<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>层级关系查找元素</title></head><body><div id = "div">hello<ul id = ""><li>li1</li><li>li2</li><li>li3</li><li>li4</li></ul></div><br /><ul id = "ul"><li>li1</li><li>li2</li><li>li3</li><li>li4</li></ul><script type="text/javascript">//父级查找子级 function getElement(){var div = document.getElementById("div");//得到div下面所有节点var elements = div.childNodes;//现在得到ul下面的所有childNodes,就是所有li div有 0,1,2 三个子节点 var lis1 = elements[1].childNodes;for (var i = 0 ; i < lis1.length;i ++){document.write(lis1[i].nodeName + " " + lis1[i].nodeType);}document.write("<hr />");//ul 下的所有元素节点,即四个livar lis2 = elements[1].children;for (var i = 0 ; i < lis2.length;i ++){document.write(lis2[i].nodeName + " " + lis2[i].nodeType + " "+ lis2[i].innerText + "<br />");}}//子级查找父级,父节点function parents(){var div = document.getElementById("div");var p = div.parentNode;//bodyvar pp = p.parentNode;//htmlvar ppp = pp.parentNode;//nodeType 9,nodeName documentvar v = div.parentElement;//父节点名alert(ppp.nodeType + ppp.nodeName + pp.innerHTML)}//创建元素图片function create(){var img = document.createElement("img");img.src = "../b1.gif";document.body.appendChild(img);}//移除元素function del1(){var ul = document.getElementById("ul");var lis = ul.children;ul.removeChild(lis[0]);}</script><button onclick="getElement()">find my son</button><button onclick="parents()">find my father</button><button onclick="create()">create a element</button><button onclick="del1()">del</button></body>
</html>阴影是div的第一个文本节点,占位nodeType为3

阴影是div的第二个元素节点,占位nodeType为1

阴影是div的第三个文本节点,占位nodeType为1

以上是针对childNodes ,如果是children 就不包含文本节点了。
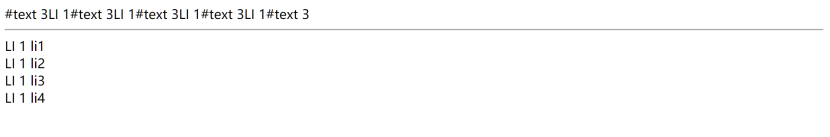
getElement()的结果

Conclusion:
根节点,父节点,子节点,兄弟节点
nodeType 1 表示 (标签)元素节点 ; 2 表示属性节点 ;3 表示文本节点
firstChild 第一个节点,包括文本节点; lastChild 最后一个节点 包含文本节点
firstElementChild 第一个元素节点; lastElementChild 最后一个元素节点 是元素!!!!

)



)


)



)




)

