前言

背景属性
| 属性 | 说明 |
|---|---|
| background-color | 背景颜色 |
| background-image | 背景图 |
| background-repeat | 背景图平铺方式 |
| background-position | 背景图位置 |
| background-size | 背景图缩放 |
| background-attachment | 背景图固定 |
| background | 背景复合属性 |
背景颜色
可以使用background-color属性来设置背景颜色。
示例:
1.使用颜色关键字:直接使用预定义的颜色名称来设置背景颜色。
.element {background-color: green; /* 绿色 */
}2.使用十六进制值:使用红、绿、蓝三原色的十六进制来指定颜色。
.element {background-color: #ff000f; /* 红色 */
}3.使用RGB值:使用红、绿、蓝三原色的整数值来指定颜色。
.element {background-color: rgb(0, 255, 0); /* 绿色 */
}
4.使用RGBA:类似于RGB值,还可以通过添加第四个参数来指定透明度。
.element {background-color: rgba(11, 65, 212, 0.5); /* 淡蓝色 */
}上述示例中.element是要应用背景颜色的元素选择器。
预览:

背景图
可以使用background-image属性来指定一个图像作为元素的背景图。
以下是一种基本的设置背景图像的方式:
.element {background-image: url("image.jpg");
}上面示例中,.element 是要应用背景图像的元素选择器,url("image.jpg")是指向你要使用的图像的路径。
预览:

背景图平铺方式
可以使用background-repeat属性来设置背景图的平铺方式。下面是常见的属性值:
| 属性值 | 说明 |
|---|---|
| repeat | 默认值,当图像尺寸小于元素尺寸时,会水平和垂直方向上重复平铺图像。 |
| repeat-x | 图像仅在水平方向上重复平铺,垂直方向不会重复。 |
| repeat-y | 图像仅在垂直方向上重复平铺,水平方向不会重复。 |
| no-repeat | 图像不会被平铺,只会显示一次。 |
示例:
1.背景图不进行平铺,只显示一次:
.element {background-repeat: no-repeat;
}预览:

2.背景图只在水平方向上重复平铺:
.element {background-repeat: repeat-x;
}预览:

背景图位置
可以使用background-position属性来设置背景图像的位置。这个属性可以接受不同的值,用于指定图像在元素中的起始位置。
下面是一些常见的取值方式:
1.关键字:
| 关键字 | 位置 |
|---|---|
| left | 左侧 |
| right | 右侧 |
| center | 居中 |
| top | 顶部 |
| bottom | 底部 |
示例:
将图像置于顶部居中:
.element {background-position: top center;
}预览:

2.坐标:使用像素(px)单位指定水平或垂直方向上的偏移量。在水平方向,正数向右,负数向左;在垂直方向,正数向下,负数向上。
示例:
将图像向右偏移20像素,向下偏移30像素:
.element {background-position: 20px 30px;
}预览:

背景图缩放
可以使用background-size属性来控制背景图像的缩放方式。这个属性允许你调整背景图像的尺寸以适应元素的大小。
以下是一些常见的取值方式:
1.关键字:
| 关键字 | 说明 |
|---|---|
| auto | 默认值,保持图像的原始尺寸。如果图像比元素大,在默认情况下会被裁剪。 |
| cover | 按比例缩放图像,使其完全适应元素的背景区域。可能会裁剪图像的某个区域。 |
| contain | 按比例缩放图像,使其完全适应元素的背景区域。可能会出现空白区域,不会进行裁剪。 |
示例:
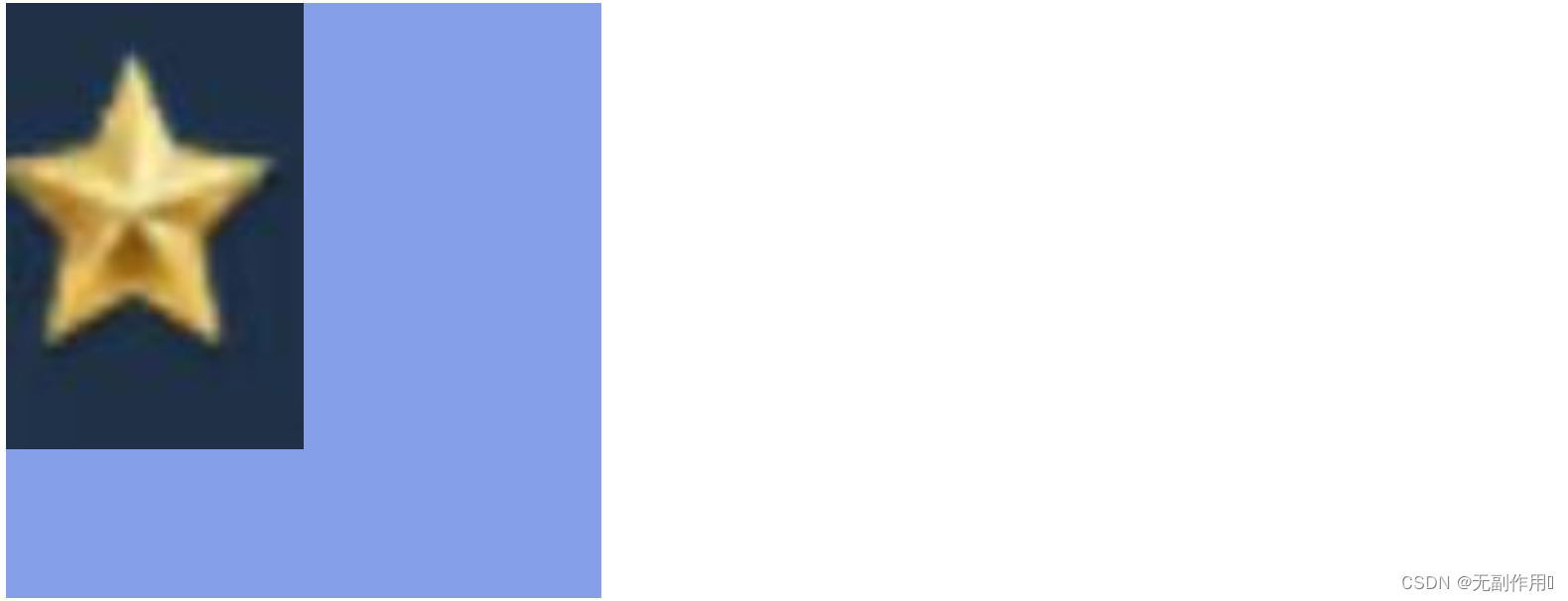
1)图像不平铺情况下预览:

2)将背景图像完全适应元素的背景区域,不进行裁剪:
.element {background-size: contain;
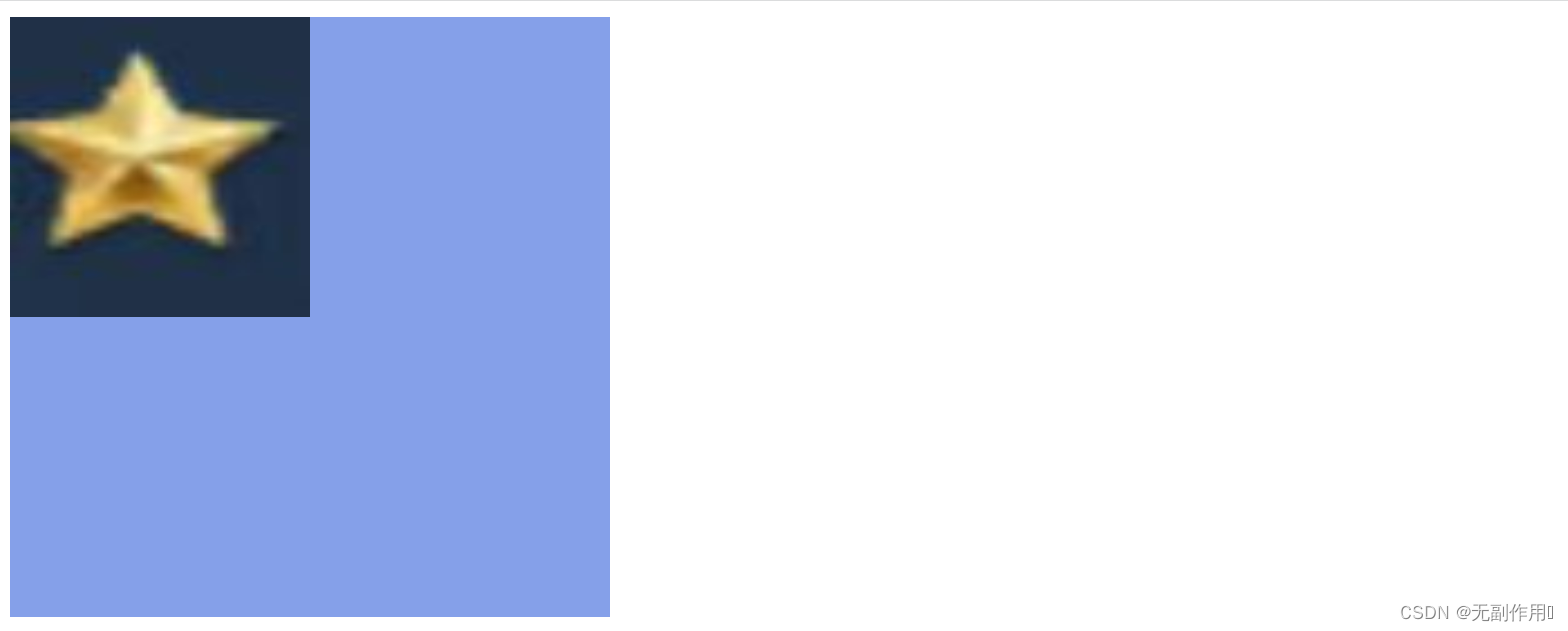
}预览:

3)按比例缩放图像,使其覆盖整个元素的背景区域:
.element {background-size: cover;
}预览:

2.百分比:使用百分比来设置图像的宽度和高度相对于元素大小的比例。
示例:
将图像的宽度设为元素宽度的50%,高度设为元素高度的75%:
.element {background-size: 50% 75%;
}预览:

3.长度:使用具体的长度值来设置图像的宽度和高度。
示例:
将图像宽度设为150像素,高度设为150像素:
.element {background-size: 150px 150px;
}预览:

背景图固定
可以使用background-attachment属性来控制背景图像是否固定在视口中,以实现固定背景图像效果。
常用取值:
| 关键字 | 说明 |
|---|---|
| scroll | 默认值,背景图像会随页面滚动而滚动。 |
| fixed | 背景图固定在视口中,不会随页面滚动而移动。 |
示例:
.element {background-attachment: fixed;
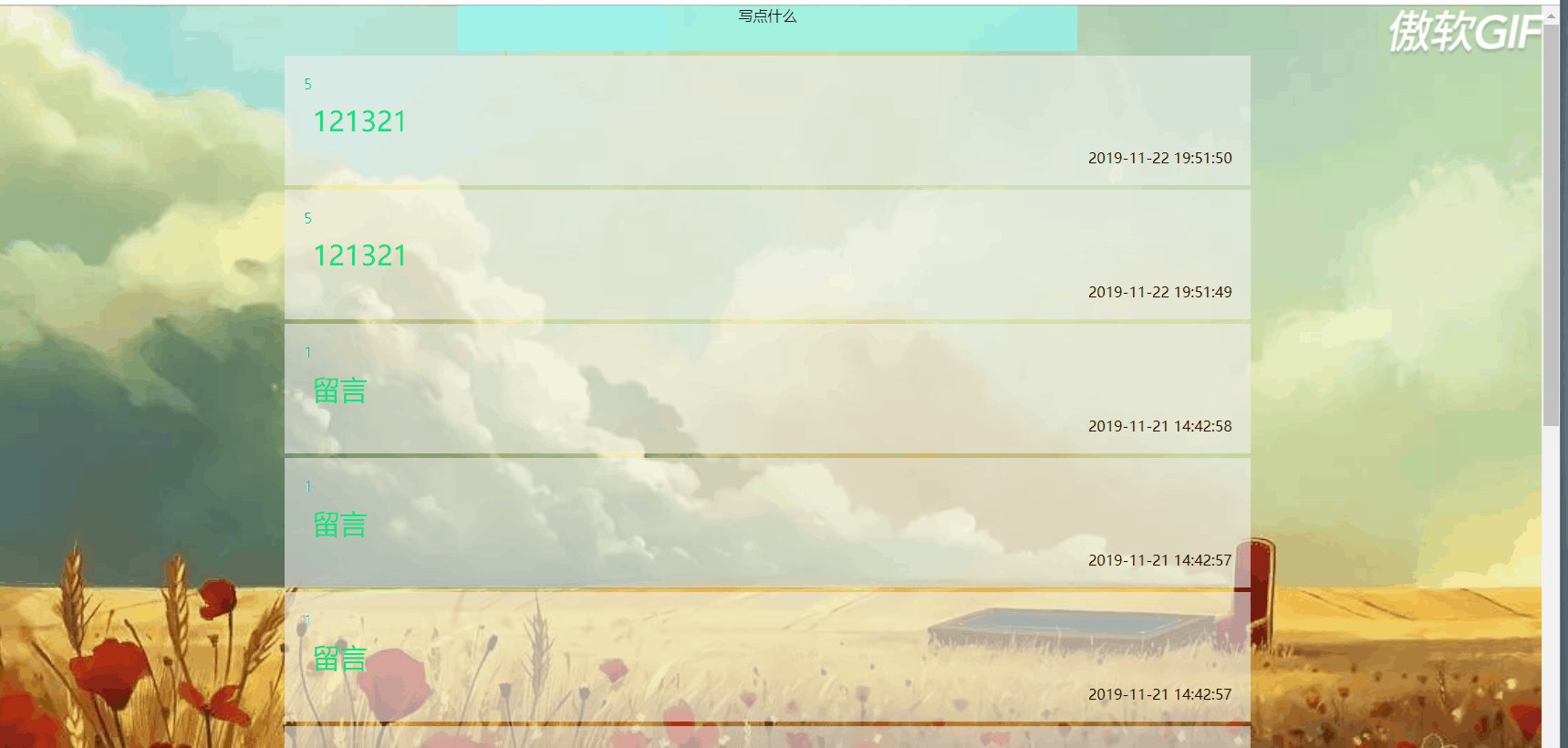
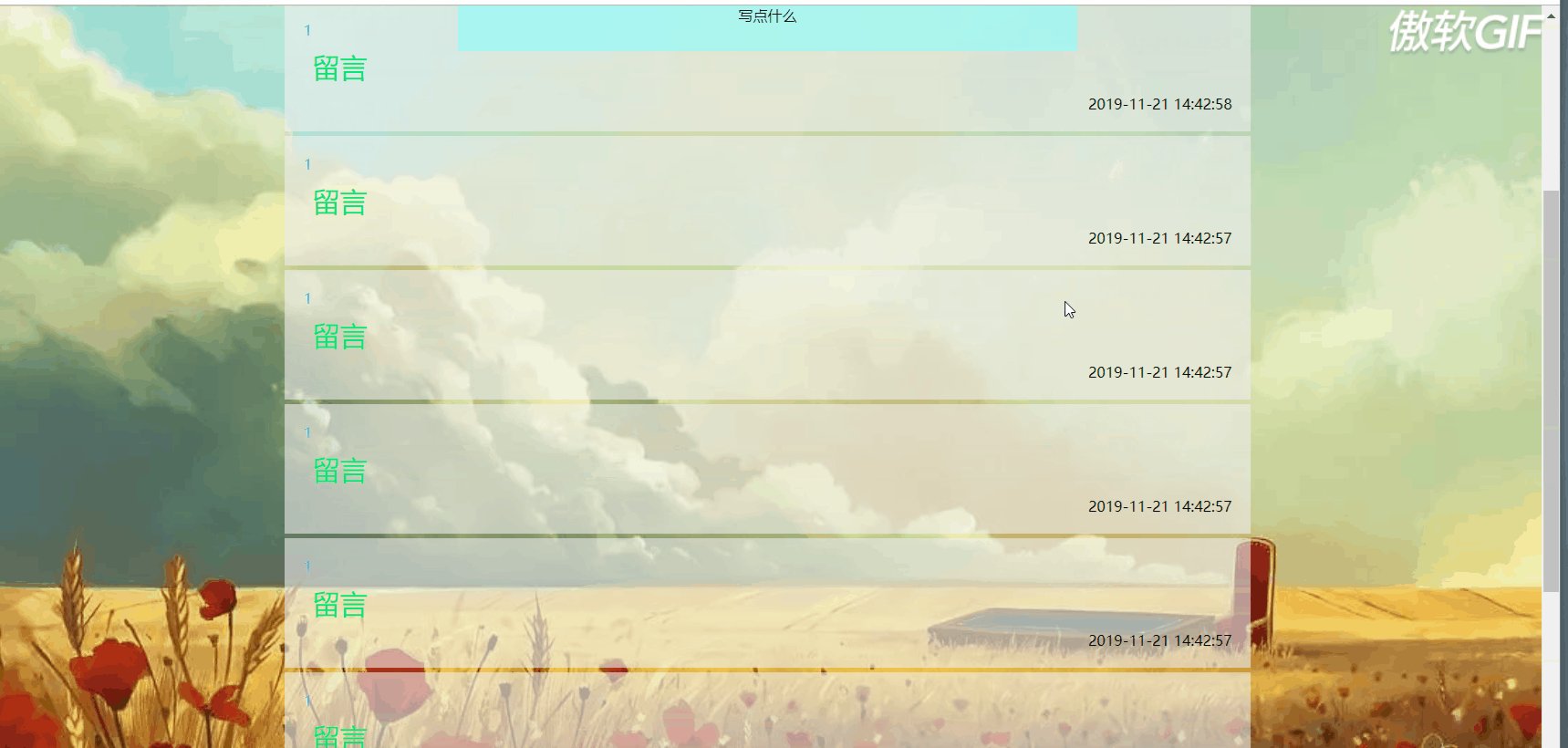
}可以实现背景图像固定,而内容随页面滚动而移动,如下所示:


背景图复合属性
可以使用background属性来同时设置多个背景相关属性。
语法:
空格隔开各个属性值,不区分顺序。
background: <背景色> <背景图像> <背景平铺方式> <背景缩放/背景位置> <背景固定>;示例:
.element {background: red url("../images/小丑.jpg") no-repeat right center/cover;
}



)


)




Git在公司中团队内合作和跨团队合作和分支操作的全部流程(一篇就够))



: invalid next size)


