2.3.1 在ui中编辑信号槽
这一小节我们来看一下如何在ui中编辑信号槽。
我们想要在ui中实现点击按钮,能够控制进度条的显隐。
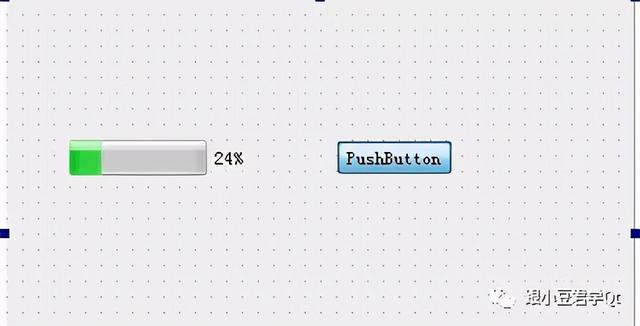
新建GUI项目SignalsAndSlots2,类名SignalsAndSlots2,基类选择QWidget。打开ui文件。在编辑界面中拖入一个Progress Bar和一个PushButton

在编辑窗口中工具栏中选择编辑信号槽(Edit Signals/Slots)或者直接按F4。

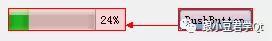
点击需要发送信号的控件PushButton,并拖动箭头到需要接收信号的控件Progress Bar。

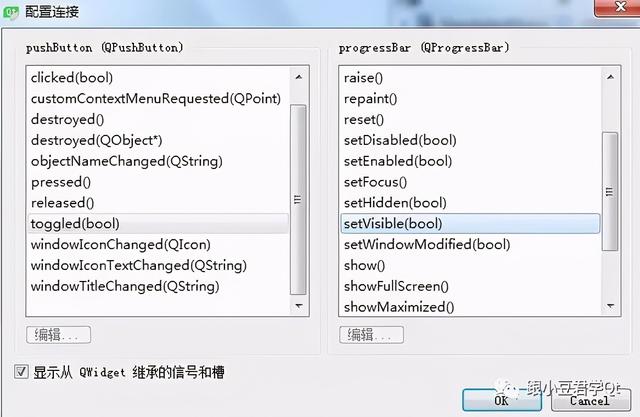
此时,会弹出连接窗口,勾选左下角“显示从QWidget中继承的信号和槽”,信号选择toggled(bool),槽选择setVisible(bool)。

点击确定,如下图。

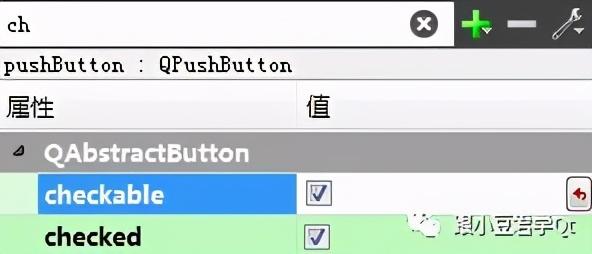
再选择工具栏中的编辑窗口(Edit Widgets)或直接按F3,选择PushButton,修改按钮的checkable属性为true。checkable表示点击按钮后处于按下状态,若再点击按钮,才会弹起。checked为true,表示按钮已经被按下。

运行程序,弹起按钮,进度条隐藏,按下按钮,进度条显示。
此时,我们再打开生成的ui_signalsandslots2.h文件,看到下面这行代码:
QObject::connect(pushButton, SIGNAL(toggled(bool)), progressBar, SLOT(setVisible(bool)));我们编辑的信号槽已经被写到这个头文件中了。
2.3.2 通过对象名关联信号槽
继续切回到ui界面,在pushButton上右击,选择“转到槽...”,在弹出的对话框中选择toggled(bool)。此时,在头文件和源文件中已经增加了on_pushButton_toggled()函数,在函数体中输入如下代码:
void SignalsAndSlots2::on_pushButton_toggled(bool checked){ if (checked) { ui->pushButton->setText("隐藏进度条"); } else { ui->pushButton->setText("显示进度条"); }}我们打开ui_signalsandslots2.h文件,发现又多了一行
QMetaObject::connectSlotsByName(SignalsAndSlots2);由此,我们总结信号槽自动关联规则如下:
- 使用QObject::setObjectName()方法为对象设置名称。
- 调用QMetaObject::connectSlotsByName()启用自动关联。
- 用下划线"_"将"on",“对象名”,“信号名”连接后命名的函数,即:on_对象名_信号名(参数)
这样就可以实现信号槽的自动连接啦。
2.3.3 QSignalMapper
当我们想要点击一个按钮,并且想将预先定好的参数一同发送出去时,由于按钮的点击事件clicked()并没有参数,那么按照一般的做法就会先定义一个槽与clicked()信号关联,然后获取参数,再通过自定义的信号将该参数发送出去。
这个过程无疑是繁琐的,为此,Qt提供了QSignalMapper这个类来解决这个问题。同时,这个类可以连接多个按钮,匹配发送信号的对象对应的整数、字符串,窗口指针,继承于QObject的对象参数重新发送它们。
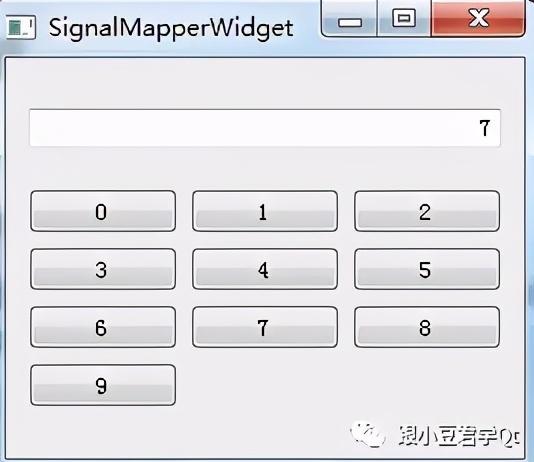
现在我们创建一个类似计算器的窗口。
新建GUI项目SignalMapperWidget,类名SignalMapperWidget,基类选择QWidget。在构造函数中添加如下代码
SignalMapperWidget::SignalMapperWidget(QWidget *parent) : QWidget(parent), ui(new Ui::SignalMapperWidget){ ui->setupUi(this); //创建垂直布局,将垂直布局作为主布局 QVBoxLayout* vLayout = new QVBoxLayout(this); //创建编辑框,用于显示点击按钮的文字,并且文字在右边显示 QLineEdit* edit = new QLineEdit; edit->setAlignment(Qt::AlignRight); vLayout->addWidget(edit);//将编辑框加入到垂直布局中 //创建信号匹配器 QSignalMapper* signalMapper = new QSignalMapper(this); //创建0-9数字键,并都加入到网格布局中 QGridLayout *gridLayout = new QGridLayout; for (int i = 0; i < 10; ++i) { QString txt = QString::number(i); QPushButton *button = new QPushButton(txt); connect(button, SIGNAL(clicked()), signalMapper, SLOT(map())); signalMapper->setMapping(button, txt);//将按钮和要发送的字符串配对 gridLayout->addWidget(button, i / 3, i % 3);//一行显示3列 } //连接配对信号和设置文字槽 connect(signalMapper, SIGNAL(mapped(QString)), edit, SLOT(setText(QString))); vLayout->addLayout(gridLayout); resize(200, 200);}编译并运行。

2.3.4 相关函数
2.3.4.1 获取信号发送者
当多个信号连接一个槽时,有时需要判断是哪个对象发来的,那么可以调用sender()函数获取对象指针,返回为QObject指针。
QObject* sender() ;
2.3.4.2 解绑定信号槽
当我们不需要信号槽连接时,可使用disconnect()进行解绑定。其写法和connect一样,只需要将connect换成disconnect即可。






)
...)
)









)
