导读:本期文章主要介绍异步电机的改进型电压模型磁链观测器。传统纯积分形式的积分器在低速区域存在初始值问题和直流偏置问题,所以在实际应用中必须对电压模型进行改进。本期文章中的对电压模型改进是借鉴一篇IEEE中的方法。
如果需要文章中对应的仿真模型,关注微信公众号:浅谈电机控制,留言获取。
一、电压模型磁链观测器介绍
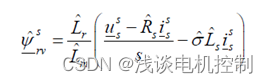
1.1 公式实现(静止坐标系)

从上式可以看出,纯积分形式的电压模型具备以下几个特点:
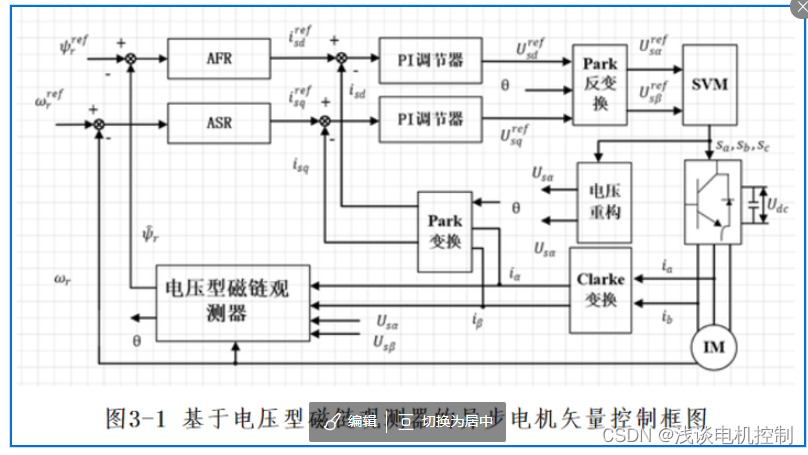
(1)该模型与转子电阻无关,且不需要电机转速 信息,适合用于无速度传感器矢量控制;
(2)包含一纯积分项,被积项的初始相位与直流偏置都会影响积分结果;
(3)低速时观测器性能较差。因为低速时给定的定子电压幅值小,电机端电压难以精确获得,定子电阻的阻值在运行过程中又会发生变化,使得被积项产生明显的相对误差。

从图(1-1)可以发现,利用存积分形式的电压模型在低速时的观测值发散不收敛,造成系统失去稳定。
二、改进的电压模型磁链观测器介绍

改进的方法思路:用低通滤波环节替换纯积分环节,然后进行坐标变换,对估计磁链的幅值进行限幅再经过LPF滤波后坐标变换与首次的滤波值相加。
在高速区域,补偿环节的补偿量接近0;在低速区域,因为反馈补偿,可以改善直流偏置的问题。
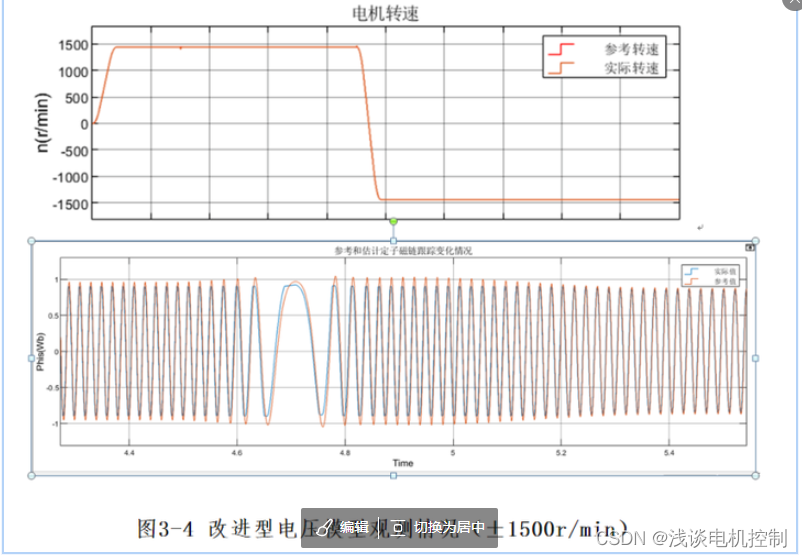
三、仿真波形分析(改进型电压模型磁链观测器)




从图(3-2)可以看出,改进型的电压模型的观测幅值很好地跟踪上参考值,但还是存在相位误差。相比较纯积分型,改进的电压模型在低速时首先能保证控制系统的稳定且观测值能跟踪上参考值,说明该改进方法的可行性和有效性。
四、总结
改进方法只是对观测幅值进行处理补偿,并未涉及对相位误差进行处理。后期文章会介绍其它改进方法,包括对观测幅值和相位误差的补偿处理。






)








)


)
