
不少人在使用Mac笔记本的时候都会想要为电脑外接一个大一点的显示器呢!要知道在外接显示器中可是有着四种显示模式呢!你知道Mac外接显示器的显示模式怎么设置吗?想要了解有关显示模式的各种问题么?快来阅读下面的这篇文章来寻找答案吧!最详细的Mac外接显示器的显示模式信息就在这里!
Mac外接显示器的显示模式怎么设置 - Mac下载www.macdown.com
Mac外接显示器的显示模式怎么设置
镜像模式
就是笔记本显示器和外接显示器都同时显示同一个完整画面,笔记本合盖则进入睡眠状态。显示性能上来看,这种显示模式需要显卡分配资源在两个显示器上同时显示,所以显示效果是最差的,一般运用在交流、讲课、会议上对显示效果没有太大要求的场所。
混合模式
就是镜像模式和扩展模式混合使用的情况,要有3台以上显示器支持(包括笔记本自带的显示器),这种模式可以在两台或更多显示器上扩展显示一个画面,而另外一个(或多个)显示器镜像扩展的那个画面,这种模式对显卡消耗是最高的,效果也不是特别理想,一般应用在特殊的复杂场合。

扩展模式
就是同一个画面分别扩展到两个以上显示器上显示,可以实现每个显示器显示同一个画面的不同部分,笔记本合盖则进入睡眠状态,这种显示模式同样需要显卡在多个显示器上分配资源,但是又比镜像模式资源消耗小,所以显示效果一般,一般运用在多屏同时使用多个程序工作的场所,由于mac程序分离化的特点,这种模式在mac下运用也比较广泛。
合盖模式
就是只使用外接显示器显示,笔记本显示器不显示同时可以合上盖使用。显示性能上来看,这种显示模式是最大化利用显卡,显卡可以专注于外在显示器,所以显示效果是最好的,同时显示器不工作,对合盖后的散热又一定帮助,是外接显示器最普遍的应用。

四个模式设置问题:
首选看看几个模式的优选顺序,无任何设置时,外接显示器即为扩展模式,如果勾选镜像模式的话,镜像模式的优先权最高(也就是说勾选镜像模式的话,很有可能不会进入合盖模式和扩展模式),在扩展模式下,进行设置拖移,则进入混合模式。
1、合盖模式设置
这个模式下必须保证外接电源,不然有可能不会被唤醒。首先连接电源,然后连接显示器,接下来分两部分,如果是有线鼠标键盘,则合上盖直接点击鼠标键盘直接唤醒;如果是蓝牙鼠标键盘,则在蓝牙设置里设置能被该设备唤醒(蓝牙设置--选择设备--高级--勾选选项)然后合盖,点击该设备唤醒。在合盖模式时不能勾选镜像模式。
合盖模式退出,进入合盖模式后,拔去外部显示器连线或者在显示器设置里选择镜像模式就退出合盖模式,但是如果显示器不是苹果的或者不能确定是否支持热插拔的话,最好先点击睡眠,在睡眠状态拔出连接线。
2、镜像模式设置
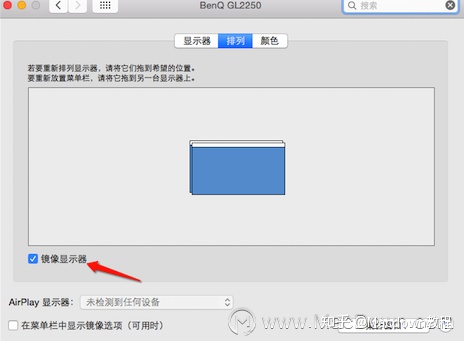
这个模式很简单,连接外部显示器,在显示器选项中设置两个或以上显示器的分辨率(最好设置成相同的,不过一般系统会自动设置)然后点“排列”,勾选“镜像显示器”就可以。
退出镜像模式,把“镜像显示器”的勾去除就可以,注意,在镜像模式不能进入合盖模式和扩展模式。
3、扩展模式设置
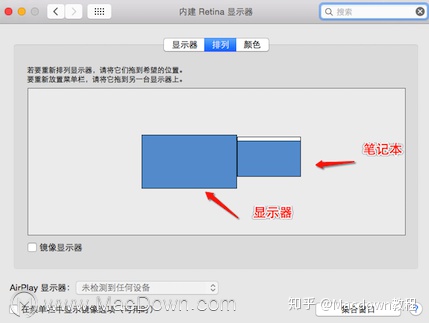
这个模式是默认的,连接外部显示器,没有勾选镜像模式,没有被合盖唤醒进入合盖模式,那就是扩展模式。在扩展模式下,点击“排列”,然后根据说明进行相应的排列就可以。
退出扩张模式,只要进入合盖模式或者勾选“镜像显示器”就退出扩展模式。注意,可能需要在笔记本显示器上对扩展操作进行设置。

4、混合模式设置
将三台或以上显示器设置为扩展模式,然后按住option键把一个显示器图标拖移到准备镜像的显示器上,以镜像这两个显示器(镜像更多的也按照这个方法进行)松开option,把其他的拖移成扩展。
其他一些设置:
1、在镜像与扩展模式中快速切换可以按F7键实现。
2、有时候电脑不能自动识别显示器,则按照先连显示器再连电脑的顺序试一遍。
3、外接显示器的时候,有可能出现显示器上显示效果不理想的问题,特别是字体,首先尽量使用合盖模式,其次在外观显示里勾选使用LCD平滑字体,最后在字体大小哪里选择适合的值,这个不是必然的过程,也就是说只要在那一步解决了就没有必要再去下一步设置。
以上是小编为大家整理的Mac外接显示器的显示模式怎么设置,希望能帮到大家,更多相关资讯,请关注Macdown!

)



)




)






)
...)
)