一、认识Koa
前面我们已经学习了express,另外一个非常流行的Node Web服务器框架就是Koa。
Koa官方的介绍:
- koa:next generation web framework for node.js;
- koa:node.js的下一代web框架;
事实上,koa是express同一个团队开发的一个新的Web框架:
- 目前团队的核心开发者TJ的主要精力也在维护Koa,express已经交给团队维护了;
- Koa旨在为Web应用程序和API提供更小、更丰富和更强大的能力;
- 相对于express具有更强的异步处理能力(后续我们再对比);
- Koa的核心代码只有1600+行,是一个更加轻量级的框架,我们可以根据需要安装和使用中间件;
事实上学习了express之后,学习koa的过程是很简单的;
二、Koa初体验
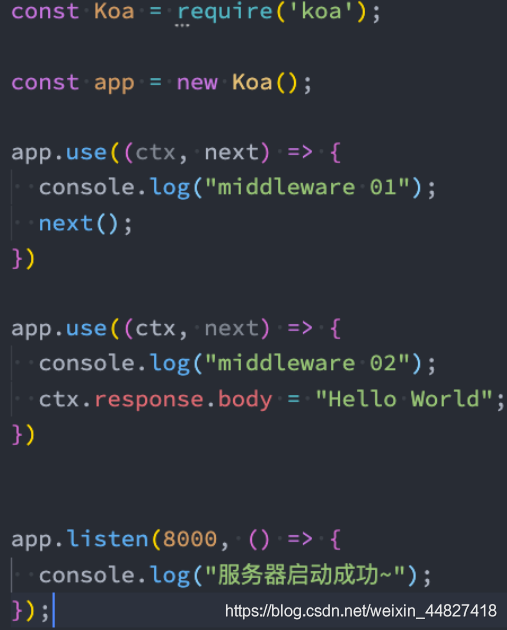
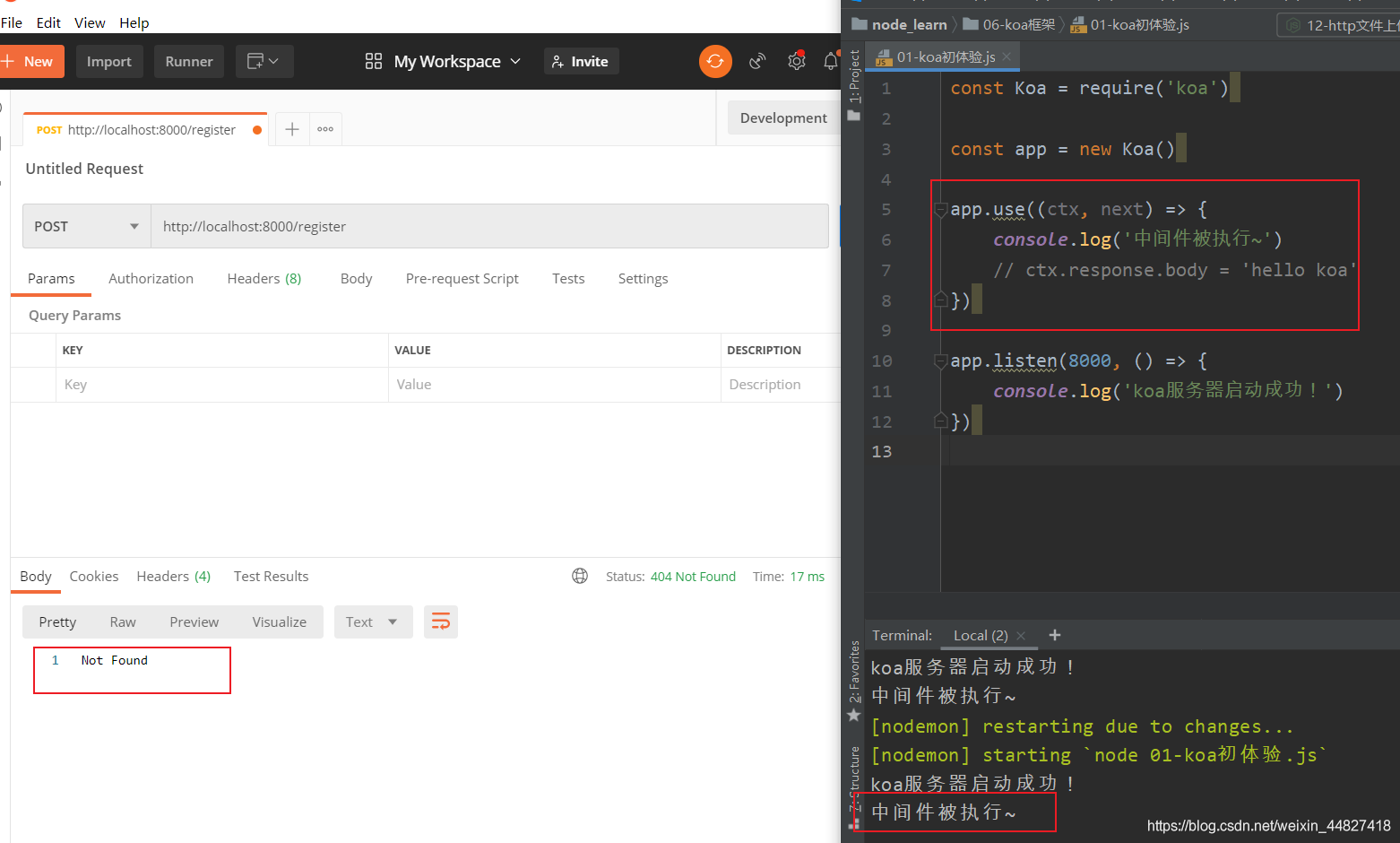
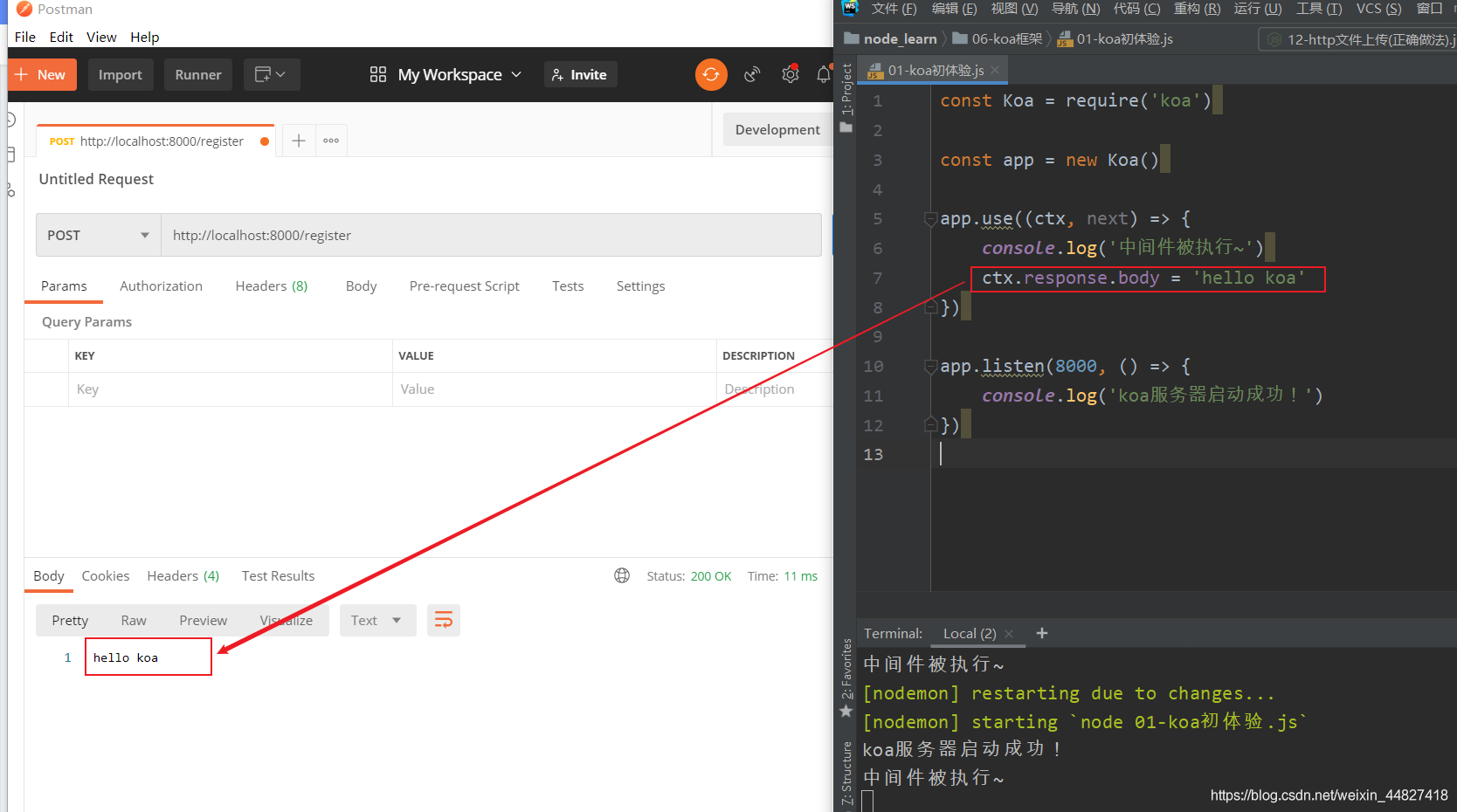
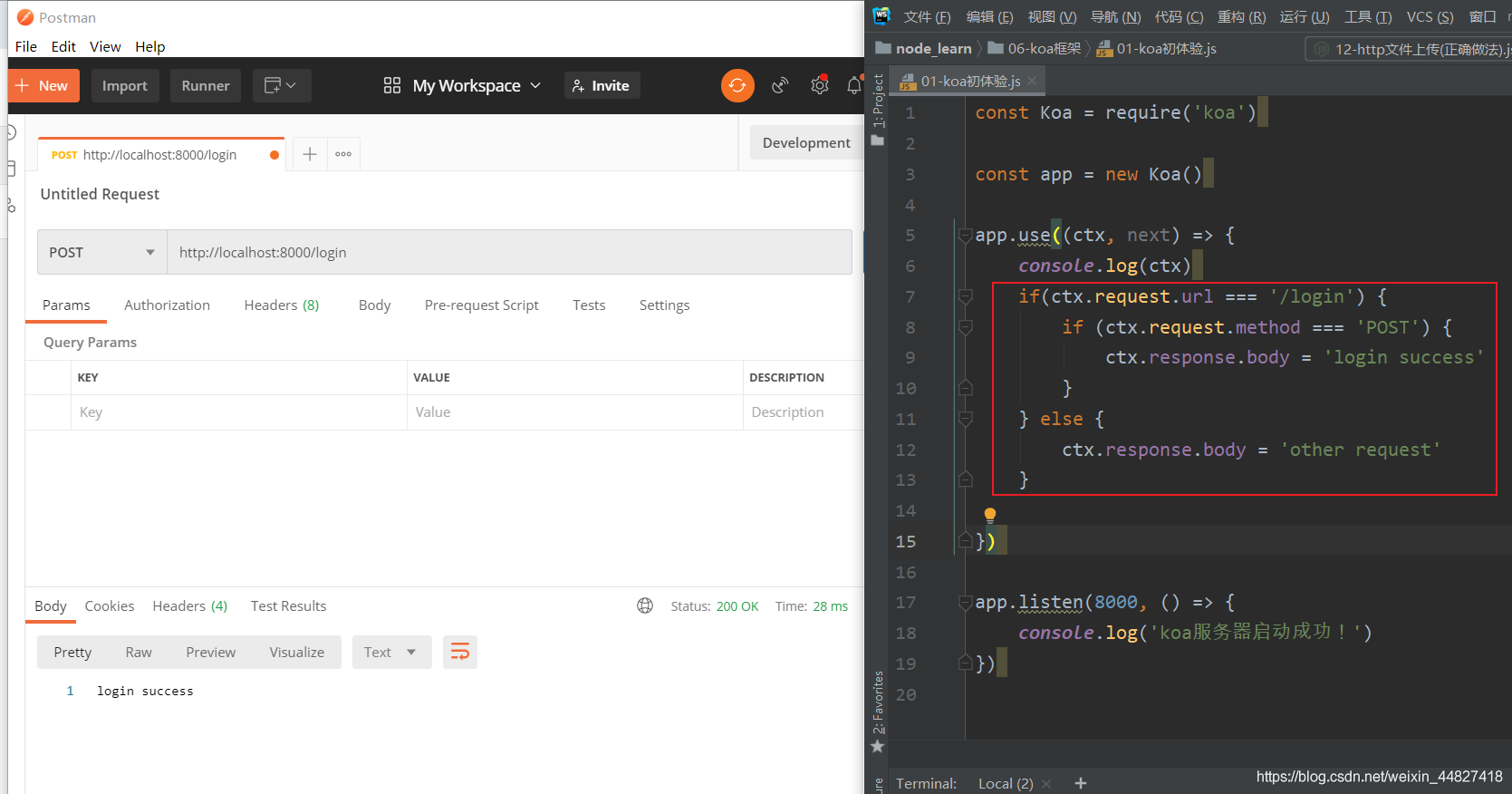
我们来体验一下koa的Web服务器
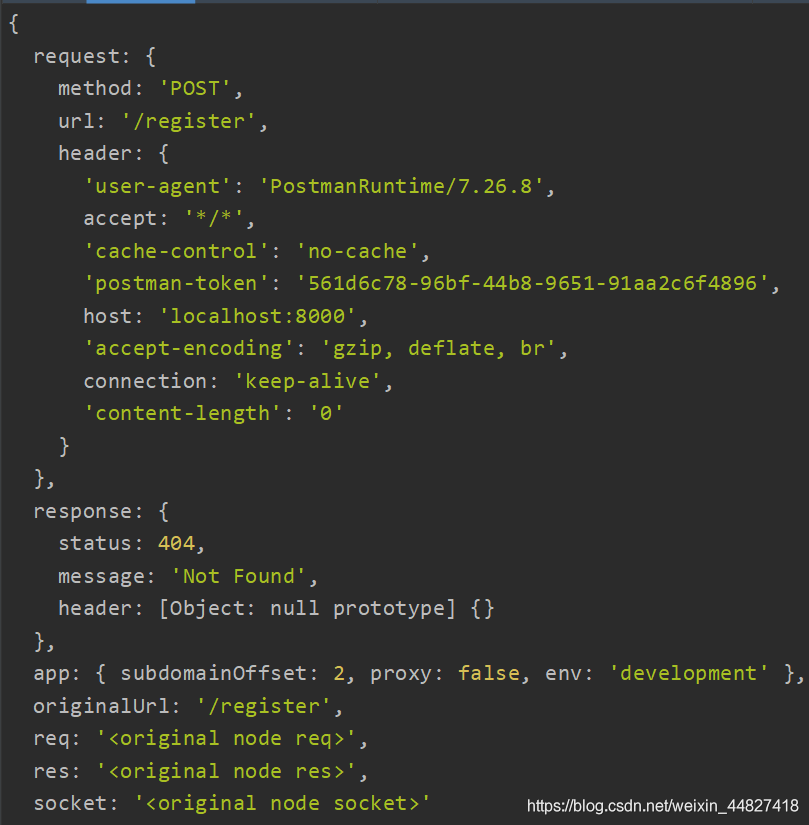
koa注册的中间件提供了两个参数:
-
ctx:上下文(Context)对象;
koa并没有像express一样,将req和res分开,而是将它们作为ctx的属性;
ctx代表依次请求的上下文对象;
ctx.request:获取请求对象;
ctx.response:获取响应对象; -
next:本质上是一个dispatch,类似于之前的next;
后续我们学习Koa的源码,来看一下它是一个怎么样的函数;



三、Koa中间件
koa通过创建的app对象,注册中间件只能通过use方法:
- Koa并没有提供methods的方式来注册中间件;
- 也没有提供path中间件来匹配路径;

但是真实开发中我们如何将路径和method分离呢?
- 方式一:根据request自己来判断;
- 方式二:使用第三方路由中间件;




四、路由的使用
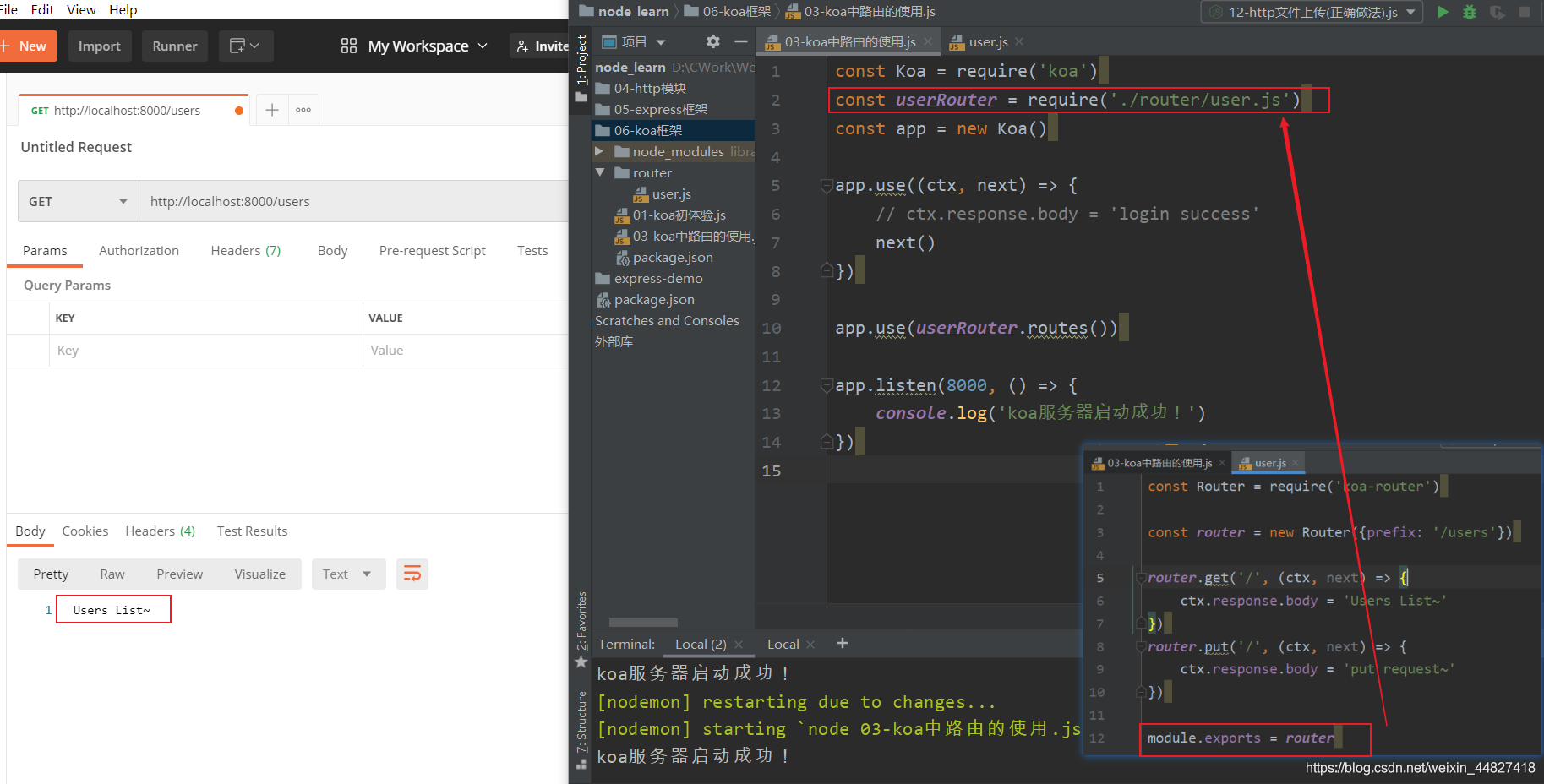
koa官方并没有给我们提供路由的库,我们可以选择第三方库:koa-router
我们可以先封装一个 user.router.js 的文件:

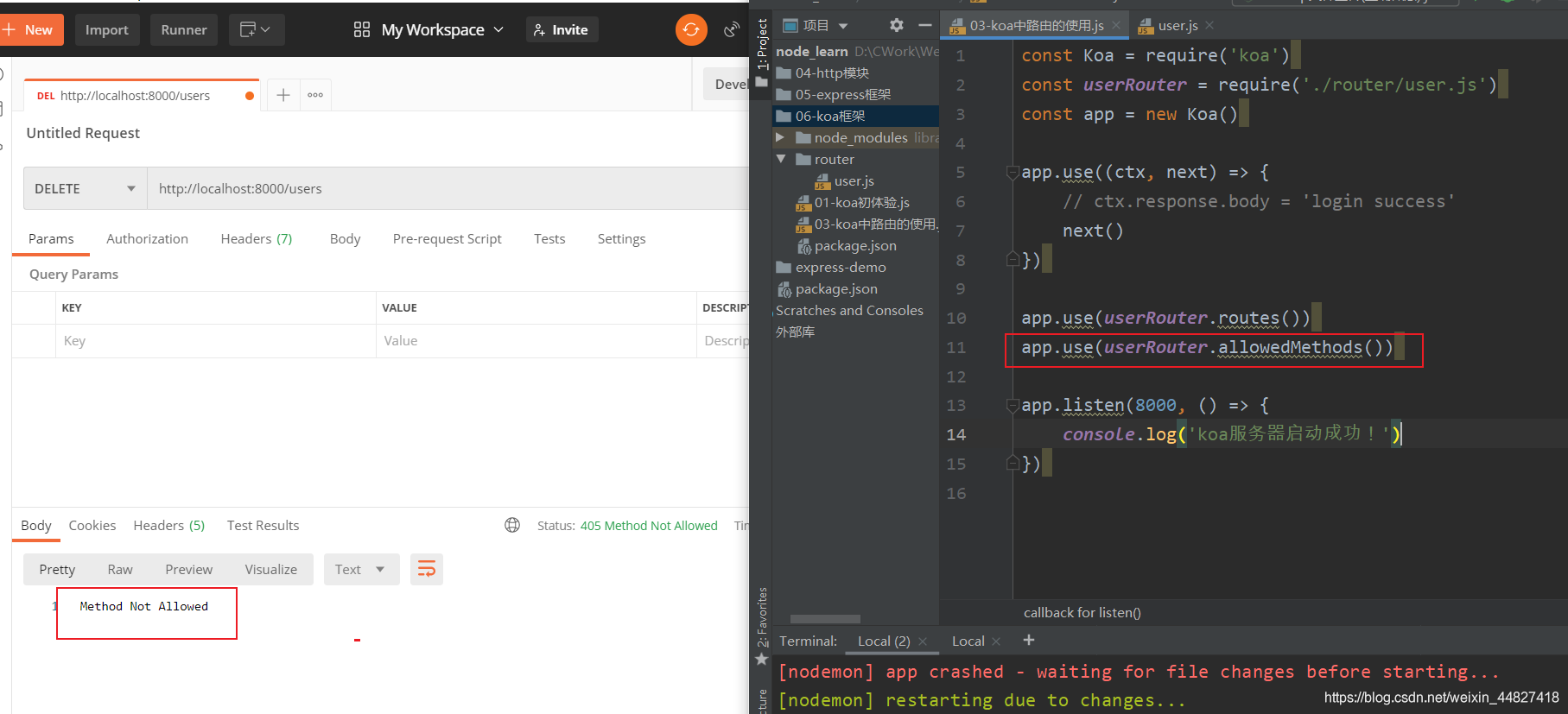
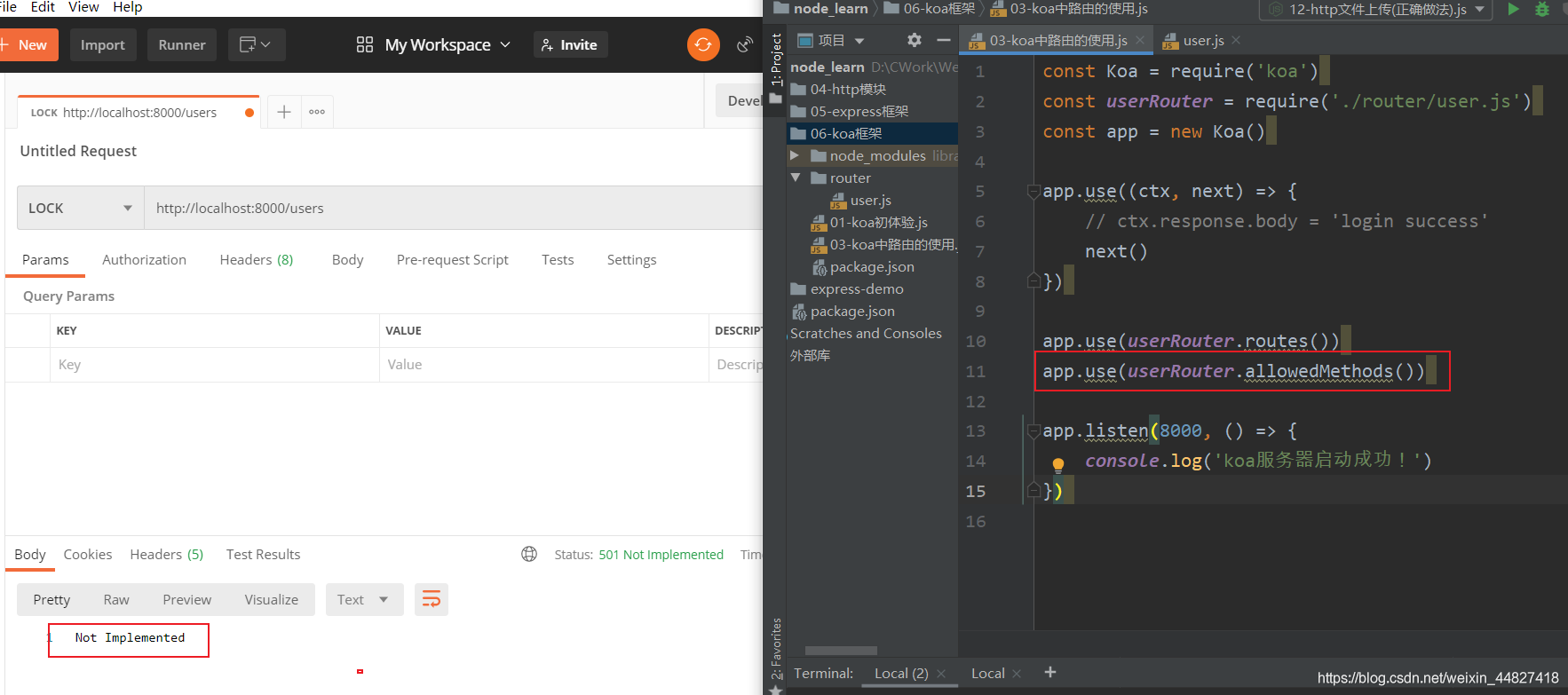
在app中将router.routes()注册为中间件:


注意:allowedMethods用于判断某一个method是否支持:
- 如果我们请求 get,那么是正常的请求,因为我们有实现get;
- 如果我们请求 put、delete、patch,那么就自动报错:Method Not Allowed,状态码:405;
- 如果我们请求 link、copy、lock,那么久自动报错:Not Implemented,状态码:501;


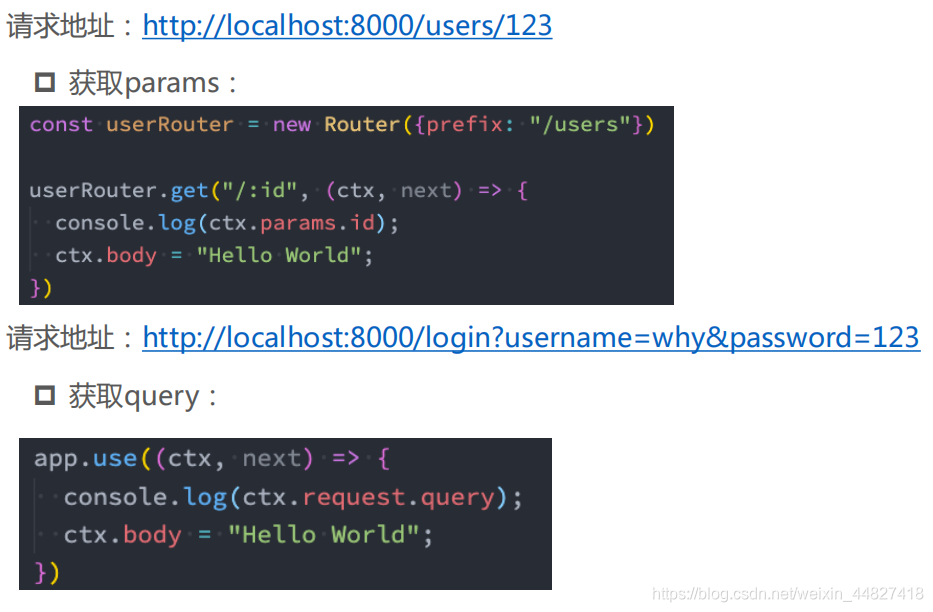
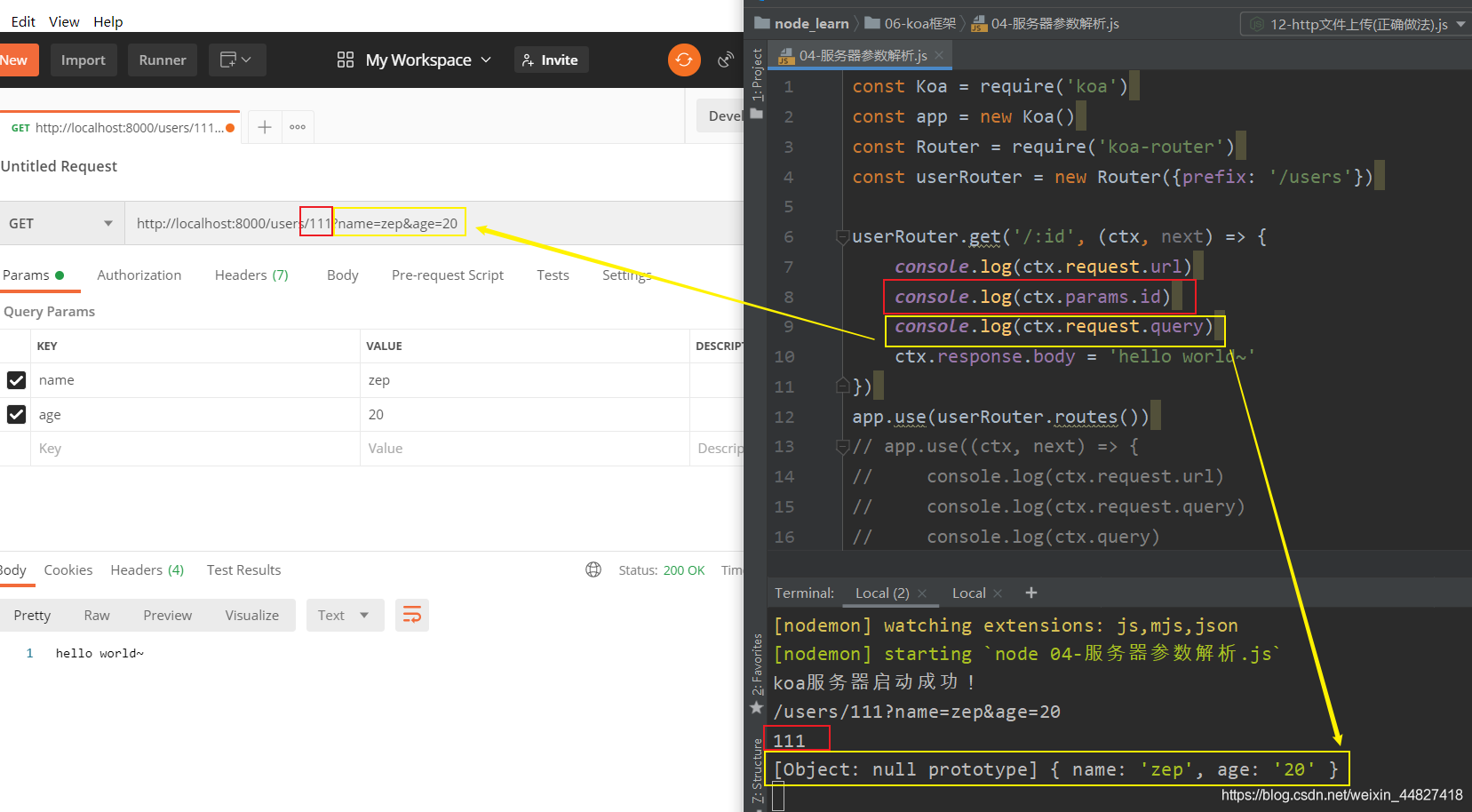
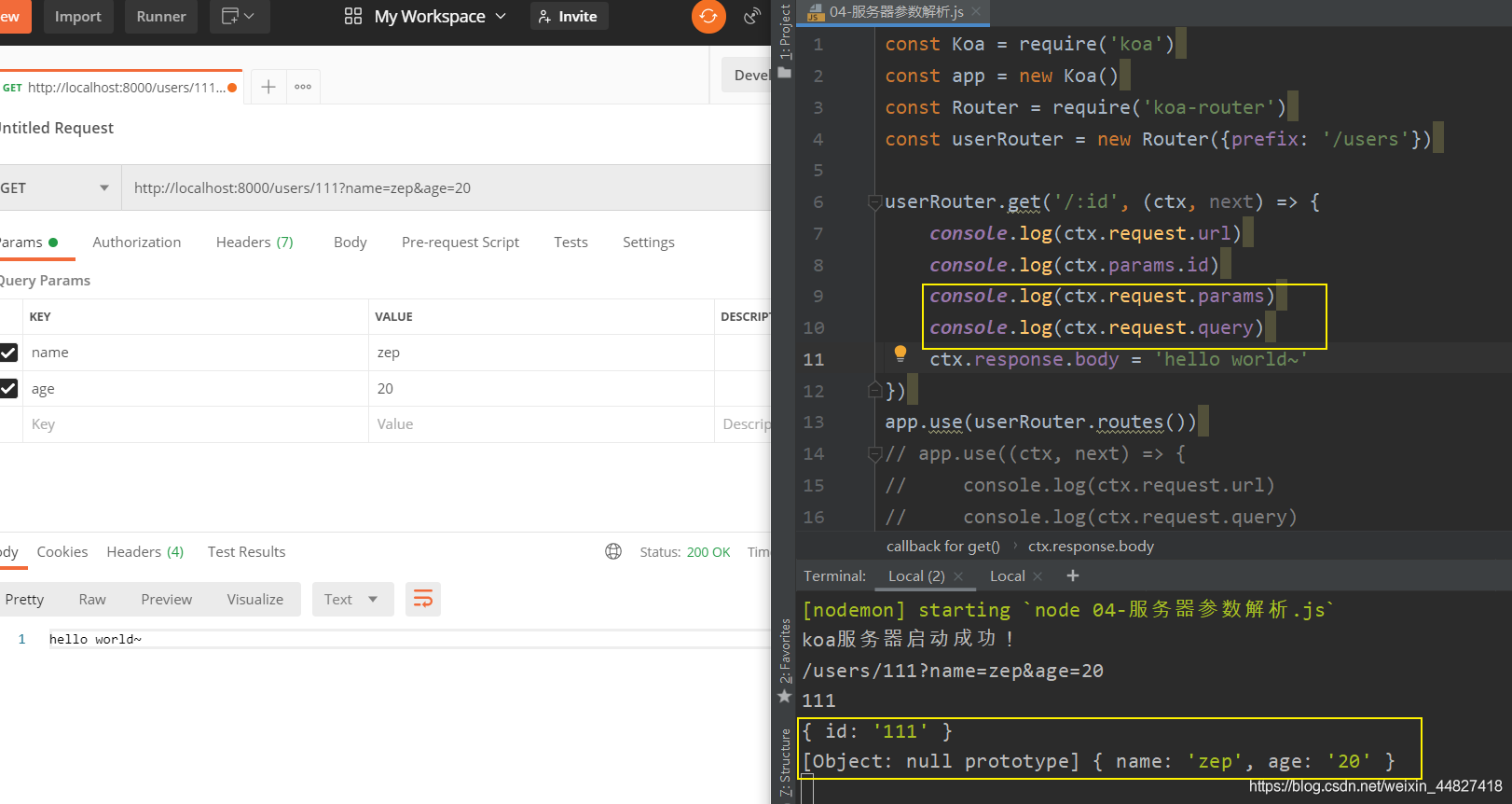
五、参数解析:params - query



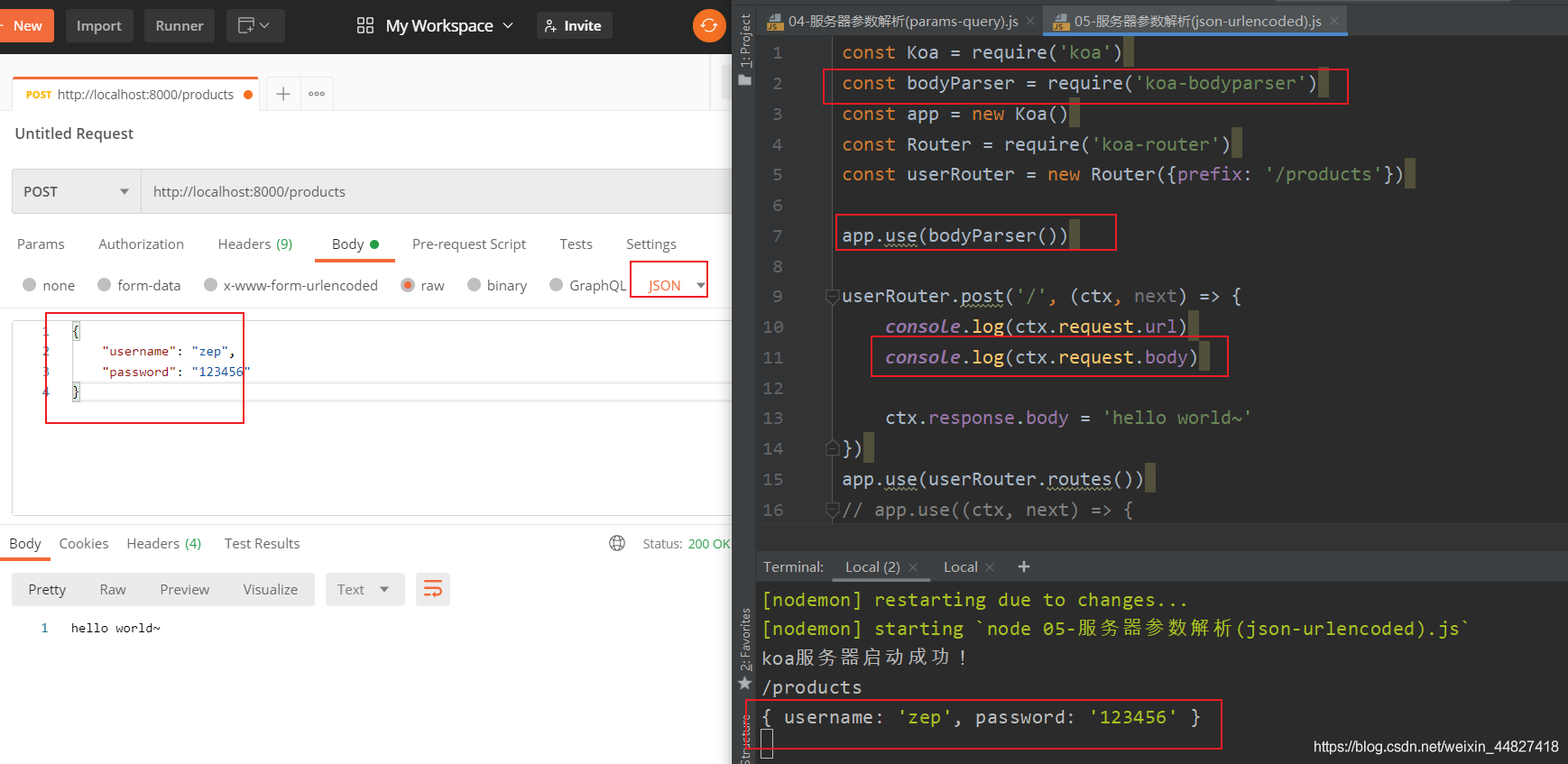
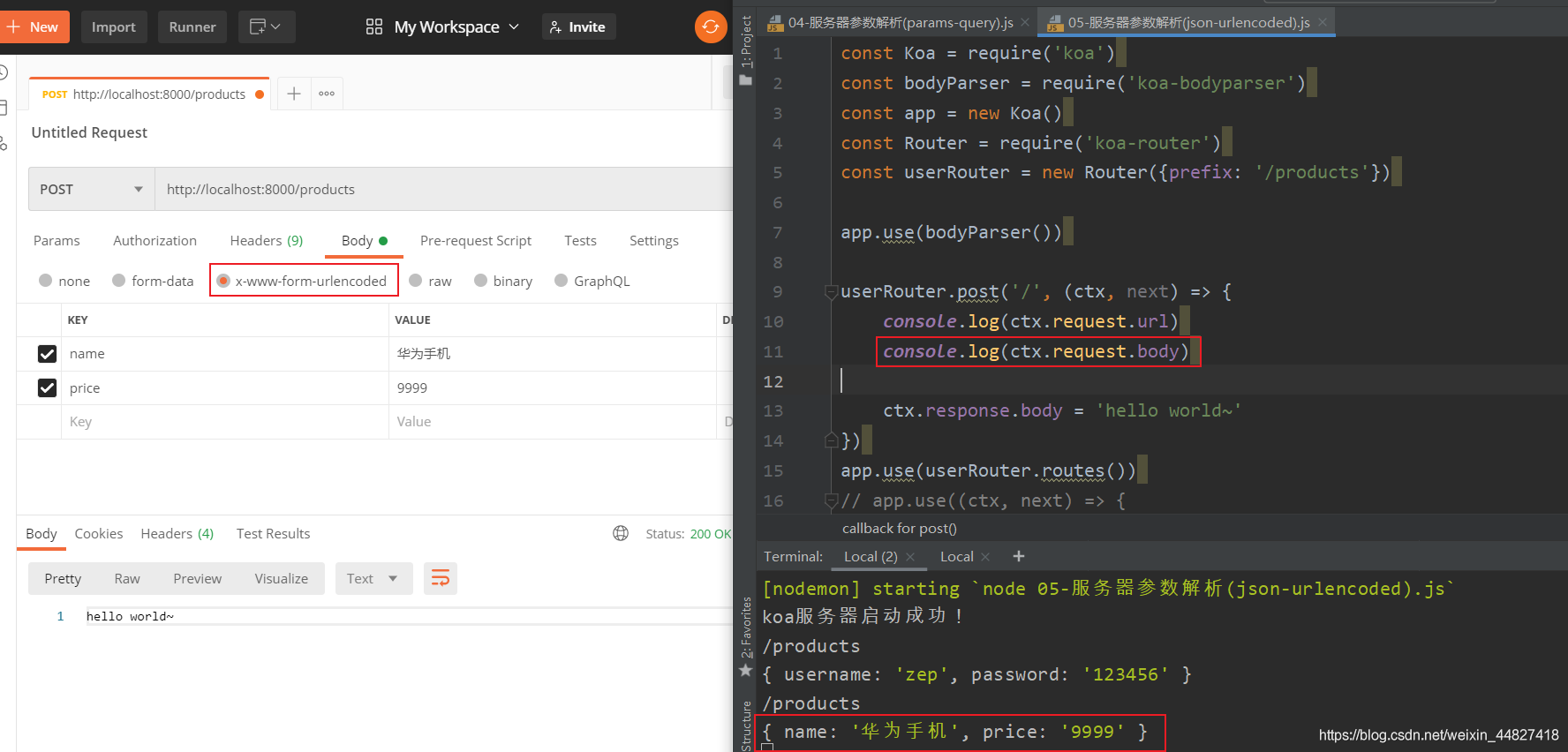
六、参数解析:json && x-www-form-urlencoded
安装依赖: npm install koa-bodyparser;
使用 koa-bodyparser的中间件;



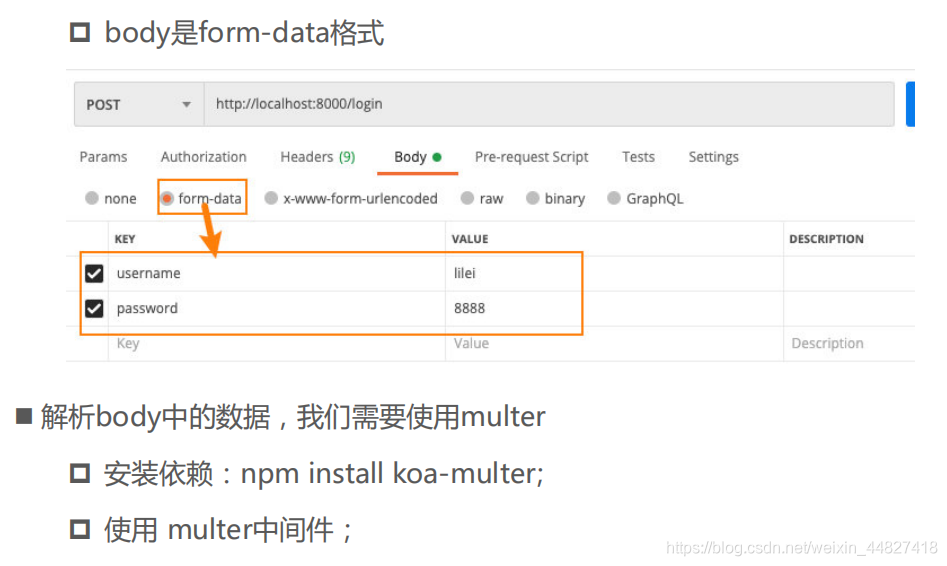
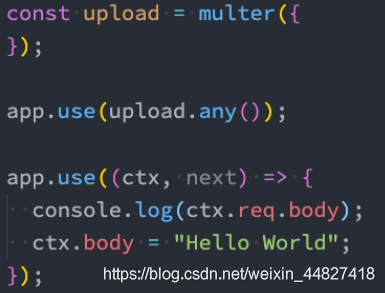
七、参数解析:form-data



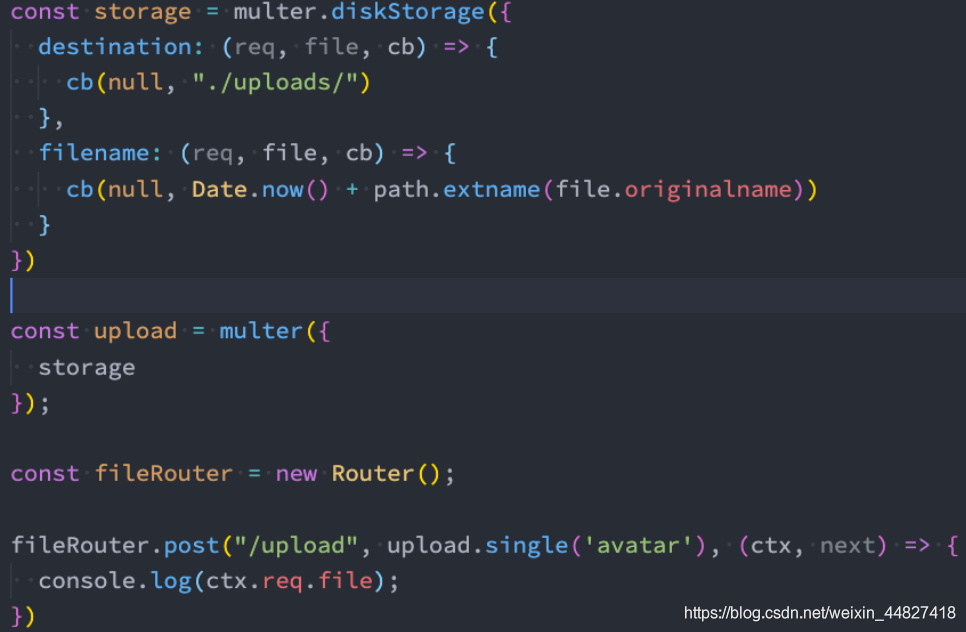
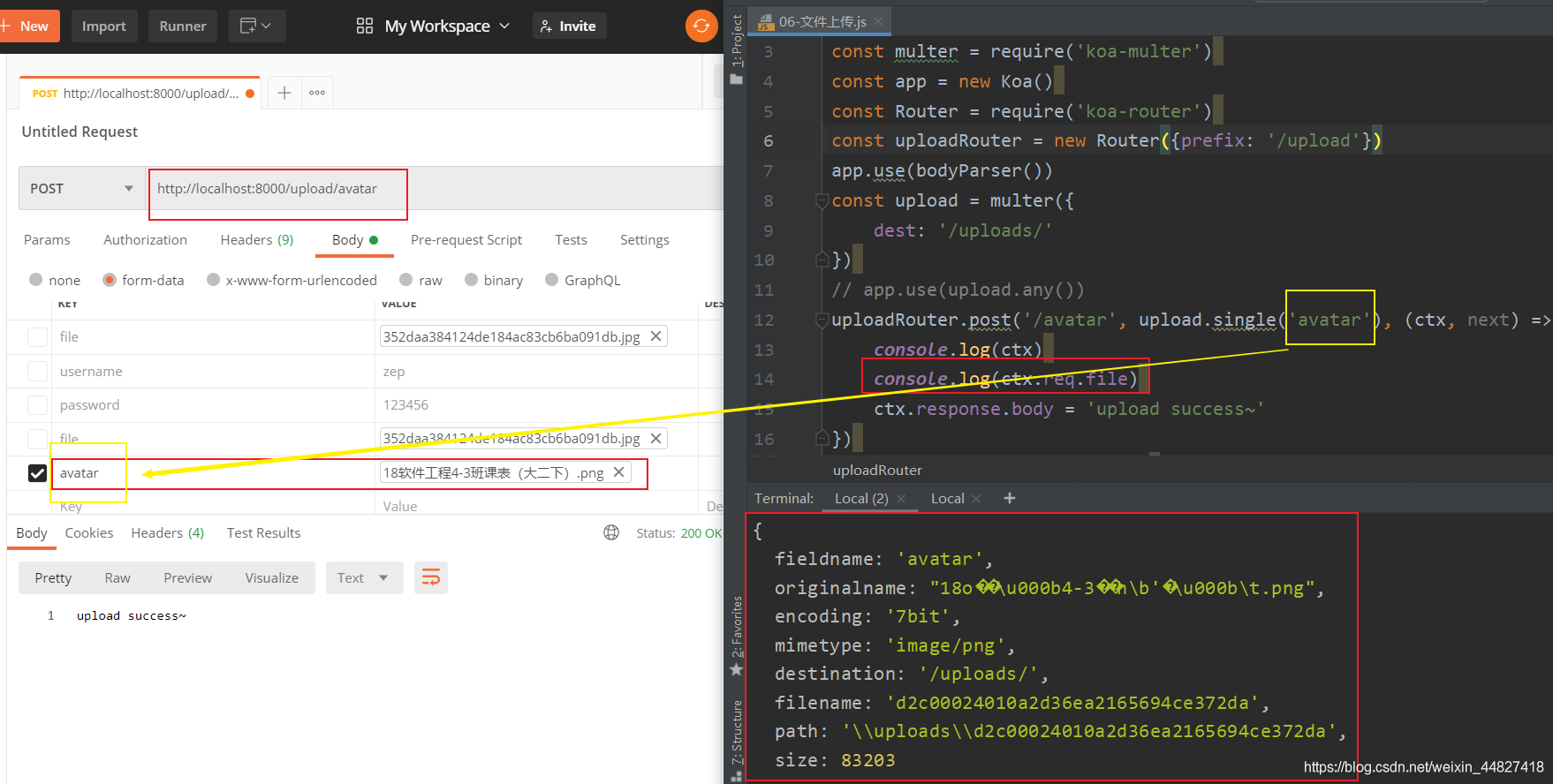
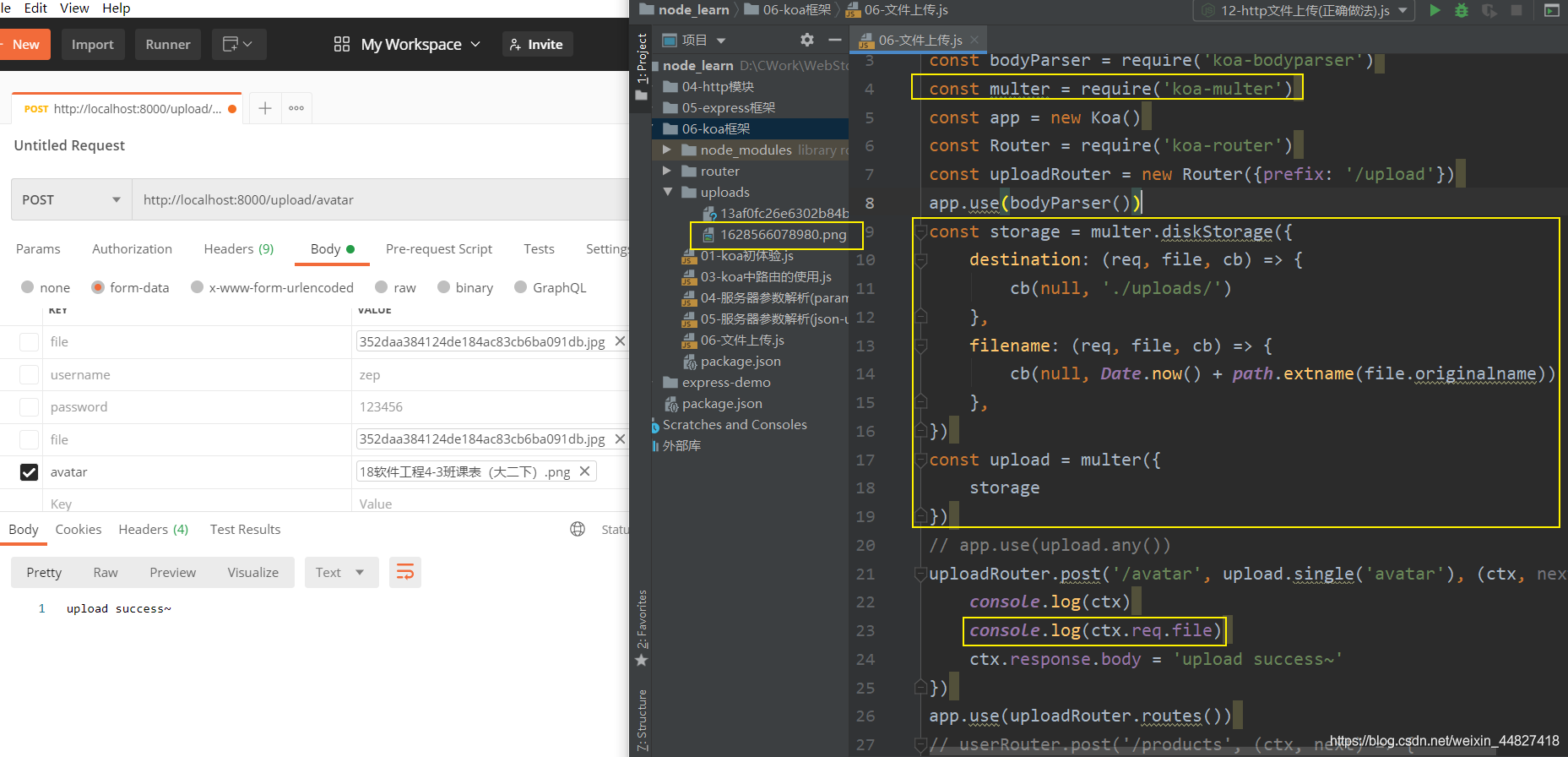
八、Multer上传文件




const path = require('path')
const Koa = require('koa')
const bodyParser = require('koa-bodyparser')
const multer = require('koa-multer')
const app = new Koa()
const Router = require('koa-router')
const uploadRouter = new Router({prefix: '/upload'})
app.use(bodyParser())
const storage = multer.diskStorage({destination: (req, file, cb) => {cb(null, './uploads/')},filename: (req, file, cb) => {cb(null, Date.now() + path.extname(file.originalname))},
})
const upload = multer({storage
})
// app.use(upload.any())
uploadRouter.post('/avatar', upload.single('avatar'), (ctx, next) => {console.log(ctx)console.log(ctx.req.file)ctx.response.body = 'upload success~'
})
app.use(uploadRouter.routes())
// userRouter.post('/products', (ctx, next) => {
// console.log(ctx.request.url)
// console.log(ctx.request.body)
//
// ctx.response.body = 'hello world~'
// })// app.use((ctx, next) => {
// console.log(ctx.request.url)
// console.log(ctx.request.query)
// console.log(ctx.query)
// ctx.response.body = 'hello world~'
// })
// app.use(userRouter.routes())
app.listen(8000, () => {console.log('koa服务器启动成功!')
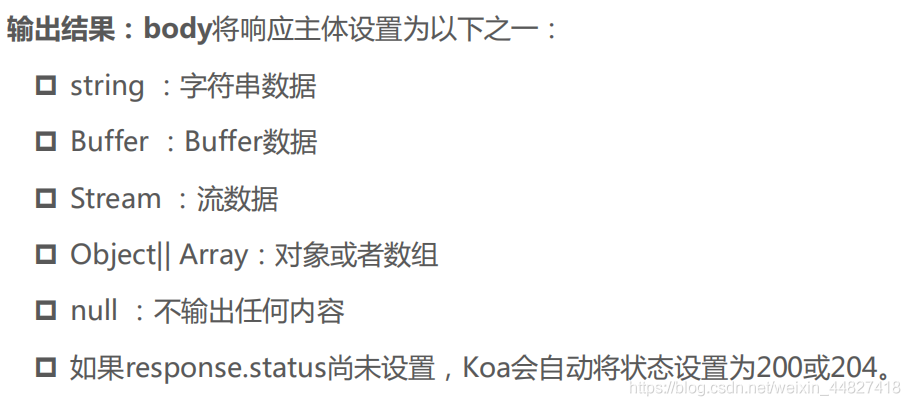
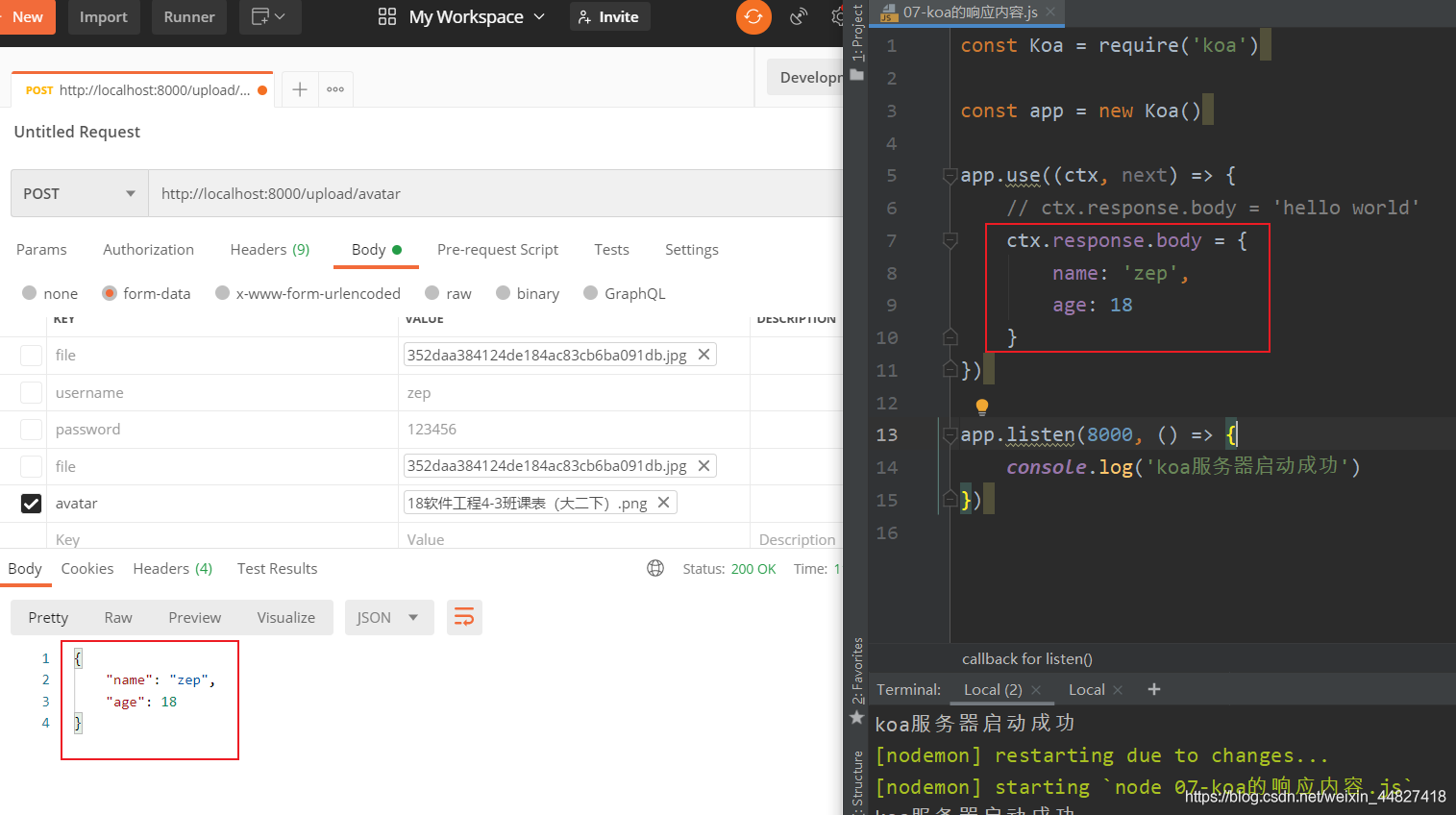
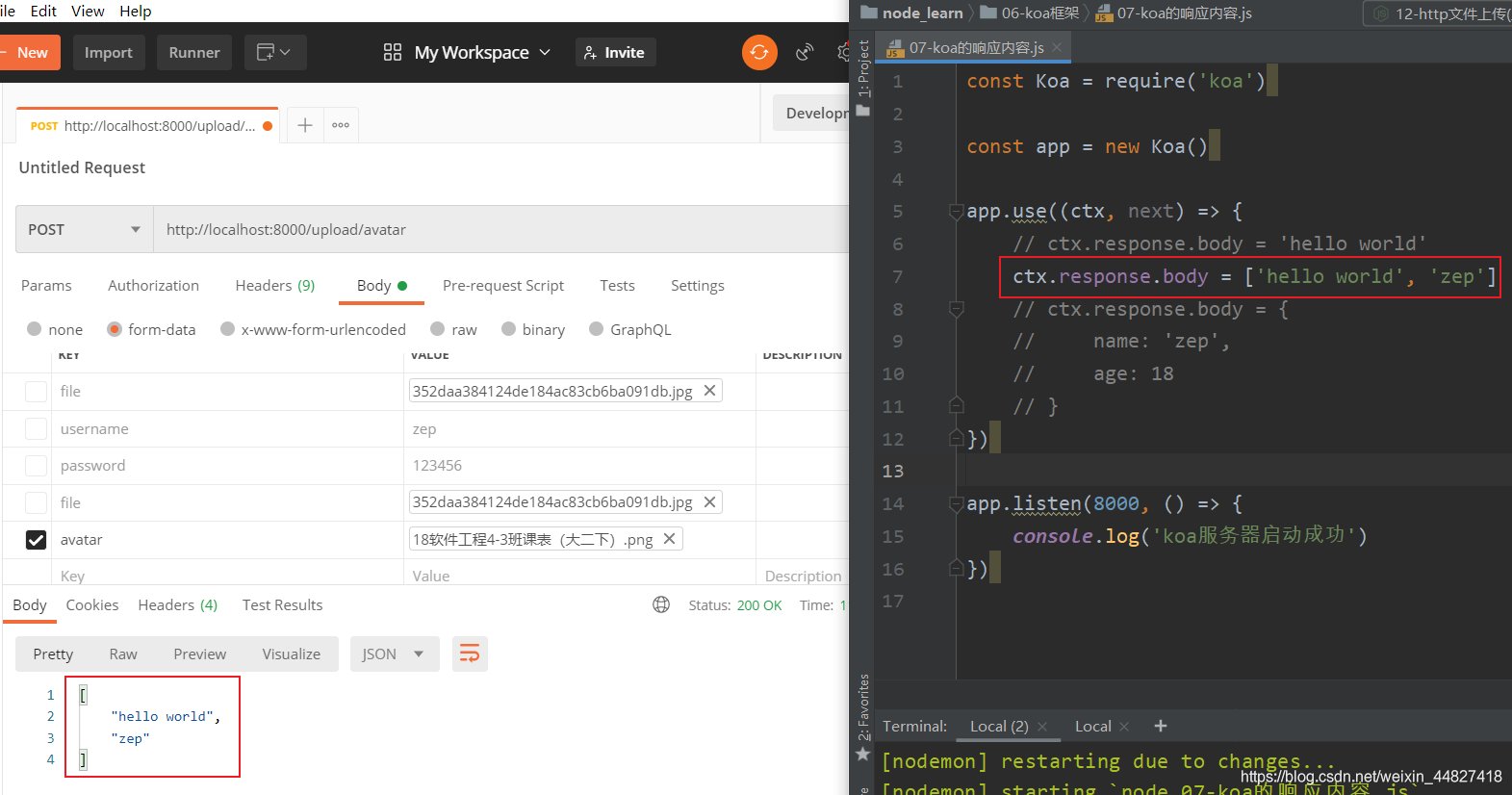
})九、数据的响应




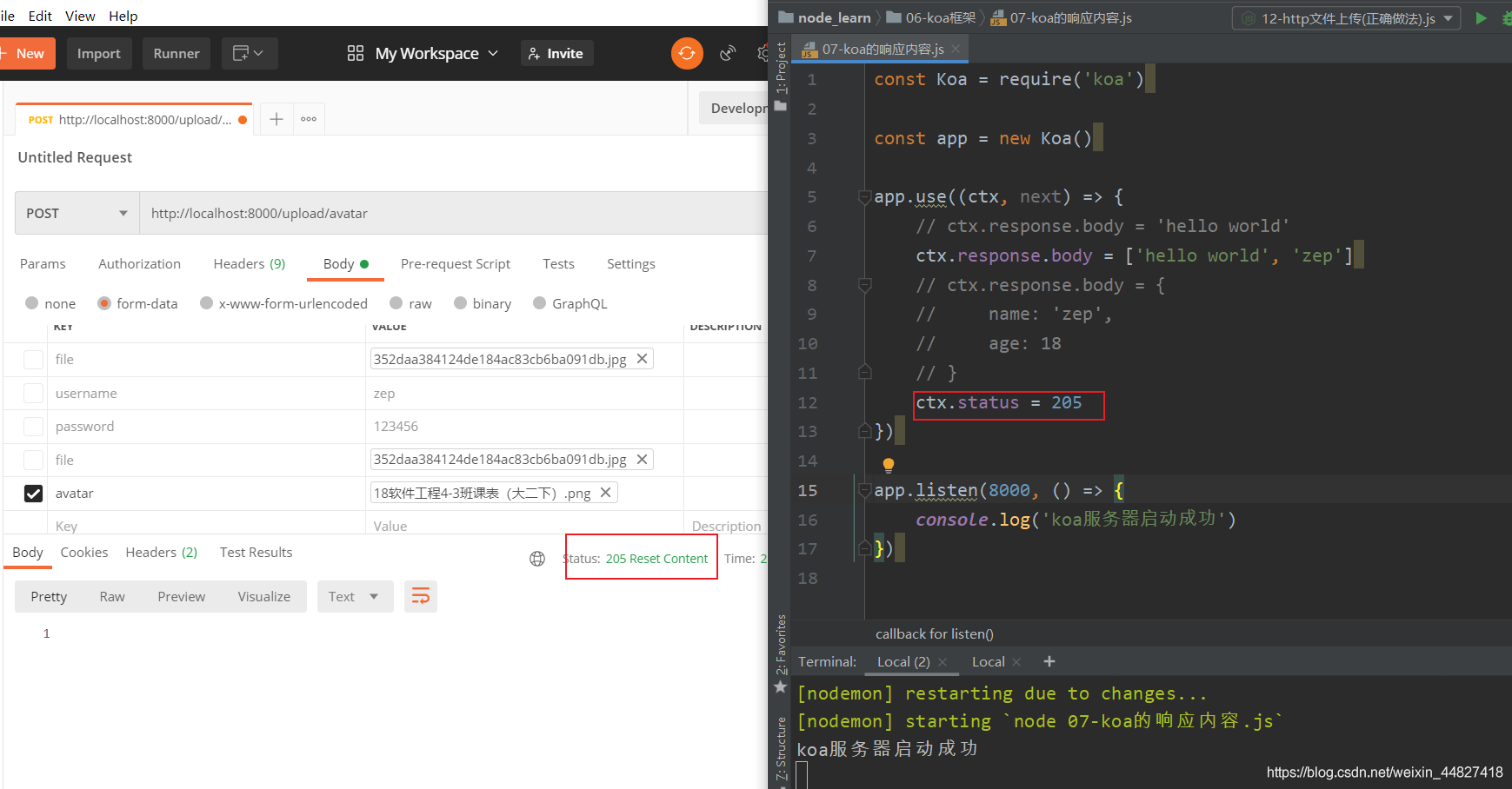
请求状态:status


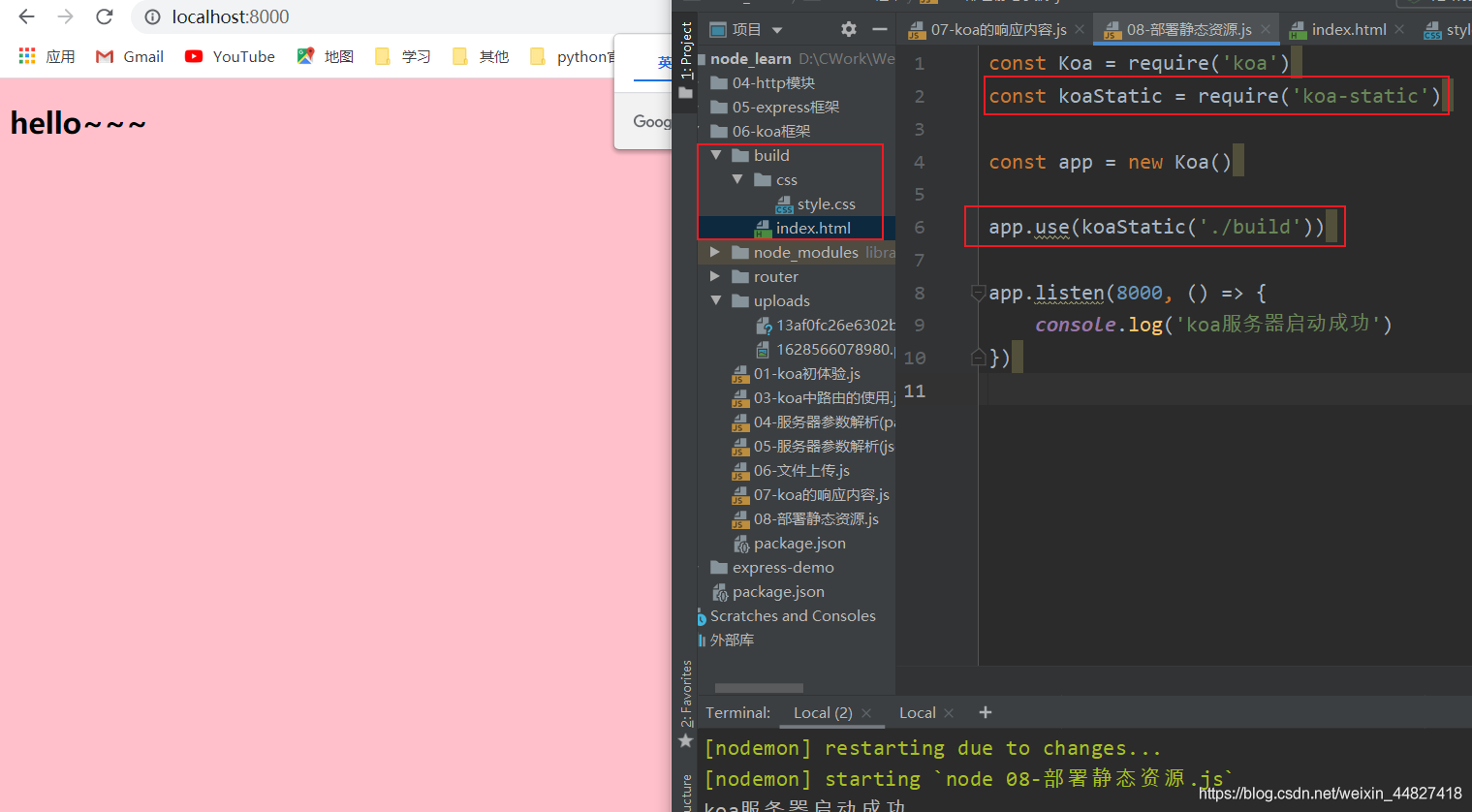
十、静态服务器
koa并没有内置部署相关的功能,所以我们需要使用第三方库:
npm install koa-static
部署的过程类似于express:


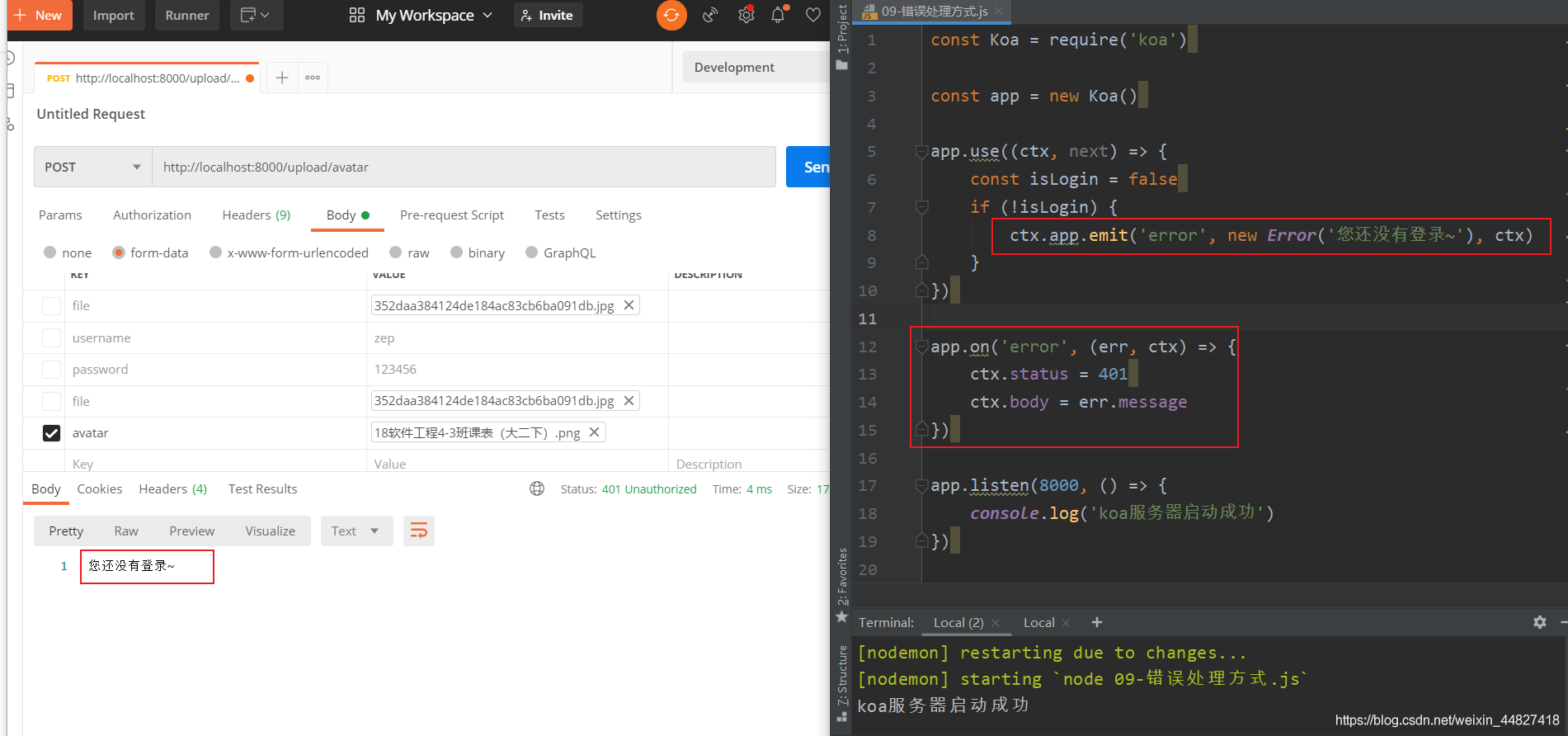
十一、错误处理


十二、koa和express对比
在学习了两个框架之后,我们应该已经可以发现koa和express的区别:
- 从架构设计上来说:
- express是完整和强大的,其中帮助我们内置了非常多好用的功能;
- koa是简洁和自由的,它只包含最核心的功能,并不会对我们使用其他中间件进行任何的限制。甚至是在app中连最基本的get、post都没有给我们提供;我们需要通过自己或者路由来判断请求方式或者其他功能;
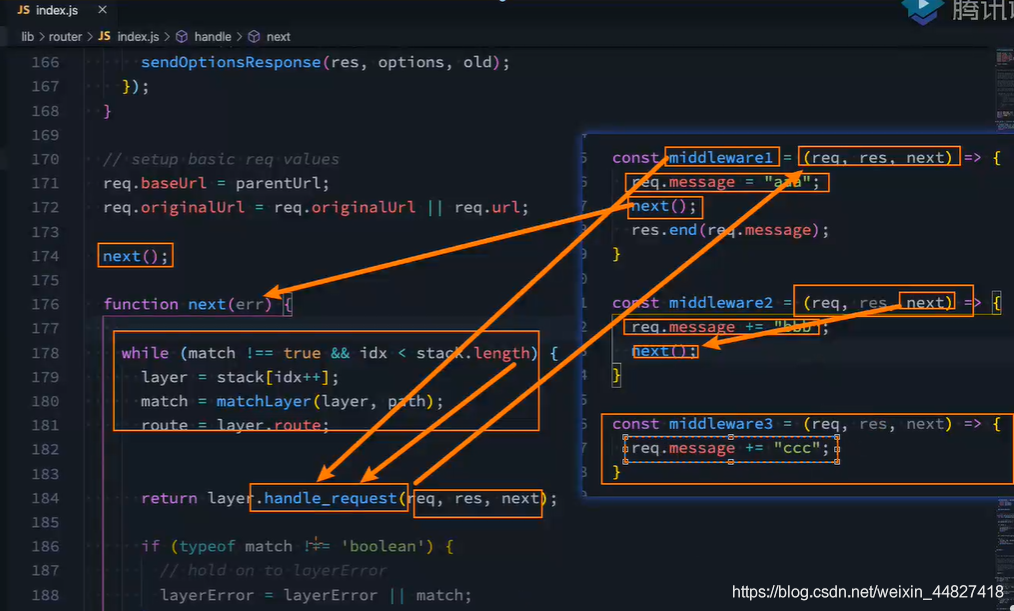
- 因为express和koa框架他们的核心其实都是中间件:
但是他们的中间件事实上,它们的中间件的执行机制是不同的,特别是针对某个中间件中包含异步操作时;
所以,接下来,我们再来研究一下express和koa中间件的执行顺序问题;
我通过一个需求来演示所有的过程:
假如有三个中间件会在一次请求中匹配到,并且按照顺序执行;
我希望最终实现的方案是:
- 在middleware1中,在req.message中添加一个字符串 aaa;
- 在middleware2中,在req.message中添加一个 字符串bbb;
- 在middleware3中,在req.message中添加一个 字符串ccc;
- 当所有内容添加结束后,在middleware1中,通过res返回最终的结果;
实现方案:
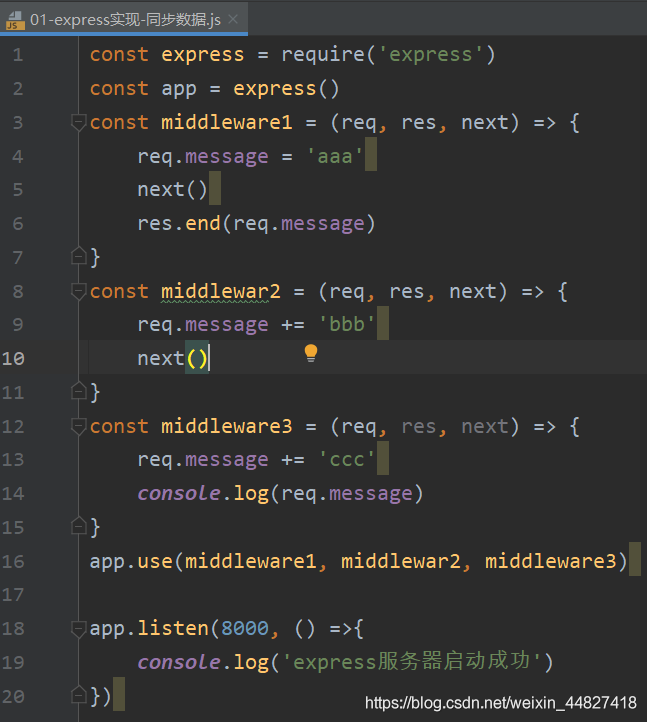
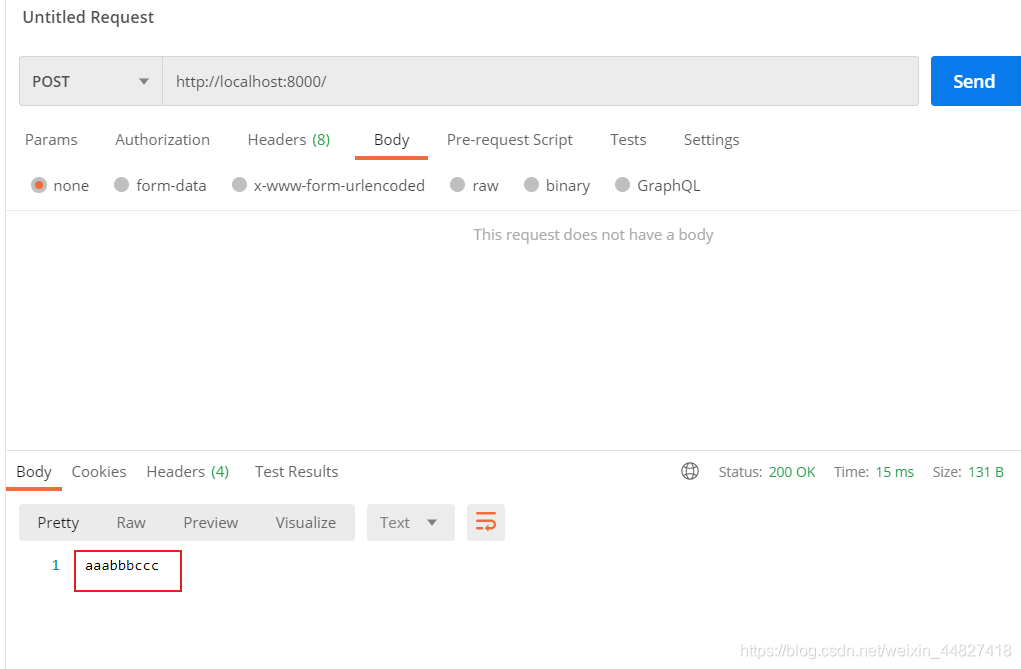
2. Express同步数据的实现;



- Express异步数据的实现;

const express = require('express')
const axios = require('axios')
const app = express()
const middleware1 = async (req, res, next) => {req.message = 'aaa'next()const message = await middleware3(req.message)console.log(message)res.end(message.toString())
}
const middlewar2 = async (req, res, next) => {req.message += 'bbb'
}
const middleware3 = async (msg) => {const result = await axios.get('http://123.207.32.32:9001/lyric?id=167876')msg += result.data.lrc.lyricconsole.log(msg)return msg
}
app.use(middleware1, middlewar2)
app.listen(8000, () =>{console.log('express服务器启动成功')
})-
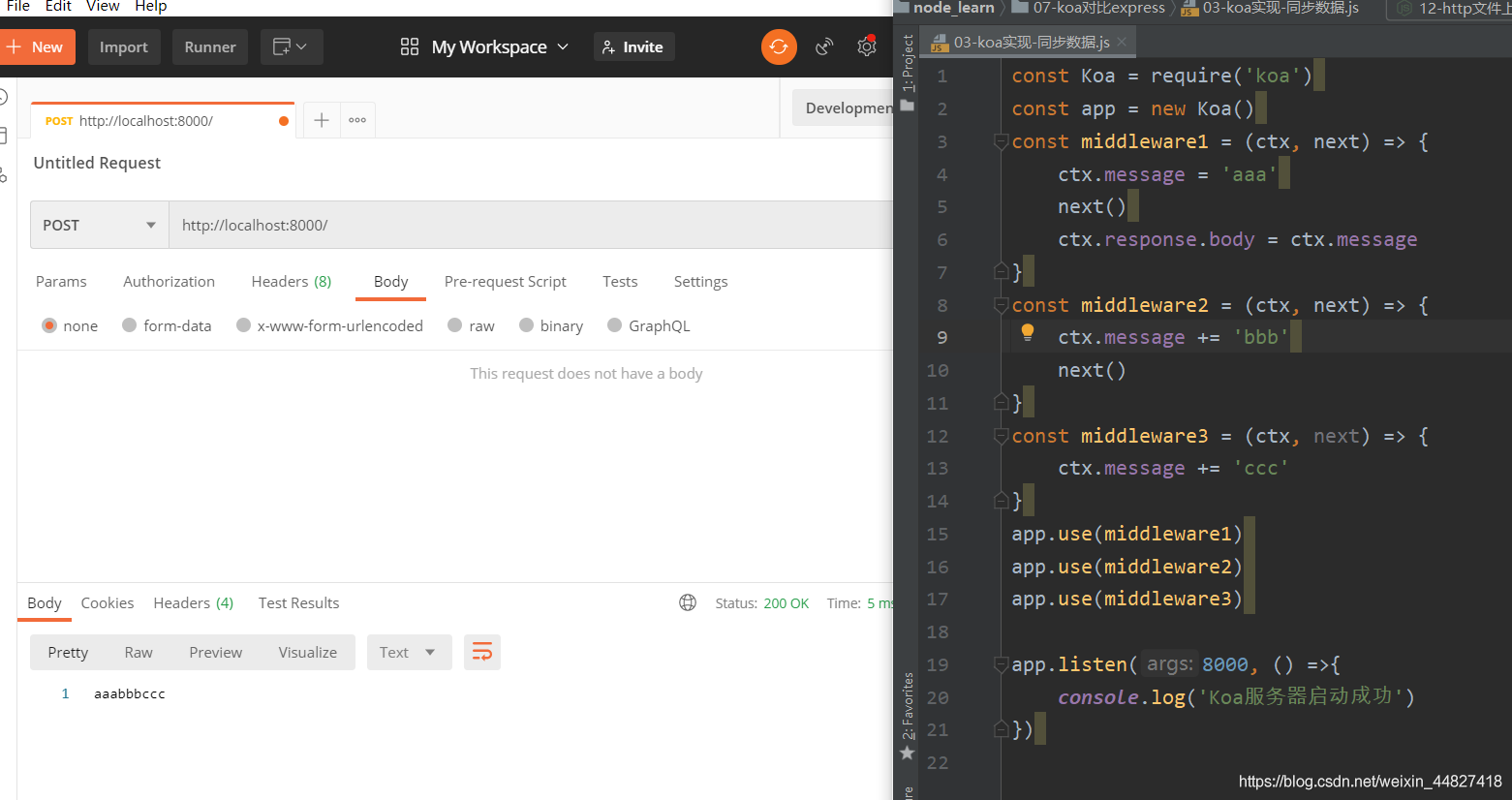
Koa同步数据的实现;

-
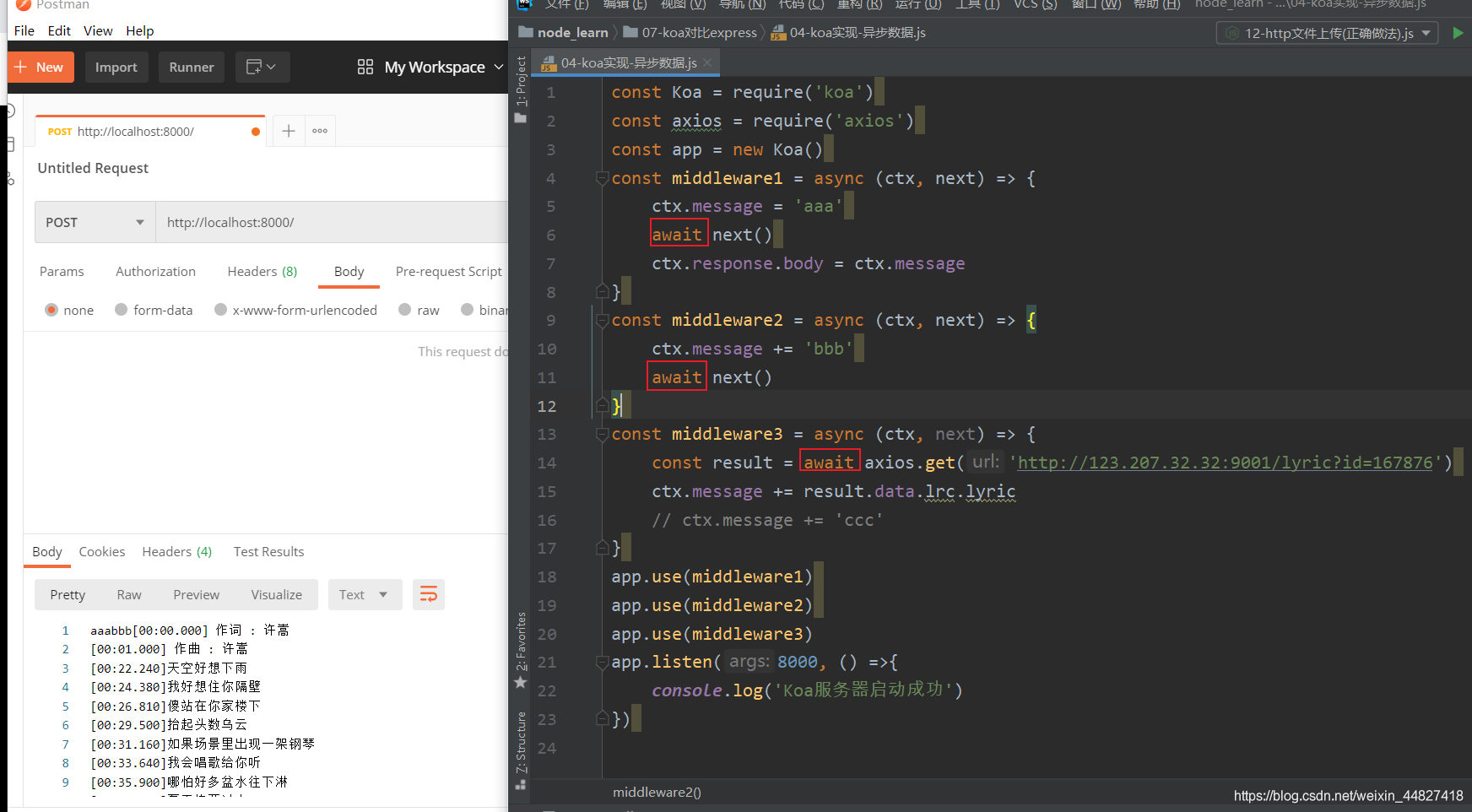
Koa异步数据的实现;

注意:
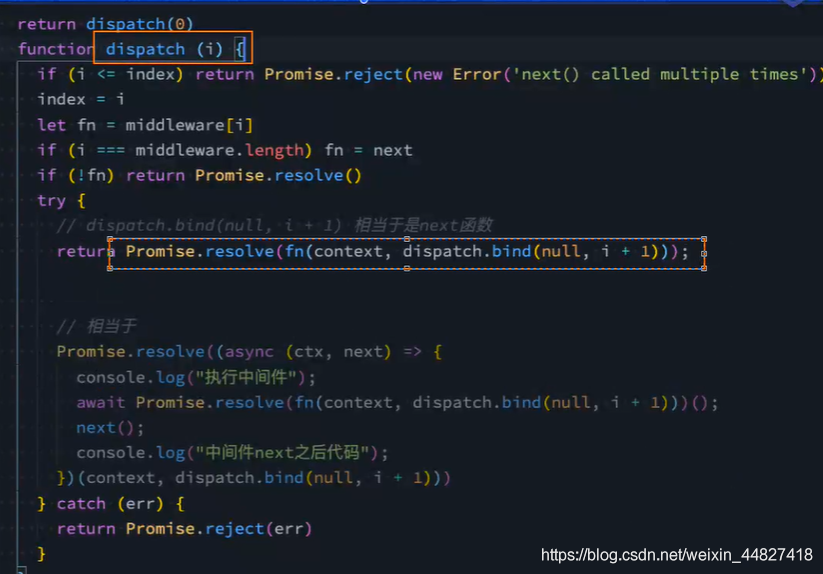
在koa中,next()返回的是一个promise对象,所以可以通过await next()来实现需求。

但是在express中,next()只是一个普通的函数,所以使用await next()无效!!!

 - xgtao -)





![python局域网大文件_[源码]Python简易http服务器(内网渗透大文件传输含下载命令)...](http://pic.xiahunao.cn/python局域网大文件_[源码]Python简易http服务器(内网渗透大文件传输含下载命令)...)












