
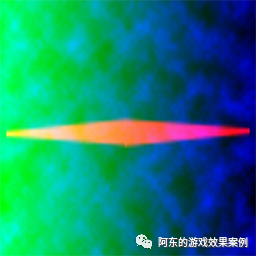
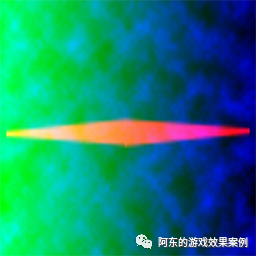
(本次案例的效果)
最近下载了一套特效,其中一个关于闪电制作的shader想法特别聪明,这里特地附上原代码,并教你怎么把源代码转换成连连看,下面开始正文。



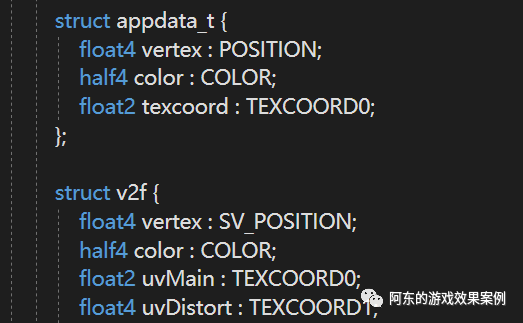
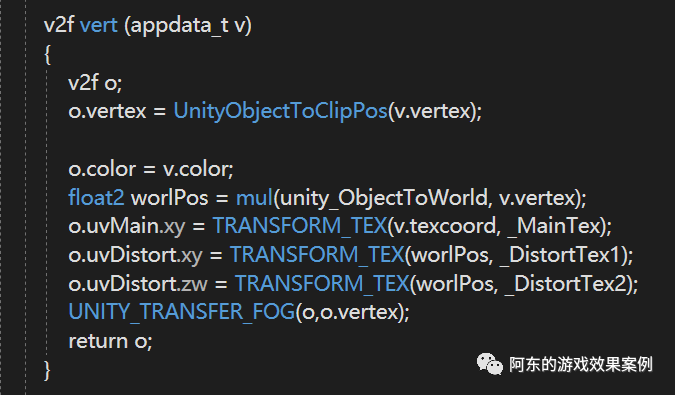
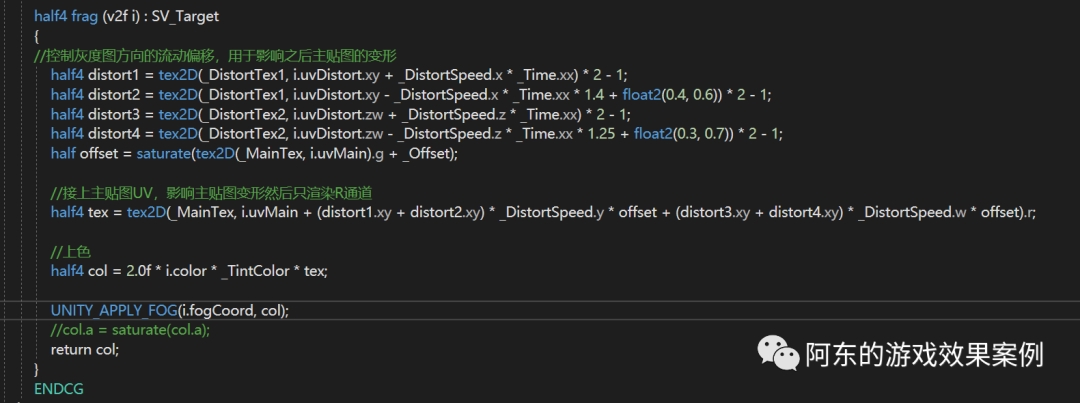
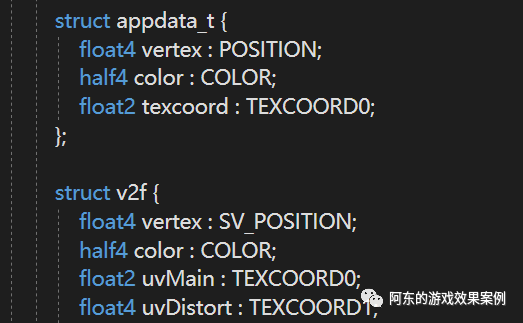
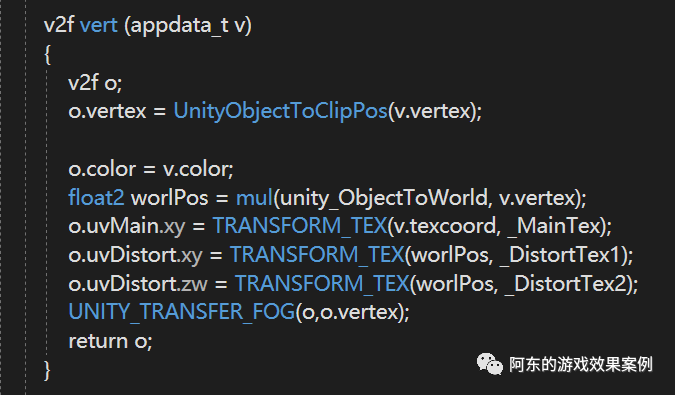
顶点函数的数据和赋值都不难。


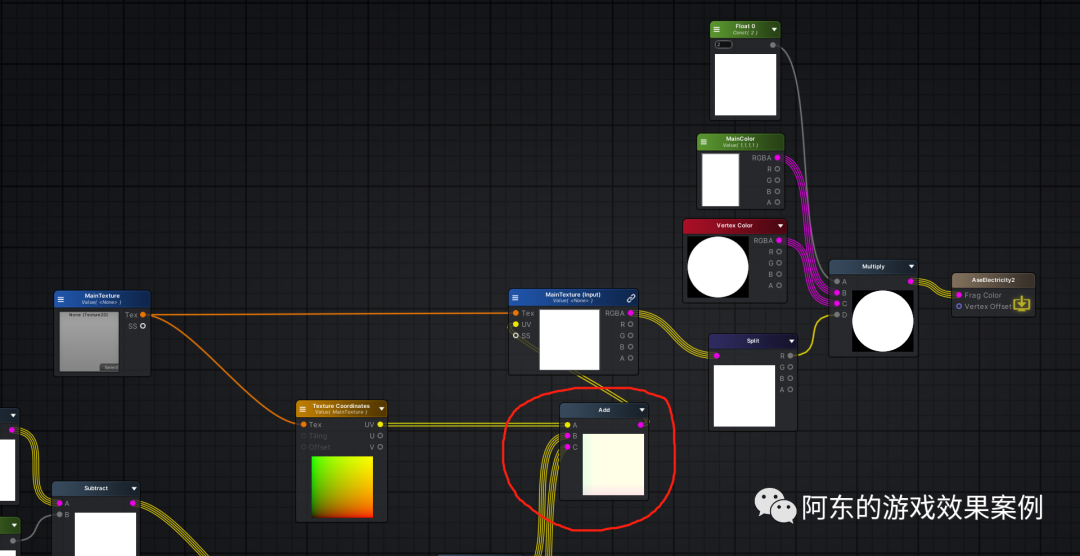
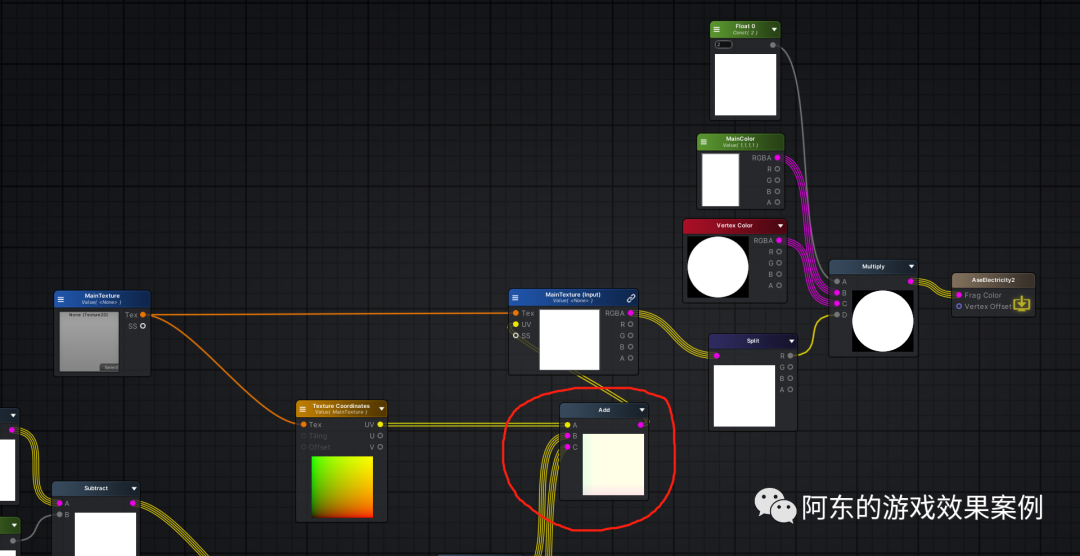
(先上完整图)
其实整个节点图可以分成三份来看第一部分:
第二部分:

第三部分:



(本次案例的效果)
最近下载了一套特效,其中一个关于闪电制作的shader想法特别聪明,这里特地附上原代码,并教你怎么把源代码转换成连连看,下面开始正文。



顶点函数的数据和赋值都不难。


(先上完整图)
其实整个节点图可以分成三份来看第一部分:
第二部分:

第三部分:


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/420262.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!