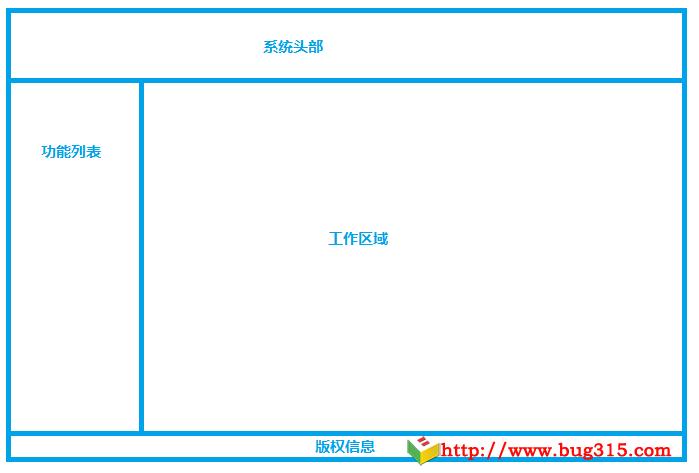
在DIV+CSS布局出现前,基本上所用的网站都使用table来进行布局。因为table布局很简单,但是table布局不灵活且代码很多。下面将介绍怎样使用table来进行布局。实例:我们来布局一个常见网站后台程序的架构。布局图如下所示:

实例代码:HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
HTML使用table进行布局html,body{
height:100%;
width:100%;
margin:0px;
padding:0px;
overflow:hidden;
}
| 头部(这里放置标题、logo、一些主要按钮) | |
| 功能列表区域 | 办公区域(这里打开指定功能的操作区域) |
| 版权信息 |
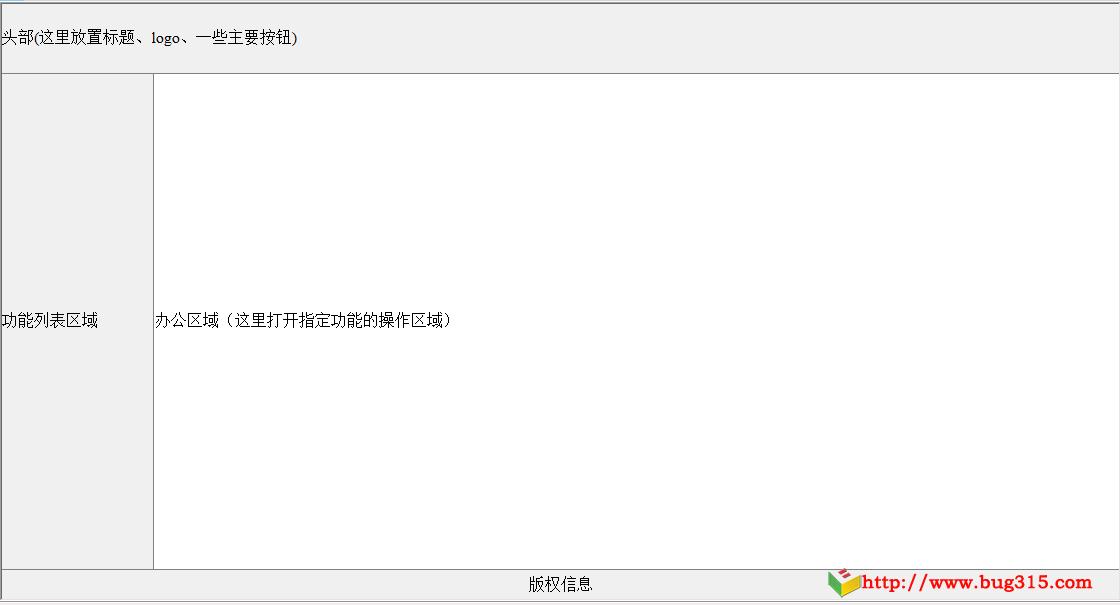
运行效果图:

注意:使用这种方式来进行布局的优是代码简单、非常方便,不用通过JavaScript控制功能区域和办公区域的高度。缺点是这种布局在以后不易进行改变,且代码比较多。








![[你必须知道的.NET]第二十二回:字符串驻留(上)---带着问题思考](http://pic.xiahunao.cn/[你必须知道的.NET]第二十二回:字符串驻留(上)---带着问题思考)


![[你必须知道的.NET]第二十三回:品味细节,深入.NET的类型构造器](http://pic.xiahunao.cn/[你必须知道的.NET]第二十三回:品味细节,深入.NET的类型构造器)


![[你必须知道的.NET]第二十四回:认识元数据和IL(上)](http://pic.xiahunao.cn/[你必须知道的.NET]第二十四回:认识元数据和IL(上))

![[你必须知道的.NET]第二十五回:认识元数据和IL(中)](http://pic.xiahunao.cn/[你必须知道的.NET]第二十五回:认识元数据和IL(中))


![[你必须知道的.NET]第二十六回:认识元数据和IL(下)](http://pic.xiahunao.cn/[你必须知道的.NET]第二十六回:认识元数据和IL(下))