文章目录
- 一.需求分析
- 二.课程分类查询介绍
- 三.数据结构
- 四.数据格式
- 五.数据模型
- 六.Api接口
- 七.服务器端
- 1.Dao
- 1)定义mapper
- 2)定义mapper映射文件
- 2.Service
- 3.Controller
- 八.接口测试
一.需求分析
用户操作流程如下:
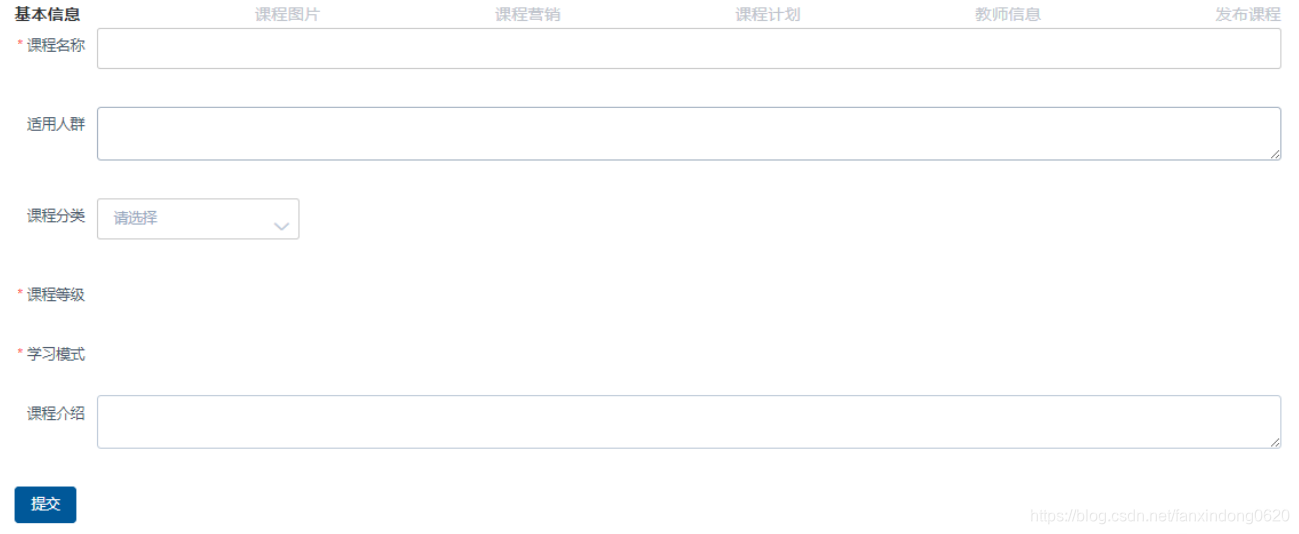
1、用户进入“我的课程”页面,点击“新增课程”,进入新增课程页面;
2、填写课程信息,选择课程分类、课程等级、学习模式等。
3、信息填写完毕,点击“提交”,课程添加成功或课程添加失败并提示失败原因。

需要解决的是在新增页面上输入的信息:
1、课程分类
多级分类,需要方便用户去选择。
2、课程等级、学习模式等这些选项建议是可以配置的
二.课程分类查询介绍
在新增课程界面需要选择课程所属分类, 分类信息是整个项目非常重要的信息,课程即商品,分类信息设置的好坏直接影响用户访问量。
分类信息在哪里应用?
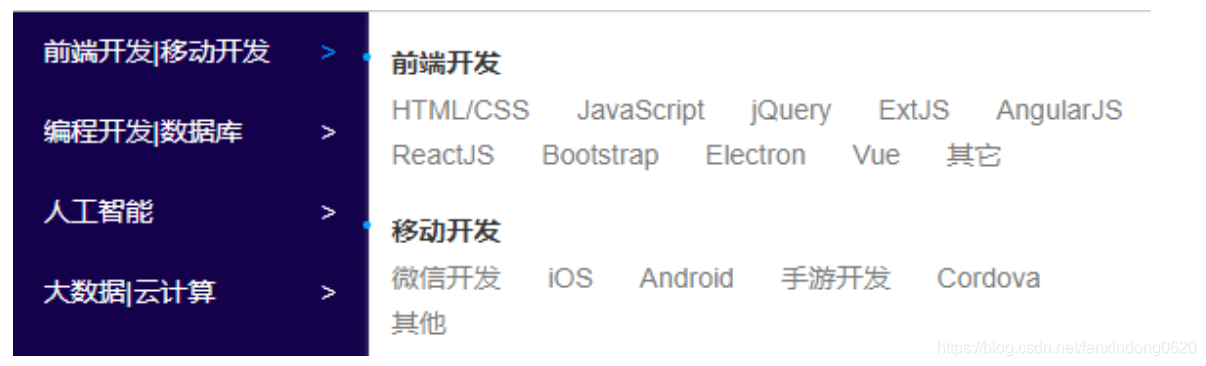
1、首页分类导航

2、课程的归属地
添加课程时要选择课程的所属分类。
三.数据结构
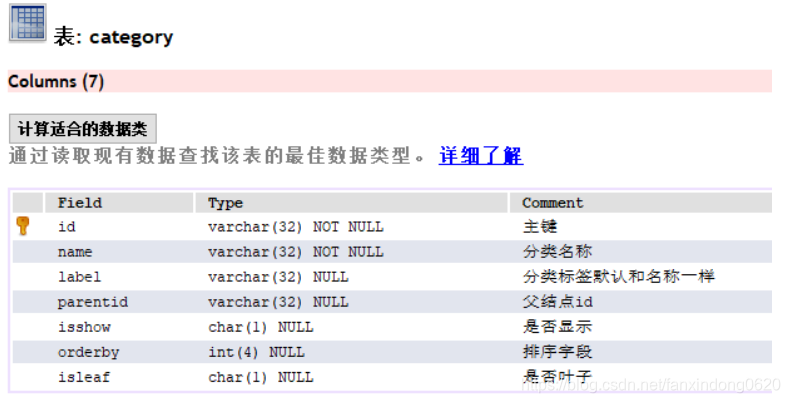
分类表category的结构如下:

四.数据格式
在添加课程时需要选择课程所属的分类,因此需要定义课程分类查询接口。
接口格式要根据前端需要的数据格式来定义,前端展示课程分类使用elemenet-ui的cascader(级联选择器)组件。

数据格式例子如下:
[{value: 'zhinan',label: '指南',children: [{value: 'shejiyuanze',label: '设计原则',children: [{value: 'yizhi',label: '一致'}, {value: 'fankui',label: '反馈'}, {value: 'xiaolv',label: '效率'}, {value: 'kekong',label: '可控'}]}]}
]
五.数据模型
定义category的模型
文件位置:xcEduService01\xc-framework-model\src\main\java\com\xuecheng\framework\domain\course\Category.java
@Data
@ToString
@Entity
@Table(name="category")
@GenericGenerator(name = "jpa‐assigned", strategy = "assigned")
public class Category implements Serializable {private static final long serialVersionUID = ‐906357110051689484L;@Id@GeneratedValue(generator = "jpa‐assigned")@Column(length = 32)private String id;private String name;private String label;private String parentid;private String isshow;private Integer orderby;private String isleaf;
}
定义数据返回格式:
文件位置:xcEduService01\xc-framework-model\src\main\java\com\xuecheng\framework\domain\course\ext\CategoryNode.java
@Data
@ToString
public class CategoryNode extends Category {List<CategoryNode> children;
}
六.Api接口
文件位置:C:\Users\fxd\Desktop\java\21微服务教育网学成在线\07-课程管理实战\代码\xcEduService01\xc-service-api\src\main\java\com\xuecheng\api\course\CategoryControllerApi.java
package com.xuecheng.api.web.controller.api.course;
import com.xuecheng.framework.domain.course.ext.CategoryNode;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Api(value = "课程分类管理",description = "课程分类管理",tags = {"课程分类管理"})
public interface CategoryControllerApi {@ApiOperation("查询分类")public CategoryNode findList();
}
七.服务器端
1.Dao
1)定义mapper
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\dao\CategoryMapper.java
@Mapper
public interface CategoryMapper {//查询分类public CategoryNode selectList();
}
2)定义mapper映射文件
采用表的自连接方式输出树型结果集。
文件位置:xcEduService01\xc-service-manage-course\src\main\resources\com\xuecheng\manage_course\dao\CategoryMapper.xml
<?xml version="1.0" encoding="UTF‐8" ?>
<!DOCTYPE mapper PUBLIC "‐//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis‐3‐
mapper.dtd" >
<mapper namespace="com.xuecheng.manage_course.dao.CategoryMapper" ><resultMap type="com.xuecheng.framework.domain.course.ext.CategoryNode" id="categoryMap" ><id property="id" column="one_id"/><result property="name" column="one_name"/><result property="label" column="one_label"/><result property="isshow" column="one_isshow"/><result property="isleaf" column="one_isleaf"/><result property="orderby" column="one_orderby"/><result property="parentid" column="one_parentid"/><collection property="children" ofType="com.xuecheng.framework.domain.course.ext.CategoryNode"><id property="id" column="two_id"/><result property="name" column="two_name"/><result property="label" column="two_label"/><result property="isshow" column="two_isshow"/><result property="isleaf" column="two_isleaf"/><result property="orderby" column="two_orderby"/><result property="parentid" column="two_parentid"/><collection property="children" ofType="com.xuecheng.framework.domain.course.ext.CategoryNode"><id property="id" column="three_id"/><result property="name" column="three_name"/><result property="label" column="three_label"/><result property="isshow" column="three_isshow"/><result property="isleaf" column="three_isleaf"/><result property="orderby" column="three_orderby"/><result property="parentid" column="three_parentid"/></collection></collection></resultMap><select id="selectList" resultMap="categoryMap" >SELECTa.id one_id,a.name one_name,a.label one_label,a.isshow one_isshow,a.isleaf one_isleaf,a.orderby one_orderby,a.parentid one_parentid,b.id two_id,b.name two_name,b.label two_label,b.isshow two_isshow,b.isleaf two_isleaf,b.orderby two_orderby,b.parentid two_parentid,c.id three_id,c.name three_name,c.label three_label,c.isshow three_isshow,c.isleaf three_isleaf,c.orderby three_orderby,c.parentid three_parentidFROMcategory a LEFT JOIN category bON a.id = b.parentidLEFT JOIN category cON b.id = c.parentidWHERE a.parentid = '0'ORDER BY a.orderby,b.orderby,c.orderby</select>
</mapper>
2.Service
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\service\CategoryService.java
@Service
public class CategoryService {@AutowiredCategoryMapper categoryMapper;//查询分类public CategoryNode findList(){return categoryMapper.selectList();}
}
3.Controller
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\controller\CategoryController.java
@RestController
@RequestMapping("/category")
public class CategoryController implements CategoryControllerApi {@AutowiredCategoryService categoryService;@Override@GetMapping("/list")public CategoryNode findList() {return categoryService.findList();}
}
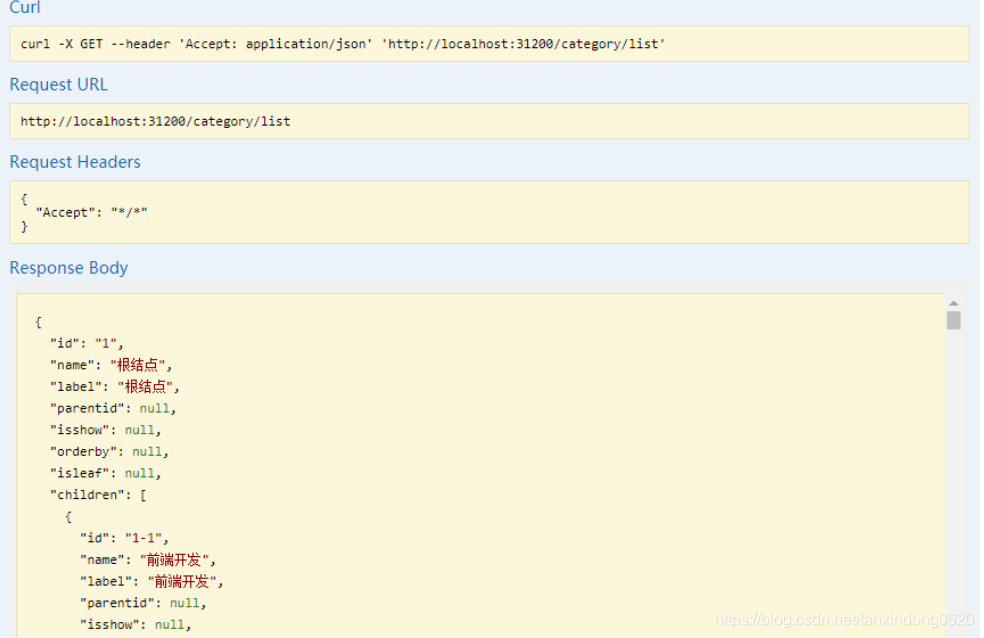
八.接口测试
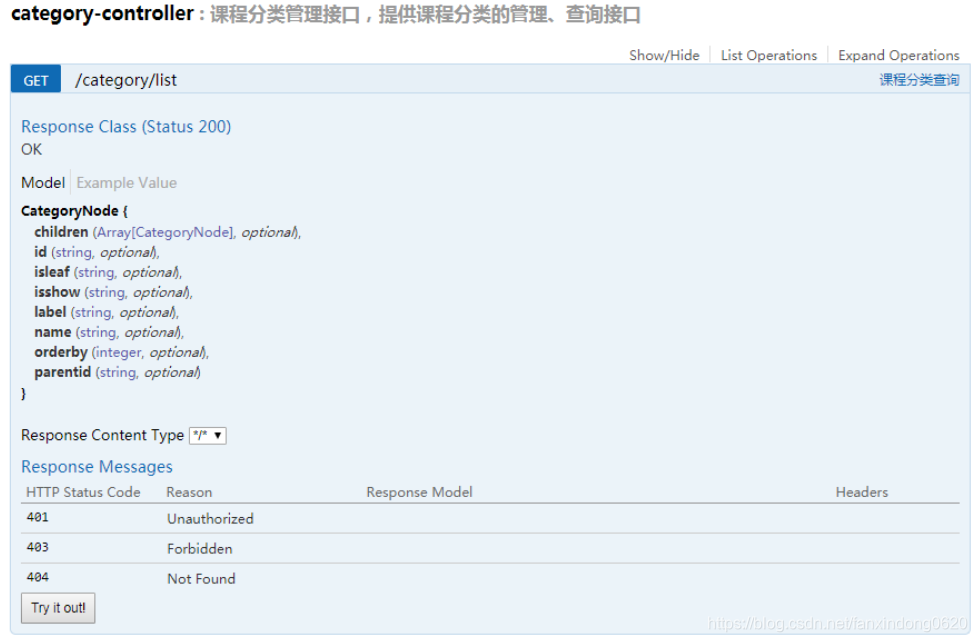
接口描述如下:

使用swagger-ui或postman测试接口





)





)







)
