
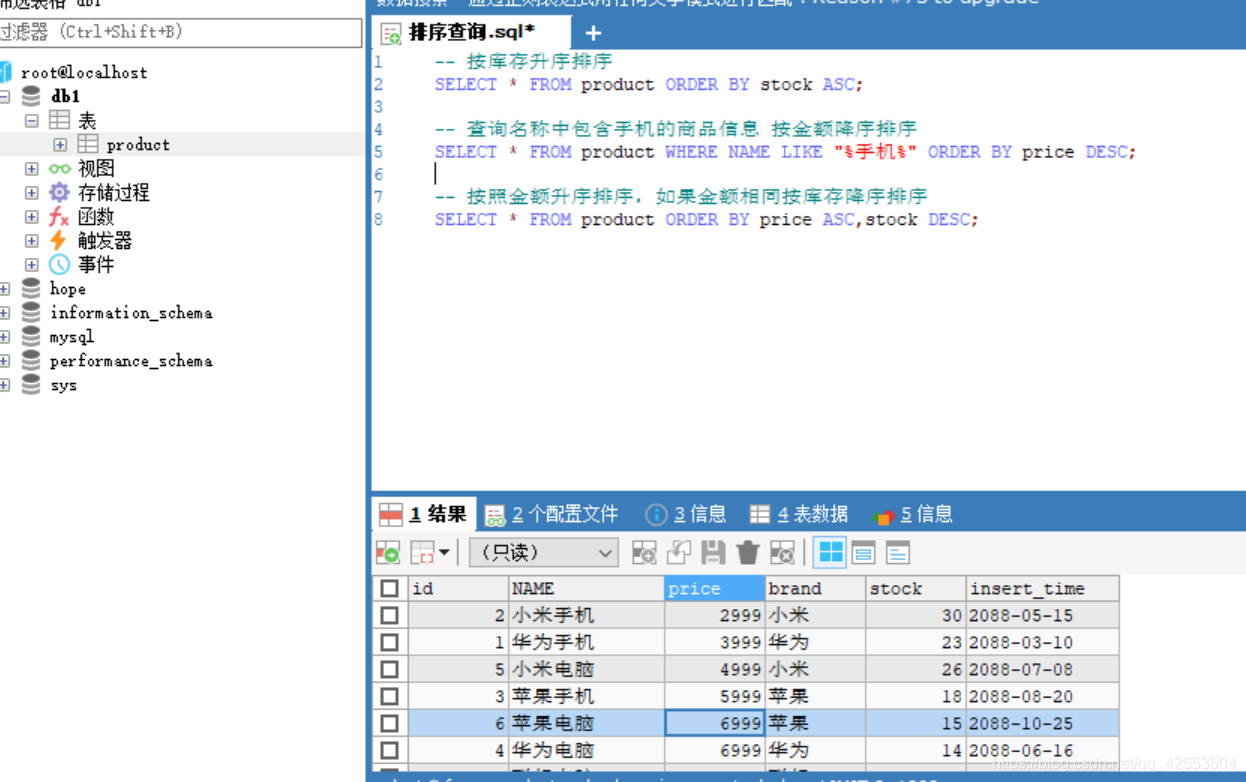
-- 按库存升序排序
SELECT * FROM product ORDER BY stock ASC;-- 查询名称中包含手机的商品信息 按金额降序排序
SELECT * FROM product WHERE NAME LIKE "%手机%" ORDER BY price DESC;-- 按照金额升序排序,如果金额相同按库存降序排序
SELECT * FROM product ORDER BY price ASC,stock DESC;

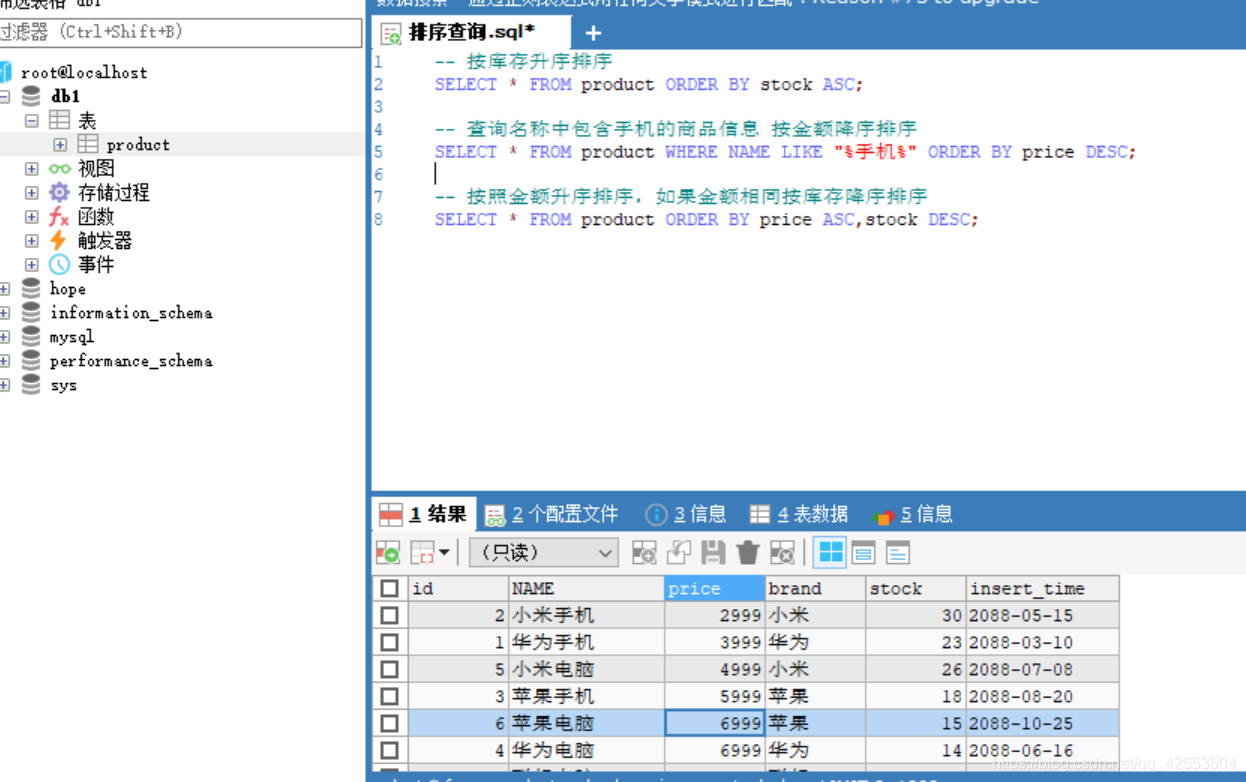
-- 按库存升序排序
SELECT * FROM product ORDER BY stock ASC;-- 查询名称中包含手机的商品信息 按金额降序排序
SELECT * FROM product WHERE NAME LIKE "%手机%" ORDER BY price DESC;-- 按照金额升序排序,如果金额相同按库存降序排序
SELECT * FROM product ORDER BY price ASC,stock DESC;
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/442724.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!