
HTML
<!DOCTYPE html>
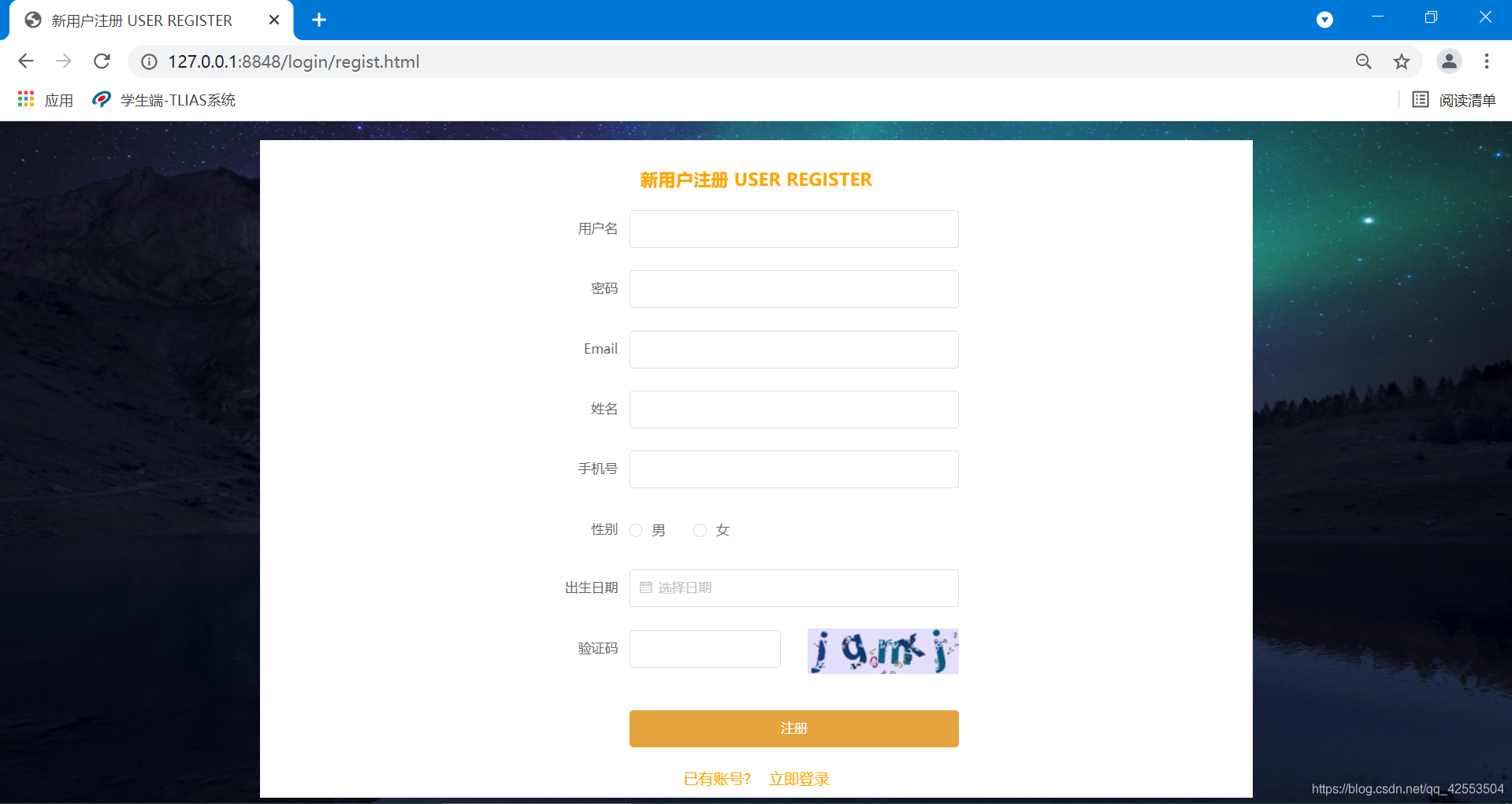
<html><head><meta charset="utf-8"><title>新用户注册 USER REGISTER</title></head><script src="static/Vue.jsv2.6.12.js" type="text/javascript" charset="utf-8"></script><script src="static/element-ui/lib/index.js" type="text/javascript" charset="utf-8"></script><link rel="stylesheet" type="text/css" href="static/element-ui/lib/theme-chalk/index.css" /><body><div id="registbody"><center><h3 class="xyhzcfont">新用户注册 USER REGISTER<h3></center><el-row><!-- left --><el-col :span="6"></el-col><!-- center --><el-col :span="10" offset="7"><el-form :label-position="labelPosition" label-width="80px" :model="formLabelAlign"><el-form-item label="用户名"><el-input v-model="formLabelAlign.name"></el-input></el-form-item><el-form-item label="密码"><el-input v-model="formLabelAlign.region"></el-input></el-form-item><el-form-item label="Email"><el-input></el-input></el-form-item><el-form-item label="姓名"><el-input></el-input></el-form-item><el-form-item label="手机号"><el-input></el-input></el-form-item><el-form-item label="性别"><el-radio-group v-model="radio"><el-radio :label="3">男</el-radio><el-radio :label="6">女</el-radio></el-radio-group></el-form-item><el-form-item label="出生日期"><el-date-picker style="width: 100%" v-model="csrq" type="date" placeholder="选择日期"></el-date-picker></el-form-item><el-form-item label="验证码"><el-row><el-col :span="11"><el-input></el-input></el-col><el-col :span="11" offset="2"><img style="width: 100%; height: 100%;" src="img/verify_code.jpg" /></el-col></el-row></el-form-item><el-form-item><el-button style="width:100%" type="warning">注册</el-button></el-form-item><center><a href="#">已有账号?</a> <a href="#">立即登录</a></center></el-form></el-col><el-col :span="6"> </el-col></el-row></div></body><script src="js/regist.js" type="text/javascript" charset="utf-8"></script><link rel="stylesheet" type="text/css" href="css/regist.css" />
</html>CSS
#registbody {width:65%;background-color: white;margin: auto;margin-top: 20px;/* 内边距 */padding: 10px;
}
body{background-image: url(../static/新建文件夹/10.png);background-size: 100% 100%;background-attachment: fixed;
}/* 超链接 */
a{
text-decoration: none;
color: orange;
}
a:hover{color: #0000FF;
}
/* 新用户注册文字 */
.xyhzcfont{text-align: center;color: orange;
}JS
new Vue({el:"#registbody",data:{labelPosition: 'right',formLabelAlign: {name: '',region: '',type: ''},radio: '',csrq:''}
});