binlog数据恢复
- 恢复流程
恢复流程
-
先登录MySQL flush log
flush log这样会在MySQL binglog日志目录重新生成二进制文件

-
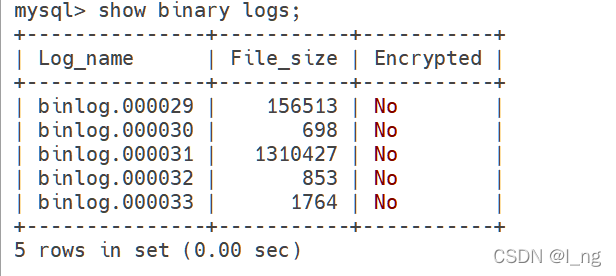
查看日志文件名

binlog.000033是我刚生成的日志,现在操作的是binlog.000032这个文件。相当于备份了下。 -
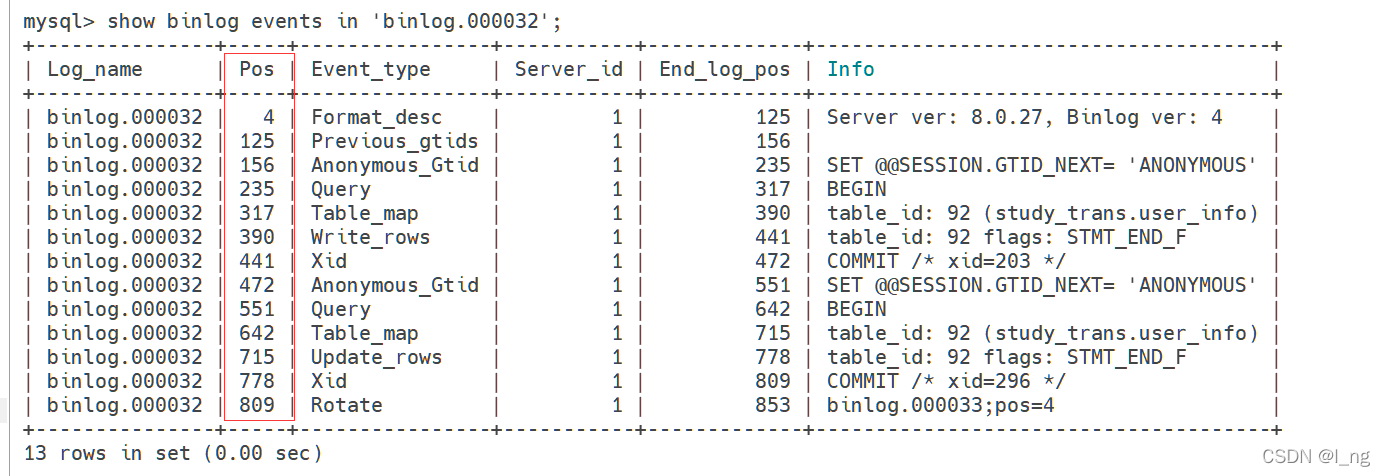
基于位置恢复(先查看位置)

语法:
mysqlbinlog [option] filename|mysql –uuser -ppass;filename :是日志文件名。 option :可选项,比较重要的两对option参数是--start-date、--stop-date 和 --start-position、-- stop-position。 --start-date 和 --stop-date :可以指定恢复数据库的起始时间点和结束时间点。 --start-position和--stop-position :可以指定恢复数据的开始位置和结束位置。mysqlbinlog --start-position 472 --stop-position 809 binlog.000032 | mysql -uroot -p然后输入密码。
-
基于时间恢复
mysqlbinlog --start-datetime="2022-04-23 12:10:10" --stop-datetime="2022-04-23 16:20:20" --database=yourdbname binlog.000032 | mysql -uroot -p
:用户的增删改查操作4修改)
:用户的增删改查操作5修改)



:用户的增删改查操作6删除)



:用户的增删改查操作7增删改查)


模板引擎)


模板语法)

)

模板语法条件判断)