
const template = require('art-template');
//绝对路径 模板中显示的数据
const path = require('path');
const views = path.join(__dirname, '03.art');
const html = template(views, {users: [{name: 'geyao',age: 20,sex: '男'}, {name: 'xiao',age: 20,sex: '男'}, {name: 'hau',age: 20,sex: '男'}, ]
});
console.log(html);03.art
<ul>
{{each users}}
{{$value.name}}
{{/each}}
</ul><ul>
<% for (var i=0;i<users.length;i++){%>
<li>
<%=users[i].name%>
</li><%
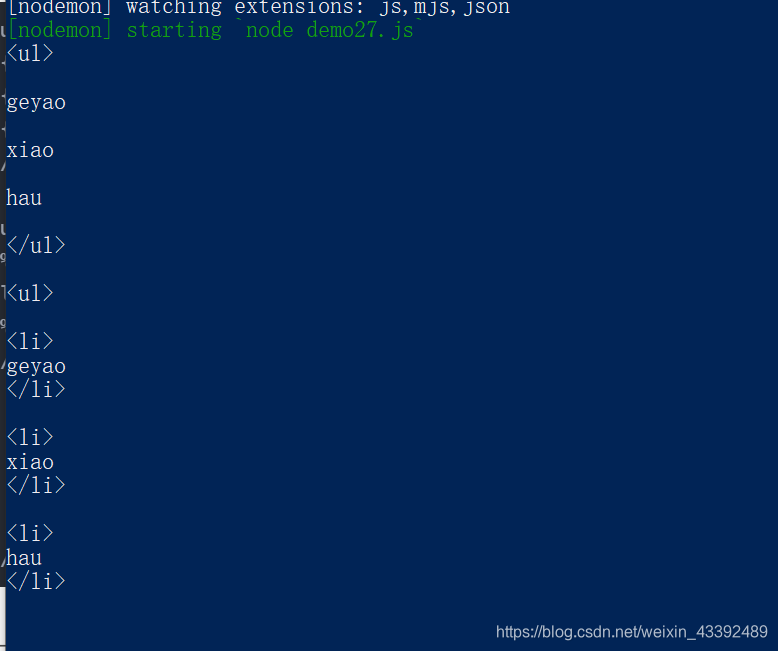
}%></ul>运行结果





 :模板配置)

 子模板)

 :渲染模板默认)


 :学生档案信息管理1)







