



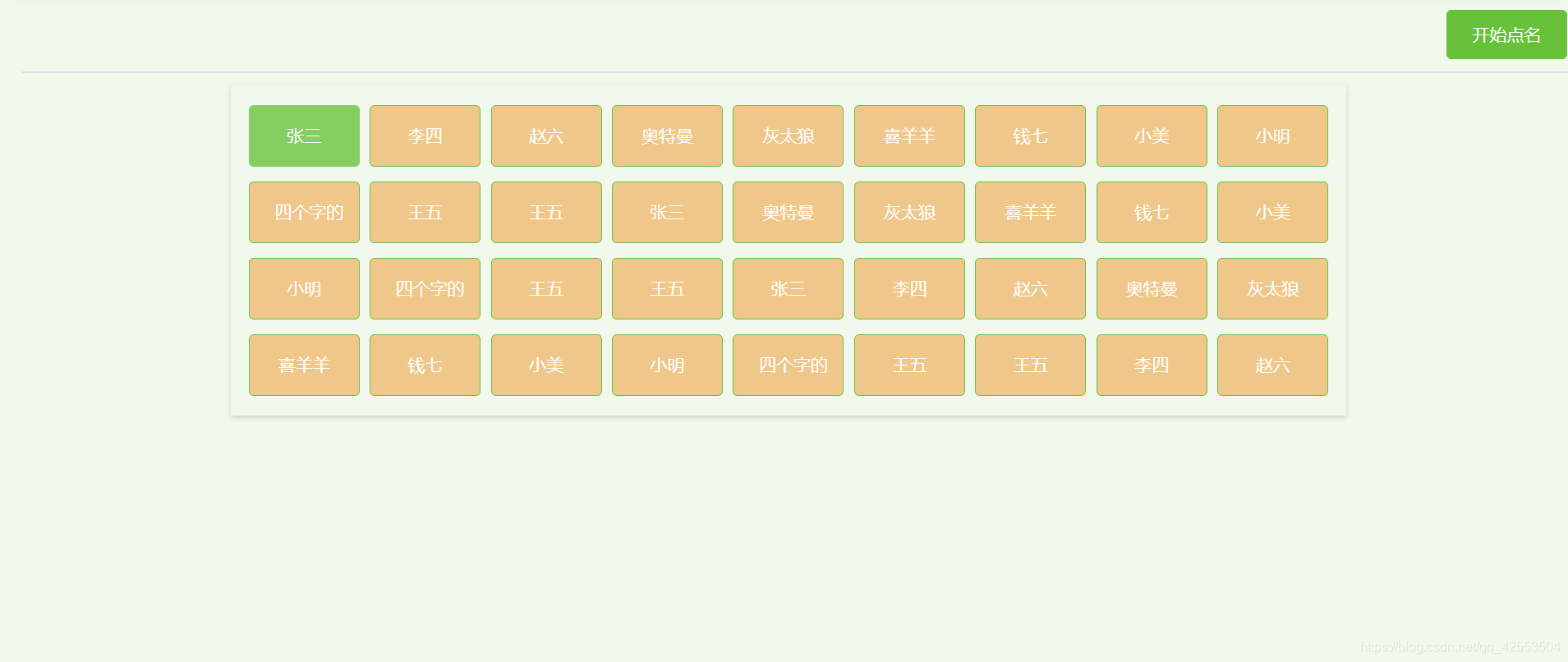
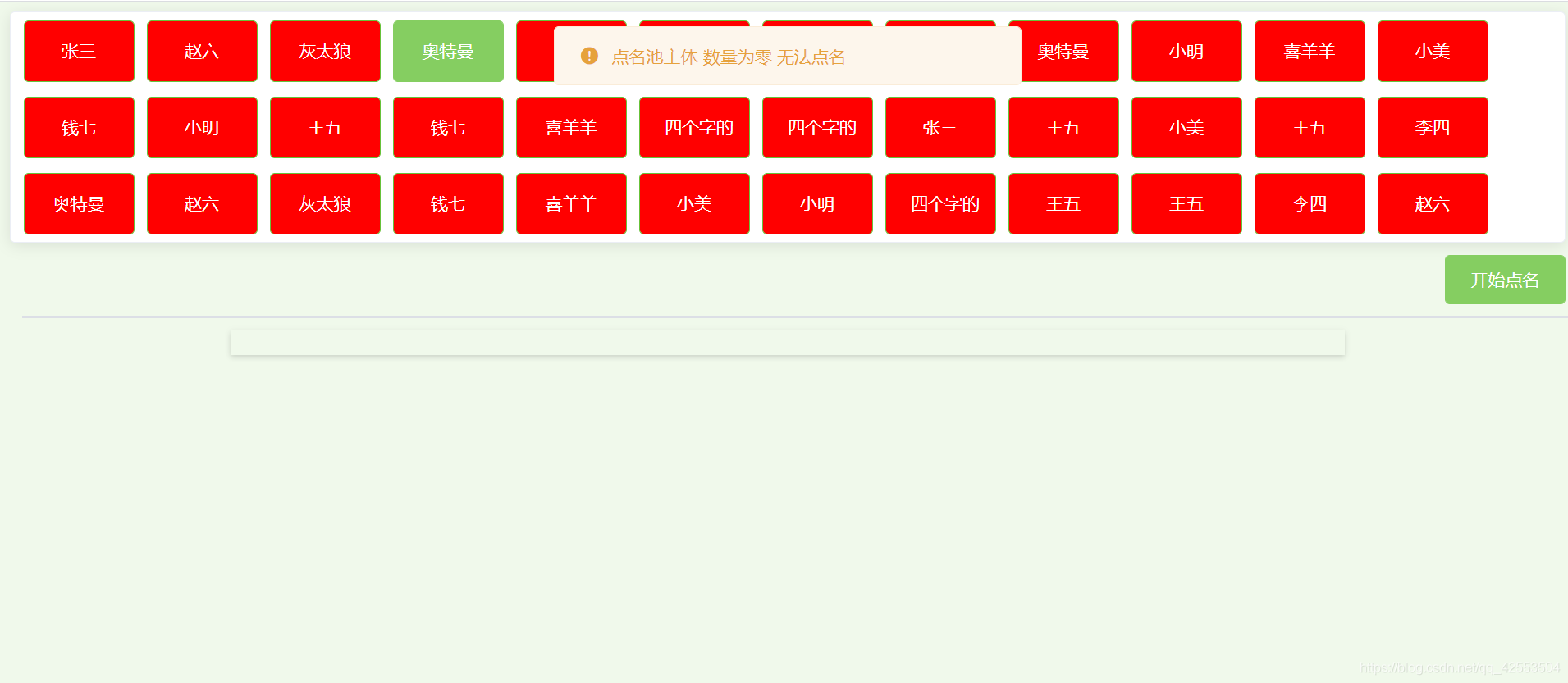
**在之前基础上新增了点击开始点名之后,判断姓名池的数量的判断,如果数量为零给出提示。
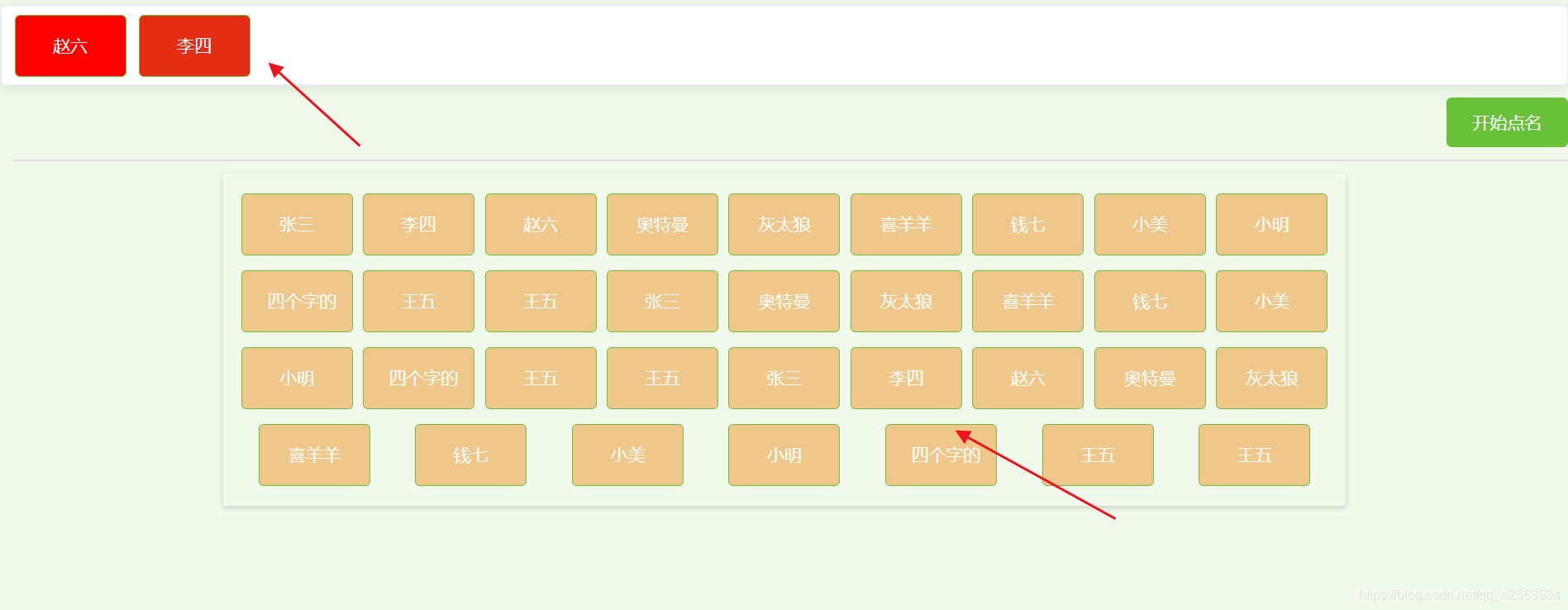
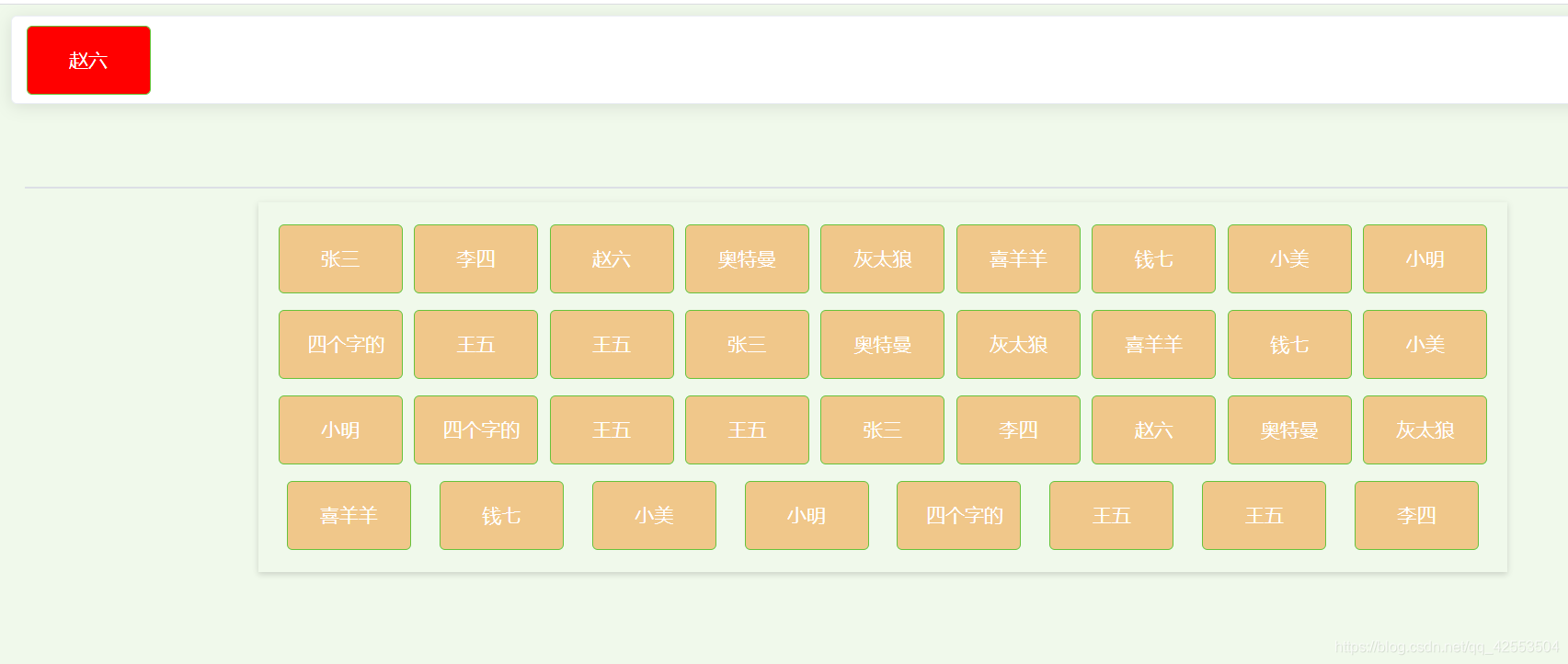
按钮的双击, 如果是在姓名池,在会进入上面的被点名状态,
如果是在上面卡片中的点名状态,则会重新回到姓名池
**
HTML
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="js/Vue.jsv2.6.12.js" type="text/javascript" charset="utf-8"></script><script src="element-ui/lib/index.js" type="text/javascript" charset="utf-8"></script><link rel="stylesheet" type="text/css" href="element-ui/lib/theme-chalk/index.css" /><link rel="stylesheet" type="text/css" href="css/silence.css" /><script src="js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script></head><body><div id="silence"><!-- 这里是被抽到姓名的人在这个卡片出现 --><el-card shadow="always" id="mycard" class="mycard"> </el-card><!-- 随机点名按钮块 --><div class="randomMenu"><el-button type="success" :disabled="sjdmDisabled" @click="clickSjdmBtn">{{sjdmName}}</el-button></div><!-- 横切线 --><el-divider content-position="right"></el-divider><!-- 姓名body主体 --><div shadow="always" class="flexBodyName" id="flexBodyName"><div v-for="name in names"><!-- btn被绑定了双击事件 --><el-button class="btn" type="success">{{name}}</el-button></div></div></div></body><script src="js/silence.js" type="text/javascript" charset="utf-8"></script>
</html>JS
let vue = new Vue({el: "#silence",data: {sjdmName: "开始点名",sjdmDisabled: false, //随机点名的是否禁用names: ["张三", "李四", "赵六", "奥特曼", "灰太狼", "喜羊羊", "钱七", "小美", "小明", "四个字的", "王五", "王五","张三", "李四", "赵六", "奥特曼", "灰太狼", "喜羊羊", "钱七", "小美", "小明", "四个字的", "王五", "王五","张三", "李四", "赵六", "奥特曼", "灰太狼", "喜羊羊", "钱七", "小美", "小明", "四个字的", "王五", "王五"]},methods: {/* 开始点名事件被单击 */clickSjdmBtn() {random();},//外部调用的提示消息的方法message(str) {this.$message({message: str,type: 'warning'});}}
});flag = false; //随机点名
let lastIndex = -1; //旧索引
function random() {/* 获取所有人的对象数组 */btnDom = $(".flexBodyName .btn");//判断姓名池,是否有人if (btnDom.length == 0) {vue.message("点名池主体 数量为零 无法点名");return;}flag = !flag;if (flag) {//获取人数const number = btnDom.length - 1;//按钮名称改变vue.sjdmName = "点击停止";//开始点名,每50毫秒运行一次interval = setInterval(function() {//获得随机数let newIndex = Math.round(Math.random() * number);//将前一次样式置为空if (lastIndex != -1) {//删除选中状态$(btnDom[lastIndex]).removeClass("btnRunntime");}//添加css样式 ,为选中状态$(btnDom[newIndex]).addClass("btnRunntime")//将新索引赋值给老的索引lastIndex = newIndex;}, 50);} else {//将按钮置为禁用状态vue.sjdmDisabled = true;//停止循环clearInterval(interval);//500毫秒之后运行一次, 在这里停顿一下,能看清具体选到哪里了0.setTimeout(function() {//将btn对象的父元素div 转为jquery对象let dom = $(btnDom[lastIndex].parentElement);//添加一个左边距dom.css("margin-left", "10px");//将当前btn 对象的父元素,div,添加到卡片中$(".mycard").append(dom);lastIndex = -1;//按钮名称改变vue.sjdmName = "开始点名";//启用按钮vue.sjdmDisabled = false;}, 500);}
}/* 姓名按钮双击事件如果在姓名主体,则会移动到上面被点名的状态如果是在上面被点名的状态,则移出。移动到主体*/
$(".btn").on("dblclick", function() {//使用js语法 获取父元素的父元素let parentDom = this.parentElement.parentElement;//使用jquery获取id属性let idName = $(parentDom).prop("id");//获取包裹button 的div jquery对象let divBtn = $(this.parentElement);// 如果在姓名主体,则会移动到上面被点名的状态if (idName == "mycard") {//将被选中状态, 移到主体//删除被选中样式的 背景色class 和左边距divBtn.css("margin-left", "0");$(this).removeClass("btnRunntime");//添加到主体$(".flexBodyName").append(divBtn);}// 如果在姓名主体,则会移动到上面被点名的状态if (idName == "flexBodyName") {//将姓名主体添加到 被选中状态divBtn.css("margin-left", "10px");/*添加一个被选中的css样式 */$(this).addClass("btnRunntime");//添加到被点中的,卡片池$(".mycard").append(divBtn);}});CSS
body {/* background-color: #C2E7B0; */background-color: #F0F9EB;
}/* 点名器主面板 */
.flexBodyName {width: 70%;margin: auto;background-color: ##A0CFFF;padding: 10px;/* flex 布局 */display: flex;justify-content: space-around;flex-wrap: wrap;/* 边框阴影 */box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04)/*居中margin: 0;position: absolute;top: 50%;left: 50%;-ms-transform: translate(-50%, -50%);transform: translate(-50%, -50%); */}/* 姓名按钮 */
.btn {margin-top: 6px;margin-bottom: 6px;width: 90px;height: 50px;background-color: #F0C78A;
}/*被点到的人的按钮,在care卡片的颜色 */
.btnRunntime {background-color: red;
}/* 按钮自带的左边距取消 */
.el-button+.el-button {margin-left: initial;
}/*卡片 被点中明的池*/
.mycard {background-color: ##A0CFFF;display: flex;justify-content: left;flex-wrap: wrap;
}/* 卡片内边距 */
.el-card__body {padding: 0;
}/* 随机点名下拉菜单 */
.randomMenu {margin-top: 10px;text-align: right;
}.el-divider--horizontal {margin: 10px;
}

















![Caused by: java.lang.IllegalStateException: StandardEngine[Tomcat].StandardHost[localhost].TomcatEmb](https://img-blog.csdnimg.cn/20210810112316771.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQyNTUzNTA0,size_16,color_FFFFFF,t_70)