
在开发中最重要的就是美化form窗口,在开发中,大多都是用会用自主美化的窗口开发程序。
本文只是点多,分为上中下节。分段讲解。
本文主要讲解窗口美化关键步骤。
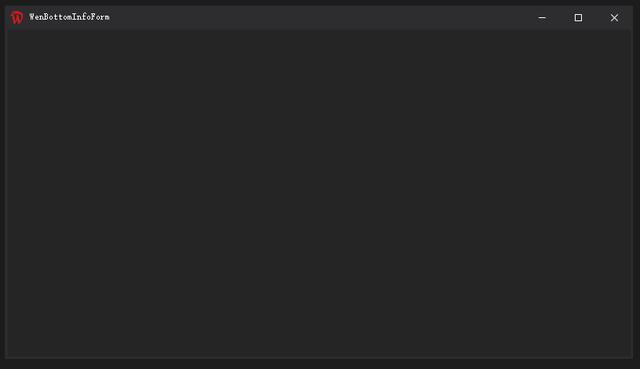
首先美化窗体,就需要自己绘制最大化 最小化 关闭按钮。
其次就是界面样式,标题区域等

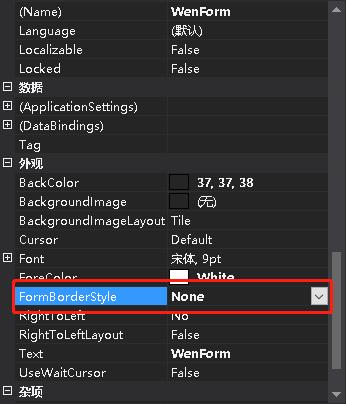
这一步很重要,首先要将窗体属性设置为None。
其次,可以在属性中将背景颜色调整,本教程是酷黑色,用的值为 37,37,38。可以根据自己需求使用自主值。
public WenForm() { InitializeComponent(); RefreshPadding(); SystemButtonAdd(); base.SetStyle( ControlStyles.UserPaint | ControlStyles.DoubleBuffer | ControlStyles.OptimizedDoubleBuffer | ControlStyles.AllPaintingInWmPaint | ControlStyles.ResizeRedraw | ControlStyles.SupportsTransparentBackColor, true); base.UpdateStyles(); //获取显示器的工作区。工作区是显示器的桌面区域,不包括任务栏、停靠窗口和停靠工具栏。 this.MaximizedBounds = Screen.PrimaryScreen.WorkingArea; this.BackColor = Color.FromArgb(37, 37, 38); this.ForeColor = Color.White; }关键构造函数中相关内容,重绘用的最多的就是如上代码,基本上在重绘中使用很平凡。
private void SystemButtonAdd() { buttonPointX = 0; CloseButtonAdd(); MaxButtonAdd(); MinButtonAdd(); ConfigButtonAdd(); SkinButtonAdd(); }接下来绘制系统按钮 ,包含最大化 最小化 关闭 按钮 ,可以根据自己需求增加按钮,例如设置按钮, 皮肤按钮等,本文教程主要绘制 5个按钮 ,代码相近。
#region 添加关闭按钮 private void CloseButtonAdd() { if (this.Controls["SystemButtonClose"] is WenControl close) { this.Controls.Remove(close); } buttonPointX = buttonPointX + 46; int x = buttonPointX; WenControl wenControl = new WenControl() { BackColor = Color.Transparent, Width = 46, Height = 30, Location = new Point(this.Width - x, 0), Name = "SystemButtonClose" }; wenControl.MouseEnter += (s, e) => { wenControl.BackColor = Color.FromArgb(63, 63, 65); }; wenControl.MouseLeave += (s, e) => { wenControl.BackColor = Color.Transparent; }; wenControl.Paint += (s, e) => { Graphics g = e.Graphics; g.SetGDIHigh(); using Pen p = new Pen(Color.White, 1); g.DrawLine(p, 18, 11, 18 + 8, 11 + 8); g.DrawLine(p, 18, 11 + 8, 18 + 8, 11); }; wenControl.Click += (s, e) => { this.Close(); }; this.SizeChanged += (s, e) => { wenControl.Location = new Point(this.Width - x, 0); }; this.Controls.Add(wenControl); } #endregion关闭按钮
#region 添加最大化按钮 private void MaxButtonAdd() { if (this.Controls["SystemButtonMax"] is WenControl max) { this.Controls.Remove(max); } if (!MaximizeBox) return; buttonPointX = buttonPointX + 46; int x = buttonPointX; WenControl wenControl = new WenControl() { BackColor = Color.Transparent, Width = 46, Height = 30, Location = new Point(this.Width - x, 0), Name = "SystemButtonMax" }; wenControl.MouseEnter += (s, e) => { wenControl.BackColor = Color.FromArgb(63, 63, 65); }; wenControl.MouseLeave += (s, e) => { wenControl.BackColor = Color.Transparent; }; wenControl.Paint += (s, e) => { Graphics g = e.Graphics; g.SetGDIHigh(); using Pen p = new Pen(Color.White, 1); if (this.WindowState == FormWindowState.Maximized) { g.DrawRectangle(p, 18, 11 + 2, 6, 6); g.DrawRectangle(p, 18 + 2, 11, 6, 6); } else { g.DrawRectangle(p, 18, 11, 8, 8); } }; wenControl.Click += (s, e) => { if (WindowState == FormWindowState.Maximized) { this.WindowState = FormWindowState.Normal; } else { this.WindowState = FormWindowState.Maximized; } }; this.SizeChanged += (s, e) => { wenControl.Location = new Point(this.Width - x, 0); }; this.Controls.Add(wenControl); } #endregion添加最大化按钮
#region 最小化按钮 private void MinButtonAdd() { if (this.Controls["SystemButtonMin"] is WenControl min) { this.Controls.Remove(min); } if (!MinimizeBox) return; buttonPointX = buttonPointX + 46; int x = buttonPointX; WenControl wenControl = new WenControl() { BackColor = Color.Transparent, Width = 46, Height = 30, Location = new Point(this.Width - x, 0), Name = "SystemButtonMin" }; wenControl.MouseEnter += (s, e) => { wenControl.BackColor = Color.FromArgb(63, 63, 65); }; wenControl.MouseLeave += (s, e) => { wenControl.BackColor = Color.Transparent; }; wenControl.Paint += (s, e) => { Graphics g = e.Graphics; g.SetGDIHigh(); using Pen p = new Pen(Color.White, 1); g.DrawLine(p, 18, 15, 18 + 8, 15); }; wenControl.Click += (s, e) => { this.WindowState = FormWindowState.Minimized; }; this.SizeChanged += (s, e) => { wenControl.Location = new Point(this.Width - x, 0); }; this.Controls.Add(wenControl); } #endregion最小化按钮
#region 设置按钮 private void ConfigButtonAdd() { if (this.Controls["SystemButtonConfig"] is WenControl c) { this.Controls.Remove(c); } if (!ConfigButtonBox) return; buttonPointX = buttonPointX + 46; int x = buttonPointX; WenControl wenControl = new WenControl() { BackColor = Color.Transparent, Width = 46, Height = 30, Location = new Point(this.Width - x, 0), Name = "SystemButtonConfig" }; wenControl.MouseEnter += (s, e) => { wenControl.BackColor = Color.FromArgb(63, 63, 65); }; wenControl.MouseLeave += (s, e) => { wenControl.BackColor = Color.Transparent; }; wenControl.Paint += (s, e) => { Graphics g = e.Graphics; g.SetGDIHigh(); g.DrawImage(Properties.Resources.setbutton, new Rectangle(13, 5, 20, 20)); }; wenControl.Click += (s, e) => { ConfigButtonClick?.Invoke(this, e); }; this.SizeChanged += (s, e) => { wenControl.Location = new Point(this.Width - x, 0); }; this.Controls.Add(wenControl); } #endregion设置按钮
#region 皮肤按钮 private void SkinButtonAdd() { if (this.Controls["SystemButtonSkin"] is WenControl c) { this.Controls.Remove(c); } if (!SkinButtonBox) return; buttonPointX = buttonPointX + 46; int x = buttonPointX; WenControl wenControl = new WenControl() { BackColor = Color.Transparent, Width = 46, Height = 30, Location = new Point(this.Width - x, 0), Name = "SystemButtonSkin" }; wenControl.MouseEnter += (s, e) => { wenControl.BackColor = Color.FromArgb(63, 63, 65); }; wenControl.MouseLeave += (s, e) => { wenControl.BackColor = Color.Transparent; }; wenControl.Paint += (s, e) => { Graphics g = e.Graphics; g.SetGDIHigh(); g.DrawImage(Properties.Resources.skin, new Rectangle(13, 5, 20, 20)); }; wenControl.Click += (s, e) => { SkinButtonClick?.Invoke(this, e); }; this.SizeChanged += (s, e) => { wenControl.Location = new Point(this.Width - x, 0); }; this.Controls.Add(wenControl); } #endregion皮肤按钮
本文中 关闭 ,最大化 ,最小化按钮用GDI+画。也可以用图档代替。


设置按钮,和皮肤按钮,在阿里图标库中下载,可以自主下载编辑。
关注文林软控,带你一起用C# 美化.NET控件。












 C. Sonya and Queries —— 二进制压缩)


)
 to copy the tensor to host memory)


