转载自:点击打开链接
在创建项目中,IDEA提供了很多项目模板,比如Spring MVC模板,可以直接创建一个基于Maven的Spring MVC的demo,各种配置都已经设定好了,直接编译部署就可以使用。
最开始自己创建maven web项目时,要么创建一个springmvc项目进行修改,要么创建了一个maven项目(不是web项目),自己添加webapp目录添加配置web.xml文件,以及添加web moudle,配置属性等等。
另外之前总结的几篇Intellij使用文章,里面多多少少都还有点问题,请以本篇为准。
在Intellij 13.1以后的版本创建项目时的界面发生了调整,不过具体步骤都还是差不多的。本文使用的版本为13.1.2,
创建Maven Web项目
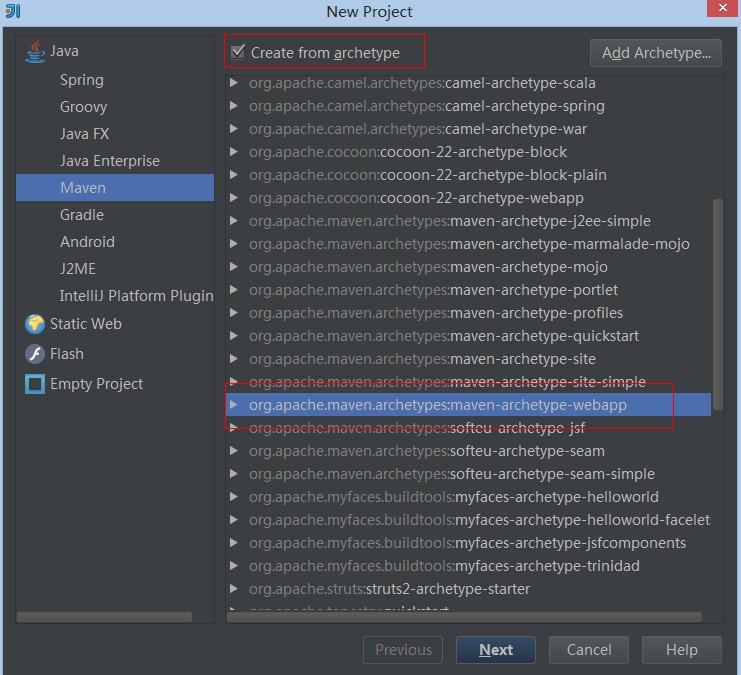
new project——maven——勾选 create from archetype 选中webapp

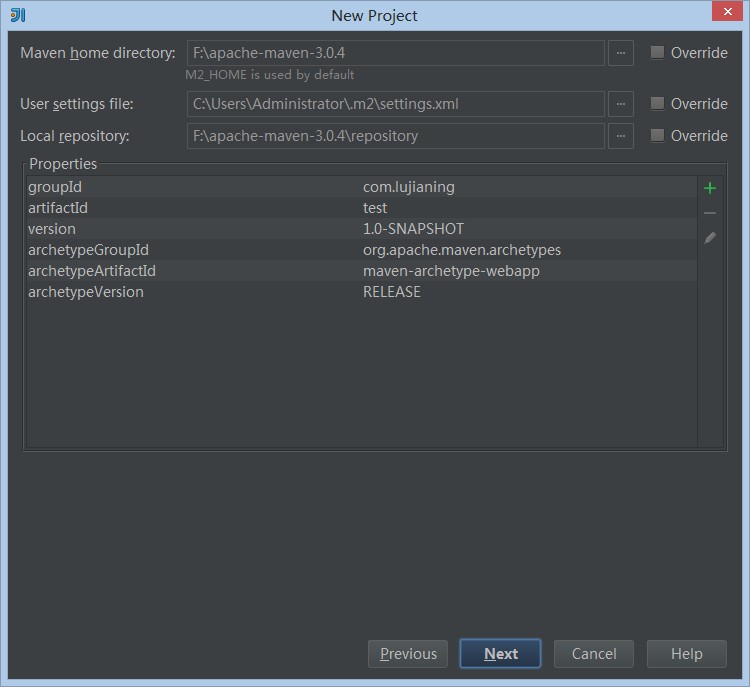
下一步 (图略)填写项目的 groupId artifactId version 后Next 出现以下界面

Next后添加项目名称 Finish
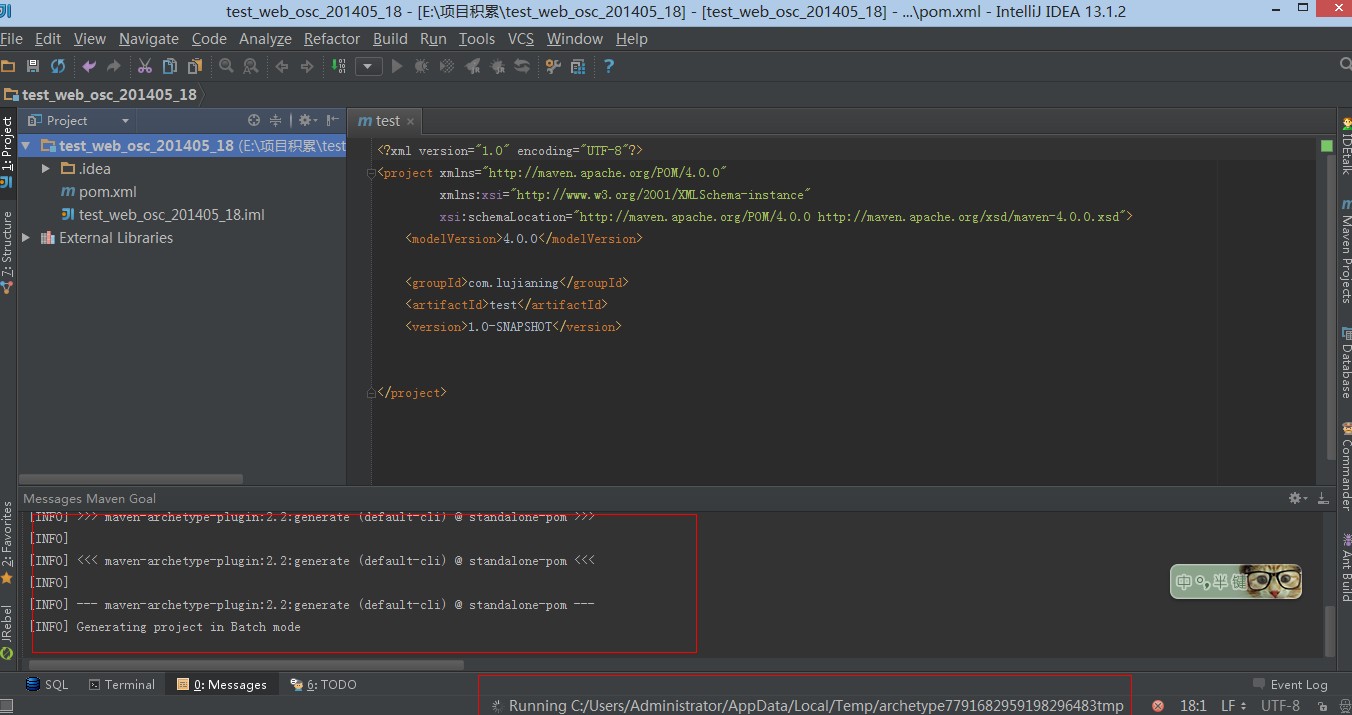
第一次使用时,可能需要下载archetype webapp的插件 有时候网络不好 可能需要很长时间 不过以后就好了

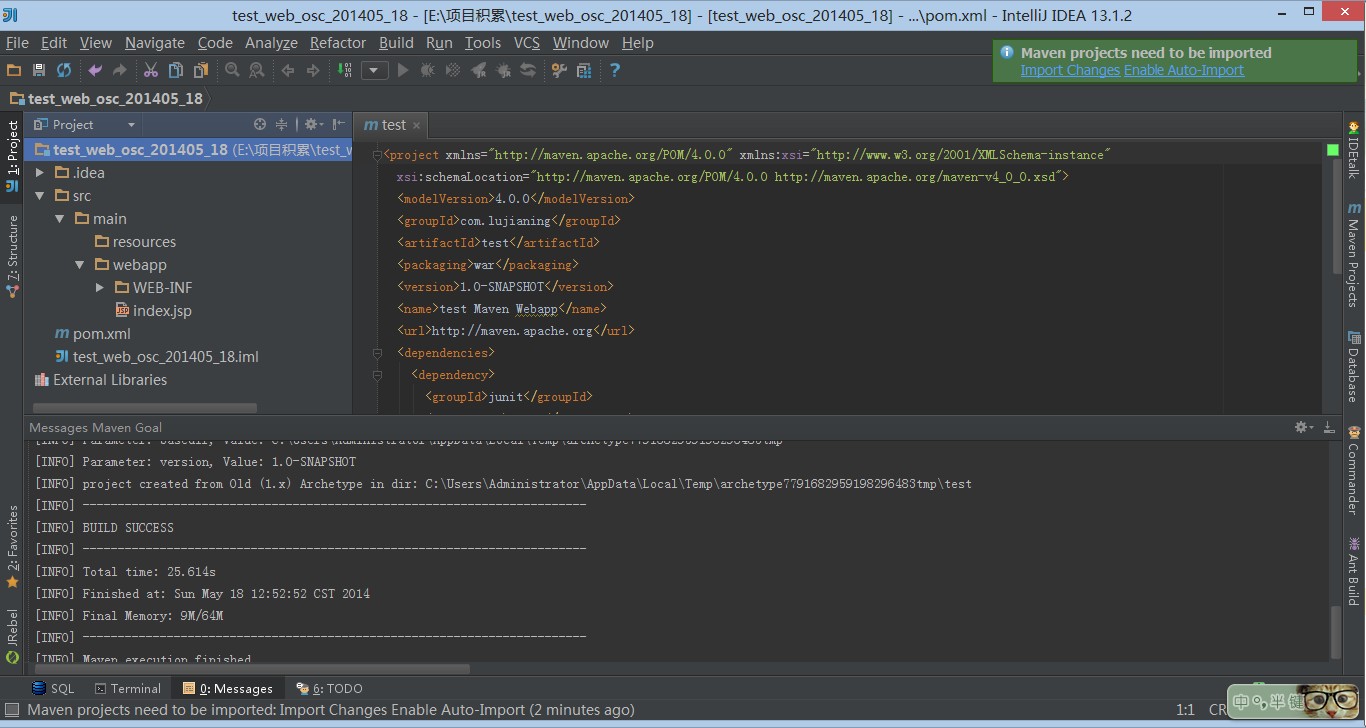
刚创建完之后,需要稍等一下,加载相应配置文件,之后如下图所示

此时的项目已经是Maven的 webapp项目了
这个时候IDE还有缓存,需要在右侧Maven project中 刷新一下,加载pom中的配置
(以后在pom中添加jar的依赖后,都要点击maven project的刷新按钮 刷下缓存)

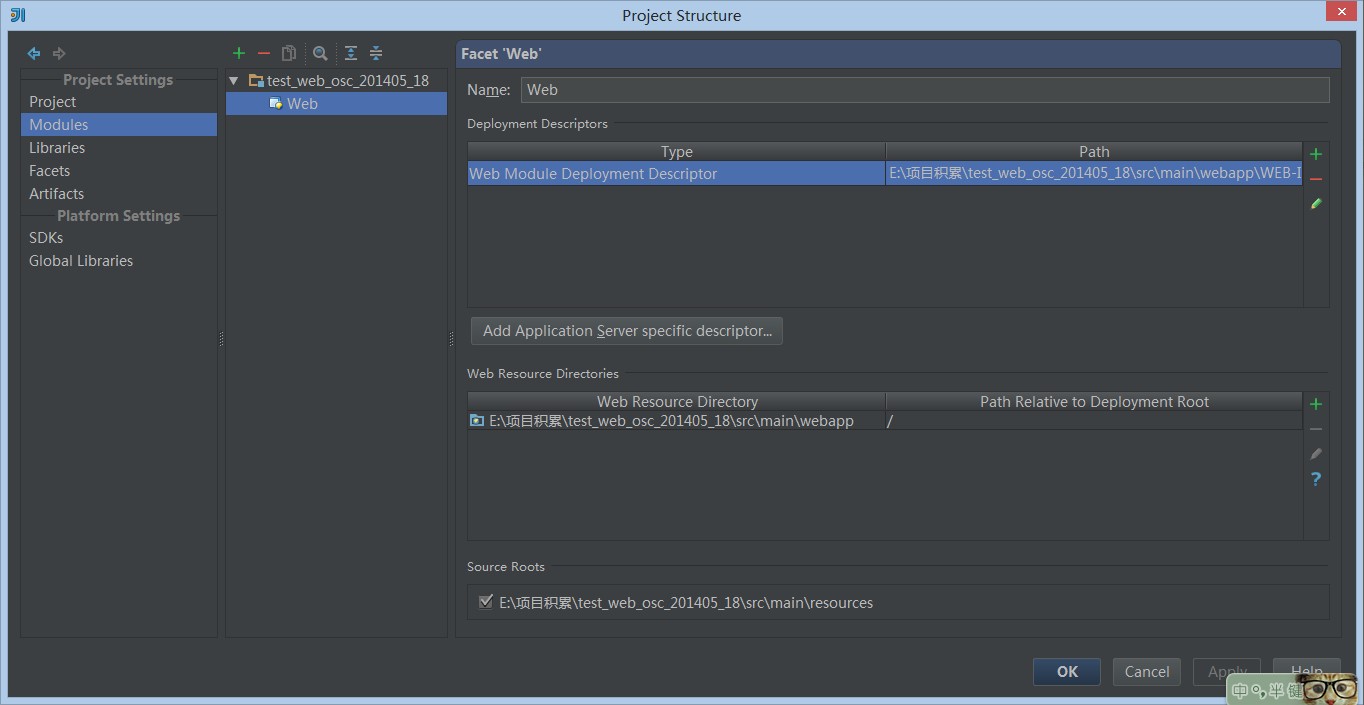
这个时候Maven webapp项目就彻底创建好了 不需要再在project structure进行配置了
如下两图,都是默认给配置好的,不需要进行修改


3关于Maven Web项目的配置说明
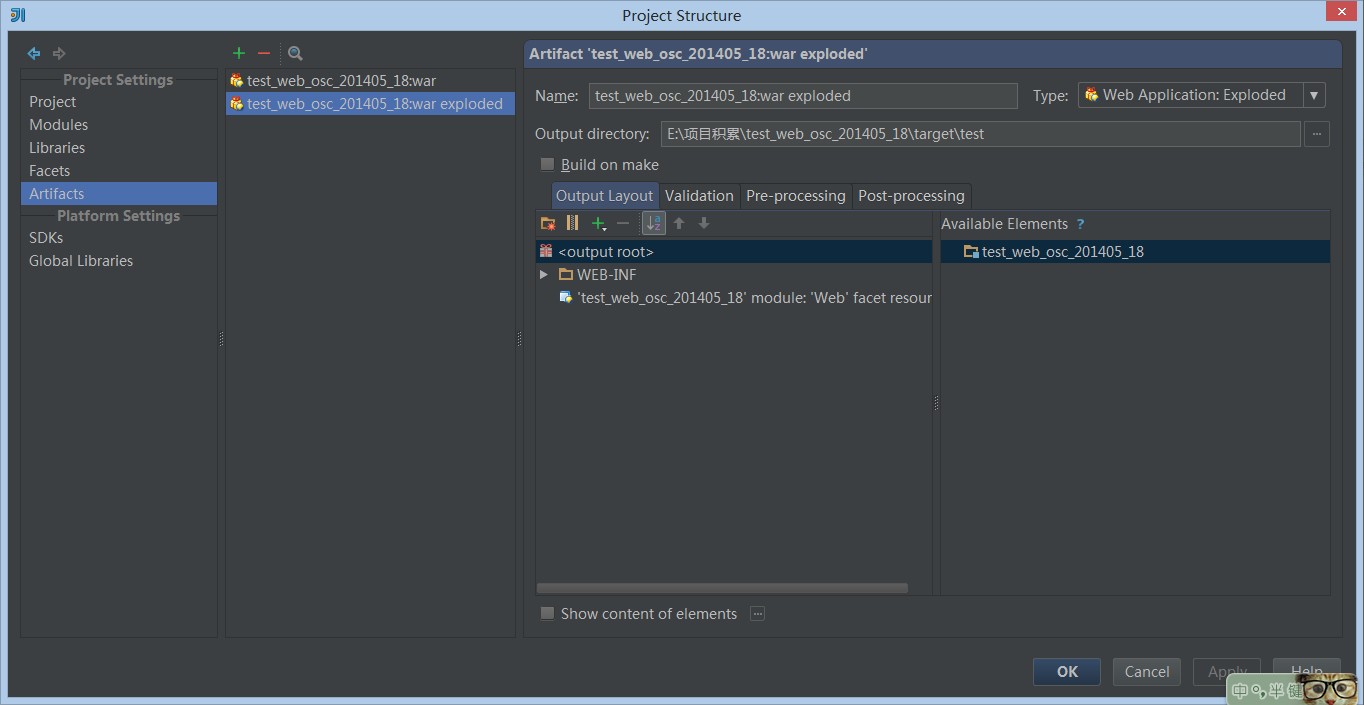
Project Structure中Artifaces的配置
如上图所示,在Aritifaces中有两个war,一个是war 一个是war exploded,在配置服务器时需要选择war exploded
千万要注意,这两个war都不应该是自己添加的,而是根据maven中的配置自己生成的
之前没有这两个war的时候,我都是自己创建,往往后果就是项目在编译后缺少jar包,依赖的jar没有自动拷贝
其实Intellij中的mavan项目配置,都是依赖于pom中的配置,如果pom中的配置正确,就不需要修改项目的IDE配置
-
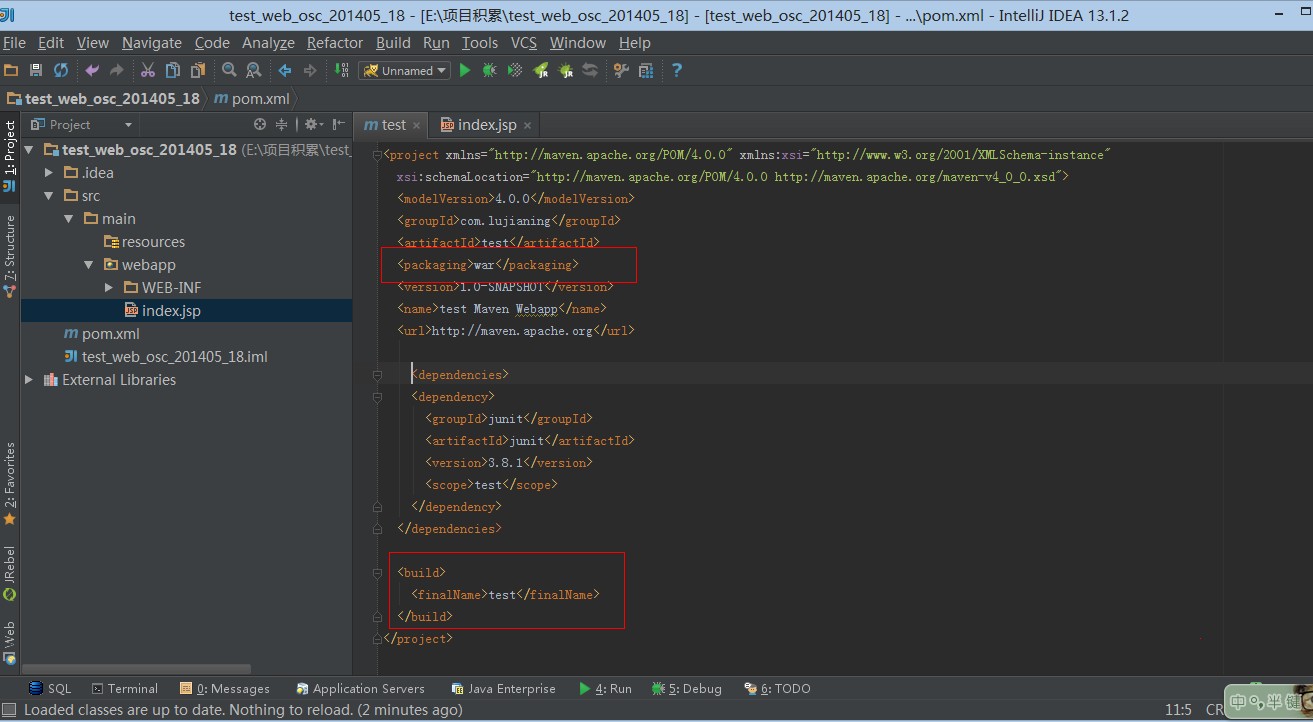
首先pom要有<packaging>war</packaging>,如果pom中配置了这个,Aritifaces就会有上面的两个war
-
其次pom要有<build> <finalName>test</finalName> </build> 这个关系到上图中的output directory中的配置,finalName作为target下的项目目录,以及会创建对应名字的war包(比如test.war)

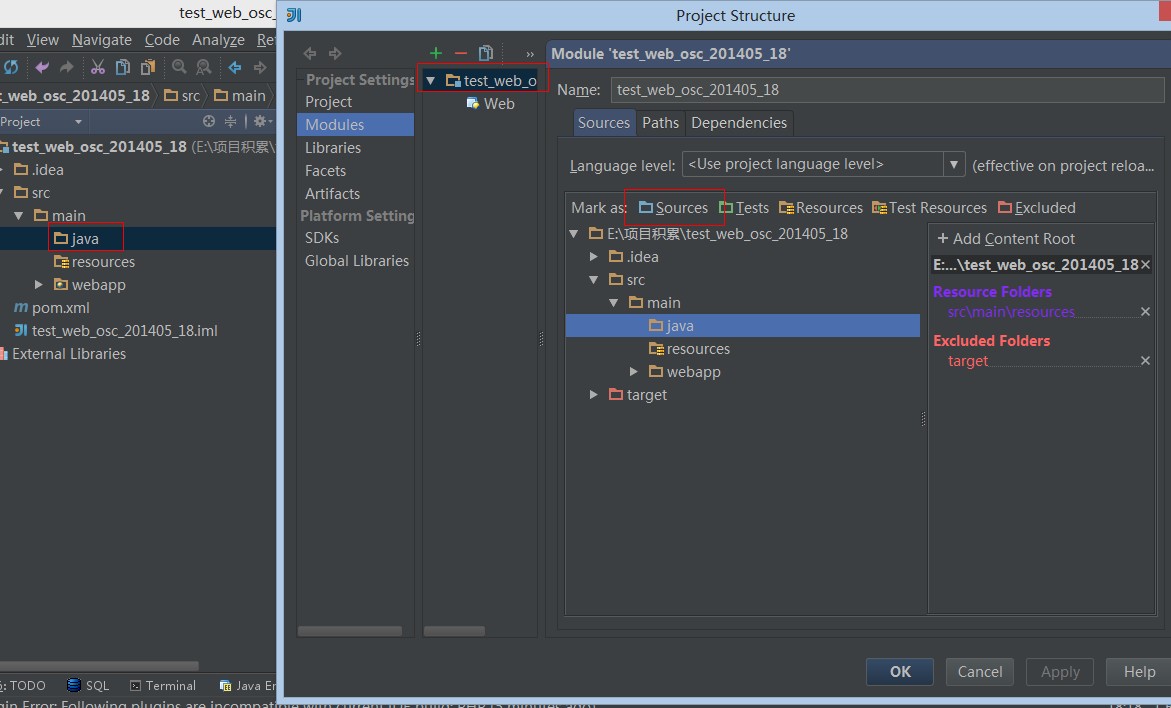
配置src/main/java
如上图,src/main目录下缺少java目录,我们可以右键创建目录java,然后再modules中配置为sources目录


这样src/main/java图标就变成了蓝色,作为java源代码区了
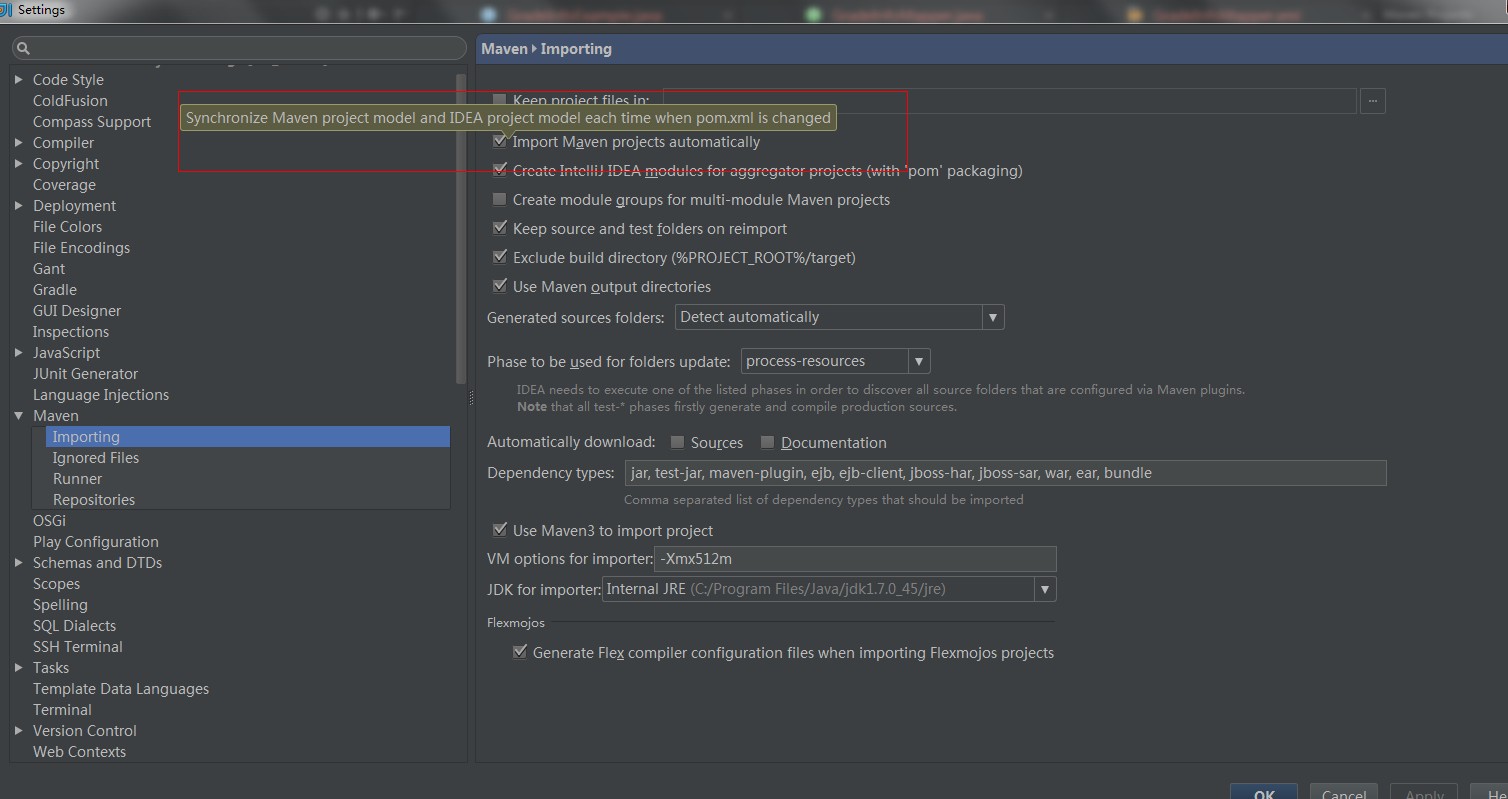
谢谢@吴峻申,在Maven设置中,可以勾选这个选项,在修改pom时,自动添加依赖
(一直以为那个是自动导入maven project )

最后鸣谢一下@寇德林 整理一份非常好的intellij的使用教程,http://www.oschina.net/question/7728_150494
喜欢的朋友可以学习一下


:前端系列实战课程之选项卡实现js思路)



:前端系列实战课程之任务功能清单思路)



)


![SpringMVC关于json、xml自动转换的原理研究[附带源码分析]](http://pic.xiahunao.cn/SpringMVC关于json、xml自动转换的原理研究[附带源码分析])
)



:前端系列实战课程之字符串常用方法)
