一、认识mysql2
如何可以在Node的代码中执行SQL语句来,这里我们可以借助于两个库:
- mysql:最早的Node连接MySQL的数据库驱动;
- mysql2:在mysql的基础之上,进行了很多的优化、改进;目前相对来说,我更偏向于使用mysql2,mysql2兼容mysql的API,并且提供了一些附加功能
- 更快/更好的性能;
- Prepared Statement(预编译语句):
提高性能:将创建的语句模块发送给MySQL,然后MySQL编译(解析、优化、转换)语句模块,并且存储它但是不执行,之后我们在真正执行时会给?提供实际的参数才会执行;就算多次执行,也只会编译一次,所以性能是更高的;
防止SQL注入:之后传入的值不会像模块引擎那样就编译,那么一些SQL注入的内容不会被执行;or 1 = 1不会被执行;
- 支持Promise,所以我们可以使用async和await语法
所以后续的学习中会选择mysql2在node中操作数据。
二、使用mysql2
- 安装mysql2
- mysql2的使用过程如下:
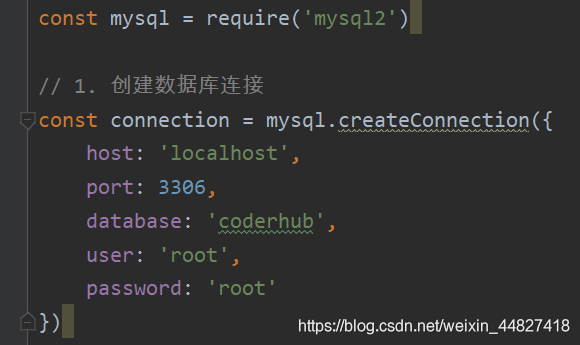
第一步:创建连接(通过createConnection),并且获取连接对象;

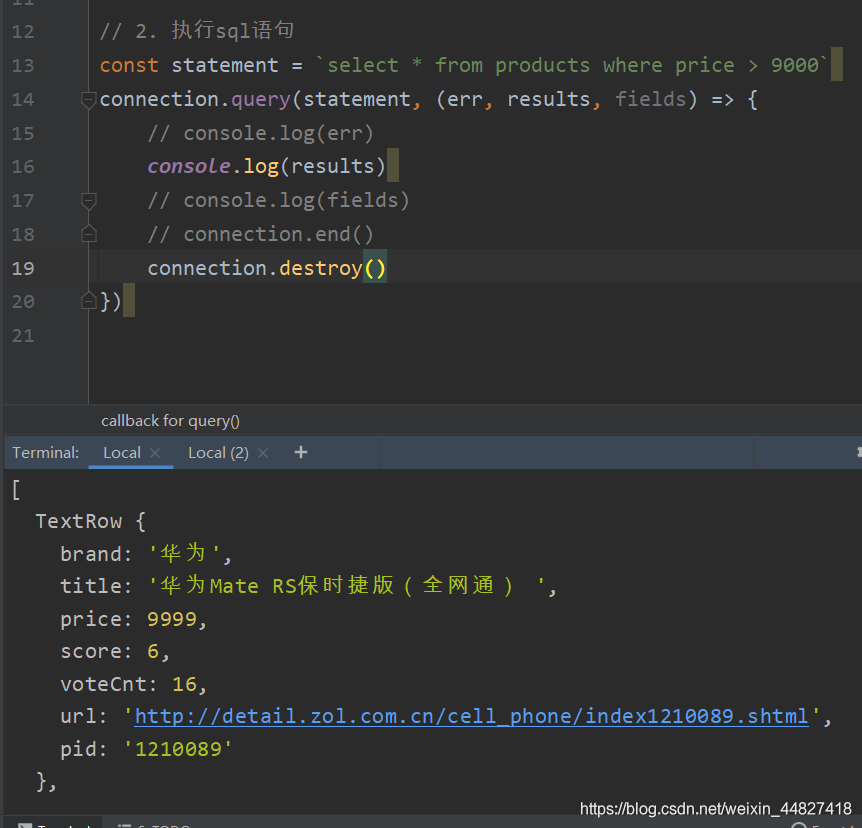
第二步:执行SQL语句即可(通过query);


const mysql = require('mysql2')// 1. 创建数据库连接
const connection = mysql.createConnection({host: 'localhost',port: 3306,database: 'coderhub',user: 'root',password: 'root'
})// 2. 执行sql语句
const statement = `select * from products where price > 9000`
connection.query(statement, (err, results, fields) => {// console.log(err)console.log(results)// console.log(fields)// connection.end()connection.destroy()
})三、Prepared Statement
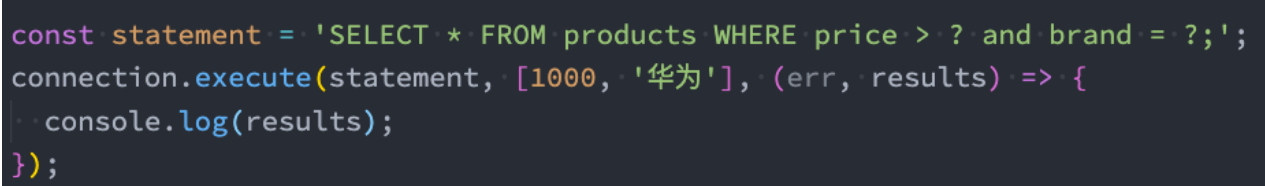
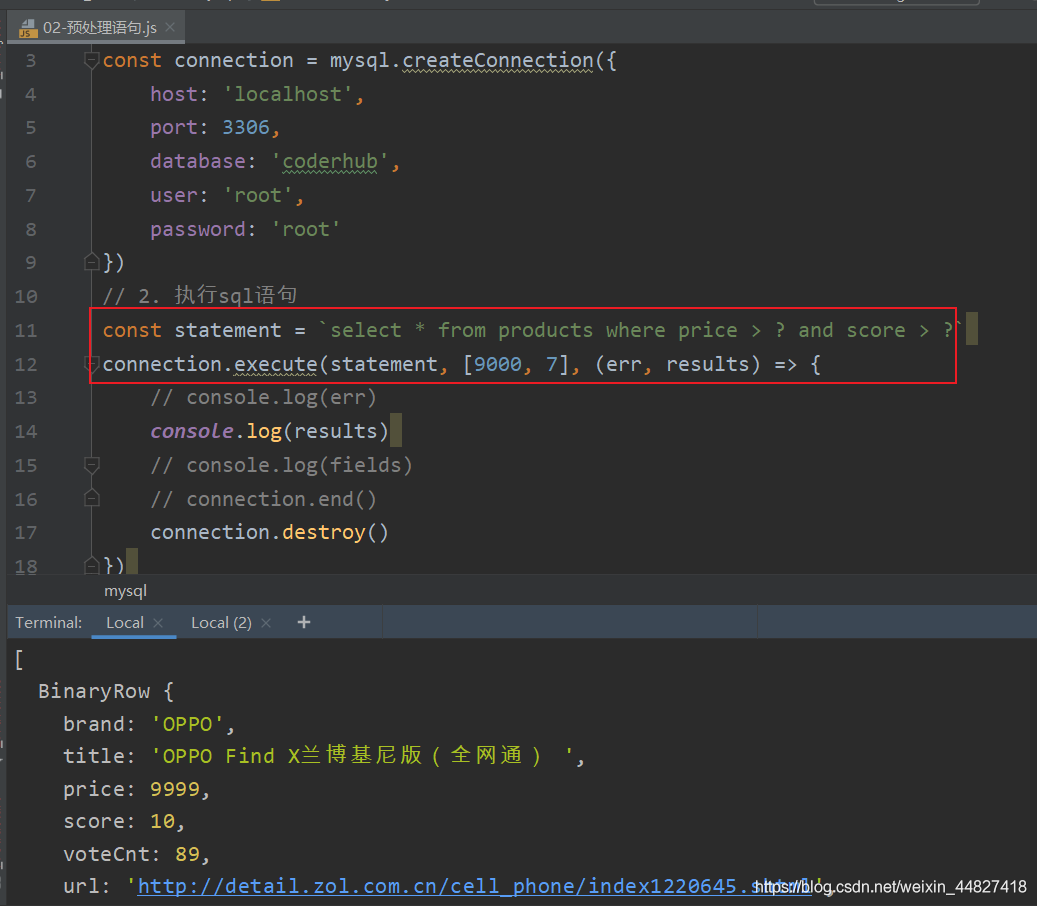
Prepared Statement(预编译语句):
- 提高性能:将创建的语句模块发送给MySQL,然后MySQL编译(解析、优化、转换)语句模块,并且存储
它但是不执行,之后我们在真正执行时会给?提供实际的参数才会执行;就算多次执行,也只会编译一次,所
以性能是更高的; - 防止SQL注入:之后传入的值不会像模块引擎那样就编译,那么一些SQL注入的内容不会被执行;or 1 = 1不
会被执行;

强调:如果再次执行该语句,它将会从LRU(Least Recently Used) Cache中获取获取,省略了编译statement的时间来提高性能。

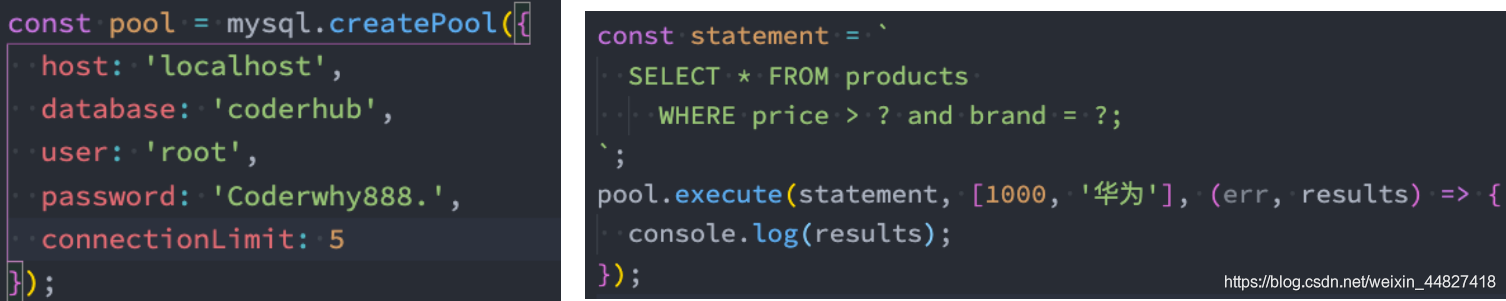
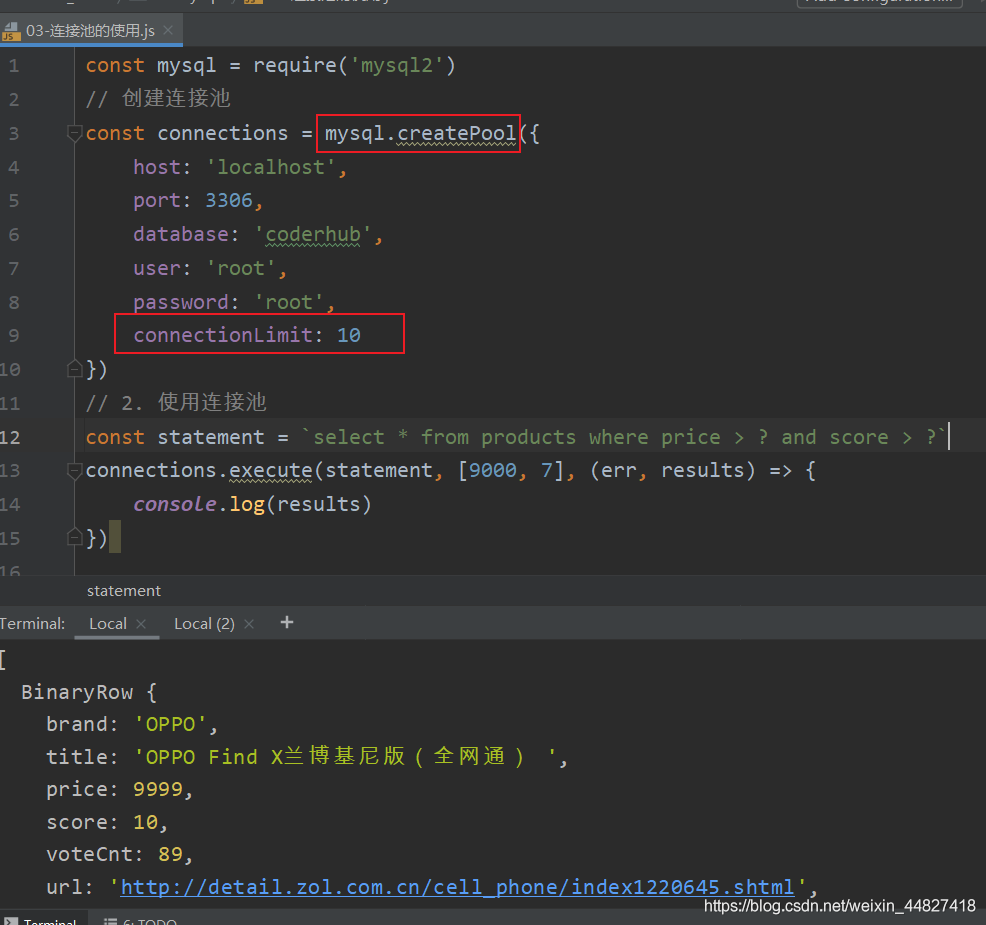
四、Connection Pools
前面我们是创建了一个连接(connection),但是如果我们有多个请求的话,该连接很有可能正在被占用,那么我们是否需要每次一个请求都去创建一个新的连接呢?
- 事实上,mysql2给我们提供了连接池(connection pools);
- 连接池可以在需要的时候自动创建连接,并且创建的连接不会被销毁,会放到连接池中,后续可以继续使用;
- 我们可以在创建连接池的时候设置LIMIT,也就是最大创建个数;


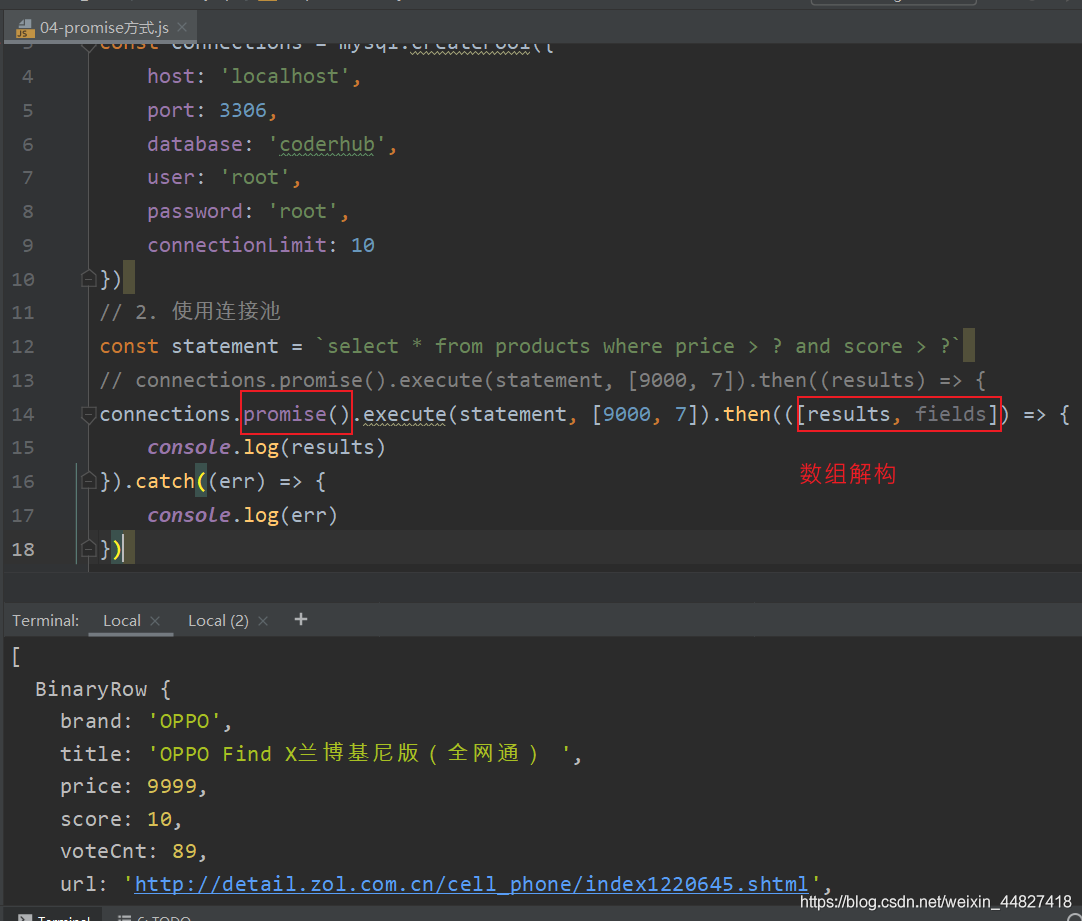
五、Promise方式
目前在JavaScript开发中我们更习惯Promise和await、async的方式,mysql2同样是支持的:

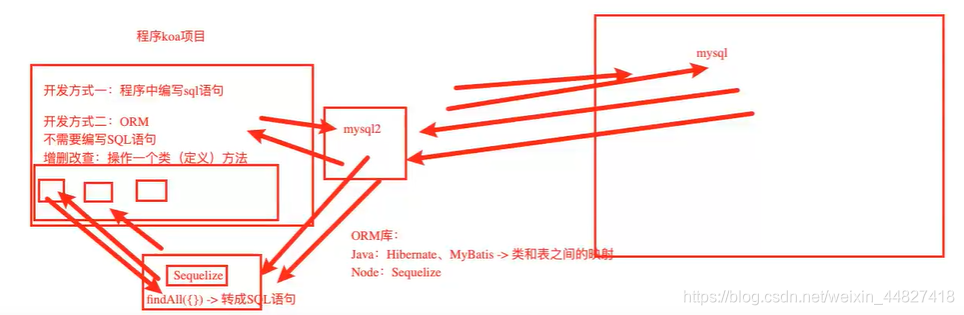
六、认识ORM
对象关系映射(英语:Object Relational Mapping,简称ORM,或O/RM,或O/R mapping),是一种程序设计的方案:
- 从效果上来讲,它提供了一个可在编程语言中,使用 虚拟对象数据库 的效果;
- 比如在Java开发中经常使用的ORM包括:Hibernate、MyBatis;

Node当中的ORM我们通常使用的是 sequelize;
- Sequelize是用于Postgres,MySQL,MariaDB,SQLite和Microsoft SQL Server的基于Node.js 的 ORM;
- 它支持非常多的功能;
如果我们希望将Sequelize和MySQL一起使用,那么我们需要先安装两个东西:
- mysql2:sequelize在操作mysql时使用的是mysql2;
- sequelize:使用它来让对象映射到表中;
npm install sequelize mysql2
七、Sequelize的使用
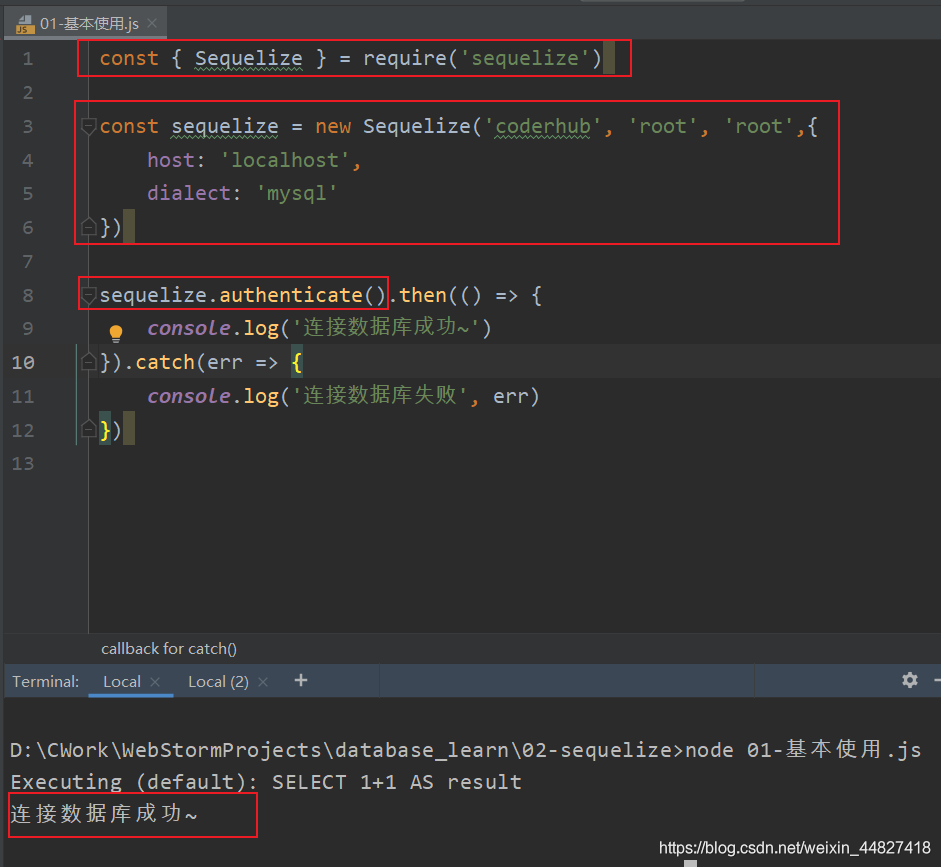
Sequelize的连接数据库:
- 第一步:创建一个Sequelize的对象,并且指定数据库、用户名、密码、数据库类型、主机地址等;
- 第二步:测试连接是否成功;

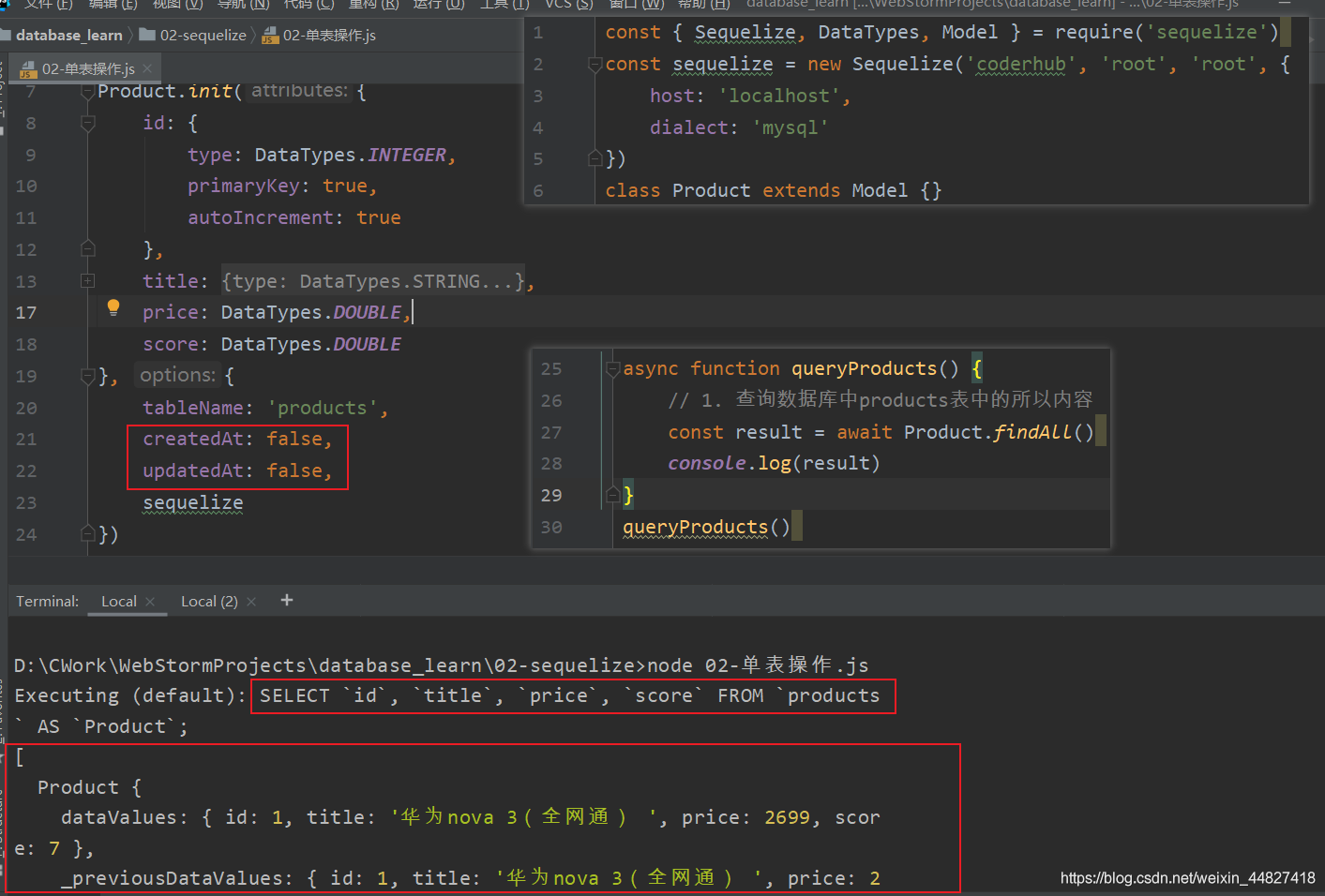
八、Sequelize映射关系表




const { Sequelize, DataTypes, Model, Op } = require('sequelize')
const sequelize = new Sequelize('coderhub', 'root', 'root', {host: 'localhost',dialect: 'mysql'
})
class Product extends Model {}
Product.init({id: {type: DataTypes.INTEGER,primaryKey: true,autoIncrement: true},title: {type: DataTypes.STRING,allowNotNull: false},price: DataTypes.DOUBLE,score: DataTypes.DOUBLE
}, {tableName: 'products',createdAt: false,updatedAt: false,sequelize
})
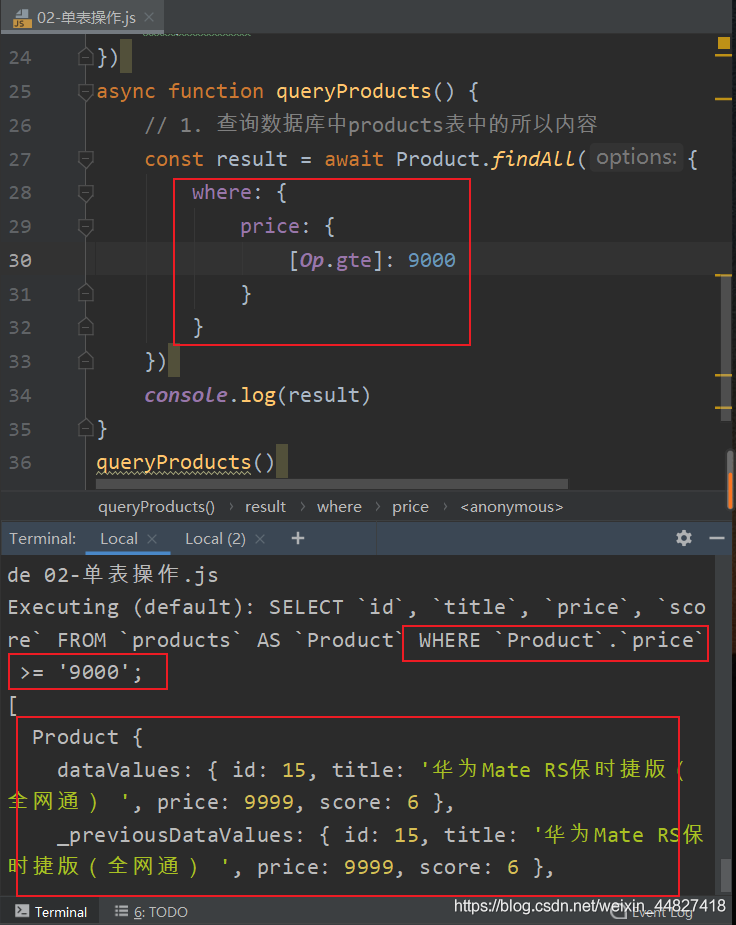
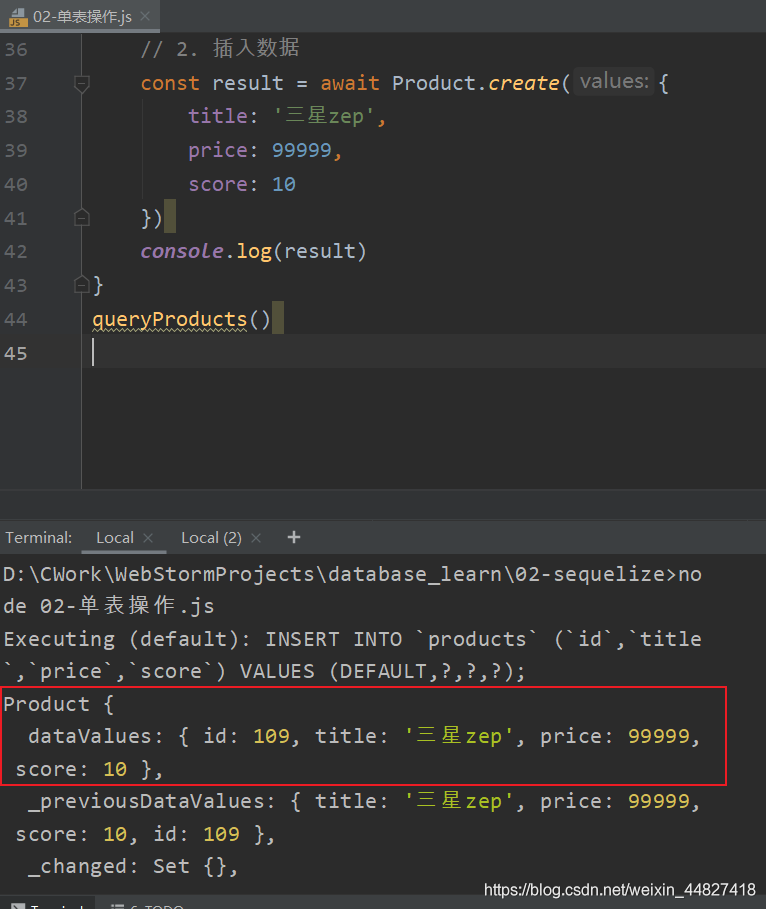
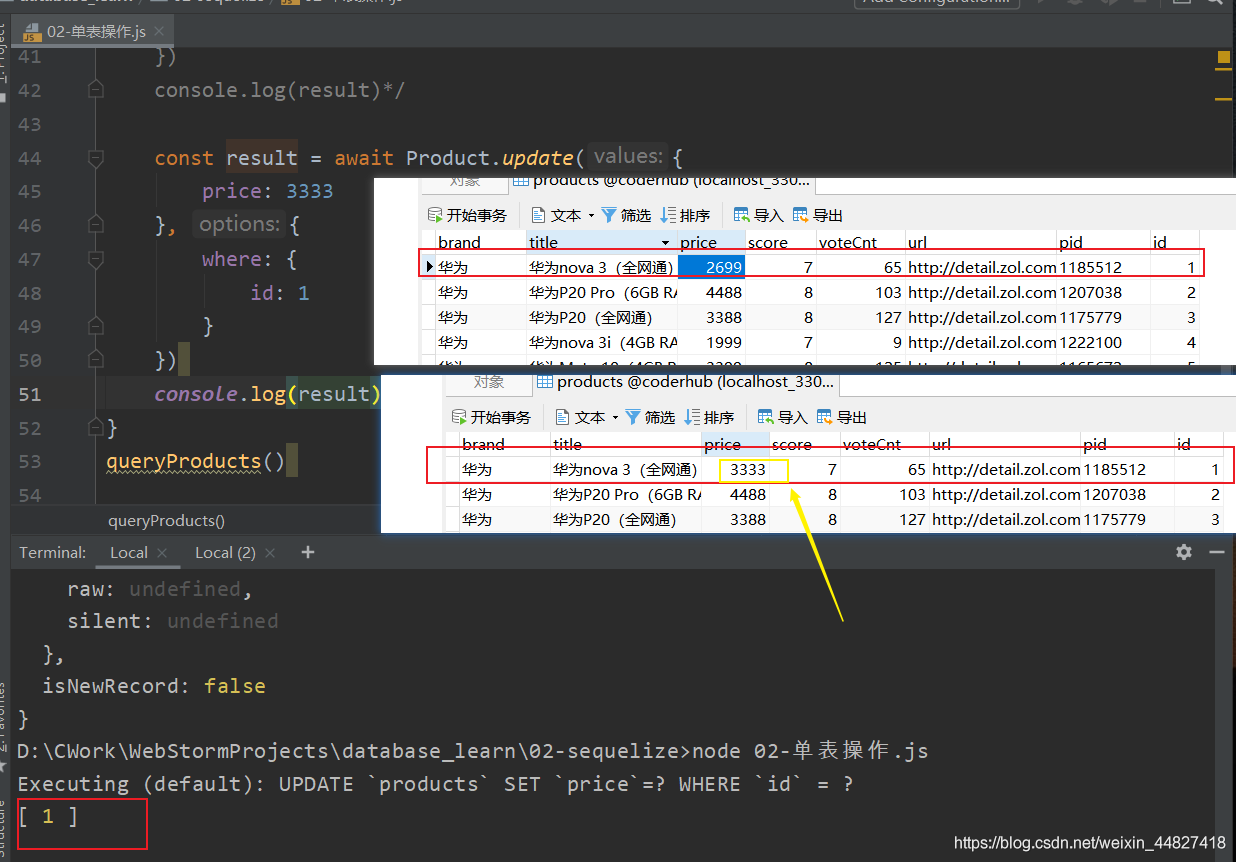
async function queryProducts() {// 1. 查询数据库中products表中的所以内容/*const result = await Product.findAll({where: {price: {[Op.gte]: 9000}}})console.log(result)*/// 2. 插入数据/*const result = await Product.create({title: '三星zep',price: 99999,score: 10})console.log(result)*/const result = await Product.update({price: 3333}, {where: {id: 1}})console.log(result)
}
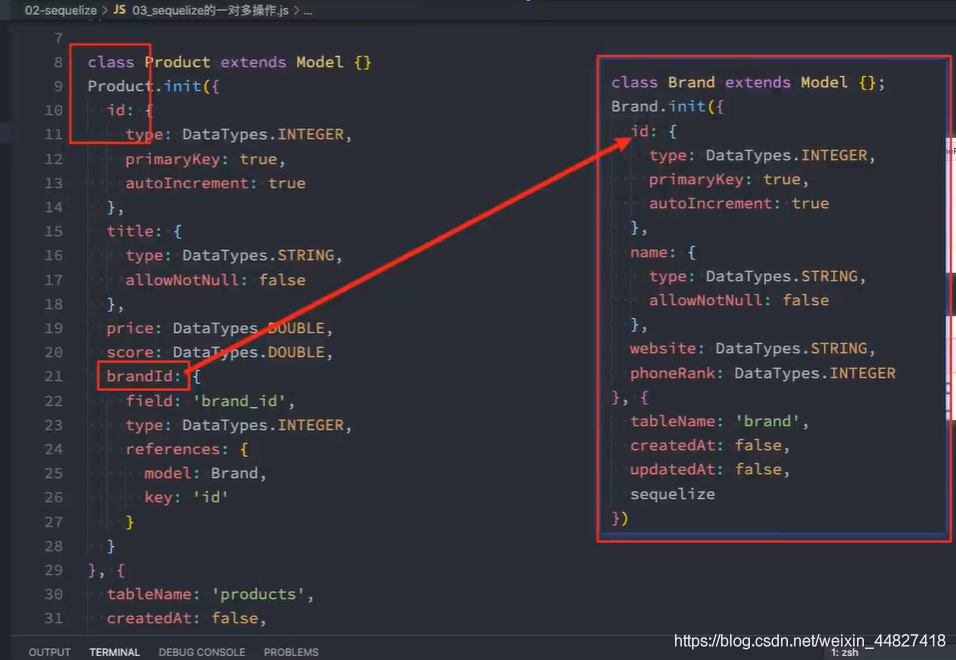
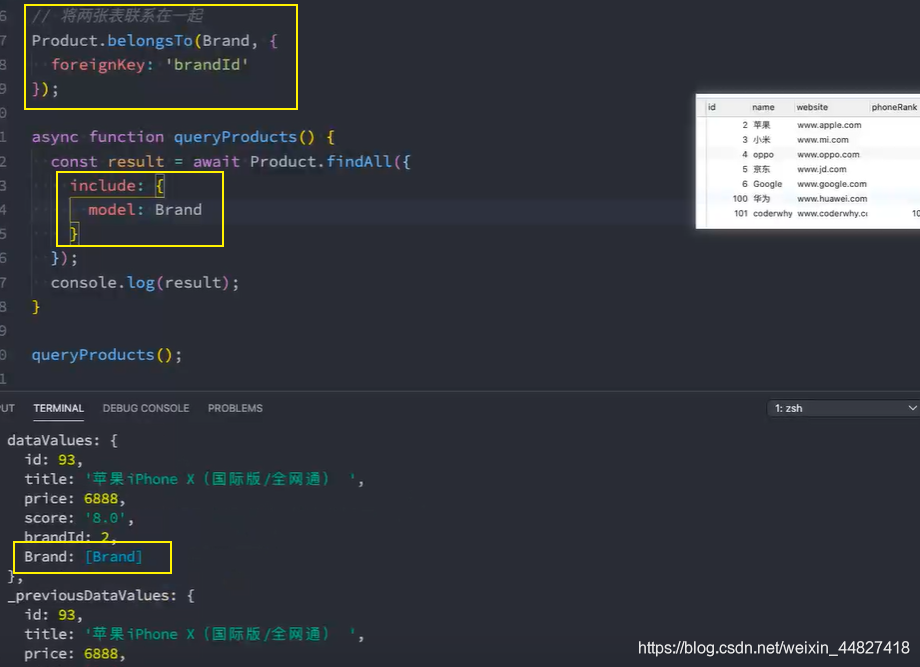
queryProducts()九、Sequelize 一对多关系


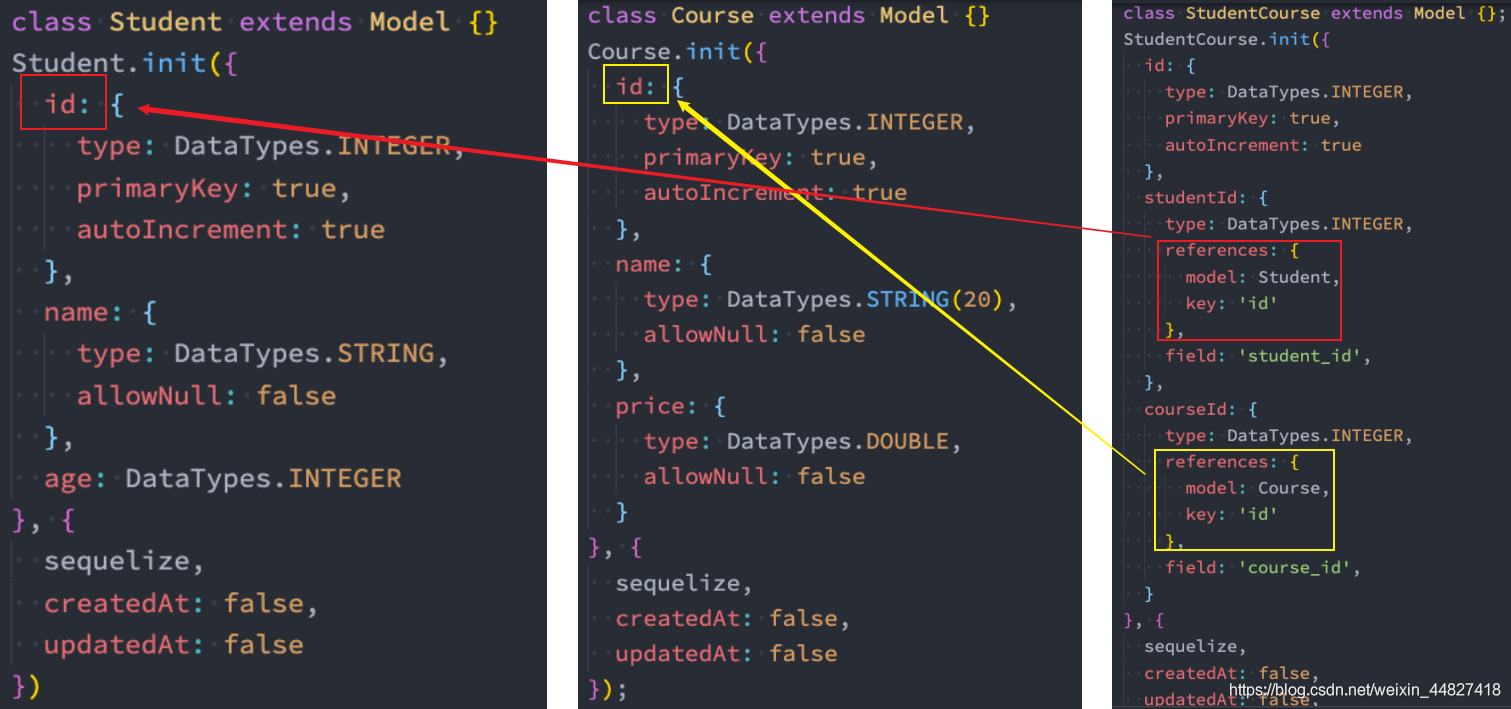
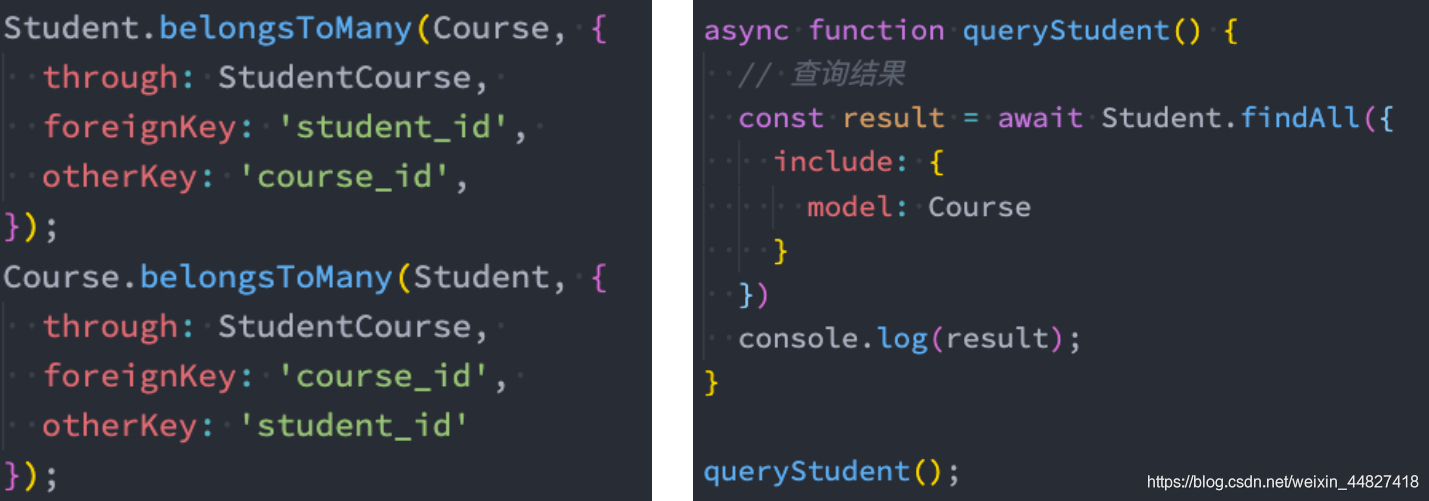
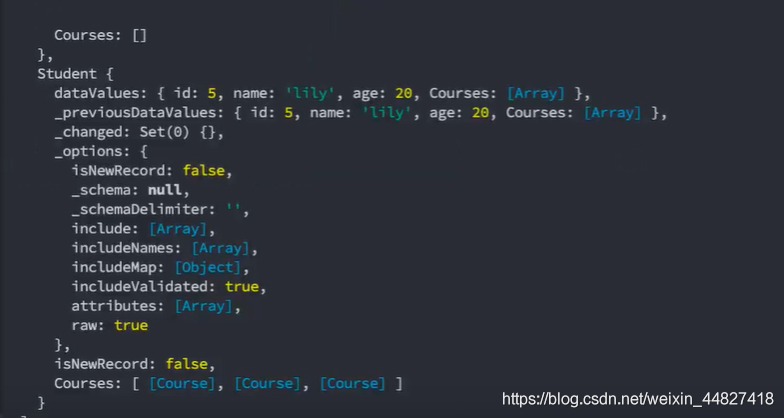
十、Sequelize多对多关系







![python局域网大文件_[源码]Python简易http服务器(内网渗透大文件传输含下载命令)...](http://pic.xiahunao.cn/python局域网大文件_[源码]Python简易http服务器(内网渗透大文件传输含下载命令)...)













)
