目录
- 内部对象
- Date
- JSON
- AJAX
- 面向对象编程
- 操作BOM对象(重点)
- 操作DOM对象(重点)
- 操作表单form
- jQuery
- 如何巩固前端基础
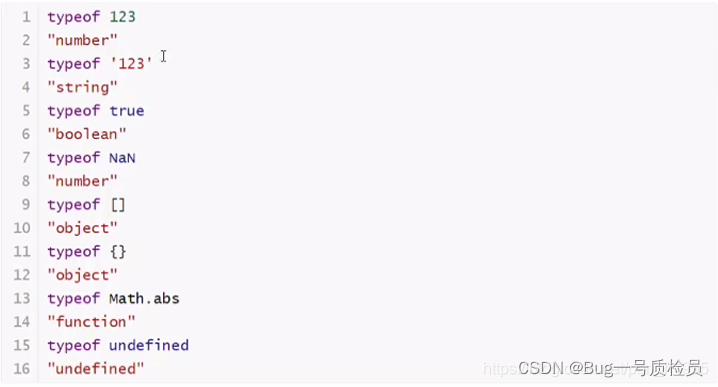
内部对象
标准对象

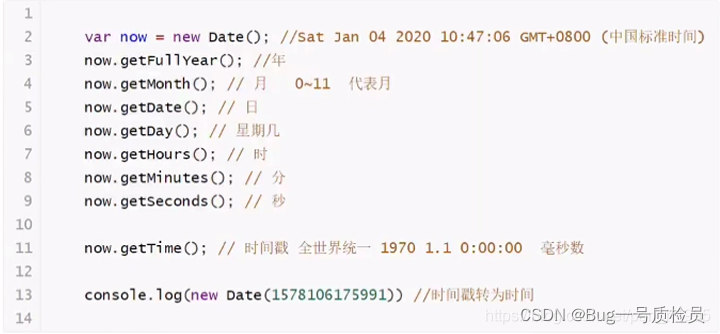
Date
基本使用

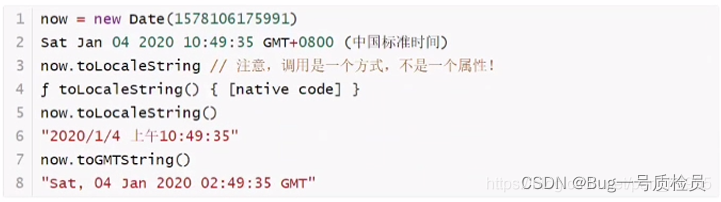
转换

JSON
JSON是什么

在javascript中,一切皆为对象,任何js支持的类型都可以用JSON表示
格式
- 对象都用{}
- 数组都用[]
- 所有的键值对 都是用key:value
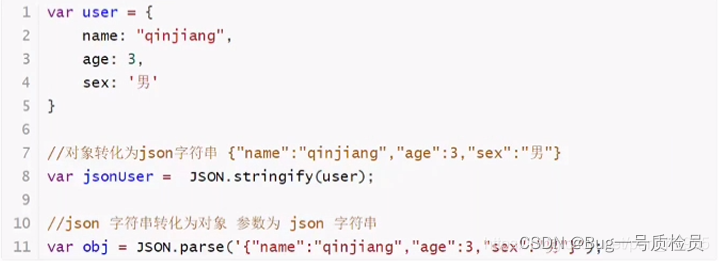
JSON字符串和js对象转化

很多人搞不清楚,JSON和JS对象的区别
AJAX
(后面web详细说)
原生的js写法 xhr异步请求
jQuery封装好的方法$(#name).
ajax("")axios请求
面向对象编程
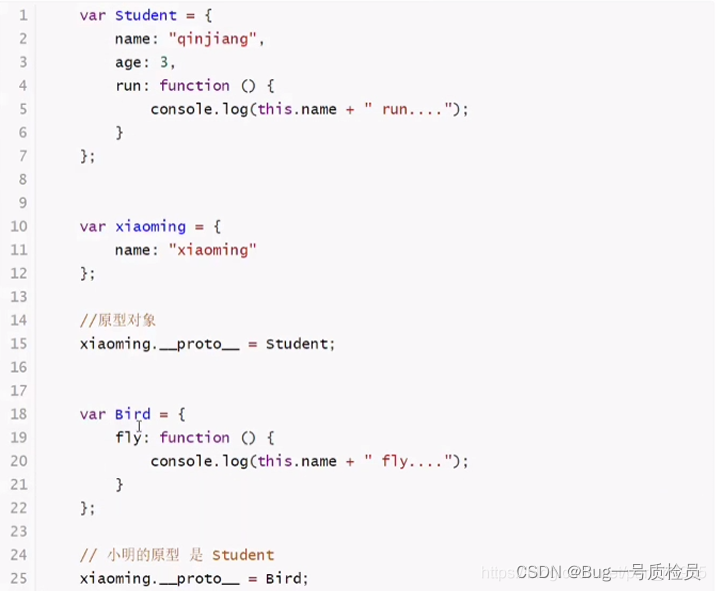
原型对象 javascript、java、c#------面向对象;但是javascript有些区别!
- 类:模板
- 对象:具体实例
在javascript中,需要大家转换一下思维方式! 原型:


class集继承
class关键字,是在ES6引入的
1、定义一个类、属性、方法

2、继承
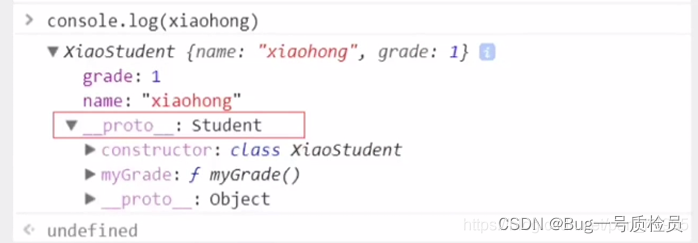
<script>//ES6之后========================//定义一个学生的类class Student{constructor(name){this.name = name;}hello(){alert('hello');}}class XiaoStudent extends Student{constructor(name,grade){super(name);this.grade = grade;}myGrade(){alert('我是一名小学生');}}var xiaoming = new Student("xiaoming");var xiaohong = new XiaoStudent("xiaohong",1);</script>
本质:查看对象原型

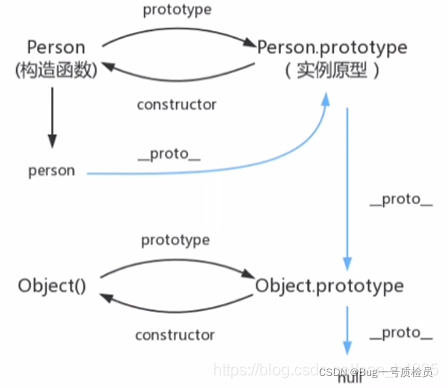
原型链
proto:

操作BOM对象(重点)
BOM:浏览器对象模型
window
window代表浏览器窗口

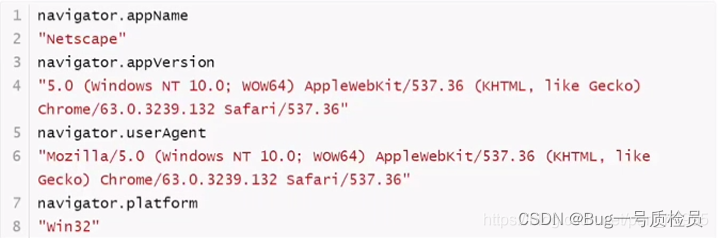
Navigator(不建议使用)
Navigator封装了浏览器的信息

大多数时候,我们不会使用navigator对象,因为会被认为修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸

location(重要)
location代表当前页面的URL信息

document(内容DOM)
document代表当前的页面,HTML DOM文档树

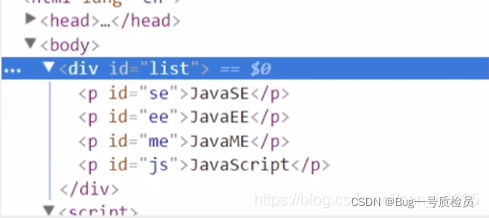
获取具体的文档树节点

获取cookie

劫持cookie原理

服务器端可以设置cookie为httpOnly
history(不建议使用 )
history代表浏览器的历史记录

操作DOM对象(重点)
DOM:文档对象模型
核心
浏览器网页就是一个DOM树形结构!
- 更新:更新DOM节点
- 遍历DOM节点:得到DOM节点
- 删除:删除一个DOM节点
- 添加:添加一个新的节点
要操作一个DOM节点,就必须要先获得这个DOM节点
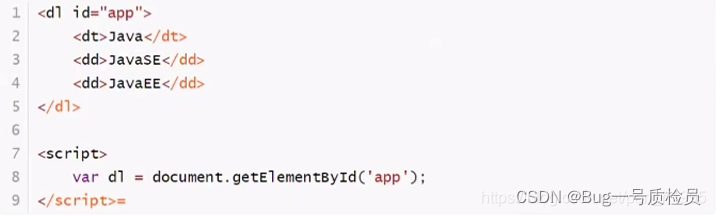
获得DOM节点

这是原生代码,之后我们尽量都使用jQuery()
更新节点

操作文本

操作css

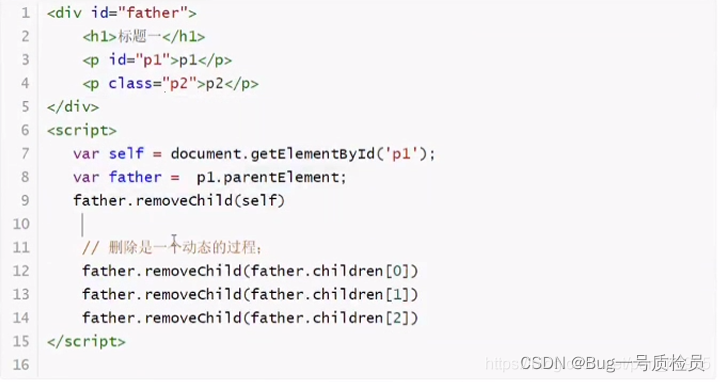
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己

注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意。
插入节点
我们获得了某个DOM节点,假设这个DOM节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了!会产生覆盖
追加


创建一个新的标签
<script>var js = document.getElementById('js');//已经存在的节点var list = document.getElementById('list');//通过JS创建一个新的节点var newP = document.creatElement('p');//创建一个p标签newP.id = 'newP';newP.innerText = 'Hello,Kuangshen';//创建一个标签节点var myScript = document.creatElement('script');myScript.setAttribute('type','text/javascript');//可以创建一个style标签var myStyle = document.creatElement('style');//创建了一个空style标签myStyle.setAttribute('type','text/css');myStyle.innerHTML = 'body{background-color:chartreuse;}';//设置标签内容document.getElementByTagName('head')[0].appendChild(myStyle);</script>
insertBefore
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
操作表单form
表单是什么?form-----DOM树
- 文本框----text
- 下拉框----select
- 单选框----radio
- 多选框----checkbox
- 隐藏域----hidden
- 密码框----password
- …
表单的目的:提交信息
获得要提交的信息
<body><form action = "#"><p><span>用户名:</span><input type="text" id = "username" /></p><!--多选框的值就是定义好的value--><p><span>性别:</span><input type = "radio" name = "sex" value = "man" id = "boy"/>男<input type = "radio" name = "sex" value = "woman" id = "girl"/>女</p></form><script>var input_text = document.getElementById("username");var boy_radio = document.getElementById("boy");var girl_radio = document.getElementById("girl");//得到输入框的值input_text.value //修改输入框的值input_text.value = "value";//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中。girl_radio.checked = true;//赋值</script>
</body>
提交表单。md5加密密码,表单优化
<!DOCTYPE html>
<html lang = "en">
<head><meta charset = "UTF-8"><title>Title</title><!--MD5加密工具类--><script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--表达绑定提交事件οnsubmit= 绑定一个提交检测的函数,true,false将这个结果返回给表单,使用onsubmit接收
-->
<form action="https://www.baidu.com" method = "post" onsubmit = "return aaa()"><p><span>用户名:</span><input type="text" id = "username" name = "username"/></p><p><span>密码:</span><input type="password" id = "input-password" /></p><input type = "hidden" id = "md5-password" name = "password"><!--绑定事件 onclick 被点击--><button type = "submit">提交</button></form><script>function aaa(){alert(1);var username = document.getElementById("username");var pwd = document.getElementById("input-password");var md5pwd = document.getElementById("md5-password");//pwd.value = md5(pwd,value); //这行代码告诉了我们为什么有些网站一提交,密码就有一瞬间变长md5pwd.value = md5(pwd.value);//可以校验判断表单内容,true就是通过提交,false就是阻止提交return true;}
</script></body>
</html>
jQuery
jQuery库,里面存在大量的JavaScript函数
jQuery文档工具站:https://jquery.cuishifeng.cn/
公式:$(selector).action()
<!DOCTYPE html><html lang = "en"><head><meta charset = "UTF-8"><title>Title</title><script crossorigin="anonymous" integrity="sha512-n/4gHW3atM3QqRcbCn6ewmpxcLAHGaDjpEBu4xZd47N0W2oQ+6q7oc3PXstrJYXcbNU1OHdQ1T7pAP+gi5Yu8g=="src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script></head><body><a href="" id = "test-jquery">点我</a><script>//选择器就是css选择器$('#test-jquery').click(function(){alert('hello,jQuery!');});</script></body></html>
选择器
//原生js,选择器少,麻烦不好记//标签document.getElementByTagName();//iddocument.getElementById();//classdocument.getElementByClassName();//jQuery css中的选择器它全部都能用!$('p').click();//标签选择器$('#id1').click();//id选择器$('.class1').click;//class选择器
事件
鼠标事件、键盘事件,其他事件
mousedown()(jQuery)----按下mouseenter()(jQuery)mouseleave()(jQuery)mousemove()(jQuery)----移动mouseout()(jQuery)mouseover()(jQuery)mouseup()(jQuery)
<!DOCTYPE html><html lang = "en"><head><meta charset = "UTF-8"><title>Title</title><script crossorigin="anonymous" integrity="sha512-n/4gHW3atM3QqRcbCn6ewmpxcLAHGaDjpEBu4xZd47N0W2oQ+6q7oc3PXstrJYXcbNU1OHdQ1T7pAP+gi5Yu8g=="src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script><style>#divMove{width:500px;height:500px;border:1px solid red;}</style></head><body><!--要求:获取鼠标当前的一个坐标-->mouse:<span id = "mouseMove"></span><div id = "divMove">在这里移动鼠标试试</div><script>//当网页元素加载完毕之后,响应事件//$(document).ready(function(){})$(function(){$('#divMove').mousemove(function(e){$('#mouseMove').text('x:'+e.pageX+"y:"+e.pageY)})});</script></body></html>
操作DOM
节点文本操作
$('#test-ul li[name=python]').text();//获得值$('#test-ul li[name=python]').text('设置值');//设置值$('#test-ul').html();//获得值$('#test-ul').html('<strong>123</strong>');//设置值
CSS的操作
$(’#test-ul li[name=python]’).css({“color”,“red”});
元素的显示和隐藏,:本质display:none
$('#test-ul li[name=python]').show();$('#test-ul li[name=python]').hide();
娱乐测试
$(window).width()$(window).height()$('#test-ul li[name=python]').toggle();
之后学的ajax();
$('#form').ajax()$.ajax({url:"test.html",context:document.body,success:function(){$(this).addClass("done");}})
如何巩固前端基础
1、如何巩固JS(看jQuery源码,看游戏源码!
2、巩固HTML、CSS(扒网站,全部down下来,然后对应修改看效果~)

)



![[Leedcode][JAVA][第9题][回文数][数学法]](http://pic.xiahunao.cn/[Leedcode][JAVA][第9题][回文数][数学法])





![[Leedcode][第十题][剑指offer]面试题第[19]题[正则表达式][动态规划][递归][JAVA]](http://pic.xiahunao.cn/[Leedcode][第十题][剑指offer]面试题第[19]题[正则表达式][动态规划][递归][JAVA])







