中标麒麟Linux v7系统下设置双网卡bond或team绑定详细过程。所谓bond,就是把多个物理网卡绑定成一个逻辑网卡,使用同一个IP工作,在增加带宽的同时也可以提高冗余性,一般使用较多的就是来提高冗余,分别和不同交换机相连,提高可靠性,但有时服务器带宽不够了也可以用作增加带宽或者实现网卡的主备。日前,笔者在一个项目中,一批服务器需要做两个bond或team绑定,前端两个光纤网口绑定采用负载均衡模式做业务口连接交换机,后端两个光纤网口绑定采用多路径模式做存储中连接存储设备。

笔者从网上查阅了很多资料,总的来说,设置双网卡bond或team绑定大概有三种方法,第一种,利用图形界面工具,此种方法最简单,而且设置的绑定更稳定。但是很多服务器为节省资源,提高性能是不安装图形界面的,所以这种方法用的不多。第二种方法,是在命令行直接通过命令创建,这种方法结了如下详细过程比较常用。第三种方法,是通过直接创建或修改配置文件来达到目的,这种方法最麻烦。

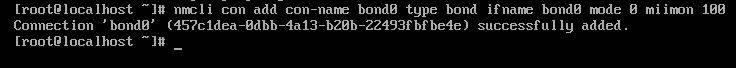
下面笔者以第二种方法为例,在中标麒麟Linux v7系统下,看看设置双网卡bond或team绑定详细过程。首先,通过nmcli命令add创建bond绑定并指定参数。nmcli con add con-name bond0 type bond ifname bond0 mode 0 miimon 100。nmcli命令创建绑定连接名为bond0,类型为bond,接口名为bond0,模式为mode 0,参数miimon 100。

关于bond0的模式,共有7种,(1) mode=0,为balance-rr 轮询模式。 (2)mode=1,为active-backup 主备模式 。(3)mode=2,为balance-xor平衡模式。(4)mode=3,为广播模式(5)mode=4,为802.3ad 链路聚合模式。(6)mode=5,为balance-tlb自适应传输负载均衡 。(7)mode=6,为balance-alb 自适应负载均衡 。

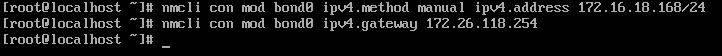
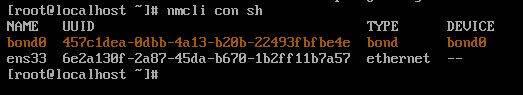
然后,通过nmcli命令mod修改或设置绑定bond0的IP地址/ 掩码、网关等参数。nmcli con mod bond0 ipv4.method manual ipv4.addresses 172.16.18.168/24。修改bond0的IP设置方式为手动方式,地址及掩码。nmcli con mod bond0 ipv4.gateway 172.16.18.254。修改bond0的网关。bond0显示黄色,说明没有启动。

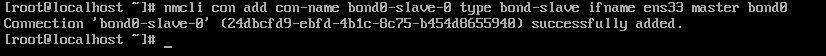
第三步,设置需要绑定的网口加入bond0。nmcli con add con-name bond0-slave-0 type bond-slave ifname ens33 master bond0。设置加入绑定的网口连接名为bond0-slave-0,类型为bond-slave,接口名为enp26s0f0,这个要根据服务器的实际网口的名字,加入的主接口为bond0。同样方法设置要绑定的第二个网口。

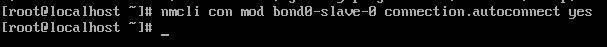
第四步,设置加入绑定bond0的网口的属性。nmcli con mod bond0-slave-0 connection.autoconnect yes。设置bond0-slave-0的自动连接方式开启。同样方法设置要绑定的第二个网口。

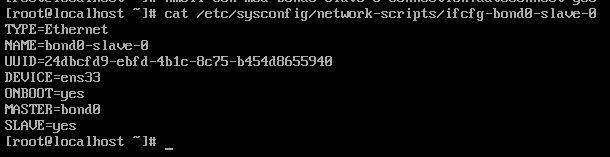
第五步,查看绑定加入bond0的网口配置文件cat /etc/sysconfig/network-scripts/ifcfg-bond0-slave-0

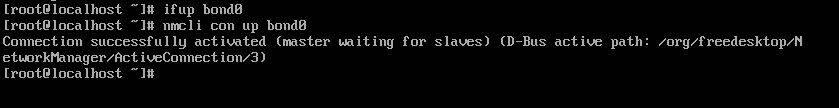
第六步、启动绑定bond0ifup bond0nmcli con up bond0

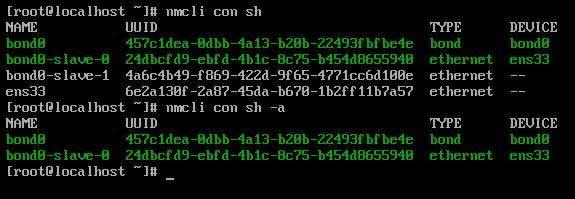
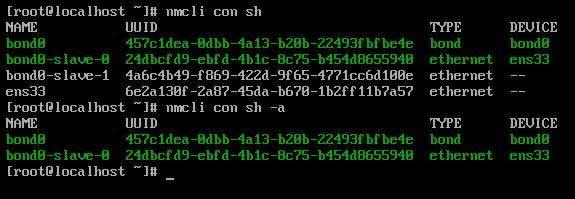
第七步、查看绑定bond0nmcli con shnmcli con sh -a

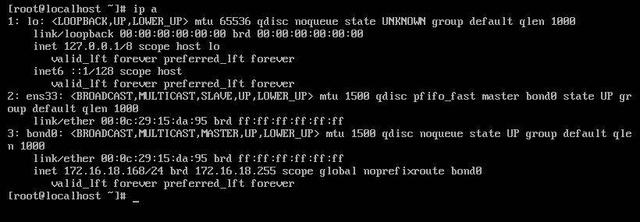
第八步、查看绑定bond0是否正确ip a

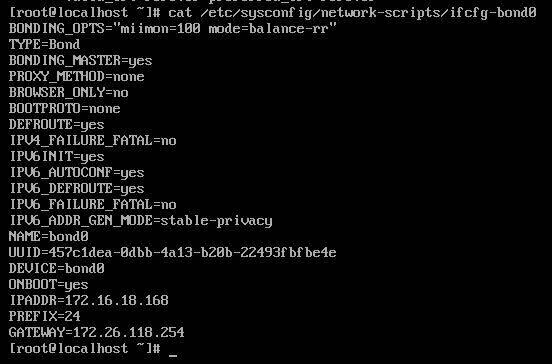
检查ens33、ens34的MAC地址是否与bond0一致。第九步、查看绑定bond0的配置文件cat /etc/sysconfig/network-scripts/ifcfg-bond0

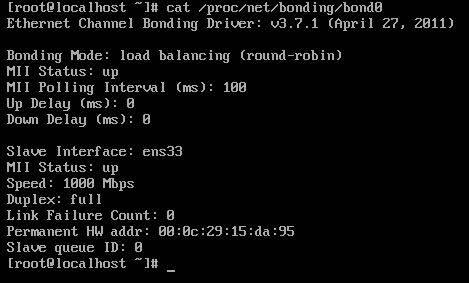
第十步、查看绑定bond0的运行状态cat /proc/net/bonding/bond0

bond0的运行状态正常,设置完成。本操作在模拟环境中完成,和实际业务差不多。作者水平有限,敬请读者批评指正,欢迎大家评论。
:用户的增删改查操作7增删改查)


模板引擎)


模板语法)

)

模板语法条件判断)


:集合关联)

![[禅悟人生]心平气和, 慢慢修行](http://pic.xiahunao.cn/[禅悟人生]心平气和, 慢慢修行)
模板语法循环)


