继承
CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。比如下面代码:如某种颜色应用于p标签,这个颜色设置不仅应用p标签,还应用于p标签中的所有子元素文本,这里子元素为span标签。
p{color:red;}<p>三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>可见右侧结果窗口中p中的文本与span中的文本都设置为了红色。但注意有一些css样式是不具有继承性的。如border:1px solid red;
p{border:1px solid red;}<p>三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>在上面例子中它代码的作用只是给p标签设置了边框为1像素、红色、实心边框线,而对于子元素span是没用起到作用的。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>继承</title>
<style type="text/css">
p{color:red;}
p{border:1px solid red;}
</style>
</head>
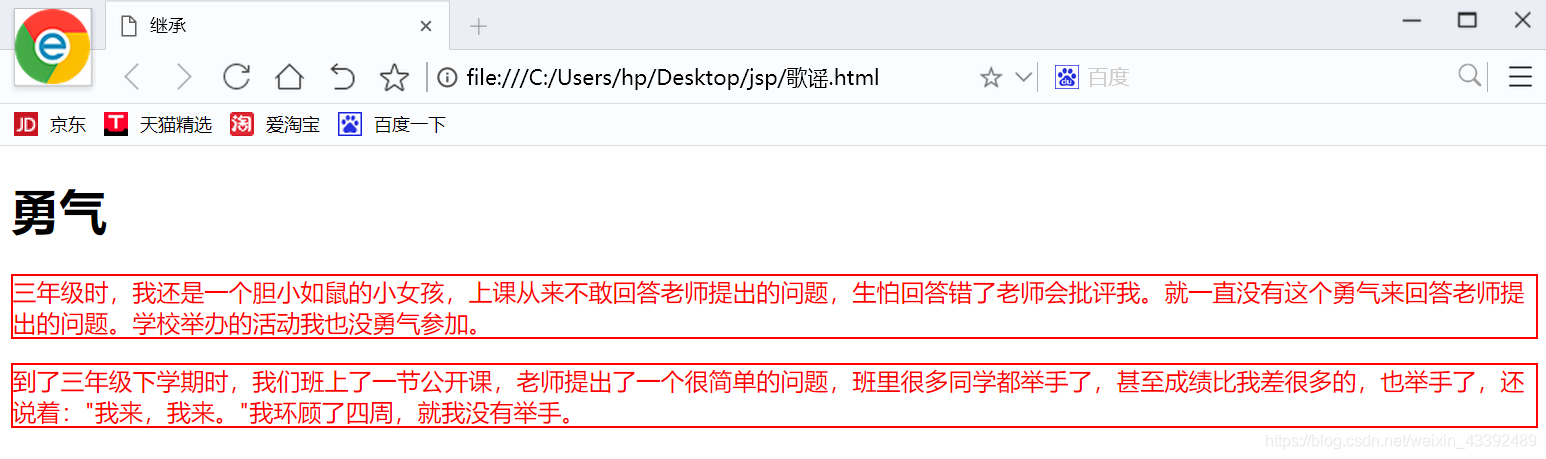
<body><h1>勇气</h1><p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p><p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很<span>简单</span>的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>运行结果

特殊性
有的时候我们为同一个元素设置了不同的CSS样式代码,那么元素会启用哪一个CSS样式呢?我们来看一下面的代码:
p{color:red;}
.first{color:green;}
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>p和.first都匹配到了p这个标签上,那么会显示哪种颜色呢?green是正确的颜色,那么为什么呢?是因为浏览器是根据权值来判断使用哪种css样式的,权值高的就使用哪种css样式。
下面是权值的规则:
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。例如下面的代码:
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>特殊性</title>
<style type="text/css">
p{color:red;}
.first{color:green;}/*因为权值高显示为绿色*/span{color:pink;}/*设置为粉色*/
p span{color:purple;}</style>
</head>
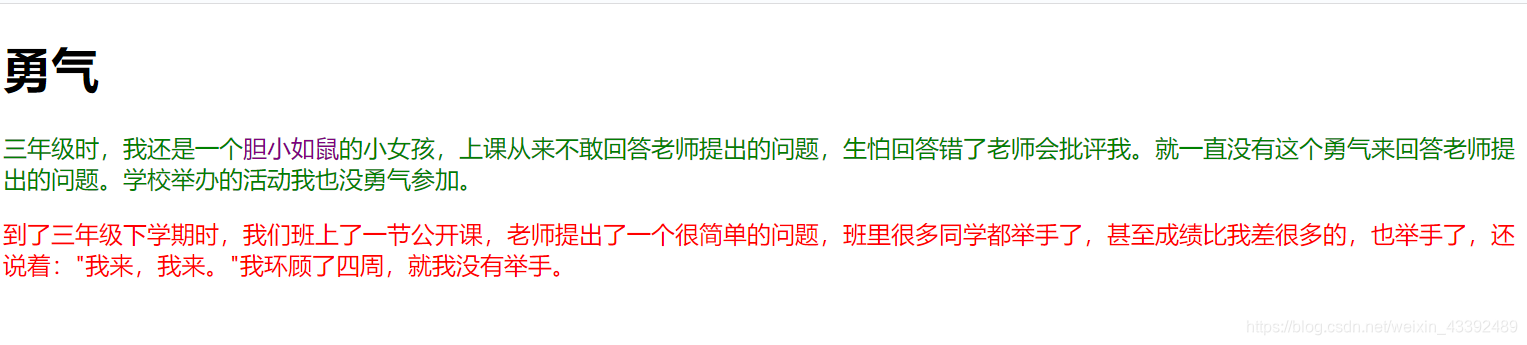
<body><h1>勇气</h1><p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p><p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>运行结果

![[剑指offer][JAVA]面试题第[12]题[矩阵的路径][DFS][剪枝]](http://pic.xiahunao.cn/[剑指offer][JAVA]面试题第[12]题[矩阵的路径][DFS][剪枝])


:层叠和重要性)



:字体,字号,颜色)

:文字排版粗体和斜体)
![[剑指offer][JAVA]面试题第[14-1、2]题[剪绳子][Leetcode][第343题][整数拆分][数学][动态规划][背包]](http://pic.xiahunao.cn/[剑指offer][JAVA]面试题第[14-1、2]题[剪绳子][Leetcode][第343题][整数拆分][数学][动态规划][背包])



:下划线和删除线)

)
![[剑指offer]面试题第[66]题[构建乘积数组][Leetcode][JAVA][第238题][除自身以外数组的乘积][数组]](http://pic.xiahunao.cn/[剑指offer]面试题第[66]题[构建乘积数组][Leetcode][JAVA][第238题][除自身以外数组的乘积][数组])

:oracle删除非空表空间)