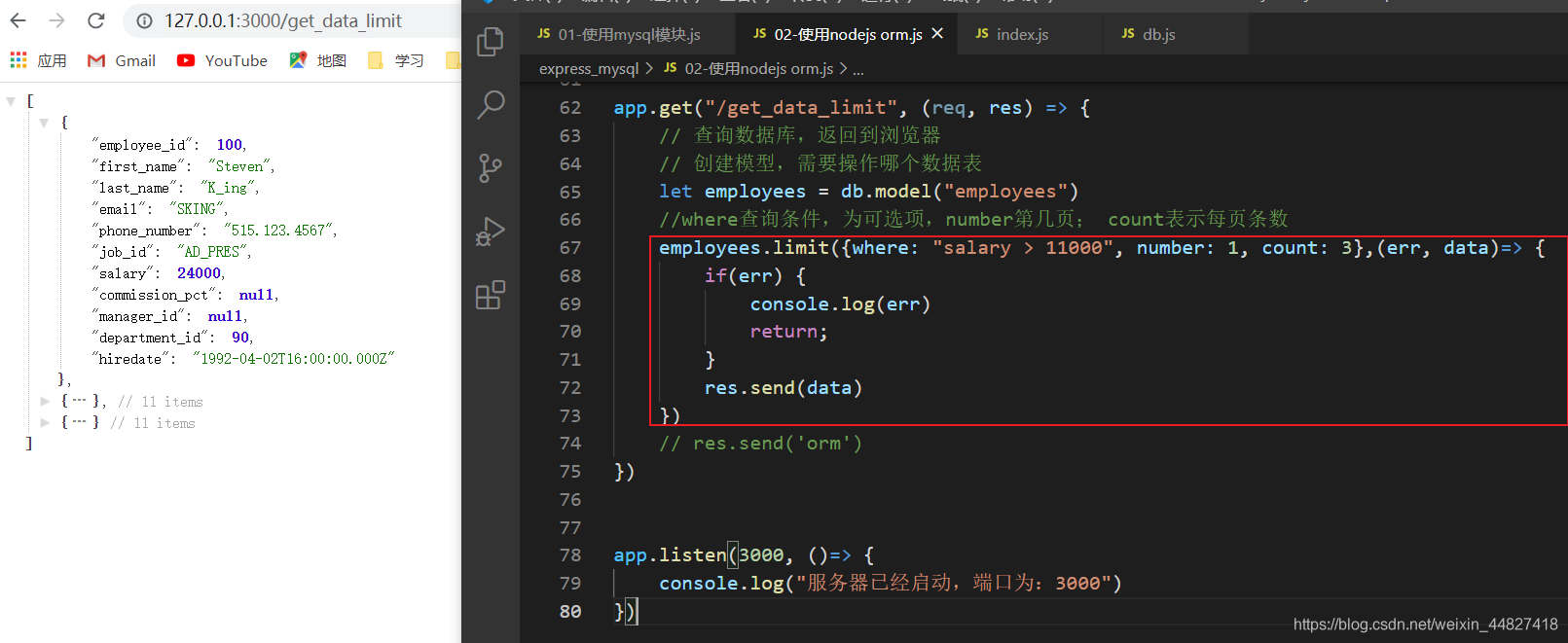
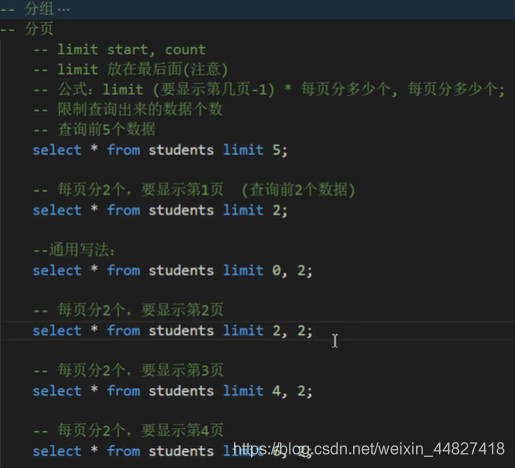
分页查询(limit、对象参数 where\number\count):
app.get("/get_data_limit", (req, res) => {// 查询数据库,返回到浏览器// 创建模型,需要操作哪个数据表let employees = db.model("employees")//where查询条件,为可选项,number第几页; count表示每页条数employees.limit({where: "salary > 11000", number: 1, count: 3},(err, data)=> {if(err) {console.log(err)return;}res.send(data)})// res.send('orm')
})

补充:

3.2、增加数据
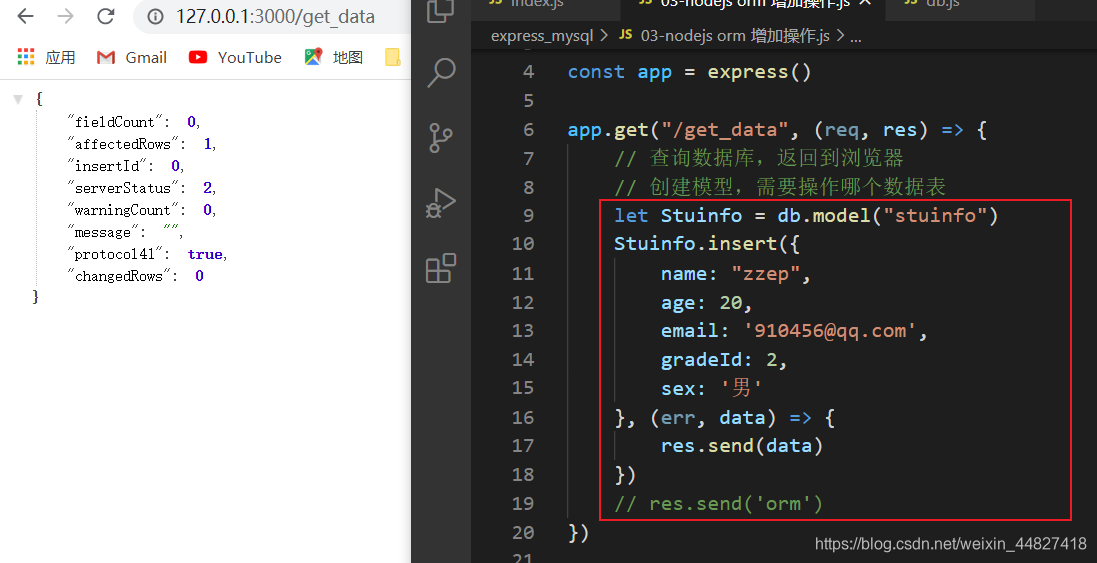
增加单条记录, insert、对象参数、属性就是列名
app.get("/get_data", (req, res) => {// 查询数据库,返回到浏览器// 创建模型,需要操作哪个数据表let Stuinfo = db.model("stuinfo")Stuinfo.insert({ name: "zzep",age: 20,email: '910456@qq.com',gradeId: 2,sex: '男'}, (err, data) => {res.send(data)})// res.send('orm')
})
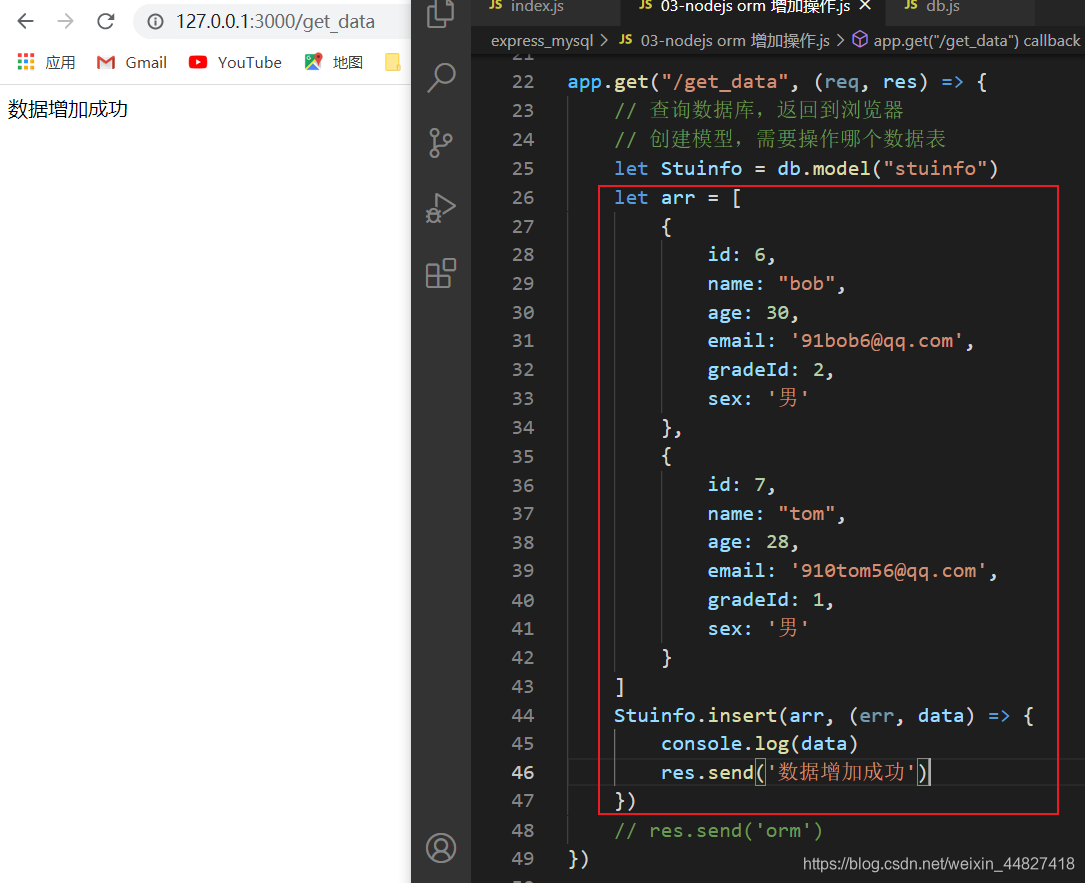
同时增加多个数据, insert、数组参数、元素为对象、属性就是列名:
app.get("/get_data", (req, res) => {// 查询数据库,返回到浏览器// 创建模型,需要操作哪个数据表let Stuinfo = db.model("stuinfo")let arr = [{ id: 6,name: "bob",age: 30,email: '91bob6@qq.com',gradeId: 2,sex: '男'},{id: 7,name: "tom",age: 28,email: '910tom56@qq.com',gradeId: 1,sex: '男'}]Stuinfo.insert(arr, (err, data) => {console.log(data)res.send('数据增加成功')})// res.send('orm')
})

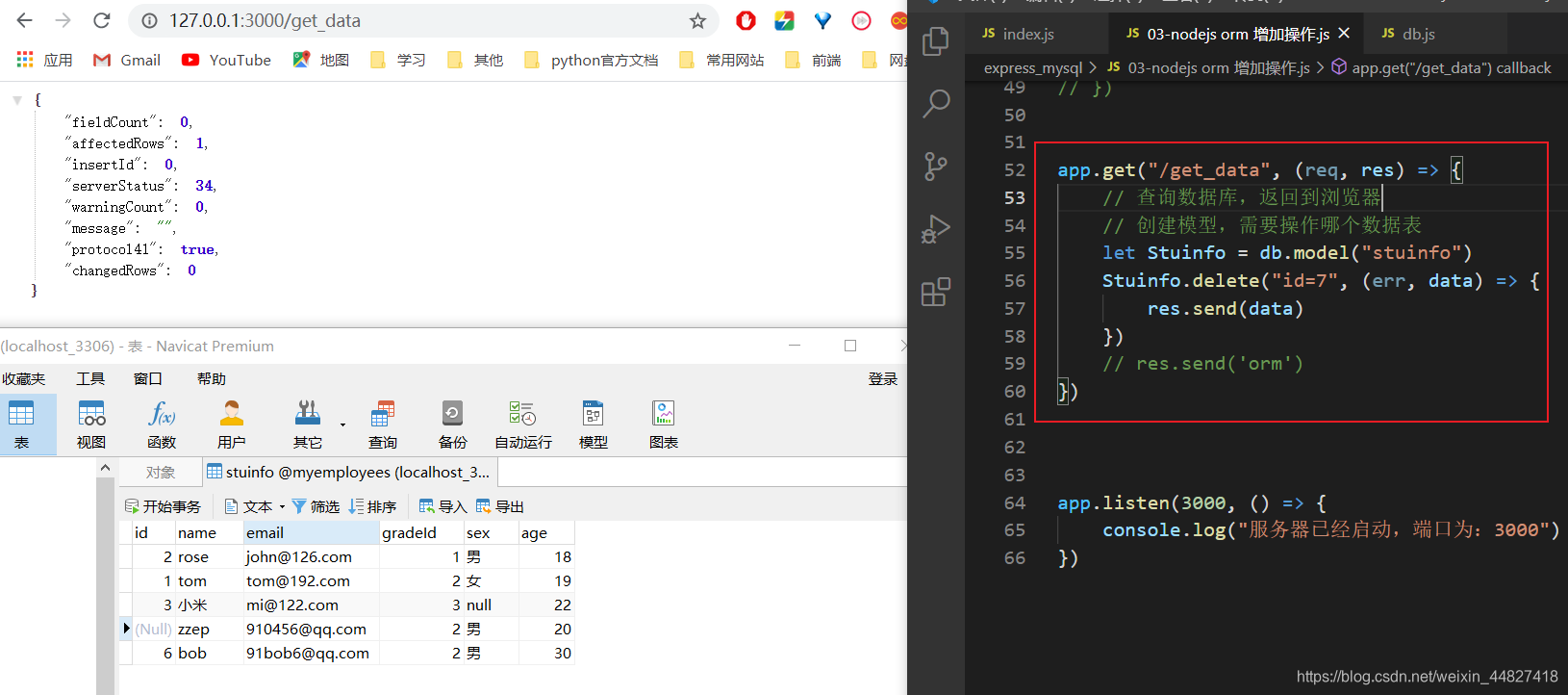
3.3、删除数据(物理删除)
按条件删除记录 delete、字符串参数
app.get("/get_data", (req, res) => {// 查询数据库,返回到浏览器// 创建模型,需要操作哪个数据表let Stuinfo = db.model("stuinfo")Stuinfo.delete("id=7", (err, data) => {res.send(data)})// res.send('orm')
})

清空表里面所有内容 delete、无参数:
app.get("/get_data", (req, res) => {// 查询数据库,返回到浏览器// 创建模型,需要操作哪个数据表let Stuinfo = db.model("stuinfo")Stuinfo.delete((err, data) => {res.send(data)})// res.send('orm')
})
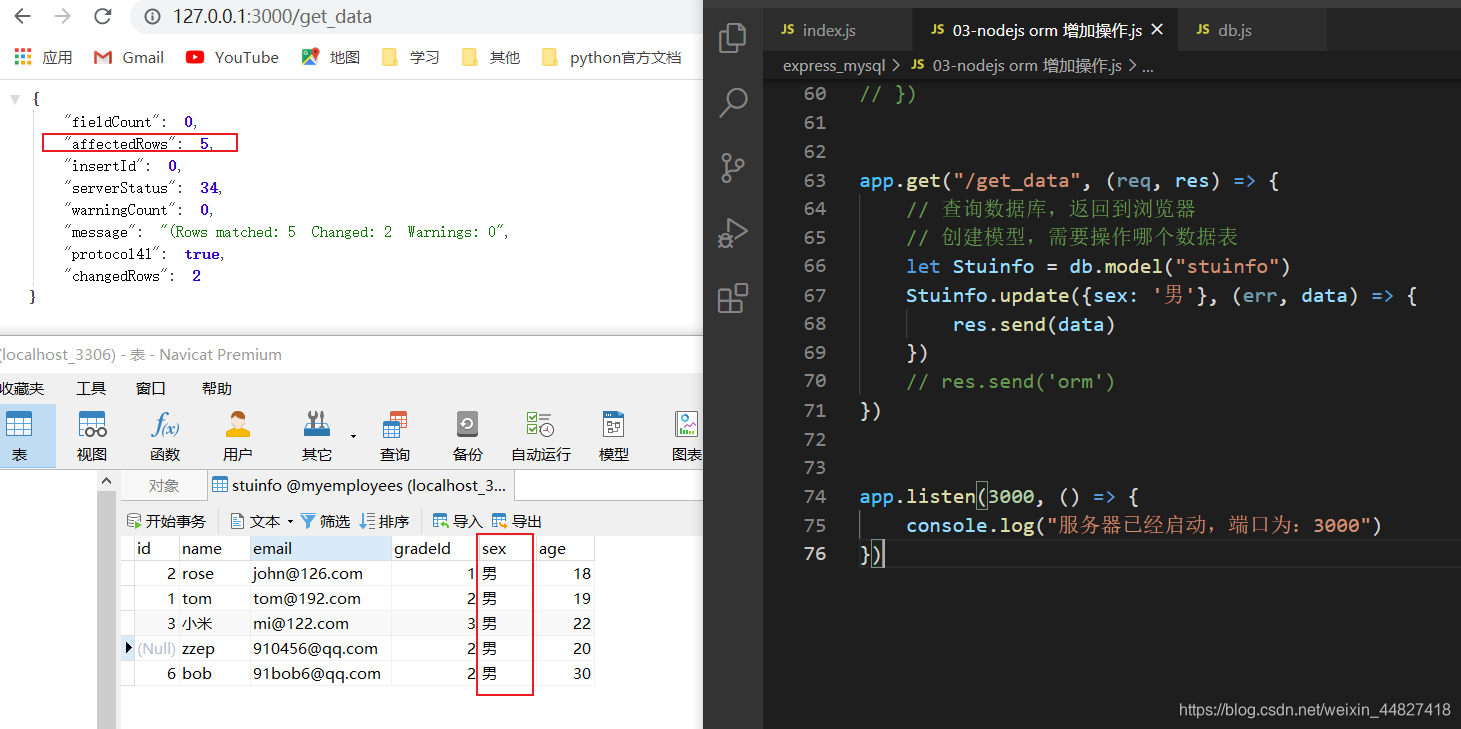
3.4、修改数据
修改所有学生name为小明 update、对象参数、属性就是列名
let Student = db.model("students");
Student.update({name:'小明'},(err,results)=>{console.log(results);
});

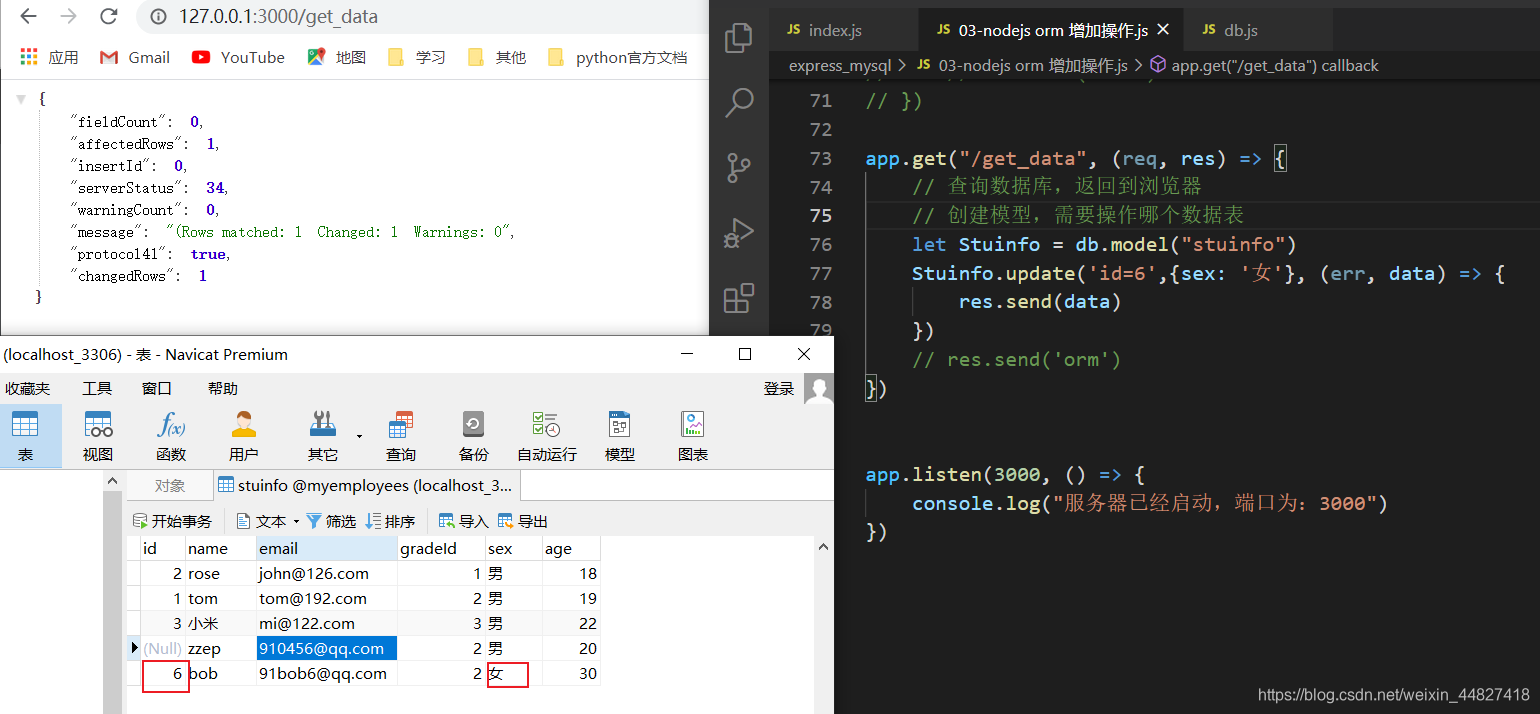
修改id为1的年龄为30 update、字符串参数1、对象参数2、属性就是列名
let Student = db.model("students");
Student.update('id=1',{age:30},(err,results)=>{res.send("修改成功");
});

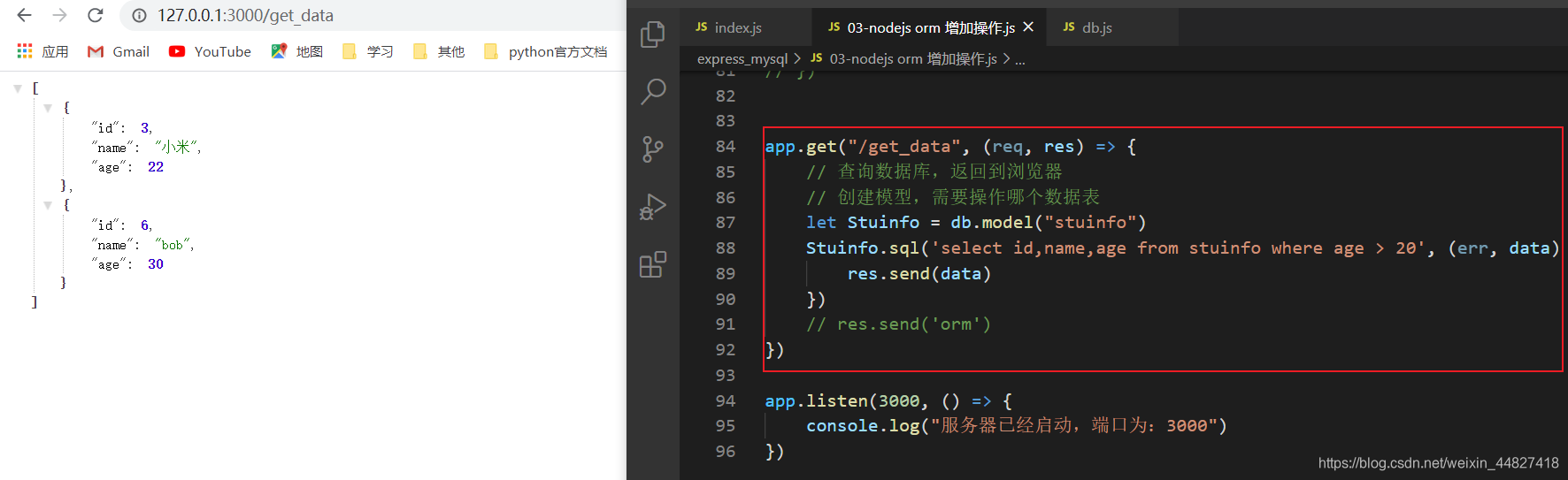
3.5、自定义执行sql语句
上面的情况如果满足不了需求,直接使用自定义执行sql语句的方式 sql、字符串参数
let Student = db.model("students");
Student.sql('select * from students',(err,results)=>{res.send("执行成功");
});

下一篇:完善获取数据库数据的写法async+await版本










)
DFS)




函数和Split函数的用法总结)


 -- 设置控制台信号处理函数)